


Chương 6-Bài 1. Thiết kế bố cục (layouts) cho giao diện Backend
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 169 phút
Số phút học: 169 phút
Ngày đăng:
31/1/2026, 1:44
Lượt xem: 1525
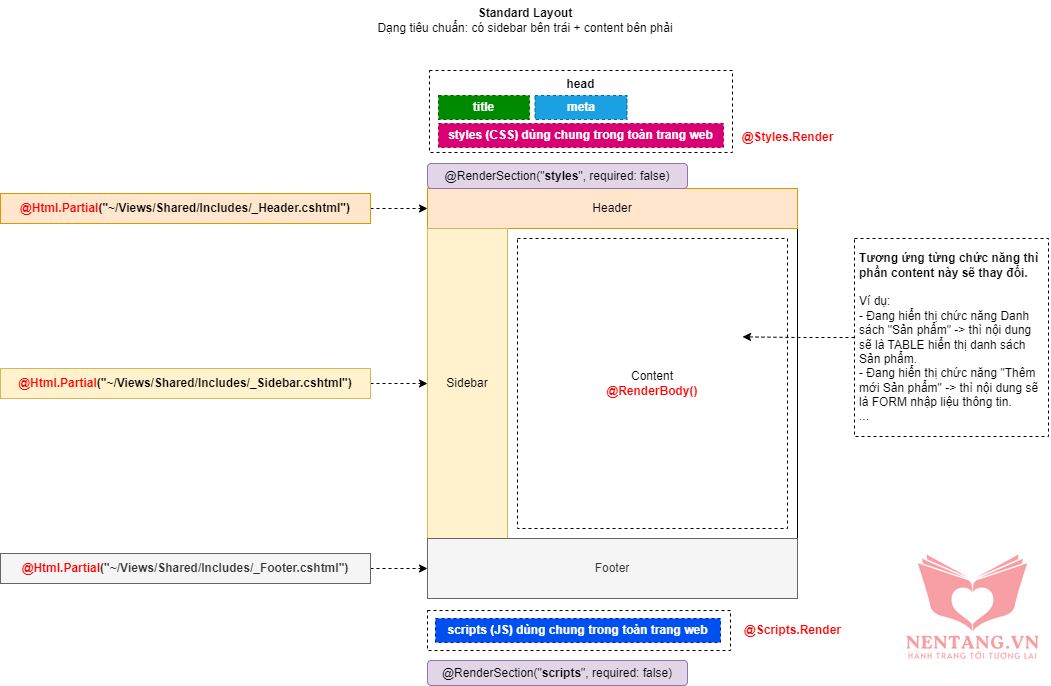
Cách thiết kế các bố cục trên sử dụng RENDER/PARTIAL trong ASP.NET MVC
Phân tách các thành phần trong layout thành các file riêng để sử dụng lại
Theo các bố cục (layouts) trên, chúng ta có các thành phần có thể tái sử dụng lại nhiều lần như:head: đây là phần code htmltitle: tiêu đề của trang webmeta: chứa các thông tin mô tả về trang web, đặc biệt về SEO web.styles: chứa các CSS dùng chung trong toàn trang web
body: nội dung trang webheadersiderbarfooter- Chỉ phần
contentsẽ thay đổi tùy theo chức năng mong muốn.

Cách thực hiện
Step 1: Tạo layout cho Backend
- Tạo thư mục
Views\Backend\Shared - Tạo file
Views\Backend\Shared\_Layout.cshtml - Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Backend Side Application</title>
<!-- CSS dùng chung cho toàn trang web -->
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha256-eZrrJcwDc/3uDhsdt61sL2oOBY362qM3lon1gyExkL0=" crossorigin="anonymous" />
<!-- CSS được nhúng vào từng chức năng -->
@RenderSection("styles", required: false)
</head>
<body class="d-flex flex-column h-100">
<div class="container-fluid">
<div class="row">
<!-- sidebar -->
@Html.Partial("~/Views/Backend/Shared/_Sidebar.cshtml")
<!-- end sidebar -->
<main role="main" class="col-md-10 ml-sm-auto px-4 mb-2">
@RenderBody()
</main>
</div>
</div>
<!-- Footer -->
@Html.Partial("~/Views/Backend/Shared/_Footer.cshtml")
<!-- /End Footer -->
<!-- JS dùng chung cho toàn trang web -->
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<!-- JS được nhúng vào từng chức năng -->
@RenderSection("scripts", required: false)
</body>
</html>
Step 2: tạo các file Includes
- Tạo thư mục
Views\Backend\Shared\Includes - Tạo file
Views\Backend\Shared\Includes\_Header.cshtml - Tạo file
Views\Backend\Shared\Includes\_Footer.cshtml - Tạo file
Views\Backend\Shared\Includes\_Sidebar.cshtml
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!