Thiết kế bố cục (layout) trang web bằng thẻ DIV và CSS Float |
|
| CSS | |
|
|
|
| Tác giả: Dương Nguyễn Phú Cường | Ngày đăng: 3 năm trước |
Yêu cầu
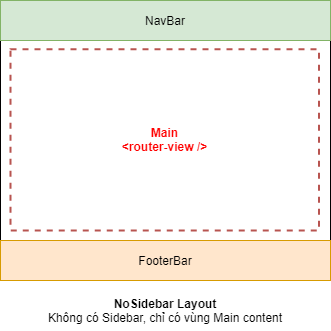
1. Thiết kế bố cục (layout) đơn giản như hình sau:
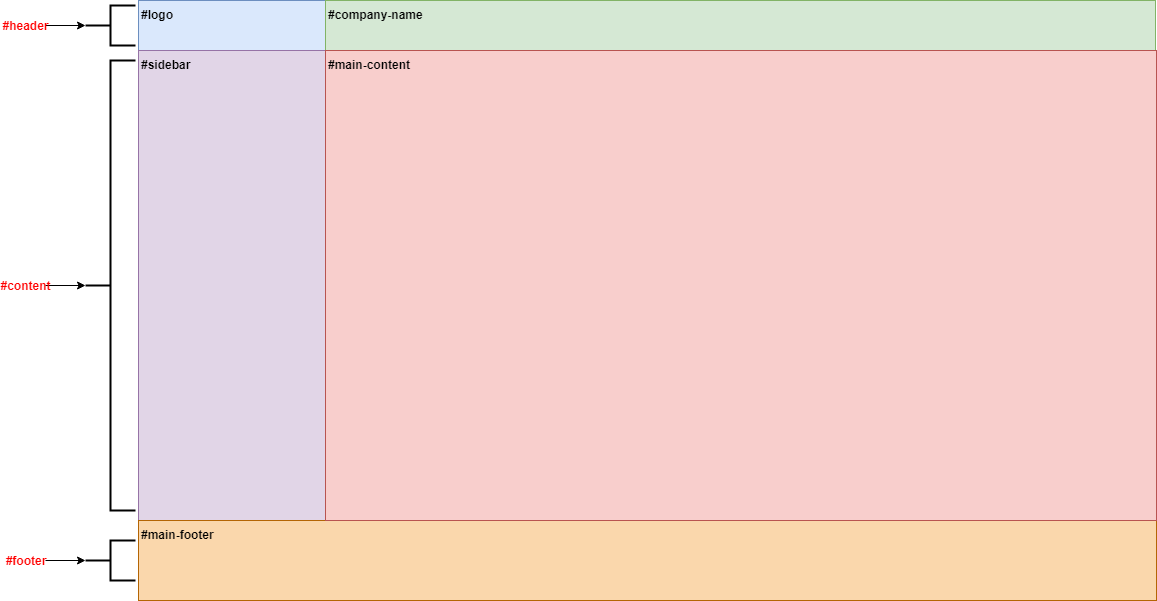
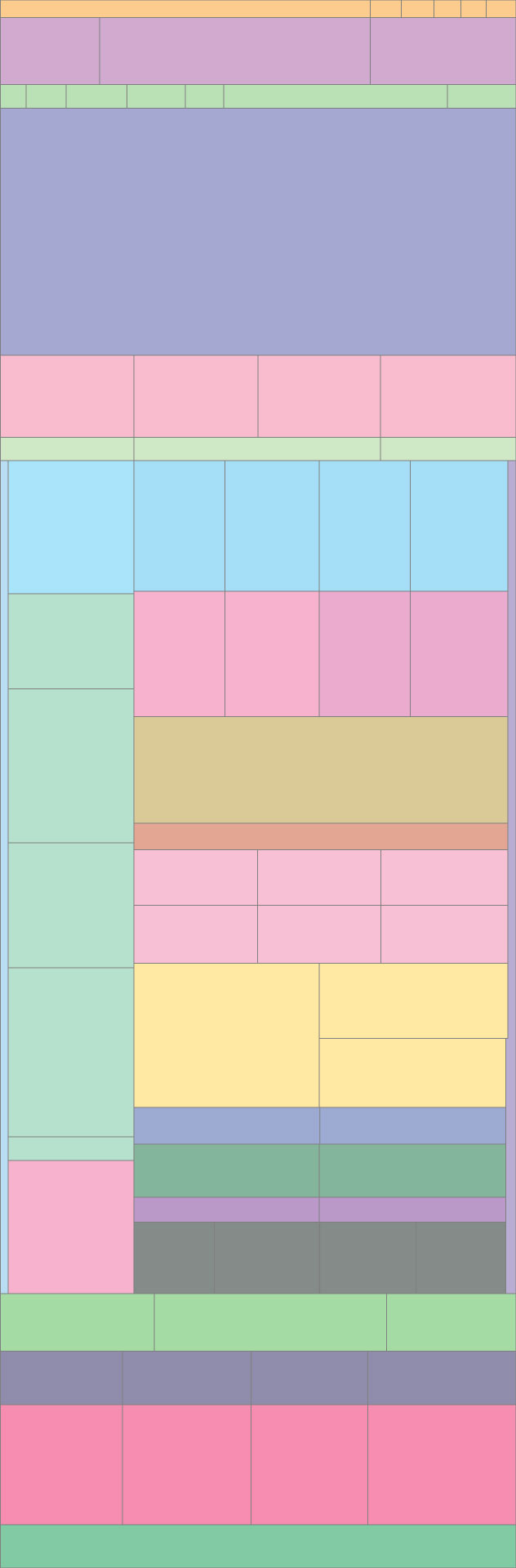
2. Thiết kế bố cục (layout) như hình sau:3. Thiết kế bố cục (layout) phứt tạp như hình sau:
|
Gợi ý
Xem các hướng dẫn liên quan:
- https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-frontend/thiet-ke-web-can-ban-html-css-js/lessons/tim-hieu-cac-thuoc-tinh-quy-dinh-vi-tri-troi-noi-dan-hang-ngang-su-dung-float-left-float-right-trong-css
- https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-frontend/thiet-ke-web-can-ban-html-css-js/lessons/thiet-ke-bo-cuc-trang-web-su-dung-the-div-div-tag-thuoc-tinh-css-float-left-right-va-ky-thuat-su-dung-diem-ngat-css-class-clear-fix
- Phân rã giao diện: https://studio.youtube.com/video/DkuBTfiIWaw/edit