Step 1: sử dụng NPM (Node packages manager) để cài đặt thư viện
- Trỏ đường dẫn
cmd vào thư mục gốc project-netashop.
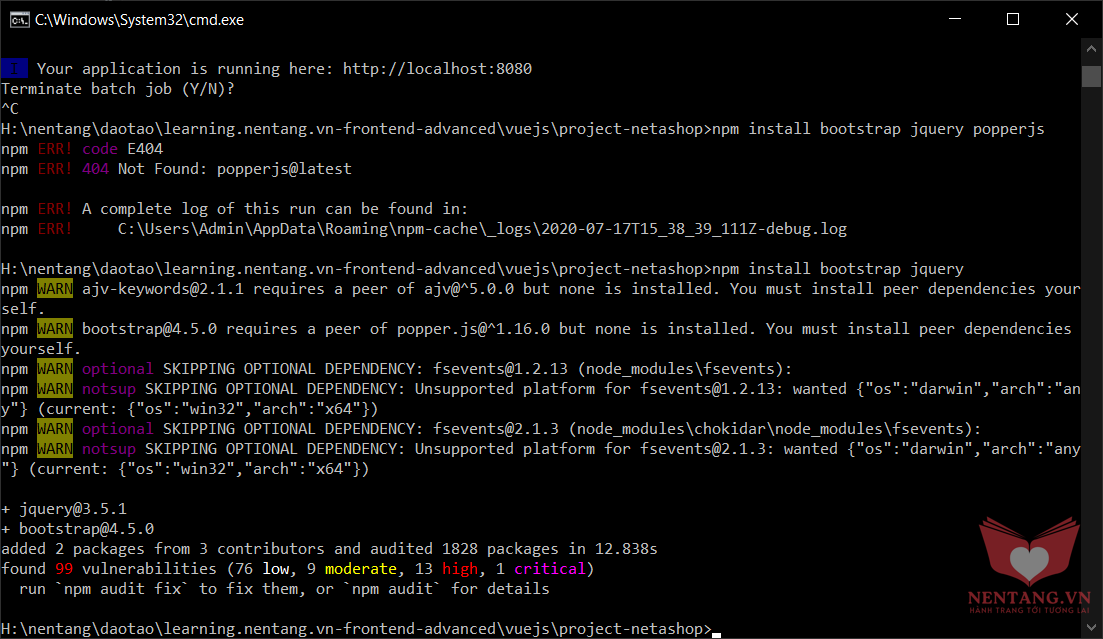
- Thực thi câu lệnh sau:
npm install bootstrap jquery popper.js
 Rất đơn giản. Mọi chuyện đã có NPM (Yarn) lo liệu cho chúng ta.
Rất đơn giản. Mọi chuyện đã có NPM (Yarn) lo liệu cho chúng ta.
Step 2: khai báo sử dụng Bootstrap trong VueJS
- Hiệu chỉnh file
project-netashop/src/main.js
- Bổ sung đoạn code sau:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
// Import thư viện Bootstrap (JS và CSS)
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
|