Tạo trang Xem kết quả Thi
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng: 4/2/2025, 5:2
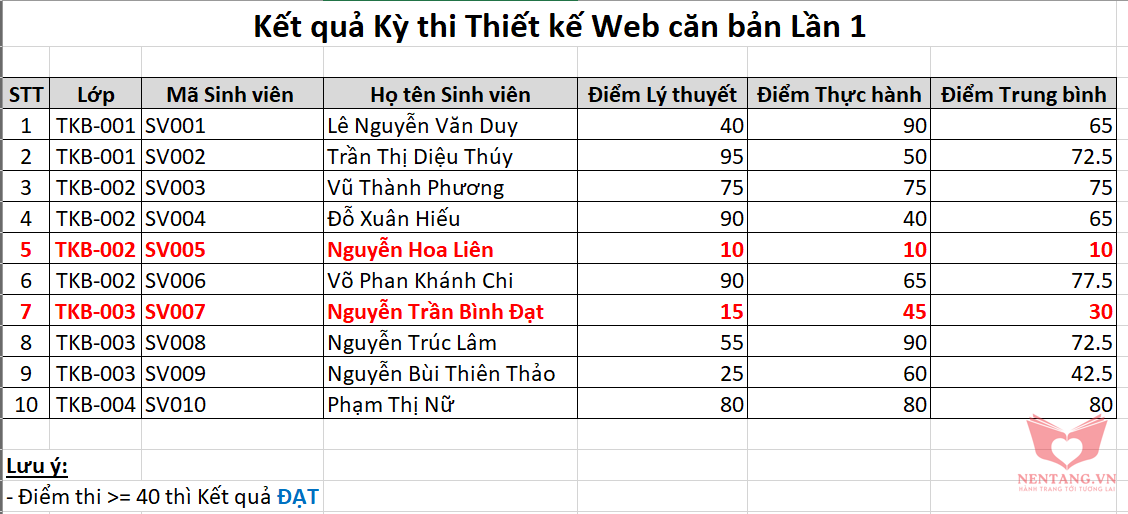
Cho dữ liệu thông tin Danh sách Sinh viên như sau:
| STT | Lớp | Mã Sinh viên | Họ tên Sinh viên | Điểm Lý thuyết | Điểm Thực hành | Điểm Trung bình |
| 1 | TKB-001 | SV001 | Lê Nguyễn Văn Duy | 40 | 90 | 65 |
| 2 | TKB-001 | SV002 | Trần Thị Diệu Thúy | 95 | 50 | 72.5 |
| 3 | TKB-002 | SV003 | Vũ Thành Phương | 75 | 75 | 75 |
| 4 | TKB-002 | SV004 | Đỗ Xuân Hiếu | 90 | 40 | 65 |
| 5 | TKB-002 | SV005 | Nguyễn Hoa Liên | 10 | 10 | 10 |
| 6 | TKB-002 | SV006 | Võ Phan Khánh Chi | 90 | 65 | 77.5 |
| 7 | TKB-003 | SV007 | Nguyễn Trần Bình Ðạt | 15 | 45 | 30 |
| 8 | TKB-003 | SV008 | Nguyễn Trúc Lâm | 55 | 90 | 72.5 |
| 9 | TKB-003 | SV009 | Nguyễn Bùi Thiên Thảo | 25 | 60 | 42.5 |
| 10 | TKB-004 | SV010 | Phạm Thị Nữ | 80 | 80 | 80 |
Yêu cầu
1. Tạo trang web xem-ket-qua-thi.html, khi người dùng truy cập sẽ hiển thị Bảng Kết quả Kỳ thi Thiết kế Web căn bản lần 1 với định dạng và màu sắc như hình trên.
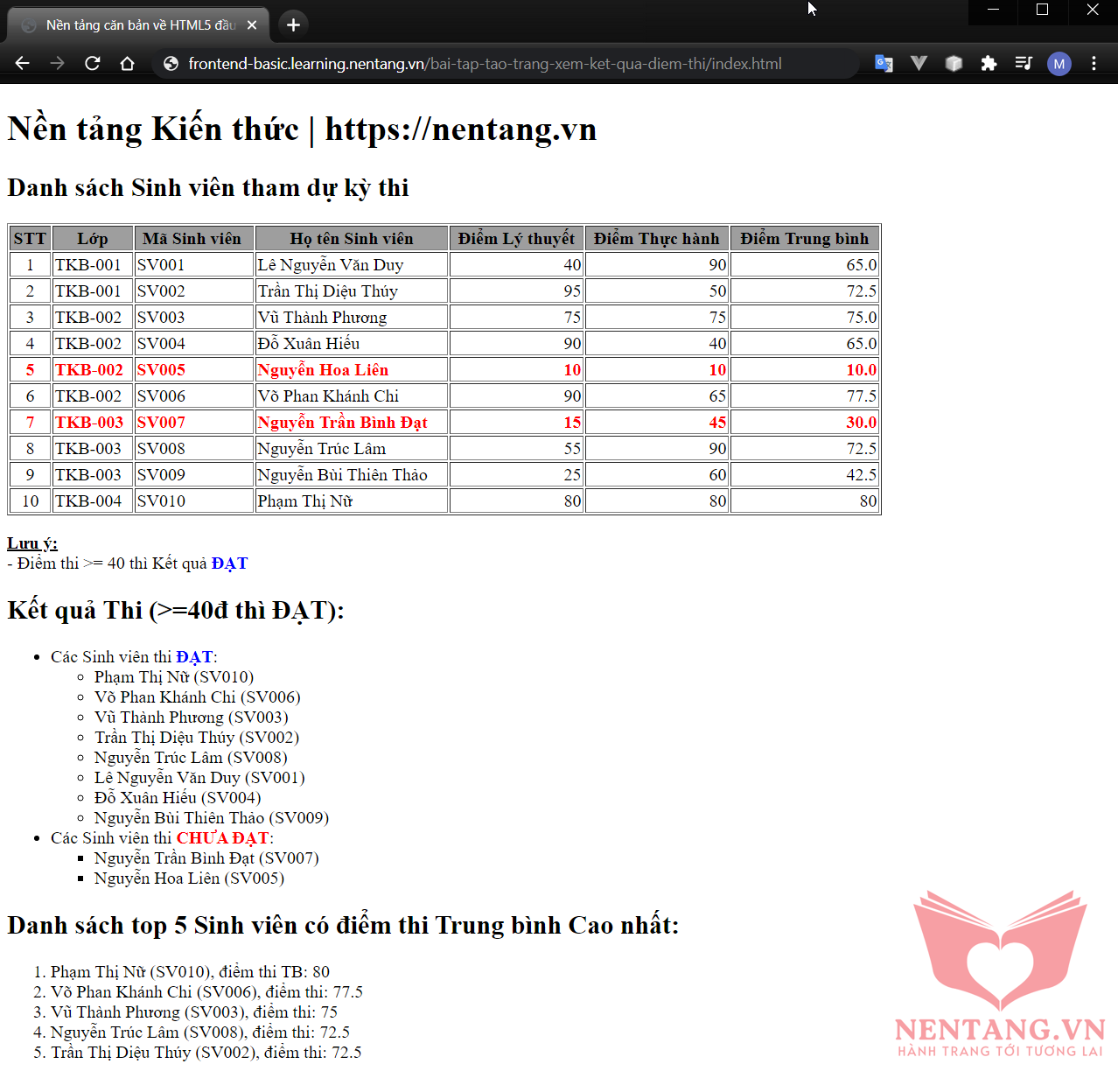
2. Hiển thị Thống kê Phân loại các Sinh viên có Kết quả ĐẠT và CHƯA ĐẠT.
3. Hiển thị Thống kê top 5 Sinh viên có kết quả thi cao nhất.
Kết quả Mong đợi
Gợi ý
Sử dụng thẻ <table></table>, <tr></tr>, <td></td> để tạo bảng tính.
Sử dụng thẻ <ol></ol>, <li></li> để tạo danh sách có thứ tự.
Sử dụng thẻ <ul></ul>, <li></li> để tạo danh sách không có thứ tự.
Sử dụng thẻ <font></font> để quy định màu chữ
Sử dụng thẻ <b></b>, <u></u>, <i></i> để quy định chữ đậm, nghiêng, gạch dưới
Xem lại các bài học:
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay