Yêu cầu
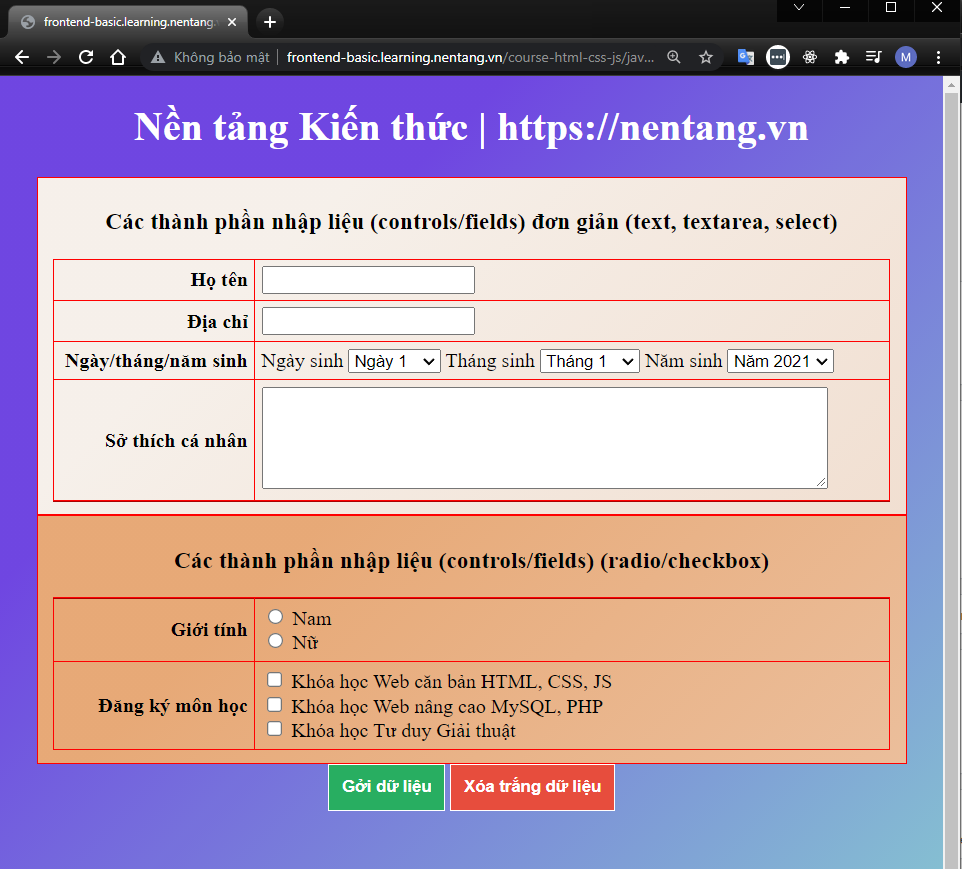
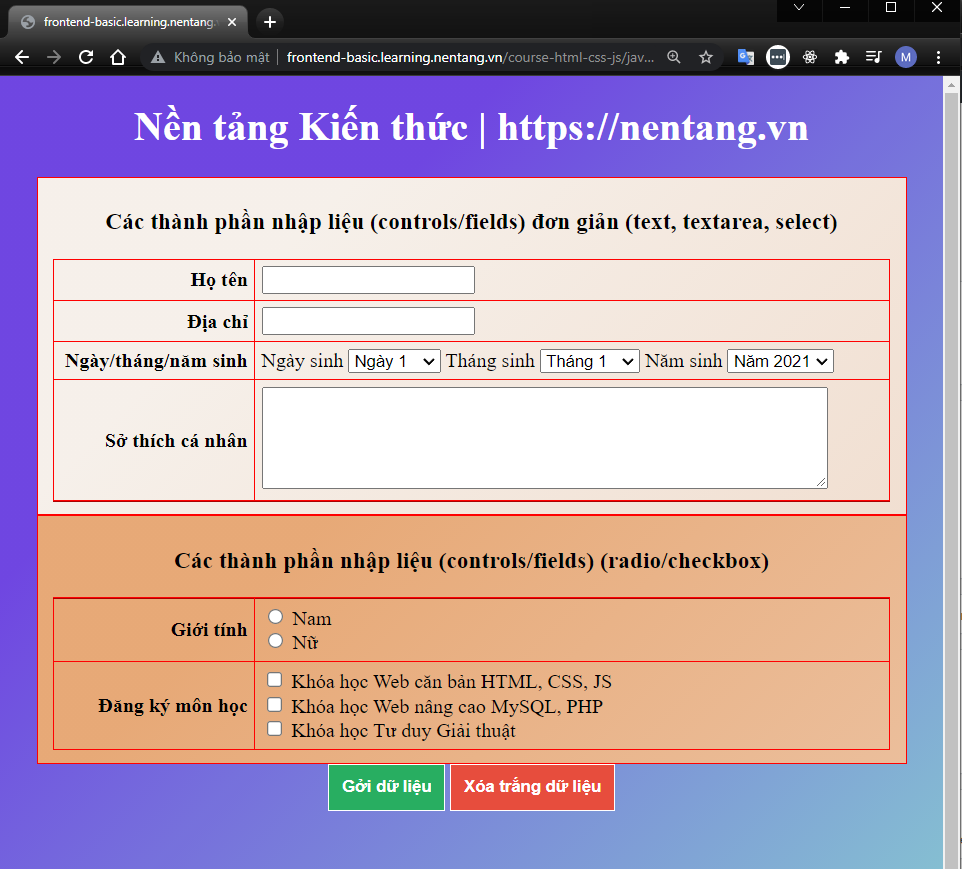
1. Tạo giao diện FORM như hình sau:

Với các SELECT chọn NGÀY, THÁNG, NĂM phải sử dụng JAVASCRIPT để hiển thị (gợi ý là sử dụng vòng lặp để in các OPTION).
2. Khi người dùng bấm nút "Gởi dữ liệu" cần xử lý Workflow như sau:
- STEP 1: Thu thập tất cả thông tin người dùng nhập trên FORM.
- STEP 2: Kiểm tra ràng buộc dữ liệu (validation) với các quy luật (rules) sau:
- Họ tên:
- Required: bắt buộc nhập
- Min 3: ít nhất 3 ký tự
- Max 50: nhiều nhất 50 ký tự
- Địa chỉ:
- Required: bắt buộc nhập
- Min 3: ít nhất 3 ký tự
- Max: 200: nhiều nhất 200 ký tự
- Ngày/Tháng/Năm sinh:
- Required: bắt buộc nhập
- Không được chọn ngày 30 tháng 02
- Không được chọn ngày 31 tháng 02
- Sở thích cá nhân:
- Không bắt buộc nhập
- Nếu có nhập thì MIN từ 3 đến MAX 500 ký tự.
- Giới tính:
- Đăng ký môn học:
- STEP 3: nếu
- Người dùng vi phạm bất kỳ quy luật nào (INVALID) => cần hiển thị ra màn hình thông tin lỗi cụ thể để người dùng sửa lại.
- Bgười dùng nhập hợp lệ (ĐỦ -> ĐÚNG) VALID => cần hiển thị thông tin đã thu thập được ra màn hình.
|