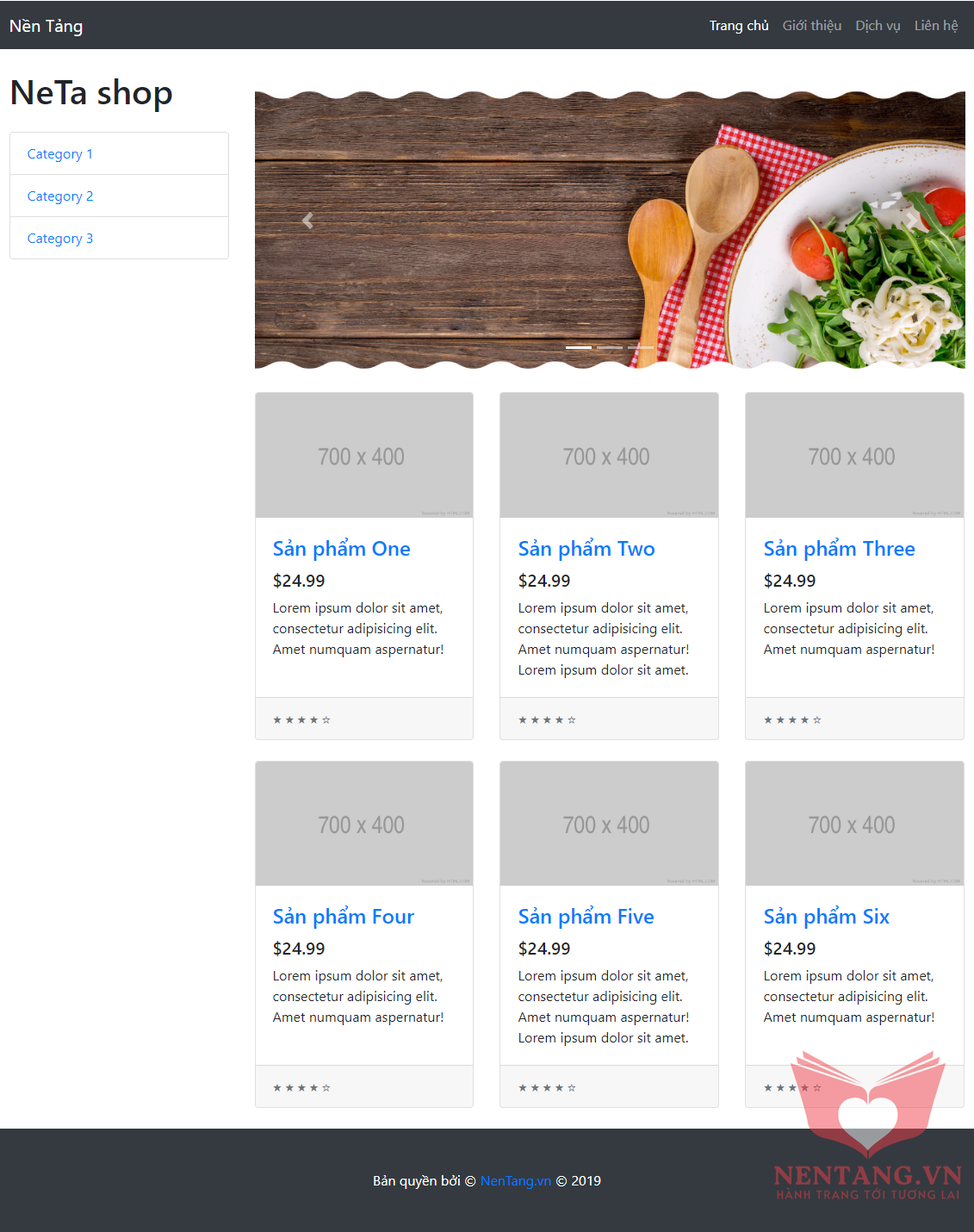
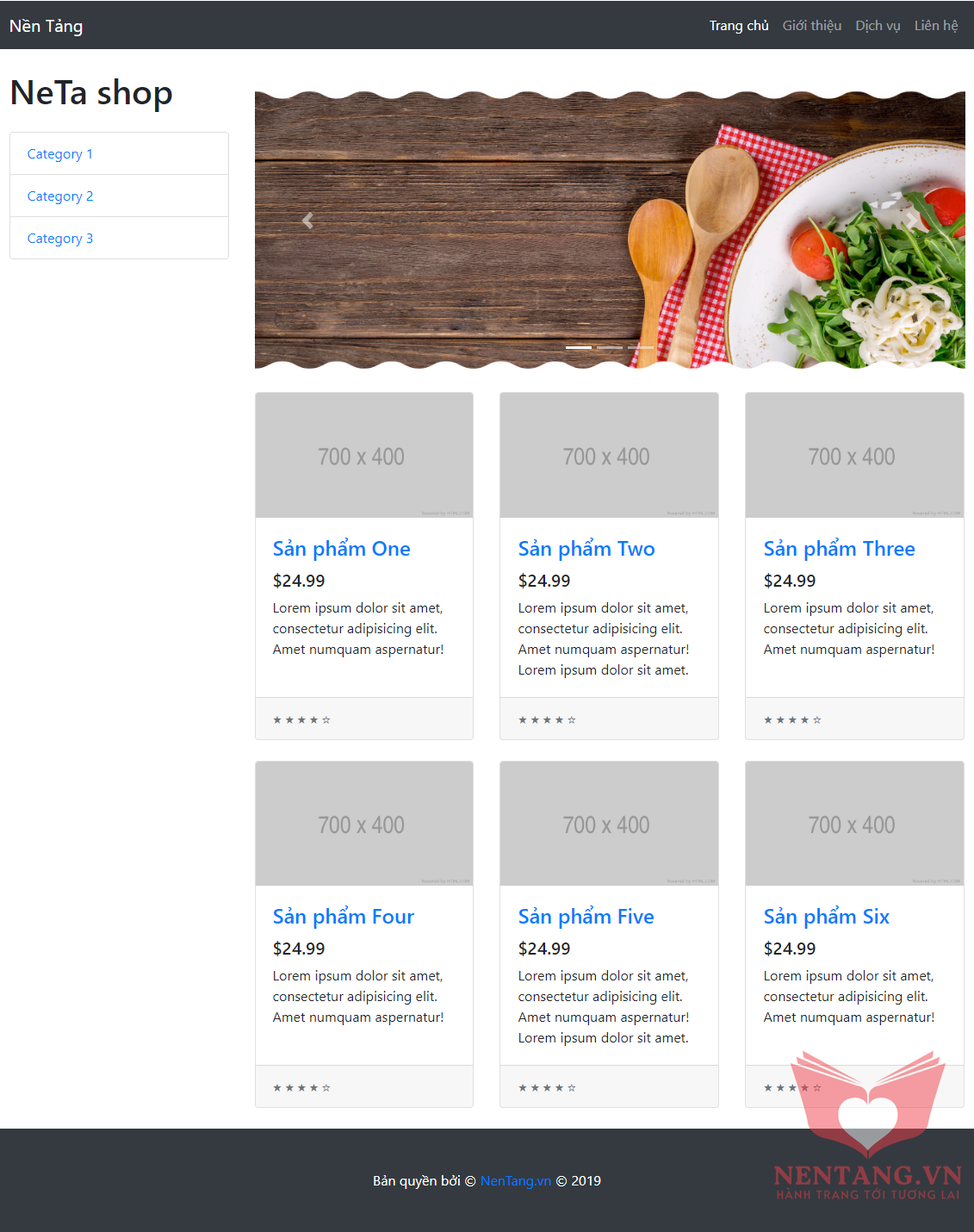
Thiết kế Bố cục Layout cho Trang web NetaShop như hình sau:

Các assets (hình ảnh) sử dụng
Download tại đây: assets_layout_shop
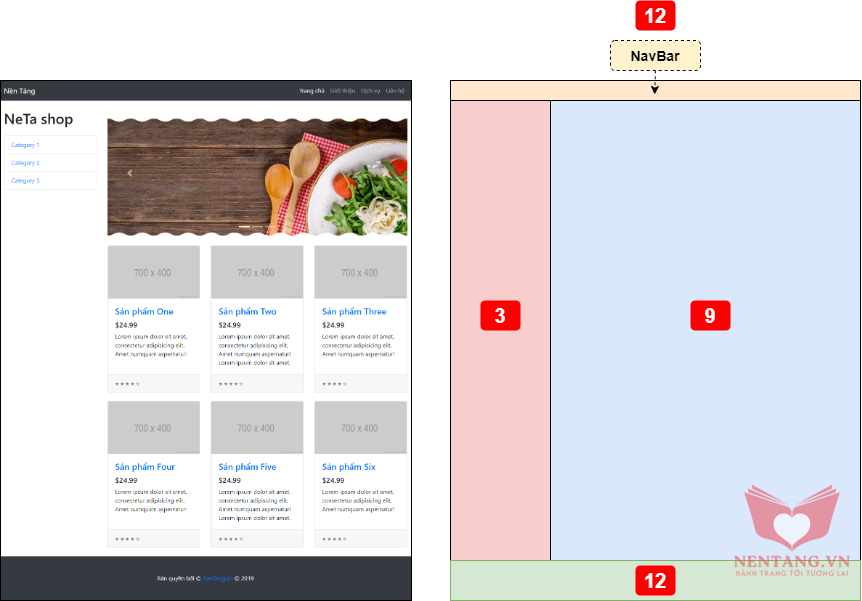
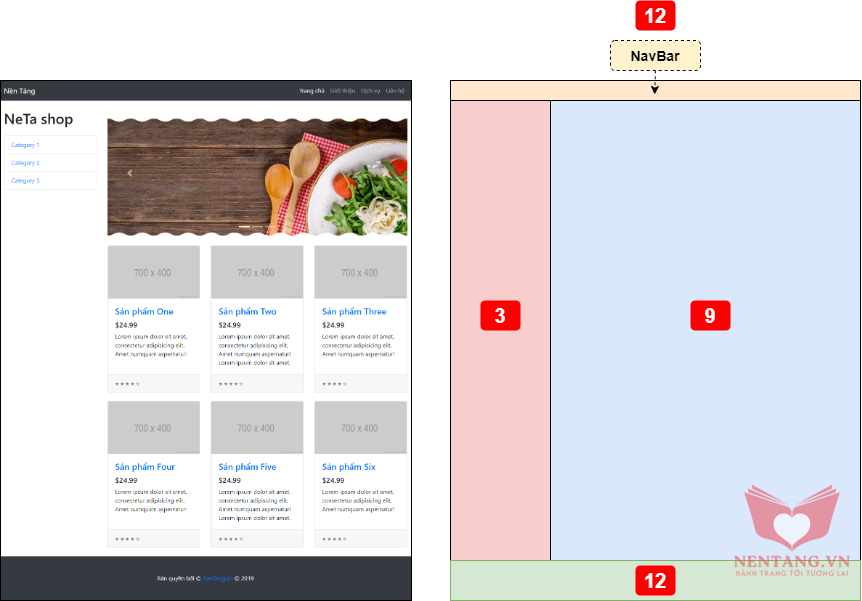
Step 1: Phân tách bố cục (layout) tổng thể của trang web
- Phân tách và thực hiện layout như hình sau:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Trang web Bán hàng Đơn giản | NenTang.vn</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<!-- Liên kết CSS do chúng ta tự viết (custom CSS) -->
<link href="assets/css/app.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="https://nentang.vn">Nền Tảng</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="https://nentang.vn">Trang chủ
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/gioi-thieu">Giới thiệu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/dich-vu">Dịch vụ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/lien-he">Liên hệ</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-3">
NỘI DUNG CỘT 3
</div>
<!-- /.col-lg-3 -->
<div class="col-lg-9">
NỘI DUNG CỘT 9
</div>
<!-- /.col-lg-9 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Bản quyền bởi © <a href="https://nentang.vn">NenTang.vn</a> © 2019-2020</p>
</div>
</footer>
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.js"></script>
<!-- Liên kết JS do chúng ta tự viết (custom JS) -->
<script src="assets/js/app.js"></script>
</body>
</html>
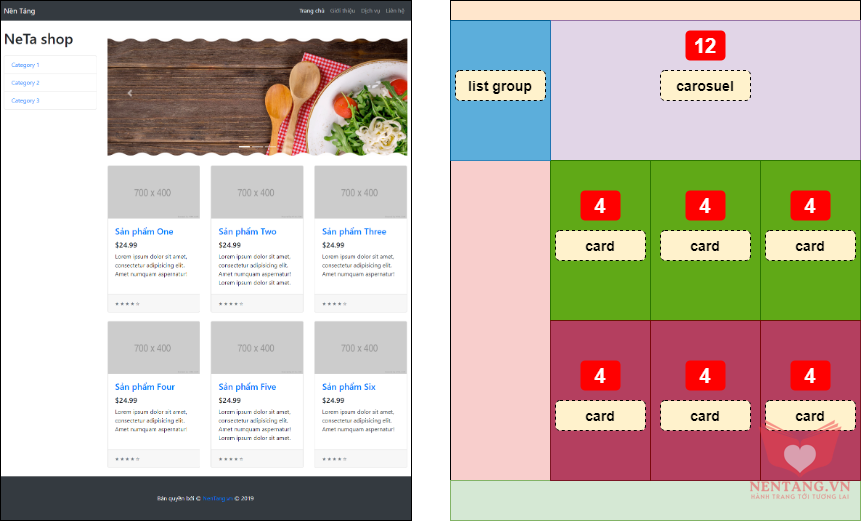
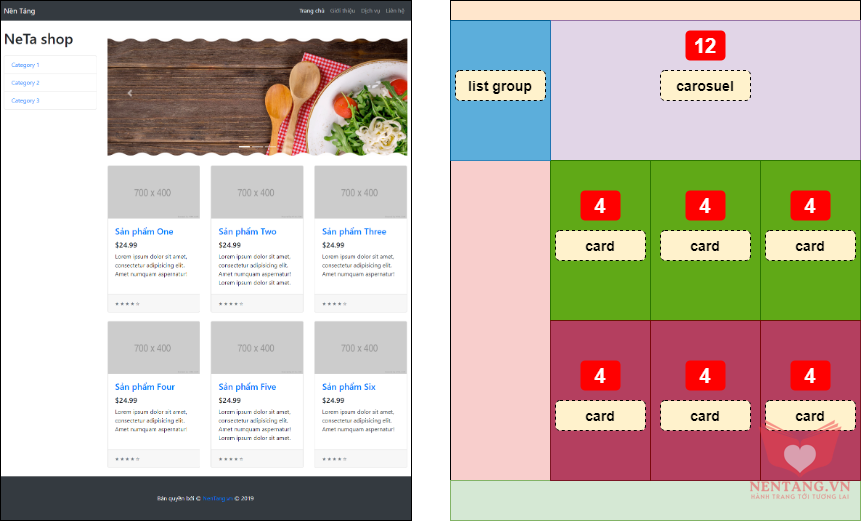
Step 2: phân tách bố cục (layout) chi tiết hơn, và gắn các thành phần (components) vào các vị trí đã chừa sẵn trong layout đã thiết kế
- Phân tách và thực hiện layout như hình sau:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Trang web Bán hàng Đơn giản | NenTang.vn</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<!-- Liên kết CSS do chúng ta tự viết (custom CSS) -->
<link href="assets/css/app.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark sticky-top">
<div class="container">
<a class="navbar-brand" href="https://nentang.vn">Nền Tảng</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="https://nentang.vn">Trang chủ
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/gioi-thieu">Giới thiệu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/dich-vu">Dịch vụ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://nentang.vn/lien-he">Liên hệ</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-3">
<h1 class="my-4">NeTa shop</h1>
<div class="list-group">
<a href="#" class="list-group-item">Category 1</a>
<a href="#" class="list-group-item">Category 2</a>
<a href="#" class="list-group-item">Category 3</a>
</div>
</div>
<!-- /.col-lg-3 -->
<div class="col-lg-9">
<!-- Slider -->
<div id="carouselExampleIndicators" class="carousel slide my-4" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="d-block img-fluid hinh-slider" src="assets/img/slider-1.jpg" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block img-fluid hinh-slider" src="assets/img/slider-2.jpg" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block img-fluid hinh-slider" src="assets/img/slider-3.jpg" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- ./ end slider -->
<!-- Product List -->
<div class="row">
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm One</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur!</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm Two</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur! Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm Three</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur!</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm Four</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur!</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm Five</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur! Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="assets/img/placeholder_700x400.png" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Sản phẩm Six</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet
numquam aspernatur!</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
</div>
</div>
</div>
<!-- /.row Product List -->
</div>
<!-- /.col-lg-9 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Bản quyền bởi © <a href="https://nentang.vn">NenTang.vn</a> © 2019</p>
</div>
</footer>
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.js"></script>
<!-- Liên kết JS do chúng ta tự viết (custom JS) -->
<script src="assets/js/app.js"></script>
</body>
</html>
Source code tham khảo:
https://github.com/kellyfire611/learning.nentang.vn-frontend-basic/tree/master/course-bootstrap/lesson2-tao-trang-chu-ban-hang-don-gian
|