Tạo đường kẻ ngang (Horizontal Rule)
- Trong HTML5 đã hỗ trợ thẻ (tag)
<hr /> giúp chúng ta tạo đường kẻ ngang cho trang web.
- Thẻ này không có thẻ đóng. Do đó, chúng ta mở thẻ và đóng ngay lập tức. Cú pháp:
<hr />
Các thuộc tính (attributes) hỗ trợ trong thẻ hr
| Thuộc tính (Attribute) |
Giá trị (Value) |
Diễn giải (Description) |
| align |
left
right
center |
Canh lề (trái, phải, giữa) theo chiều ngang cho đường kẻ. |
| width |
pixels or % |
Dùng để quy định chiều rộng cho đường kẻ |
| size |
pixels hoặc % |
Dùng để quy định độ dày của đường kẻ |
| noshade |
noshade |
Dùng để yêu cầu không hiển thị bóng mờ cho đường kẻ |
| color |
mã màu |
Dùng để quy định màu sắc cho đường kẻ |
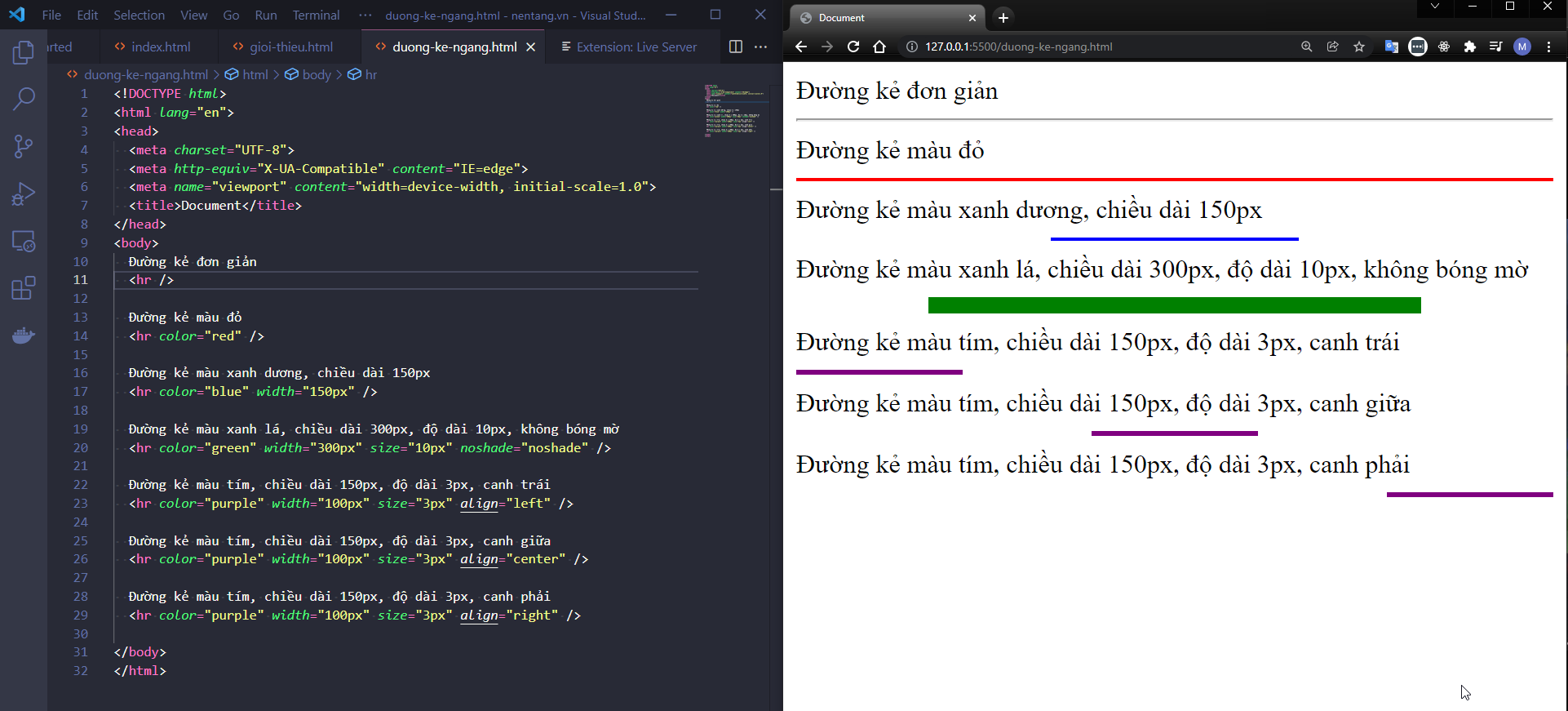
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Đường kẻ đơn giản
<hr />
Đường kẻ màu đỏ
<hr color="red" />
Đường kẻ màu xanh dương, chiều dài 150px
<hr color="blue" width="150px" />
Đường kẻ màu xanh lá, chiều dài 300px, độ dài 10px, không bóng mờ
<hr color="green" width="300px" size="10px" noshade="noshade" />
Đường kẻ màu tím, chiều dài 150px, độ dài 3px, canh trái
<hr color="purple" width="100px" size="3px" align="left" />
Đường kẻ màu tím, chiều dài 150px, độ dài 3px, canh giữa
<hr color="purple" width="100px" size="3px" align="center" />
Đường kẻ màu tím, chiều dài 150px, độ dài 3px, canh phải
<hr color="purple" width="100px" size="3px" align="right" />
</body>
</html>

Các cách áp dụng đường kẻ ngang (HR) thường áp dụng trong thiết kế web/ứng dụng
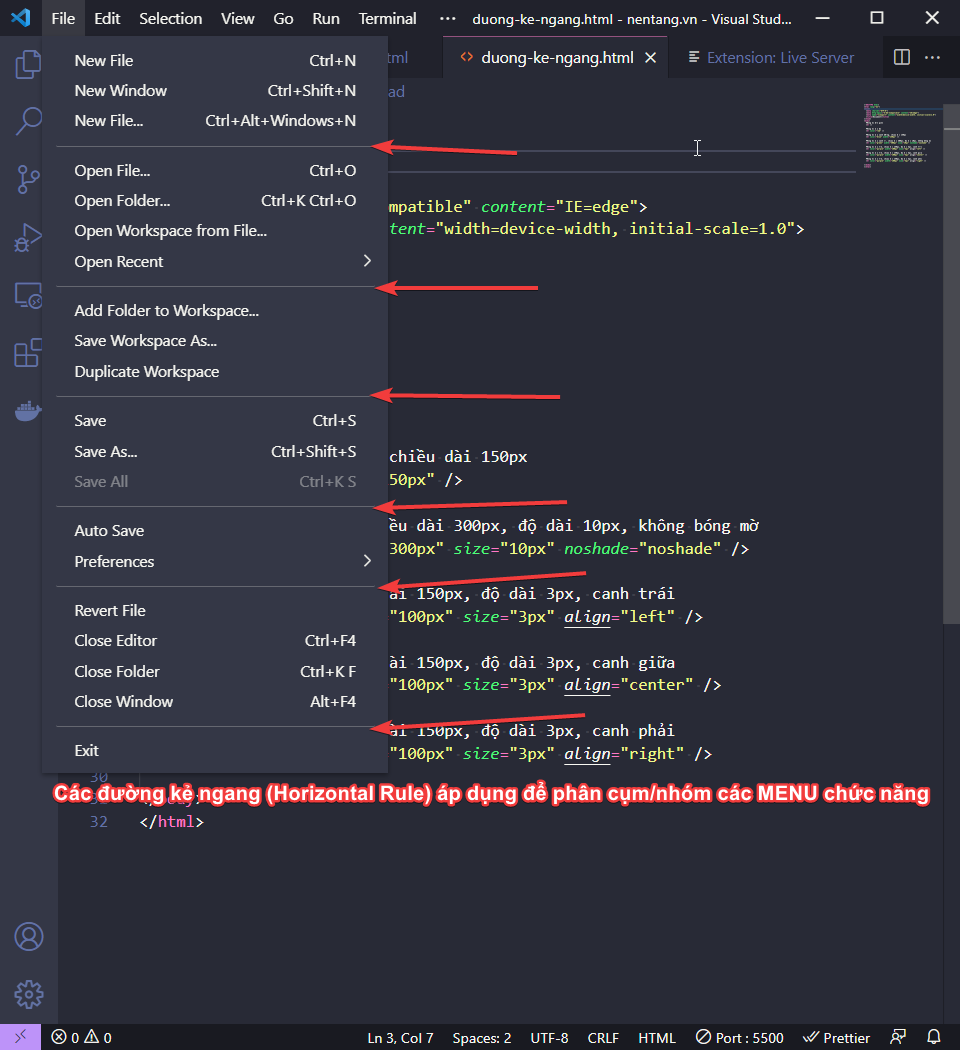
Dùng phân chia cụm tính năng trong thiết kế Menu
Các đường kẻ ngang (Horizontal Rule) áp dụng để phân cụm/nhóm các MENU chức năng

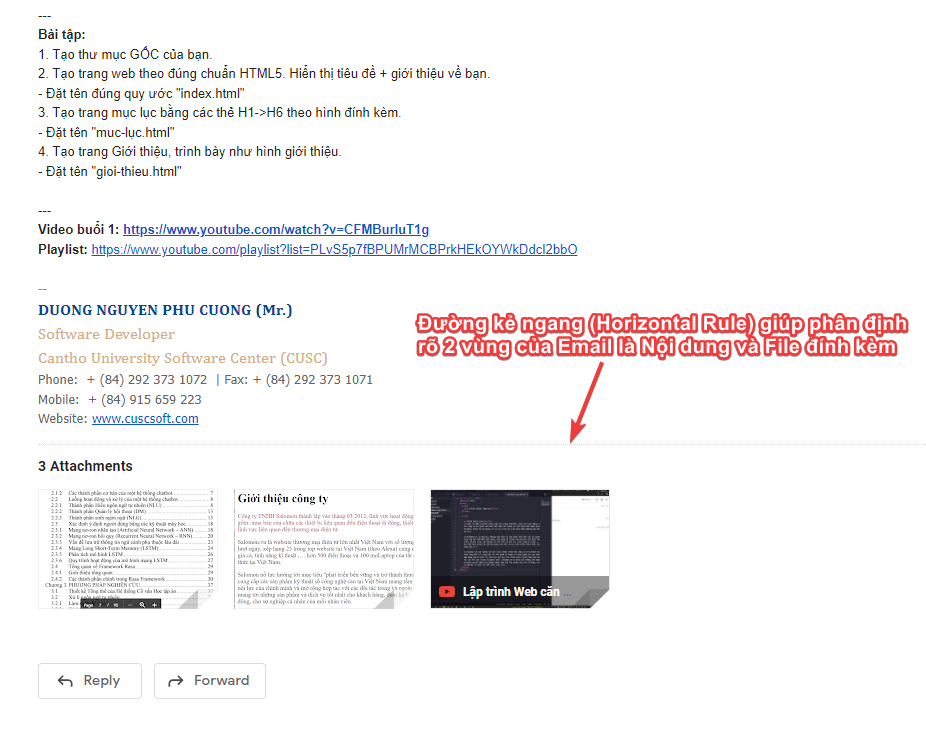
Dùng để phân đoạn Chữ ký trong soạn thảo Thư điện tử (Email)

|