Bài tập
Thực hiện code theo mô hình MVC để bắt các request GET được gởi thông qua các URL sau:
/hoctap/danhsachnhanvien: hiển thị view hiển thị danh sách các nhân viên có trong hệ thống.
Yêu cầu:
- Tạo view bố cục (layout) master.
- Phân tách các thành phần
navbar, sidebar. Sau đó include vào bố cục (layout) master.
- View con
danhsachnhanvien.blade.php, phải được kế thừa từ bố cục (layout) master
Cách thực hiện
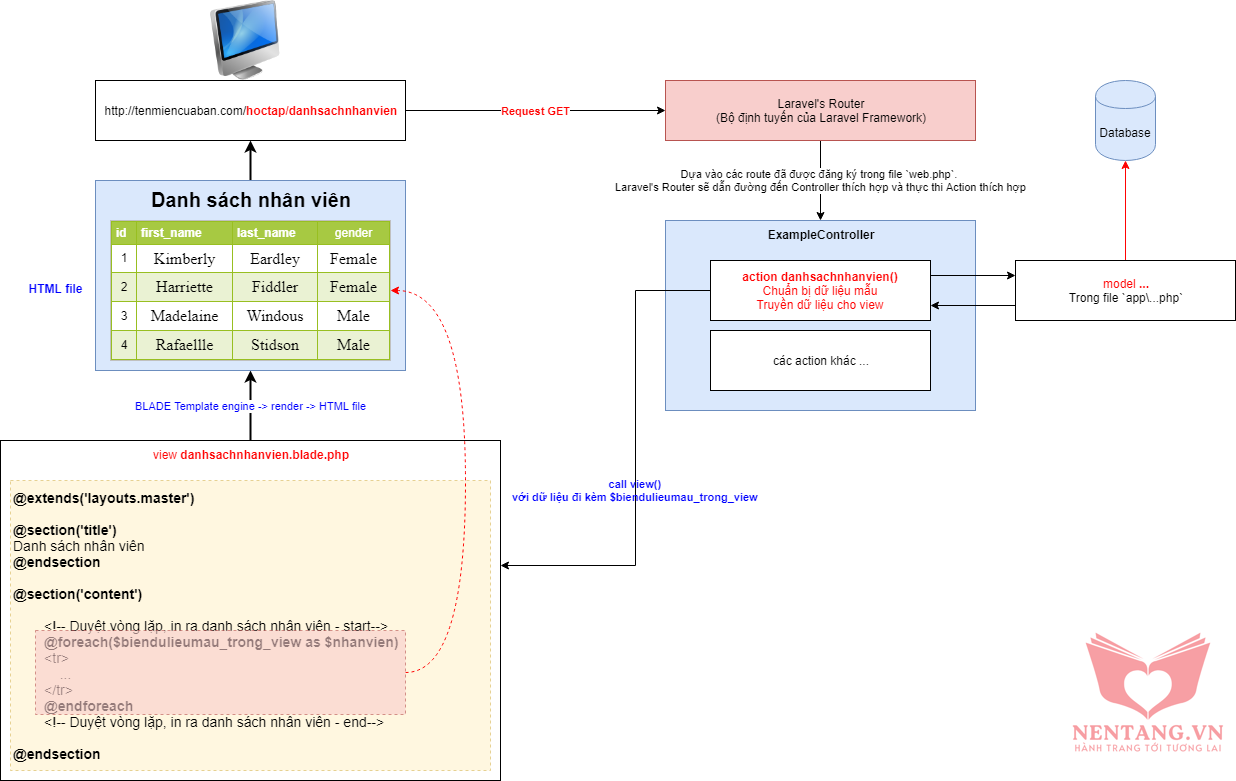
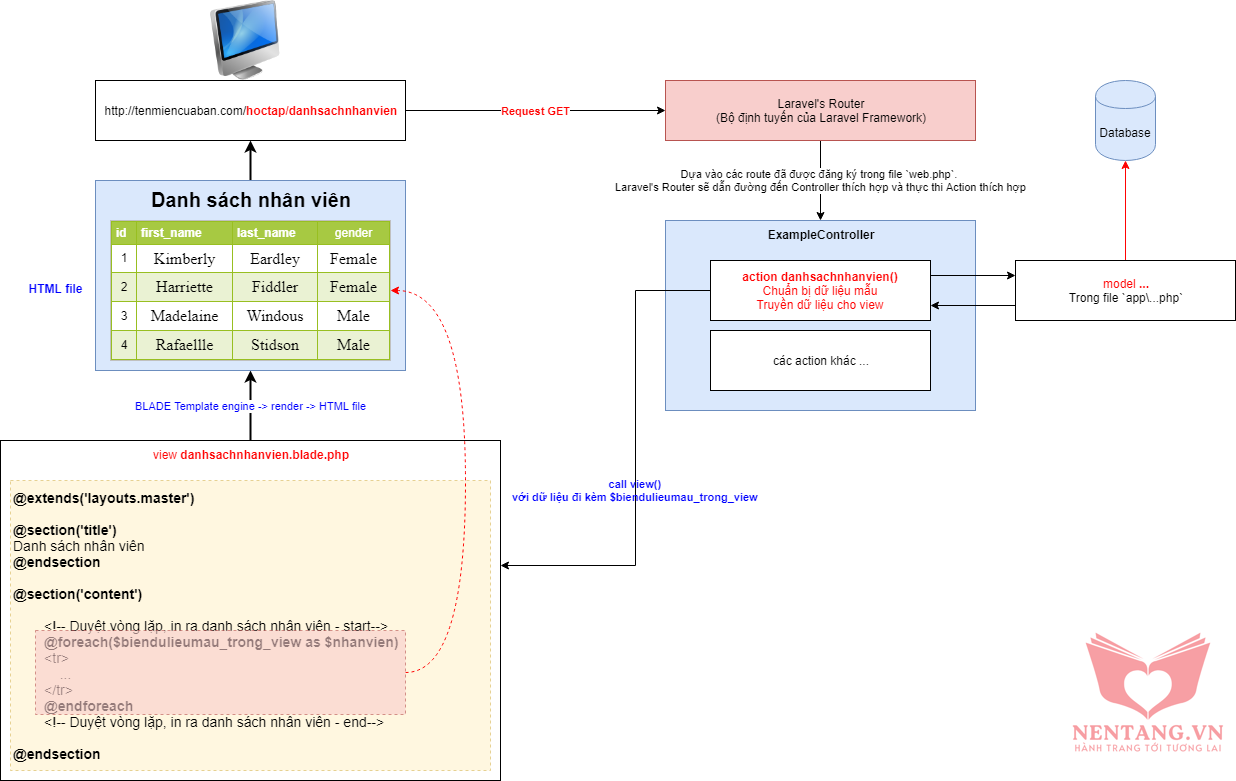
Mô hình hoạt động của /hoctap/danhsachnhanvien:

Step 1: tạo các routes
- Hiệu chỉnh file
routes/web.php
// route hiển thị màn hình Danh sách nhân viên
Route::get('/hoctap/danhsachnhanvien', 'ExampleController@danhsachnhanvien')->name('example.danhsachnhanvien');
- Tạo mới route
/hoctap/danhsachnhanvien để điều hướng đến thực thi action danhsachnhanvien trong ExampleController
- Theo quy ước, và để thuận tiện quản lý các route. Chúng ta sẽ đặt tên với mỗi route.
- Kiểm tra các route bằng câu lệnh:
php artisan route:list
Step 2: viết code cho action danhsachnhanvien():
- Action
danhsachnhanvien() sẽ tạo sẵn dữ liệu mẫu dựa trên JSON.
- Chuyển chuỗi JSON thành object, sử dụng hàm
json_decode() của PHP.
- Truyền dữ liệu mẫu từ
action sang view danhsachnhanvien.blade.php
Hiệu chỉnh file app/Http/Controllers/ExampleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class ExampleController extends Controller
{
...
public function danhsachnhanvien()
{
// Dữ liệu mẫu - 50 nhân viên ngẫu nhiên
$dulieumauJSON = <<<EOT
[{
"id": 1,
"first_name": "Kimberly",
"last_name": "Eardley",
"email": "[email protected]",
"gender": "Female",
"ip_address": "78.107.99.105"
}, {
"id": 2,
"first_name": "Harriette",
"last_name": "Fiddler",
"email": "[email protected]",
"gender": "Female",
"ip_address": "91.61.112.43"
}, {
"id": 3,
"first_name": "Madelaine",
"last_name": "Windous",
"email": "[email protected]",
"gender": "Female",
"ip_address": "79.56.244.108"
}, {
"id": 4,
"first_name": "Mitch",
"last_name": "Bainton",
"email": "[email protected]",
"gender": "Male",
"ip_address": "185.75.121.226"
}, {
"id": 5,
"first_name": "Kettie",
"last_name": "Antos",
"email": "[email protected]",
"gender": "Female",
"ip_address": "62.52.219.131"
}]
EOT;
// Chuyển $dulieumau từ JSON string -> Object
$biendulieumau_trong_action = json_decode($dulieumauJSON);
// view được gọi hiển thị sẽ nằm trong thư mục `resources/views/hoctap/danhsachnhanvien.blade.php'
// với dữ liệu được truyền trừ ACTION -> VIEW
// được đặt tên là 'biendulieumau_trong_view', có giá trị là $biendulieumau_trong_action
return view('hoctap.danhsachnhanvien')
->with('biendulieumau_trong_view', $biendulieumau_trong_action);
}
}
Step 3: tạo view bố cục (layout) master resources/views/layouts/master.blade.php
- Tạo folder
resources/views/layouts
- Tạo file
resources/views/layouts/master.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Sunshine | @yield('title')</title>
</head>
<body>
<!-- Navbar -->
@include('layouts.partials.navbar')
<!-- End Navbar -->
<!-- Main content -->
<div class="container-fluid">
<div class="row">
<!-- Sidebar -->
@include('layouts.partials.sidebar')
<!-- End sidebar -->
<!-- Content -->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
@yield('content')
</main>
<!-- End content -->
</div>
</div>
<!-- End main content -->
</body>
</html>
Step 4: tạo các sub view navbar, sidebar
- Tạo folder
resources/views/layouts/partials
Navbar
- Tạo file
resources/views/layouts/partials/navbar.blade.php
<div style="background-color: #D5E8D4;">
<p>Hi, đây là navbar!</p>
</div>
Sidebar
- Tạo file
resources/views/layouts/partials/sidebar.blade.php
<div style="background-color: #E1D5E7;">
<p>Hi, đây là sidebar!</p>
</div>
Step 5: tạo view resources/views/hoctap/danhsachnhanvien.blade.php
- Để dễ dàng quản lý các view, ta sẽ tạo 1 thư mục tương ứng với tên
Controller, mỗi action sẽ tương ứng với tên view.
- Tạo folder
resources/views/hoctap
- Tạo file
resources/views/hoctap/danhsachnhanvien.blade.php
@extends('layouts.master')
@section('title')
Danh sách nhân viên
@endsection
@section('content')
<h1>Danh sách nhân viên có trong hệ thống</h1>
<table border="1" cellspacing="0">
<thead>
<th>id</th>
<th>first_name</th>
<th>last_name</th>
<th>email</th>
<th>gender</th>
<th>ip_address</th>
</thead>
<tbody>
<!-- Duyệt vòng lặp, in ra danh sách nhân viên - start-->
@foreach($biendulieumau_trong_view as $nhanvien)
<tr>
<td>{{ $nhanvien->id }}</td>
<td>{{ $nhanvien->first_name }}</td>
<td>{{ $nhanvien->last_name }}</td>
<td>{{ $nhanvien->email }}</td>
<td>{{ $nhanvien->gender }}</td>
<td>{{ $nhanvien->ip_address }}</td>
</tr>
@endforeach
<!-- Duyệt vòng lặp, in ra danh sách nhân viên - end-->
</tbody>
</table>
@endsection
Kiểm tra action danhsachnhanvien
|