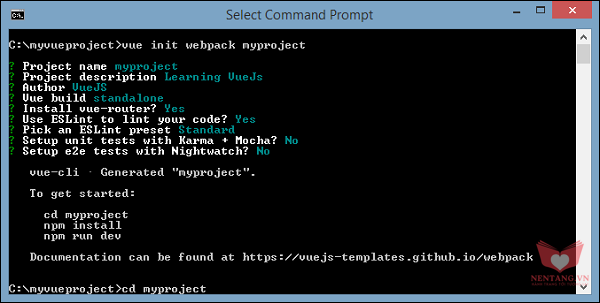
Step 1: sử dụng Command Line để khởi tạo web ứng dụng VueJS
vue init webpack project-netashop
- Với project-netashop là tên dự án của các bạn
Step 2: thưc hiện điền các thông tin khởi tạo dự án

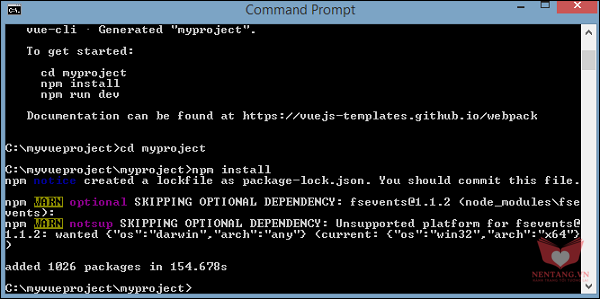
Step 3: thực hiện build dự án và chạy development server
cd project-netashop
npm install
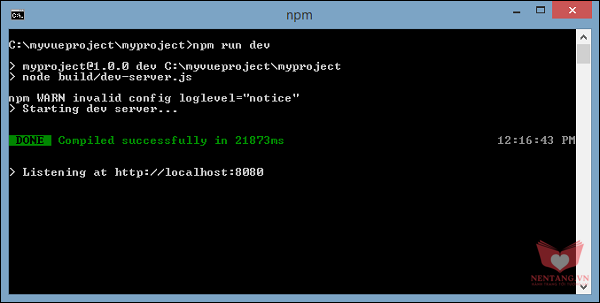
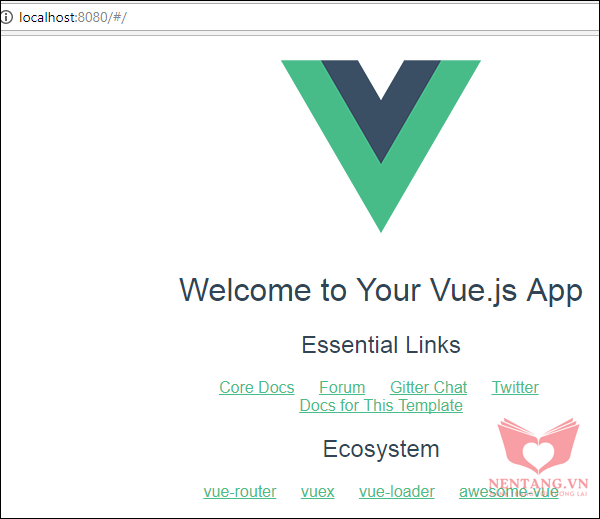
npm run dev



Step 4: chuẩn bị thư viện ảnh, multimedia cho dự án
* Đây là những hình ảnh, multimedia sử dụng cho dự án demo. Các bạn có thể sử dụng các hình ảnh khác.
|