


Chương 7-Bài 4. Thực hiện Trang Đăng ký Register
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 101 phút
Số phút học: 101 phút
Ngày đăng:
30/1/2026, 19:18
Lượt xem: 942
Step 1: tạo file xử lý logic Register.php
- Tạo file
frontend/auth/register.php
<?php
// Include file cấu hình ban đầu của `Twig`
require_once __DIR__.'/../../bootstrap.php';
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__.'/../../dbconnect.php');
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
// 2. Nếu người dùng có bấm nút Đăng ký thì thực thi câu lệnh INSERT
if(isset($_POST['btnDangKy']))
{
// Xử lý đăng ký
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$kh_tendangnhap = $_POST['kh_tendangnhap'];
$kh_matkhau = sha1($_POST['kh_matkhau']);
$kh_ten = $_POST['kh_ten'];
$kh_gioitinh = $_POST['kh_gioitinh'];
$kh_diachi = $_POST['kh_diachi'];
$kh_dienthoai = $_POST['kh_dienthoai'];
$kh_email = $_POST['kh_email'];
$kh_ngaysinh = $_POST['kh_ngaysinh'];
$kh_thangsinh = $_POST['kh_thangsinh'];
$kh_namsinh = $_POST['kh_namsinh'];
$kh_cmnd = $_POST['kh_cmnd'];
// Sử dụng Mã hóa MD5 hoặc SHA1 để mã hóa chuỗi
// echo md5(time());
// Output: 447c13ce896b820f353bec47248675b3
// echo sha1(time());
// Output: 6c2cef9fe21832a232da7386e4775654b77c7797
// yyyy_mm_dd_HH_mm_ss_kh_tendangnhap
$kh_makichhoat = sha1(time());
$kh_trangthai = 0; // Mặc định khi đăng ký sẽ chưa kích hoạt tài khoản
$kh_quantri = 0; // Mặc định khi đăng ký sẽ không có quyền quản trị
// Câu lệnh INSERT
$sql = "INSERT INTO khachhang(kh_tendangnhap, kh_matkhau, kh_ten, kh_gioitinh, kh_diachi, kh_dienthoai, kh_email, kh_ngaysinh, kh_thangsinh, kh_namsinh, kh_cmnd, kh_makichhoat, kh_trangthai, kh_quantri) VALUES ('$kh_tendangnhap', '$kh_matkhau', '$kh_ten', $kh_gioitinh, '$kh_diachi', '$kh_dienthoai', '$kh_email', $kh_ngaysinh, $kh_thangsinh, $kh_namsinh, '$kh_cmnd', '$kh_makichhoat', $kh_trangthai, $kh_quantri)";
// Thực thi SELECT
$result = mysqli_query($conn, $sql);
// Đóng kết nối
mysqli_close($conn);
echo 'Đăng ký thành công!';
// Gởi mail kích hoạt tài khoản
$mail = new PHPMailer(true); // Passing `true` enables exceptions
try {
//Server settings
// $mail->SMTPDebug = 2; // Enable verbose debug output
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = '[email protected]';// SMTP username
$mail->Password = 'apmcxgzjndlbjybj'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
$mail->Port = 587; // TCP port to connect to
$mail->CharSet = "UTF-8";
// Bật chế bộ tự mình mã hóa SSL
$mail->SMTPOptions = array(
'ssl' => array(
'verify_peer' => false,
'verify_peer_name' => false,
'allow_self_signed' => true
)
);
//Recipients
$mail->setFrom('[email protected]', 'Test Mail');
$mail->addAddress($kh_email); // Add a recipient
$mail->addReplyTo('[email protected]', 'Người quản trị Website');
// $mail->addCC('[email protected]');
// $mail->addBCC('[email protected]');
//Attachments
// $mail->addAttachment('/var/tmp/file.tar.gz'); // Add attachments
// $mail->addAttachment('/tmp/image.jpg', 'new.jpg'); // Optional name
//Content
$mail->isHTML(true); // Set email format to HTML
$mail->Subject = 'Thông báo kích hoạt tài khoản';
$siteUrl = 'http://localhost:8000/';
$body = <<<EOT
<table>
<tr>
<td><h1 style="color: red; font-size: 16px; text-align: center;">TRANG BÁN HÀNG SALOMON</h1>
<img src="https://nentang.vn/storage/uploads/2019/06/logo-nentang.jpg" width="300px" height="150px" />
</td>
</tr>
<tr>
<td>
Xin chào $kh_ten, cám ơn bạn đã đăng ký Hệ thống của chúng tôi. Vui lòng click vào liên kết sau để kích hoạt tài khoản!
<a href="$siteUrl/frontend/auth/kichhoattaikhoan.php?kh_tendangnhap=$kh_tendangnhap&kh_makichhoat=$kh_makichhoat">Kích hoạt tài khoản</a>
</td>
</tr>
<tr>
<td>
<ul>
<li>Xem chúng tôi qua <a href="https://facebook.com/fanpagecuaban">Facebook</a></li>
<li>Xem chúng tôi qua <a href="https://twitter.com/fanpagecuaban">Twitter</a></li>
</ul>
</td>
</tr>
</table>
EOT;
$mail->Body = $body;
$mail->send();
} catch (Exception $e) {
echo 'Lỗi khi gởi mail: ', $mail->ErrorInfo;
}
} else {
// Yêu cầu `Twig` vẽ giao diện được viết trong file `frontend/auth/register.html.twig`
echo $twig->render('frontend/auth/register.html.twig');
}
?>
Step 2: tạo file giao diện template
- Tạo file
templates/frontend/auth/register.html.twig
{# Kế thừa layout frontend #}
{% extends "frontend/layouts/layout.html.twig" %}
{# Nội dung trong block title #}
{% block title %}
Đăng ký
{% endblock %}
{# End Nội dung trong block title #}
{# Nội dung trong block headline #}
{% block headline %}
Đăng ký
{% endblock %}
{# End Nội dung trong block headline #}
{# Nội dung trong block content #}
{% block content %}
<form name="frmdangky" id="frmdangky" method="post" action="/frontend/auth/register.php">
<div class="container mt-4">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card mx-4">
<div class="card-body p-4">
<h1>Đăng ký</h1>
<p class="text-muted">Tạo tài khoản</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Tên tải khoản" name="kh_tendangnhap" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="password" placeholder="Mật khẩu" name="kh_matkhau" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Họ tên" name="kh_ten" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<select name="kh_gioitinh" class="form-control">
<option value="0">Nam</option>
<option value="1">Nữ</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Địa chỉ" name="kh_diachi" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Điện thoại" name="kh_dienthoai" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="email" placeholder="Email" name="kh_email" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Ngày sinh" name="kh_ngaysinh" />
<input class="form-control" type="text" placeholder="Tháng sinh" name="kh_thangsinh" />
<input class="form-control" type="text" placeholder="Năm sinh" name="kh_namsinh" />
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fa fa-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="CMND" name="kh_cmnd" />
</div>
<button class="btn btn-block btn-success" name="btnDangKy">Tạo tài khoản</button>
</div>
<div class="card-footer p-4">
<div class="row">
<div class="col-12">
<center>Nếu bạn đã có Tài khoản, xin mời Đăng nhập</center>
<a class="btn btn-primary form-control" href="/php/twig/frontend/pages/login.php">Đăng nhập</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
{% endblock %}
{# End Nội dung trong block content #}
Step 3: cấu hình bảo mật để gởi mail
Sử dụng email test:
Trong khóa học, các bạn có thể sử dụng email test của mình để test việc gởi mail thông qua hệ thống GMAIL. Thông tin email test như sau:- Email:
[email protected] - Password:
tvcvmcbzkfjjekoi - olrjehmduvwkoxiy
Sử dụng email cá nhân:
Cách 1: sử dụng Mật khẩu ứng dụng
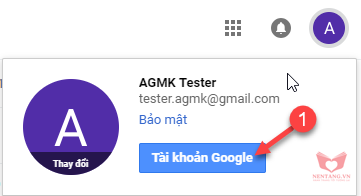
- Truy cập email cá nhân của bạn, chọn:

- Chọn
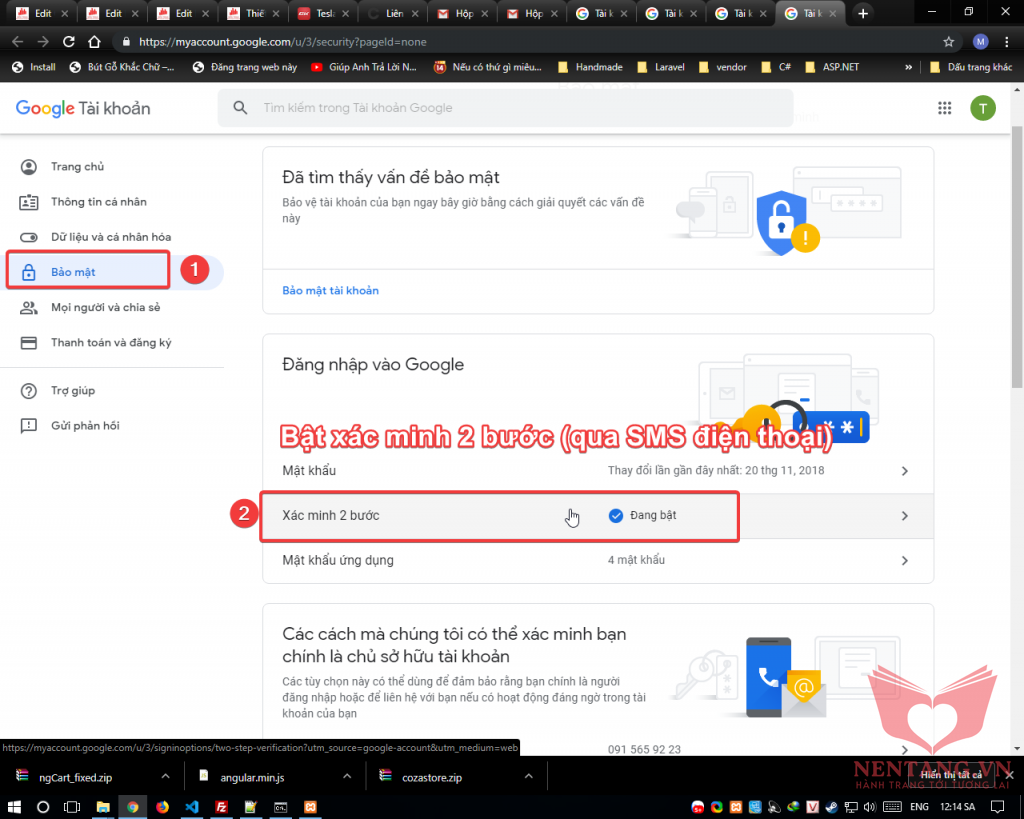
Bảo mật-> BậtXác minh 2 bước

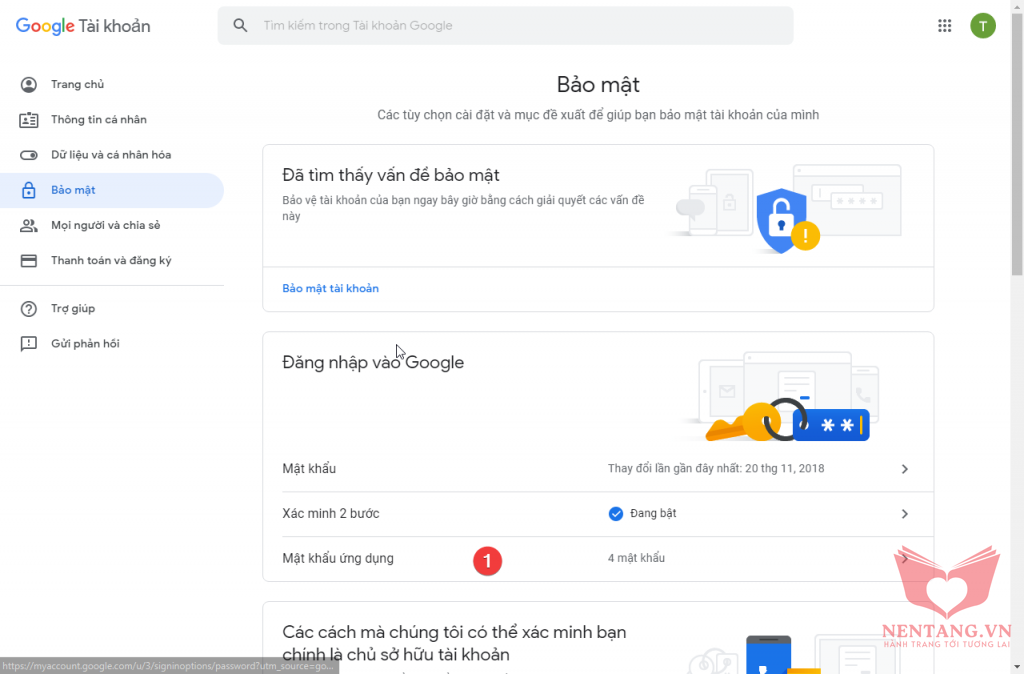
- Tạo
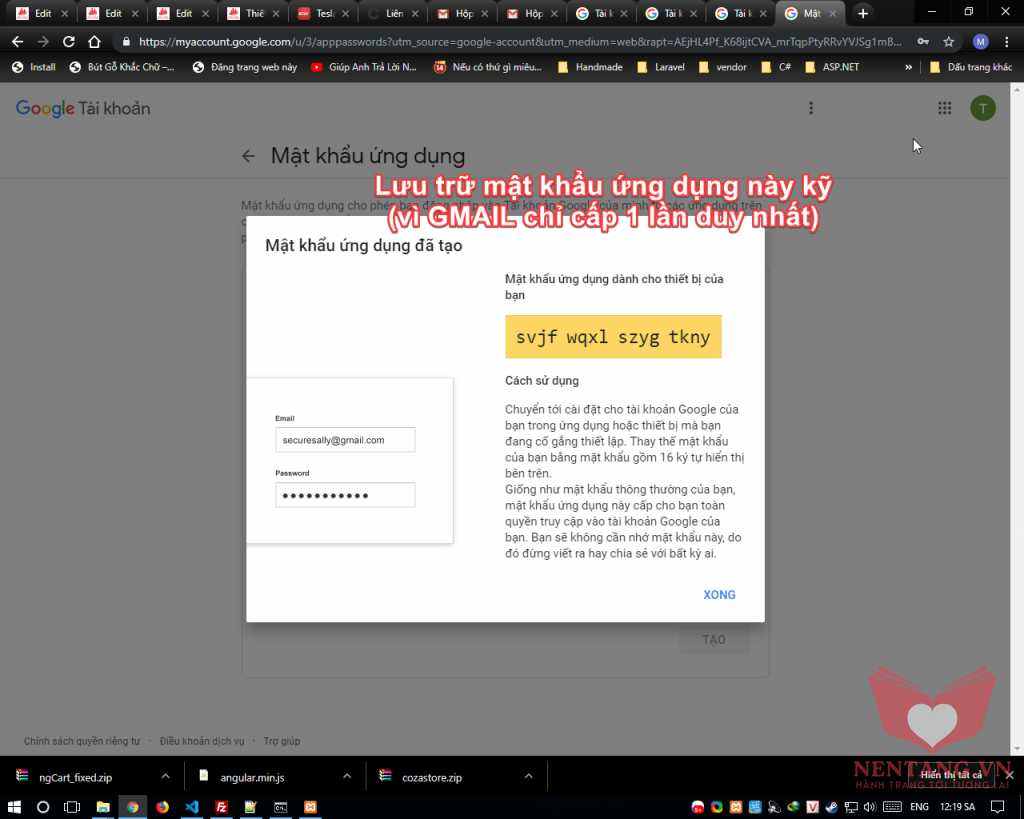
Mật khẩu ứng dụng:

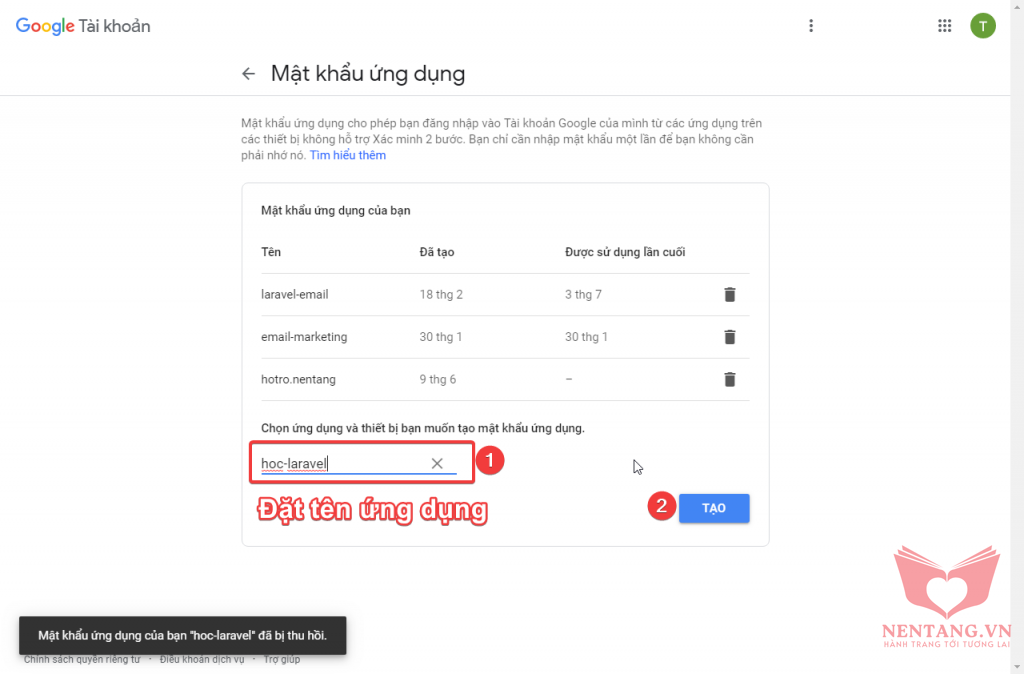
- Đặt tên ứng dụng -> bấm Tạo

- Cần lưu trữ mật khẩu kỹ càng, vì GMAIL chỉ cấp 1 lần duy nhất.

Step 4: cài đặt thư viện PHPMailer bằng Composer
- CMD vào thư mục gốc, thực thi câu lệnh sau:
php composer.phar require phpmailer/phpmailer
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!