Bài tập Thiết kế Khung trình bày Sản phẩm CSS3
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng: 4/2/2025, 5:2
Nội dung
Cho các hình sau:
- https://nentang.vn/storage/uploads/2021/10/hoa-28.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-13.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-30.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-14.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-9.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-22.jpg
- https://nentang.vn/storage/uploads/2021/10/hoa-11.jpg
Ribbon:
- Dãy ruy băng Ribbon "Mới": https://nentang.vn/storage/uploads/2021/10/ribbon_new.png
- Dãy ruy băng Ribbon "Hàng Hot": https://nentang.vn/storage/uploads/2021/12/ribbon-1.png
Yêu cầu
1. Sử dụng DIV.
2. Sử dụng CSS Position, Float, Margin, Padding, Border.
3. Sử dụng CSS3 để làm các hiệu ứng:
- "box-shadow": để làm sản phẩm HOT, có bóng mờ màu tím.
- "transform: rorate()": để làm ảnh sản phẩm quay 1 góc và chữ "Hàng HOT" trình bày trong dãy ribbon hot.
- "transform: scale()": để làm sản phẩm phóng to lên gấp N lần.
4. Sử dụng bộ chọn CSS Selector theo trạng thái PSEUDO CLASS:
- Khi người dùng rê chuột vào đối tượng sẽ phóng to sản phẩm lên gấp 1.5 lần.
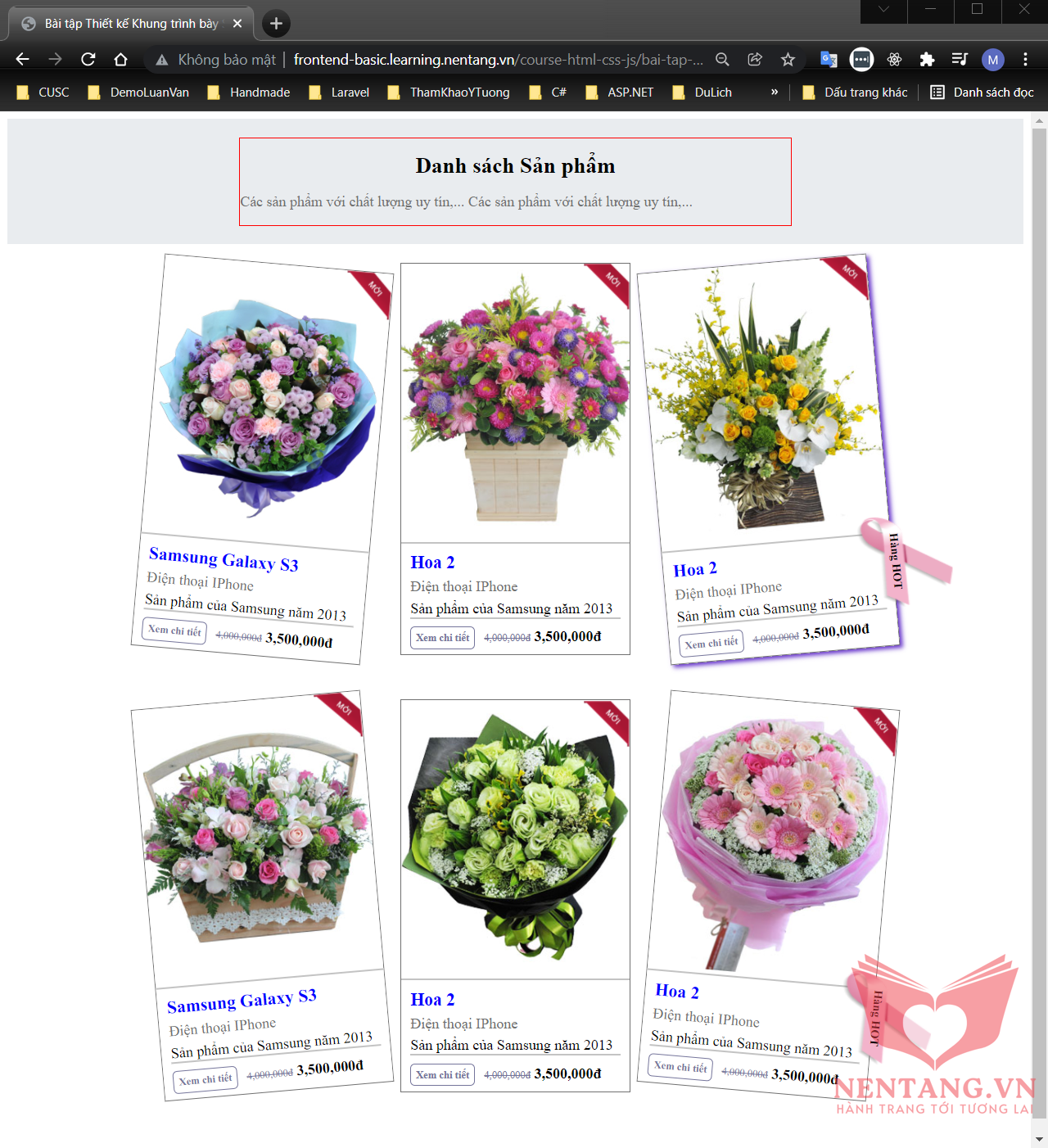
Kết hợp một cách hợp lý để trình bày giao diện tương tự như hình sau:
Demo
Kết quả Mong đợi
Gợi ý
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay