Bài tập kiểm tra Thu thập và Ràng buộc dữ liệu Validation bằng Javascript Form
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng: 4/2/2025, 5:2
Yêu cầu
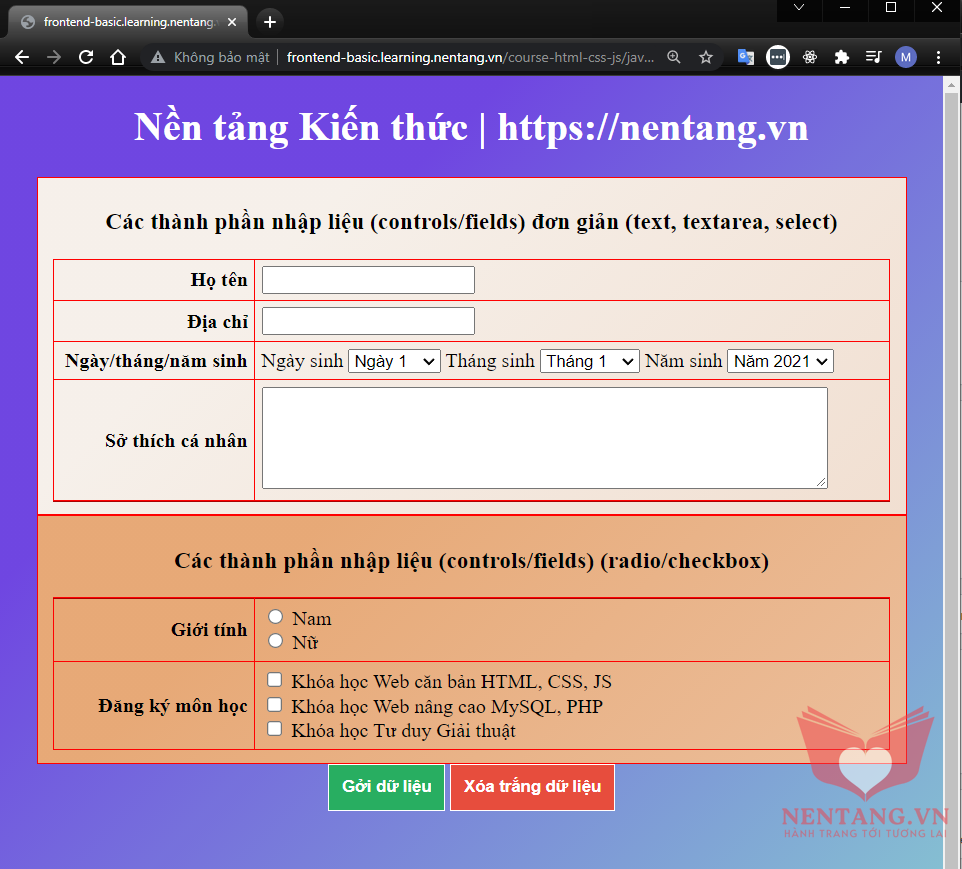
1. Tạo giao diện FORM như hình sau:
Với các SELECT chọn NGÀY, THÁNG, NĂM phải sử dụng JAVASCRIPT để hiển thị (gợi ý là sử dụng vòng lặp để in các OPTION).
2. Khi người dùng bấm nút "Gởi dữ liệu" cần xử lý Workflow như sau:
- STEP 1: Thu thập tất cả thông tin người dùng nhập trên FORM.
- STEP 2: Kiểm tra ràng buộc dữ liệu (validation) với các quy luật (rules) sau:
- Họ tên:
- Required: bắt buộc nhập
- Min 3: ít nhất 3 ký tự
- Max 50: nhiều nhất 50 ký tự
- Địa chỉ:
- Required: bắt buộc nhập
- Min 3: ít nhất 3 ký tự
- Max: 200: nhiều nhất 200 ký tự
- Ngày/Tháng/Năm sinh:
- Required: bắt buộc nhập
- Không được chọn ngày 30 tháng 02
- Không được chọn ngày 31 tháng 02
- Sở thích cá nhân:
- Không bắt buộc nhập
- Nếu có nhập thì MIN từ 3 đến MAX 500 ký tự.
- Giới tính:
- Required: bắt buộc nhập
- Đăng ký môn học:
- Required: bắt buộc nhập
- Họ tên:
- STEP 3: nếu
- Người dùng vi phạm bất kỳ quy luật nào (INVALID) => cần hiển thị ra màn hình thông tin lỗi cụ thể để người dùng sửa lại.
- Bgười dùng nhập hợp lệ (ĐỦ -> ĐÚNG) VALID => cần hiển thị thông tin đã thu thập được ra màn hình.
Kết quả Mong đợi
Gợi ý
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay