Các bố cục (layouts) sử dụng trong phần Frontend
Thông thường, với mỗi trang web, chúng ta sẽ có các bố cục (layouts) khác nhau dành cho các trang khác nhau. Ví dụ, chúng ta sẽ thiết kế với phần Frontend sẽ có 1 bố cục (layouts) như sau:
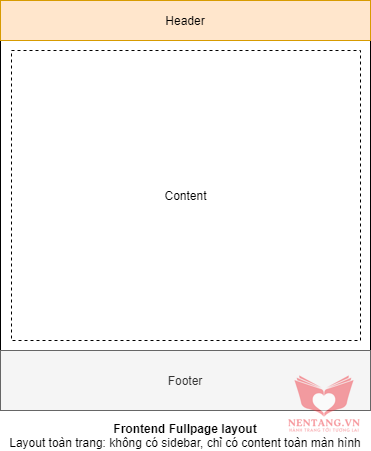
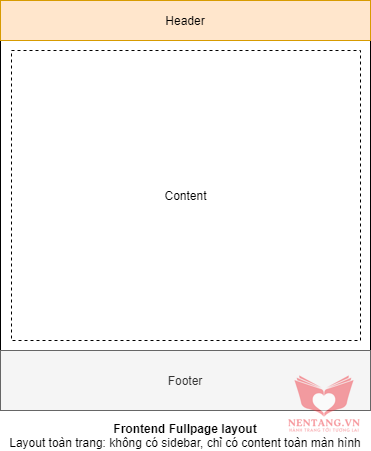
1. Bố cục (layout) toàn màn hình (full page)

Đây là bố cục chúng ta sử dụng cho phần lớn các chức năng trong Frontend, bao gồm các thành phần:
Header: đây là phần đầu của trang web, thường sẽ chứa thanh navbar để điều hướng đến các chức năng.Content: đây là vùng nội dung chính của trang, thường sẽ thay đổi tùy theo chức năng.Footer: đây là phần chân trang
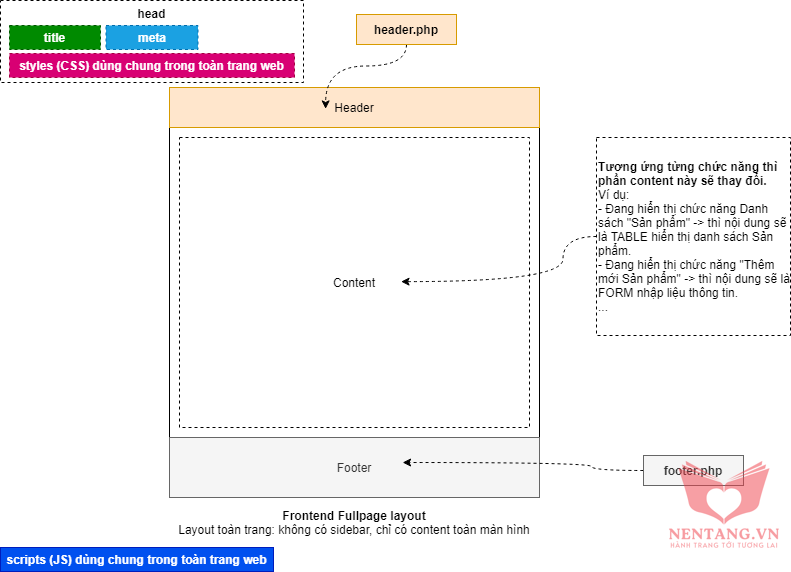
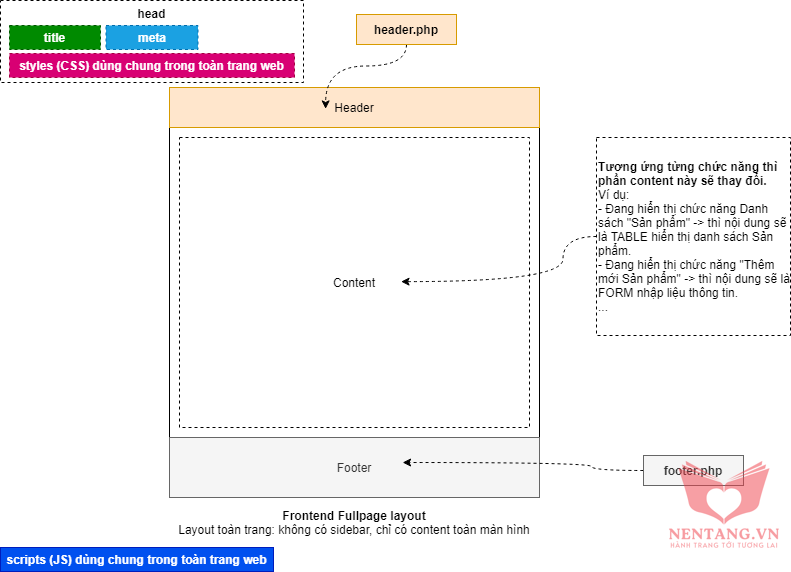
Cách thiết kế các bố cục trên sử dụng INCLUDE / REQUIRE trong PHP
- Cần xem lại cấu trúc thư mục dự án trong bài "Khởi tạo cấu trúc thư mục dự án PHP".
Phân tách các thành phần trong layout thành các file riêng để sử dụng lại
Theo các bố cục (layouts) trên, chúng ta có các thành phần có thể tái sử dụng lại nhiều lần như header, footer. Chỉ phần content sẽ thay đổi tùy theo chức năng mong muốn.

Chúng ta tiến hành như sau:
Step 1: download thư viện giao diện Bootstrap, JQuery và thư viện icon Font Awesome 4
Bootstrap
Jquery
- Bootstrap sử dụng cú pháp Jquery để viết. Nên chúng ta sẽ cần thư viện Jquery đi kèm.
- Truy cập: https://jquery.com/ hoặc "Click vào đây" (phiên bản mới nhất 3.4.1)
- Lưu vào trong
/assets/vendor/jquery/jquery.min.js
Font Awesome 4
=> Cấu trúc thư mục sau khi download thư viện
project-nentang
+---bai-tap
| \bai-1
| \bai-2
| ...
|
+---assets
| \---vendor
| \---bootstrap <-- thư viện bootstrap
| ...
| \---jquery <-- thư viện jquery
| ...
| \---font-awesome <-- thư viện icon font-awesome
| ...
Step 2: tạo file quản lý Các Style CSS dùng chung cho toàn bộ các trang trong Frontend
- Tạo file
frontend/layouts/styles.php
- Lưu ý: các liên kết sử dụng trong CSS là URL, với / tương đương địa chỉ gốc (là domain đang sử dụng).
- Nội dung file:
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="/assets/vendor/bootstrap/css/bootstrap.min.css" type="text/css" />
<!-- Font awesome -->
<link rel="stylesheet" href="/assets/vendor/font-awesome/css/font-awesome.min.css" type="text/css" />
<!-- Custom css - Các file css do chúng ta tự viết -->
<link rel="stylesheet" href="/assets/frontend/css/app.css" type="text/css" />
Step 3: tạo file quản lý Các Script JS dùng chung cho toàn bộ các trang trong Frontend
- Tạo file
frontend/layouts/scripts.php
- Lưu ý: các liên kết sử dụng trong Scripts là URL, với / tương đương địa chỉ gốc (là domain đang sử dụng).
- Nội dung file:
<!-- jQuery JS -->
<script src="/assets/vendor/jquery/jquery.min.js"></script>
<!-- Bootstrap JS -->
<script src="/assets/vendor/bootstrap/js/bootstrap.min.js"></script>
=> Cấu trúc thư mục sau khi tạo các file quản lý Style CSS và Script JS
project-nentang
+---bai-tap
| \bai-1
| \bai-2
| ...
|
+---assets
| \---vendor
| \---bootstrap
| ...
| \---jquery
| ...
| \---font-awesome
| ...
| \---frontend
| \---css
| app.css <-- file CSS dùng cho frontend
|
+---frontend
| \---layouts
| styles.php <-- file quản lý việc include các thư viện CSS
| scripts.php <-- file quản lý việc include các thư viện Javasciprt
Step 4: tạo cấu trúc thư mục để quản lý các thành phần này
Tạo thư mục /frontend/layouts/partials và các file tương ứng các thành phần như sau:
project-nentang
+---bai-tap
| \bai-1
| \bai-2
| ...
|
+---assets
| \---vendor
| \---bootstrap <-- thư viện bootstrap
| ...
| \---jquery <-- thư viện jquery
| ...
| \---font-awesome <-- thư viện icon font-awesome
| ...
| \---frontend
| \---css
| app.css <-- file CSS dùng cho frontend
|
+---frontend
| \---layouts
| styles.php <-- file quản lý việc include các thư viện CSS
| scripts.php <-- file quản lý việc include các thư viện Javasciprt
|
| \---partials
| footer.php <-- giao hiện HTML phần footer dùng chung cho frontend
| header.php <-- giao hiện HTML phần header dùng chung cho frontend
- Nội dung file
frontend/layouts/partials/header.php:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark shadow">
<a class="navbar-brand" href="/">Nền tảng</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/index.php">Trang chủ Frontend</a>
</li>
</ul>
<ul class="navbar-nav px-3 ml-auto">
<li class="nav-item text-nowrap">
<a class="nav-link" href="/dang-nhap.php">Đăng nhập</a>
</li>
</ul>
</div>
</nav>
- Nội dung file
frontend/layouts/partials/footer.php:
<footer class="footer mt-auto py-3 bg-dark text-white">
<div class="container-fluid">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-10">
<span>Bản quyền © bởi <a href="https://nentang.vn">Nền Tảng</a> - <script>document.write(new Date().getFullYear());</script>.</span>
<span class="text-muted">Hành trang tới Tương lai</span>
</div>
</div>
</div>
</footer>
|