Thiết kế bố cục (layout) trang web bằng thẻ DIV và CSS Float
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng: 4/2/2025, 5:2
Yêu cầu
- Sử dụng thẻ
<div></div> - Đặt tên ID và CLASS thích hợp
- Cần sử dụng thuộc tính CSS float và phải có các điểm ngắt clear-fix hợp lý.
- Khuyến khích sử dụng file CSS rời (External file)
- Chỉ cần thiết kế khối DIV và tô màu tương ứng là được, không cần thiết kế mũi tên, chữ nghĩa, ...
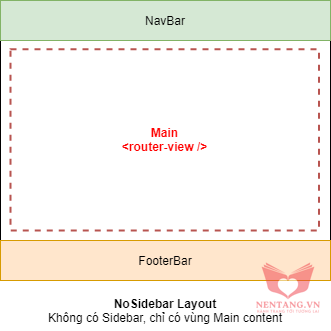
1. Thiết kế bố cục (layout) đơn giản như hình sau:
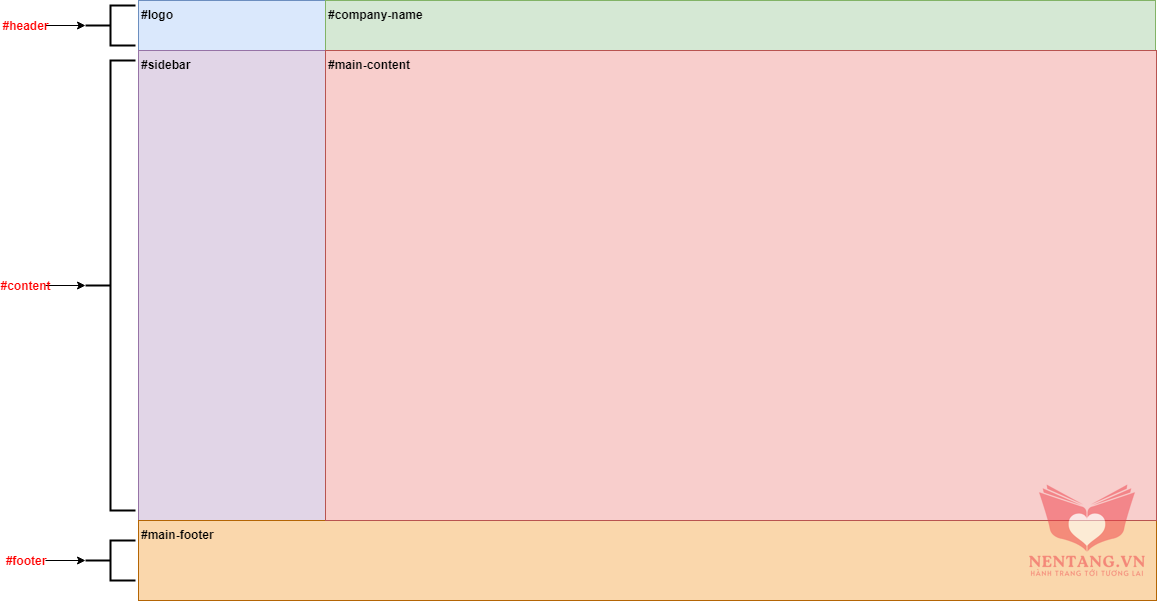
2. Thiết kế bố cục (layout) như hình sau:
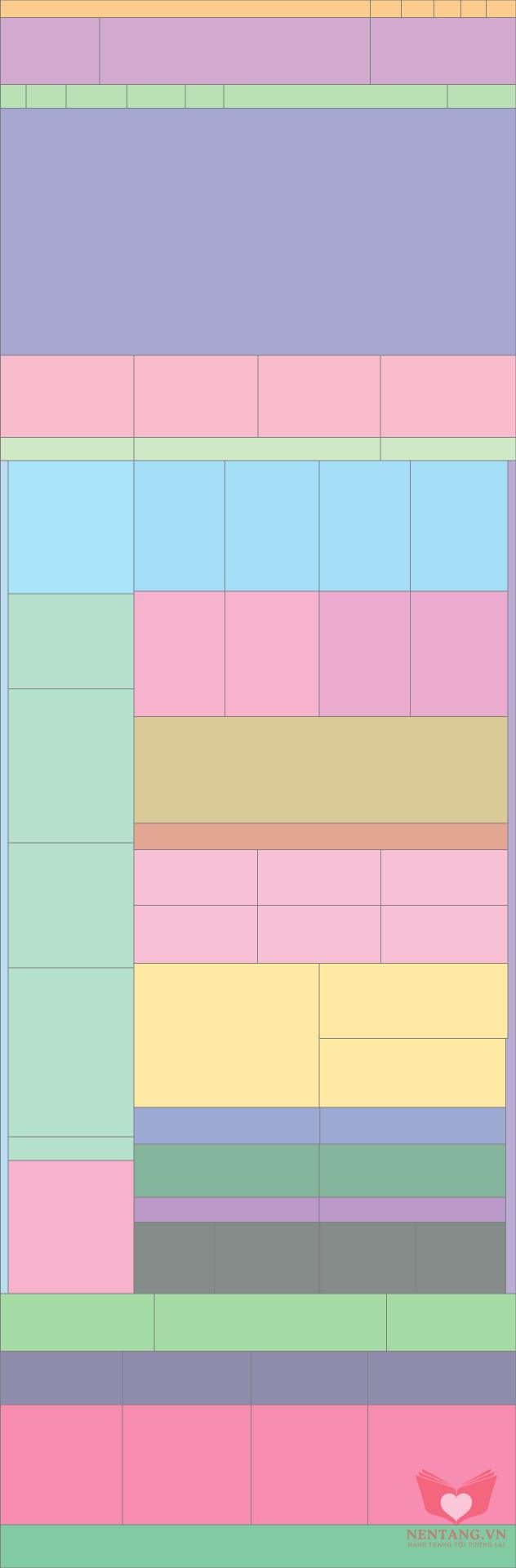
3. Thiết kế bố cục (layout) phứt tạp như hình sau:
Kết quả Mong đợi
Gợi ý
Xem các hướng dẫn liên quan:
- https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-frontend/thiet-ke-web-can-ban-html-css-js/lessons/tim-hieu-cac-thuoc-tinh-quy-dinh-vi-tri-troi-noi-dan-hang-ngang-su-dung-float-left-float-right-trong-css
- https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-frontend/thiet-ke-web-can-ban-html-css-js/lessons/thiet-ke-bo-cuc-trang-web-su-dung-the-div-div-tag-thuoc-tinh-css-float-left-right-va-ky-thuat-su-dung-diem-ngat-css-class-clear-fix
- Phân rã giao diện: https://studio.youtube.com/video/DkuBTfiIWaw/edit
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay