Trong khóa học này, các bạn sẽ sử dụng Visual Studio Code để soạn thảo code nhé.
Video hướng dẫn
Trình soạn thảo code này rất được ưa chuộng để viết các thẻ HTML, CSS, JS như <div></div>; <a></a> ...
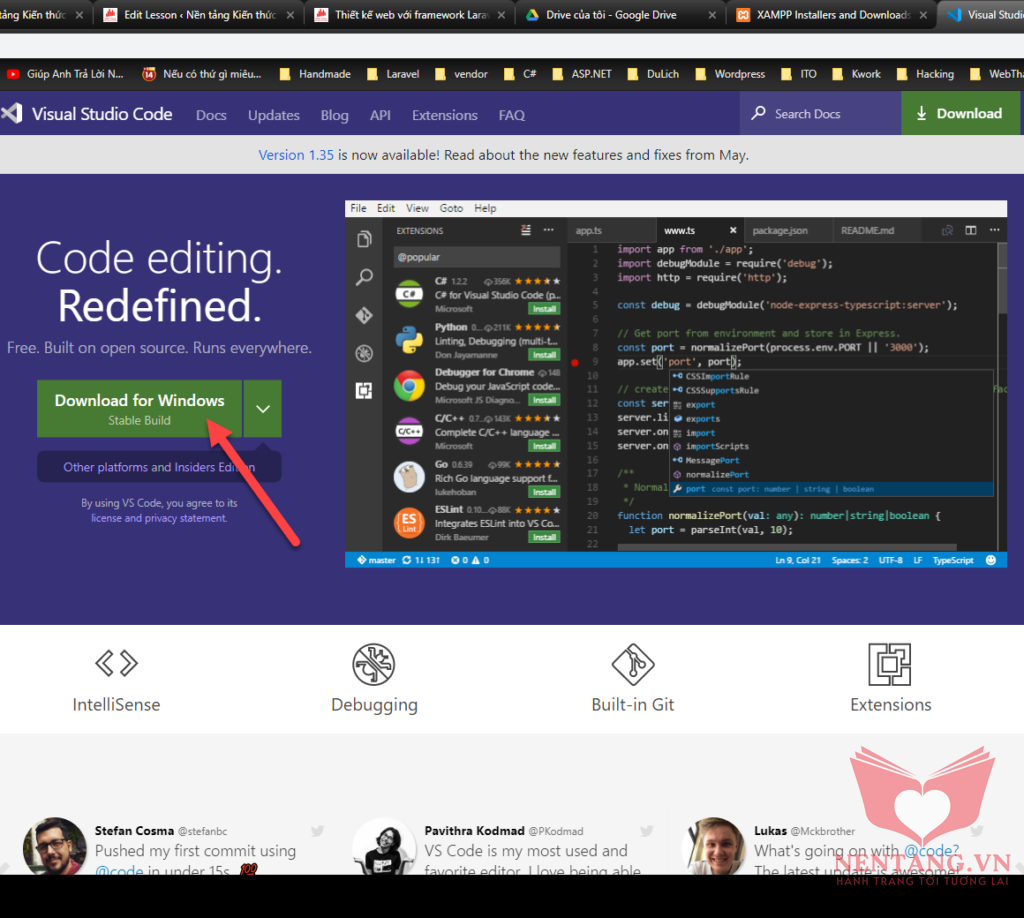
Step 1: download Visual Studio Code

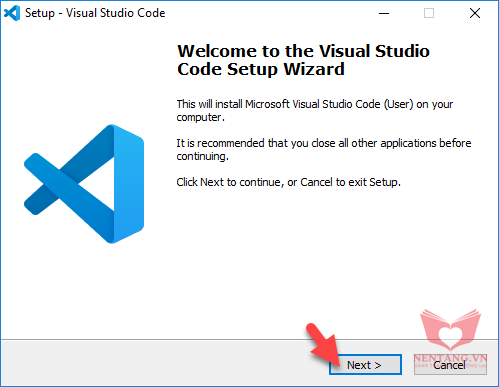
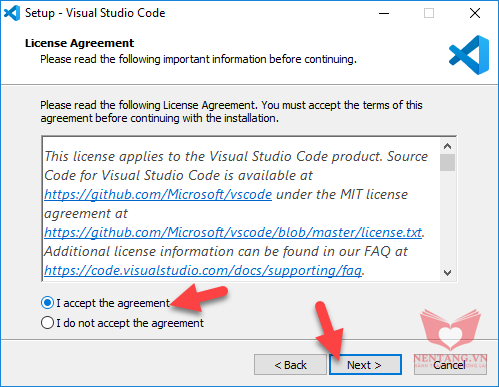
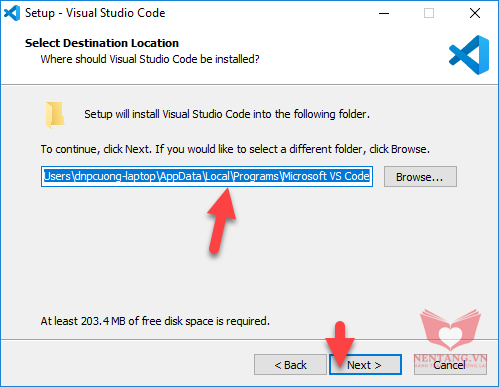
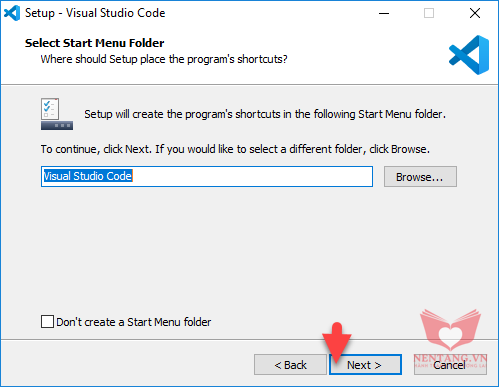
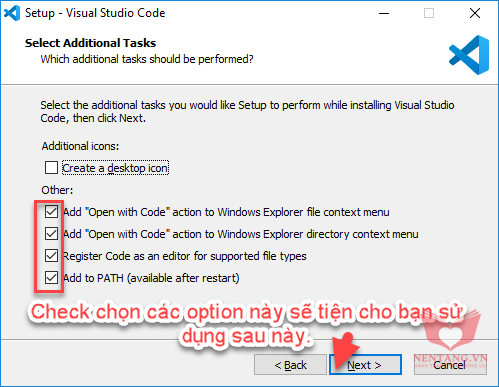
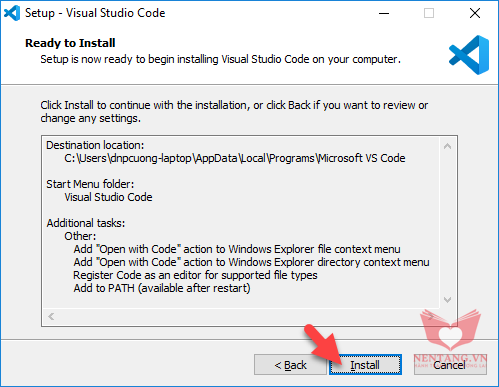
Step 2: cài đặt (install) Visual Studio Code
     

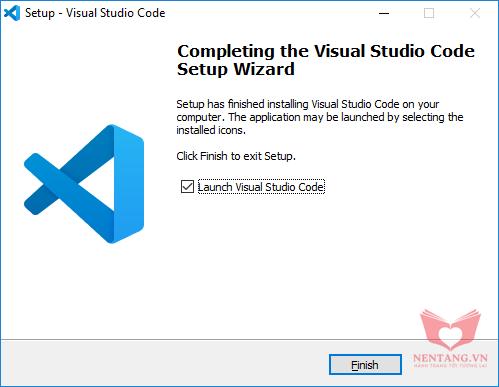
Done! Hoàn thành
Các bạn vừa cài đặt thành công trình soạn thảo code Visual Studio Code.
|