Bài tập Thiết kế FORM liên hệ để khách truy cập có thể gởi lời nhắn đến bạn
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng: 4/2/2025, 5:2
Nội dung
- Cho link hình sau: https://nentang.vn/storage/uploads/2021/05/CardVisit_NenTang_FrontSide.png
- Cho nội dung các ký tự đặc biệt: Gởi lời nhắn đến Chúng tôi ??????
Yêu cầu
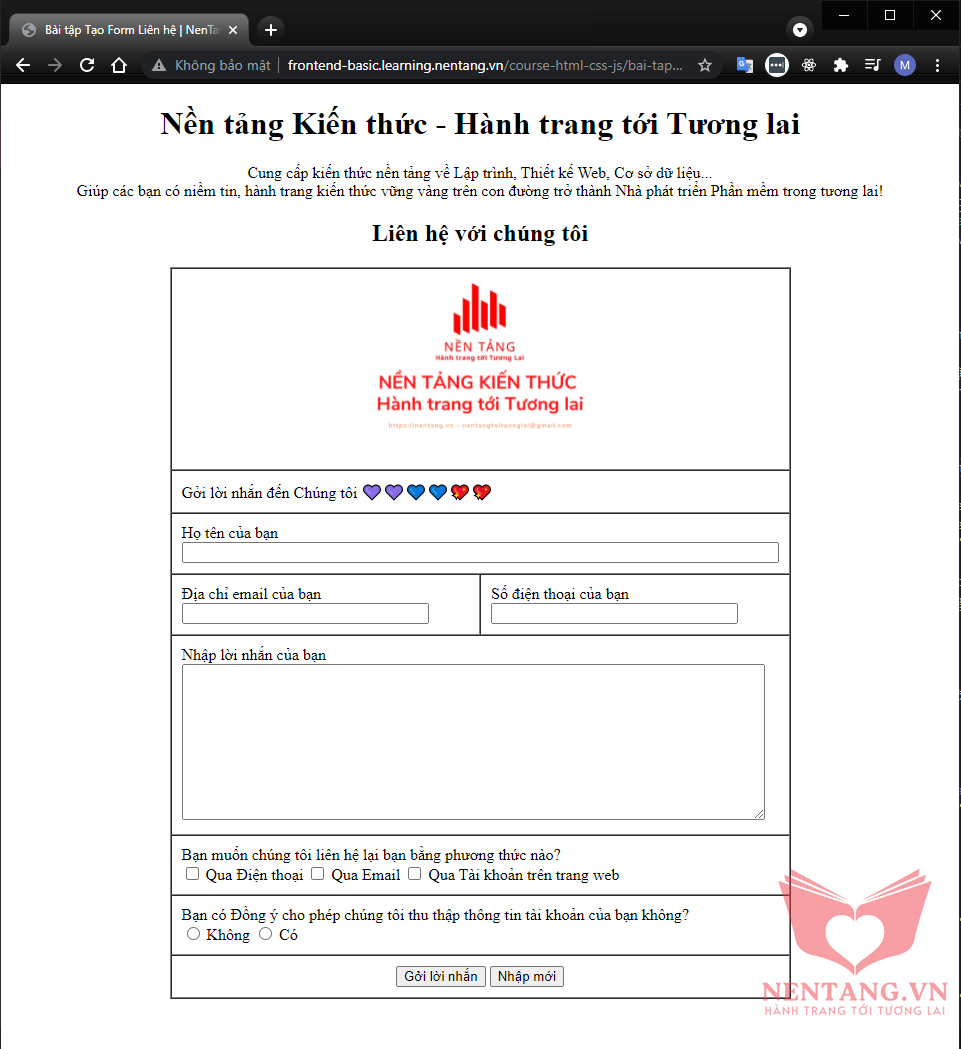
1. Tạo FORM theo đúng cấu trúc:
- Phải có name
- Phải có method (chọn post hoặc get)
- Phải có action (nếu không có nơi xử lý thì để dấu #)
2. Canh chỉnh kích thước tương đối như hình:
- Có thể sử dụng thuộc tính size để chính kích cỡ cho phần tử nhập liệu. Ví dụ: <input type="text" size="20" />
3. Phải có button theo đúng chức năng và sử dụng được:
- Button submit phải gởi dữ liệu được.
- Butotn reset phải xóa được dữ liệu đang có trong FORM.
4. Các giá trị của CHECKBOX và RADIO như sau:
* Giá trị của các CHECKBOX Phương thức liên hệ:
- Qua Điện thoại = 1
- Qua Email = 2
- Qua Tài khoản trên trang web = 3
* Giá trị của các RADIO Đồng ý thu thập thông tin:
- Không = N
- Có = Y
5. Khi gởi dữ liệu, cần phải gởi đi 2 dữ liệu bí mật sau:
- token=1@3$5^
- secret=NENTANG
Gợi ý
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay