


Chương 4-Bài 2. Cách mô hình kiến trúc MVC vận hành trong AngularJS
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 56 phút
Số phút học: 56 phút
Ngày đăng:
31/1/2026, 4:57
Lượt xem: 2269
AngularJS hoạt động theo mô hình kiến trúc MVC
Model View Controller hoặc MVC là cách gọi phổ biến, là một mô hình thiết kế phần mềm cho các ứng dụng phát triển trên nền tảng web. Một Model View Controller được tạo thành bởi 3 thành phần chính sau:- Model - Là thành phần thấp nhất của mô hình có nhiệm vụ duy trì dữ liệu.
- View - Có nhiệm vụ hiển thị các phần dữ liệu đến người sử dụng.
- Controller - Là phần Code điều khiển sự tương tác giữa Model và View
Thành phần Model trong AngularJS
Thành phần model cho nhiệm vụ quản lý dữ liệu. Nó phản hồi các yêu cầu từ phần view và thực hiện những phần lệnh từ controller để cập nhật các giá trị cho bản thân nó.Thành phần View trong AngularJS
Là thành phần hiển thị dữ liệu theo một định dạng cụ thể, được trigger bởi phần controller để hiển thị dữ liệu.Thành phần Controller trong AngularJS
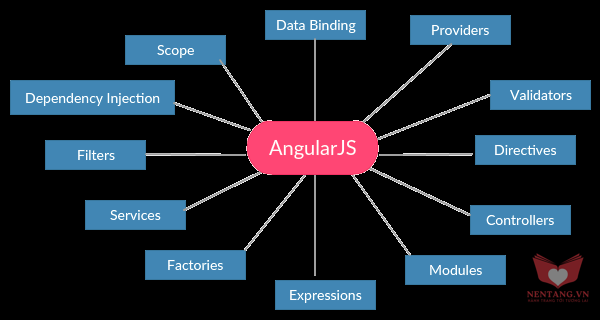
Thành phần controller tương tác với dữ liệu người dùng và thực thi các sự thay đổi trên đối tượng model. Phần controller nhận các tham số đầu vào, làm cho các tham số có hiệu lực, sau đó thực hiện các hoạt động logic mà trong đó có thể thay đổi trạng thái dữ liệu model.Các tính năng quan trọng của AngularJS

Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!