


- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
-
HTML5 là gì? Các thẻ (tag) HTML cơ bản
19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
-
Thiết kế bố cục trang web (layout)
12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
-
Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM
21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
-
CSS là gì?
34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
-
JQuery căn bản
10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
-
Bootstrap là gì? JQuery là cái chi?
8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
-
Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap
14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
-
VueJS
7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- CSS Flexbox 1
- Extras 2
- Video khóa học 1
Chương 5-Bài 9. Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 70 phút
Số phút học: 70 phút
Ngày đăng:
29/1/2026, 11:36
Lượt xem: 1386
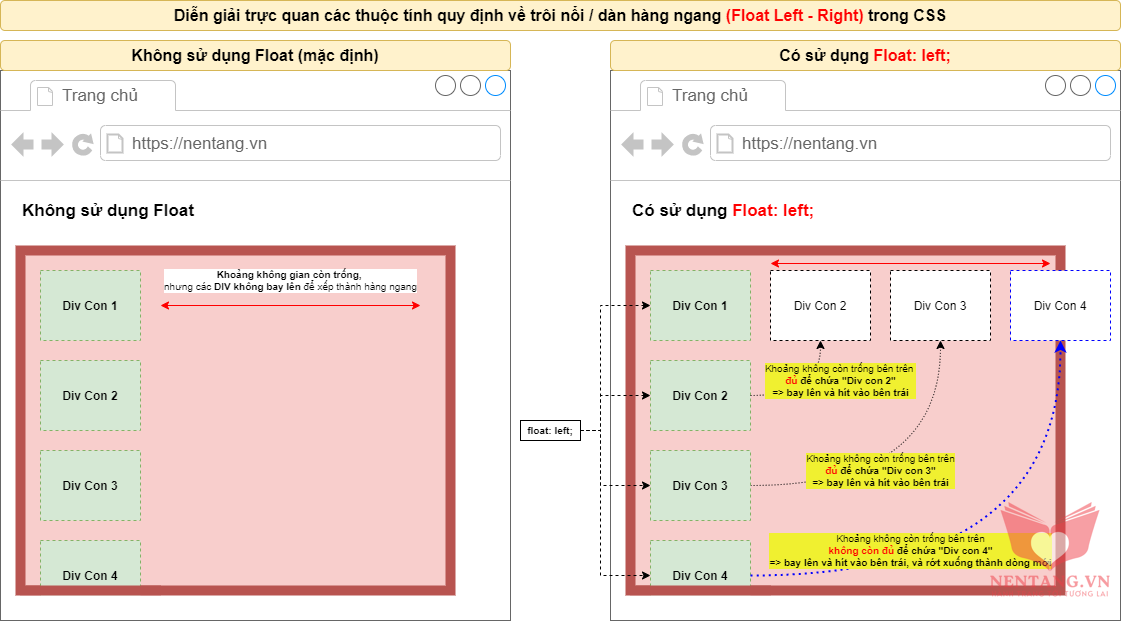
Diễn giải trực quan về float: left;

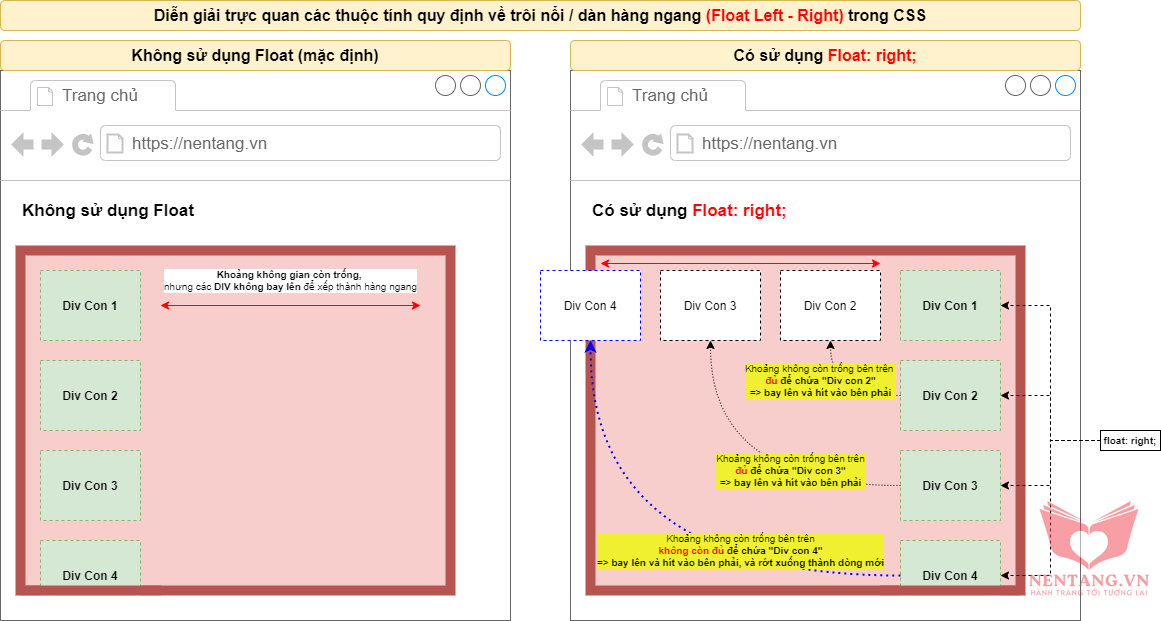
Diễn giải trực quan về float: right;

Ví dụ thực hành float: left; và float: right;
Tạo một trang web HTML đơn giản với cấu trúc như sau:
- Có 1
div cha (parent), có các thuộc tính CSS như sau:- Kích thước:
width: 400px; height: 400px; - Màu nền:
background-color: #F8CECC - Có kẻ viền khung liền nét xung quanh:
border: 5px solid #B85450
- Kích thước:
- Bên trong có 4
div con (child), mỗi phần tử con có các thuộc tính CSS như sau:- Kích thước:
width: 125px; height: 125px - Màu nền:
background-color: #D5E8D4 - Có kẻ viền khung đứt nét xung quanh:
border: 1px dashed #82B366 - Cách xung quanh:
margin: 10px;
- Kích thước:
Nội dung file code HTML
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Nền tảng,HTML,CSS,XML,JavaScript, Lập trình C#, Lập trình, Web, Kiến thức, Đồ án">
<meta name="author" content="Dương Nguyễn Phú Cường">
<meta name="description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ...">
<title>Tìm hiểu về thuộc tính Float Left trong CSS | NenTang.vn</title>
<link href="app.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h1>Tìm hiểu về thuộc tính Float Left trong CSS</h1>
<div class="box-cha">
<div class="box-con">
Div Con 1
</div>
<div class="box-con">
Div Con 2
</div>
<div class="box-con">
Div Con 3
</div>
<div class="box-con">
Div Con 4
</div>
</div>
</body>
</html>
Nội dung file CSS
.box-cha {
width: 400px;
height: 400px;
background-color: #F8CECC;
border: 5px solid #B85450;
}
.box-con {
width: 100px;
height: 100px;
background-color: #D5E8D4;
border: 1px dashed #82B366;
margin: 10px;
float: left;
}
Kiểm tra kiến thức trong bài học này ?!
- Thuộc tính
floattrong CSS dùng để làm gì? - float: left; và float: right; khác nhau thế nào?
- Người ta thường vận dụng thuộc tính float trong css để thiết kế các thành phần nào trên giao diện web?
Bình luận
Bình luận của bạnMục lục
Các bài học
Chương trình học
Bao gồm Module, Chương, Bài học, Bài tập, Kiểm tra...- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
-
HTML5 là gì? Các thẻ (tag) HTML cơ bản
19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
-
Thiết kế bố cục trang web (layout)
12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
-
Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM
21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
-
CSS là gì?
34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
-
JQuery căn bản
10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
-
Bootstrap là gì? JQuery là cái chi?
8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
-
Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap
14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
-
VueJS
7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- CSS Flexbox 1
- Extras 2
- Video khóa học 1
Menu Tiện ích
Menu Hướng dẫn Học tập
❤🧡💛💚💙💜 Học là phải THỰC HÀNH ❤🧡💛💚💙💜
Thực hiện các bước tuần tự theo nội dung Bài học nhé!
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!