Tạo và sử dụng các hàm tiện tích trong JavaScript |
|
| JS | |
|
|
|
| Tác giả: Dương Nguyễn Phú Cường | Ngày đăng: 3 năm trước |
Yêu cầu* Tạo file JavaScript rời có tên ham_tien_ich.js với đầy đủ các hàm sau: 1. Tạo hàm tính Trung bình cộng của 3 số. Mô tả hàm như sau:
2. Tạo hàm tính Bình phương của 1 số. Mô tả hàm như sau:
3. Tạo hàm tính Lập phương của 1 số. Mô tả hàm như sau:
4. Tạo hàm hiển thị câu chào mừng. Mô tả hàm như sau:
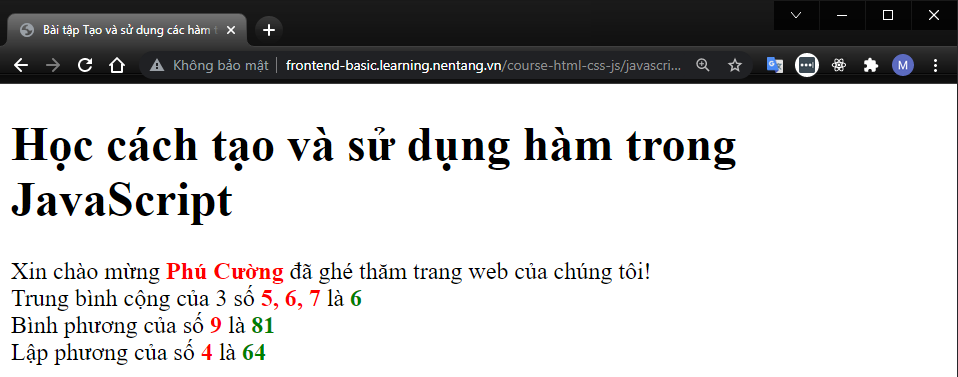
* Tạo file HTML để trình diễn nội dung: - Liên kết file JS vừa tạo ở trên. - Tạo các Class định dạng trong CSS. Ví dụ như sau: .so {
color: red;
font-weight: bold;
}
.ketqua {
color: green;
font-weight: bold;
}
- Tiến hành lần lượt gọi các hàm và hiển thị ra giao diện như sau: + Lưu ý: khi sử dụng JavaScript để in ra màn hình nội dung HTML, cần sử dụng CLASS CSS để định dạng như mong muốn. |