Bài tập Thiết kế Khung trình bày Sản phẩm CSS3 |
|
| CSS | |
|
|
|
| Tác giả: Dương Nguyễn Phú Cường | Ngày đăng: 3 năm trước |
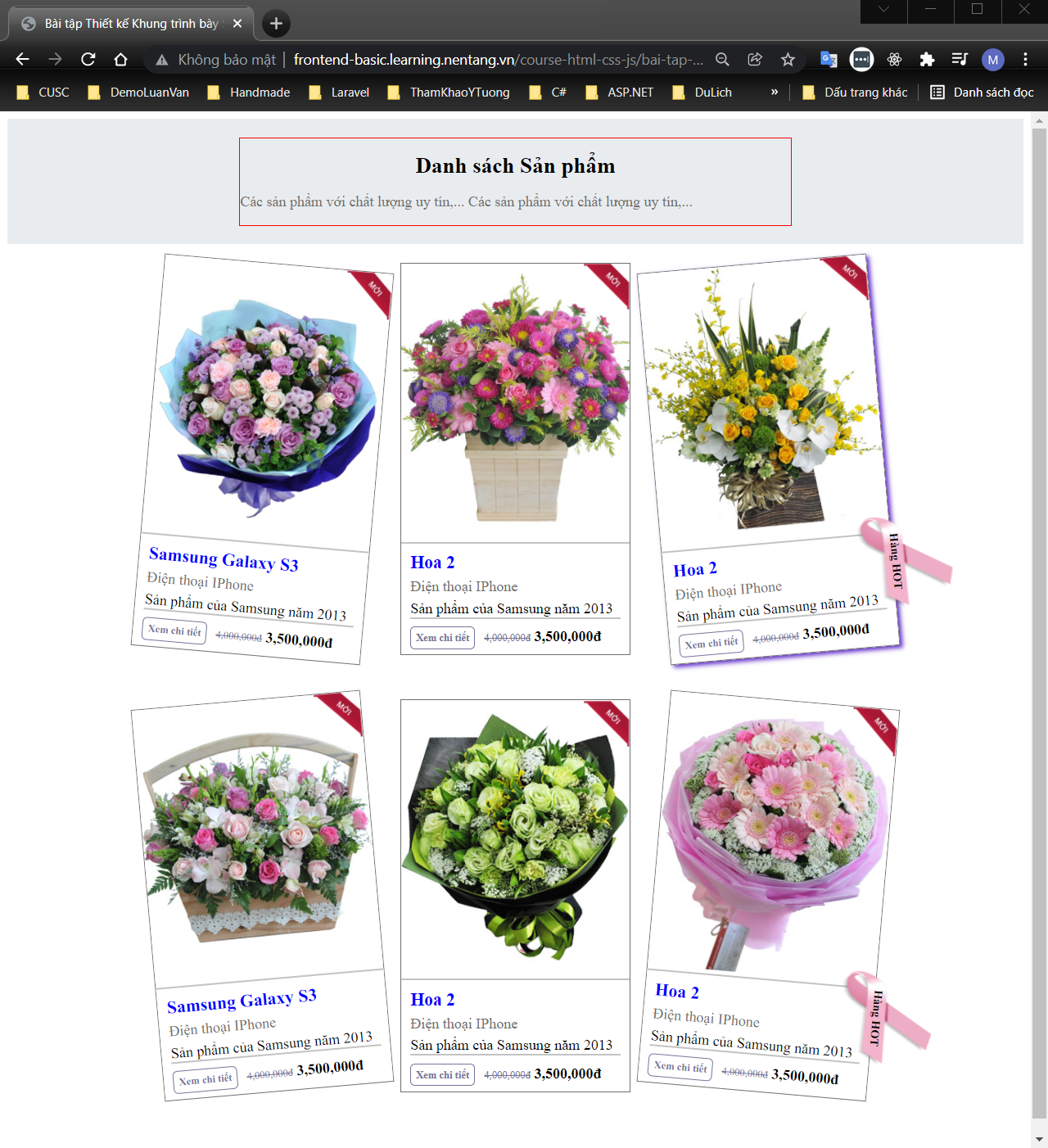
Nội dungCho các hình sau:
Ribbon:
Yêu cầu1. Sử dụng DIV. 2. Sử dụng CSS Position, Float, Margin, Padding, Border. 3. Sử dụng CSS3 để làm các hiệu ứng: - "box-shadow": để làm sản phẩm HOT, có bóng mờ màu tím. - "transform: rorate()": để làm ảnh sản phẩm quay 1 góc và chữ "Hàng HOT" trình bày trong dãy ribbon hot. - "transform: scale()": để làm sản phẩm phóng to lên gấp N lần. 4. Sử dụng bộ chọn CSS Selector theo trạng thái PSEUDO CLASS: - Khi người dùng rê chuột vào đối tượng sẽ phóng to sản phẩm lên gấp 1.5 lần. Kết hợp một cách hợp lý để trình bày giao diện tương tự như hình sau: Demo
|