| NenTang.vn |
| Sản phẩm của Nền tảng | NenTang.vn - Hành trang tới Tương lai |
| NenTang.vn |
Chương 5-Bài 1. Khởi tạo dự án Web bán hàng NetaShop |
||
| Tác giả: Dương Nguyễn Phú Cường | Ngày đăng: 31/1/2026, 5:27 | Lượt xem: 2239 |
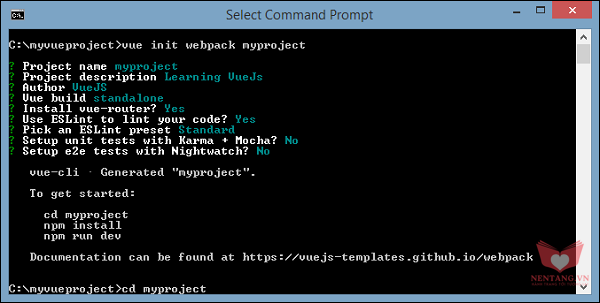
Step 1: sử dụng Command Line để khởi tạo web ứng dụng VueJS
vue init webpack project-netashop
Step 2: thưc hiện điền các thông tin khởi tạo dự án
Step 3: thực hiện
|
| Sản phẩm của Nền tảng | NenTang.vn - Hành trang tới Tương lai |