Chuẩn bị thư viện CSS, JS dùng cho việc hiển thị giao diện
Chúng ta sẽ thiết kế giao diện backend dựa trên Bootstrap (phiên bản mới nhất là 4).
Step 1: tạo cấu trúc thư mục quản lý các package dành riêng cho việc hiển thị giao diện
Ngoài sử dụng Bootstrap 4, trong quá trình làm trang web, chúng ta còn sử dụng rất nhiều các thư viện từ bên thứ 3 (3rd party), nên để tiện quản lý/nâng cấp các thư viện sau này. Chúng ta sẽ tổ chức thư mục lưu trữ các thư viện này như sau:
public
+---css #chứa các file CSS do mình tự viết
+---img #chứa các file ảnh cần thiết cho dự án của mình
+---js #chứa các file JS do mình tự viết
+---themes #chứa các themes dành cho frontend
\---vendor #chứa các thư viện (packages/library) từ các nhà cung cấp
+---bootstrap #bootstrap 4
+---jquery #jquery
+---popperjs #popperjs
Step 2: download thư viện
Boostrap 4
- Truy cập: https://getbootstrap.com hoặc "Click vào đây" để download phiên bản mới nhất (4.3.1)
- Giải nén, đổi tên thư mục `bootstrap-4.3.1-dist -> bootstrap`
- Chép vào trong thư mục quản lý thư viện các nhà cung cấp giao diện
public/vendor/bootstap
Jquery
- Bootstrap sử dụng cú pháp Jquery để viết. Nên chúng ta sẽ cần thư viện Jquery đi kèm.
- Truy cập: https://jquery.com/ hoặc "Click vào đây" (phiên bản mới nhất 3.4.1)
- Lưu vào trong
public/vendor/jquery/jquery.min.js
PopperJS
Thiết kế layout dành cho backend
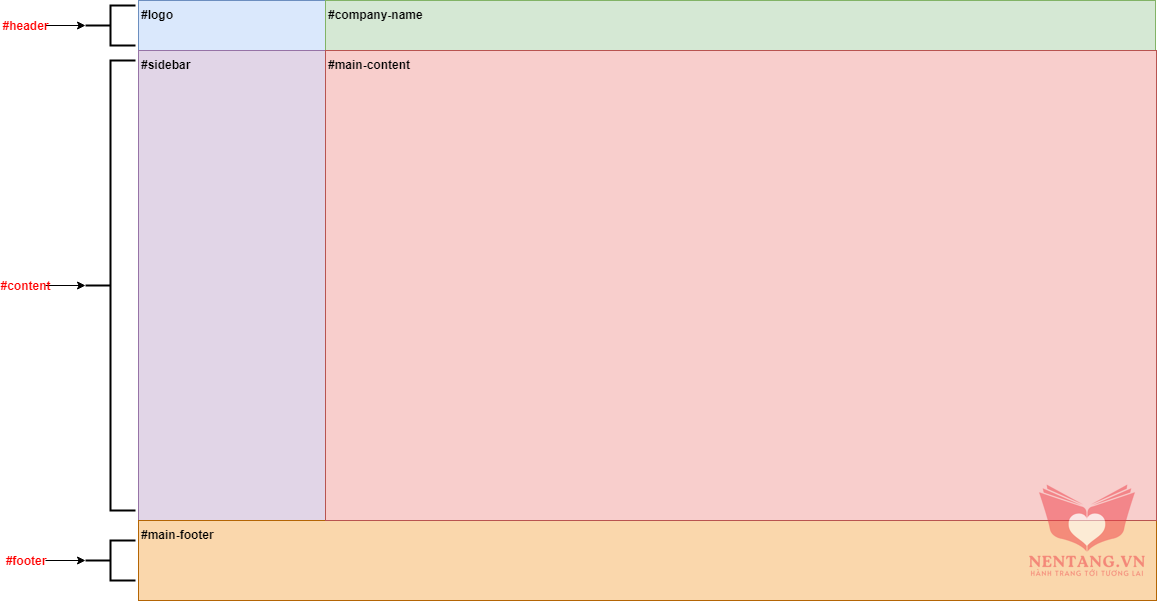
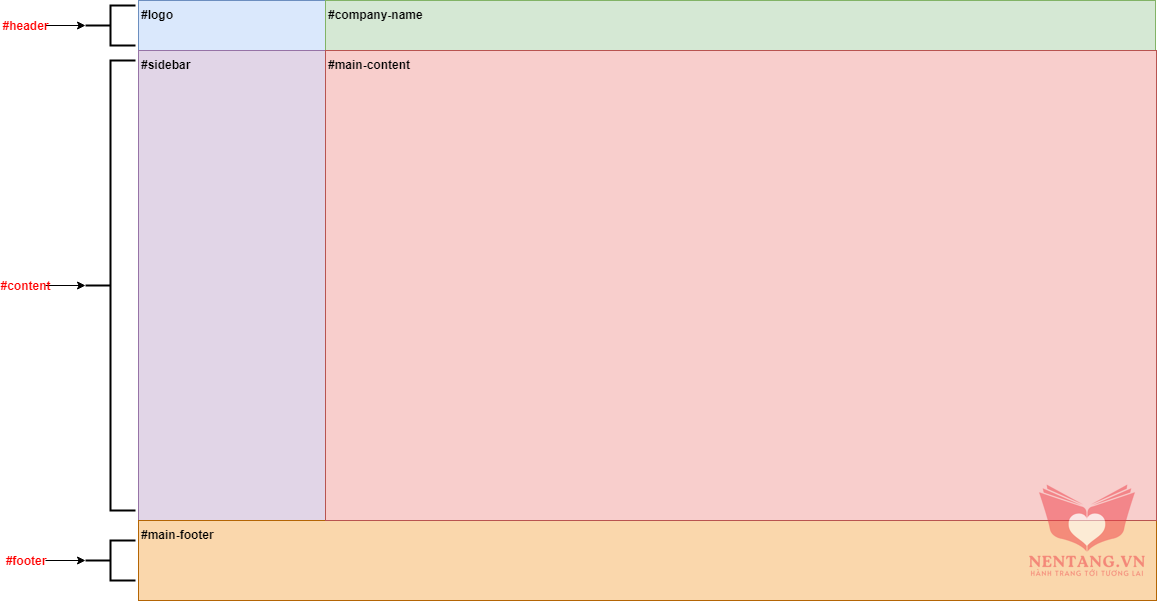
Để thuận tiện, dễ quản lý các thành phần của giao diện web. Chúng ta sẽ tạo bố cục (layout) chủ (master) dành cho giao diện backend.

- Bố cục (layout)
backend như sau:

Step 1: tạo cấu trúc thư mục quản lý các view dành riêng cho backend
- Để thuận tiện cho việc quản lý các file giao diện (view) trong source code. Chúng ta sẽ tổ chức thư mục như sau:
resources
\---views
+---backend #các view giao diện thuộc backend sẽ được lưu trữ ở đây
| | dashboard.blade.php
| +---layouts #thư mục chứa view quy định bố cục (layout)
| | | master.blade.php #bố cục (layout) chính
| | |
| | \---partials #các thành phần của bố cục (layout) được tách nhỏ ra
| | navbar.blade.php
| | sidebar.blade.php
Step 2: tạo các view quy định bố cục (layouts), tách các thành phần dành cho backend:

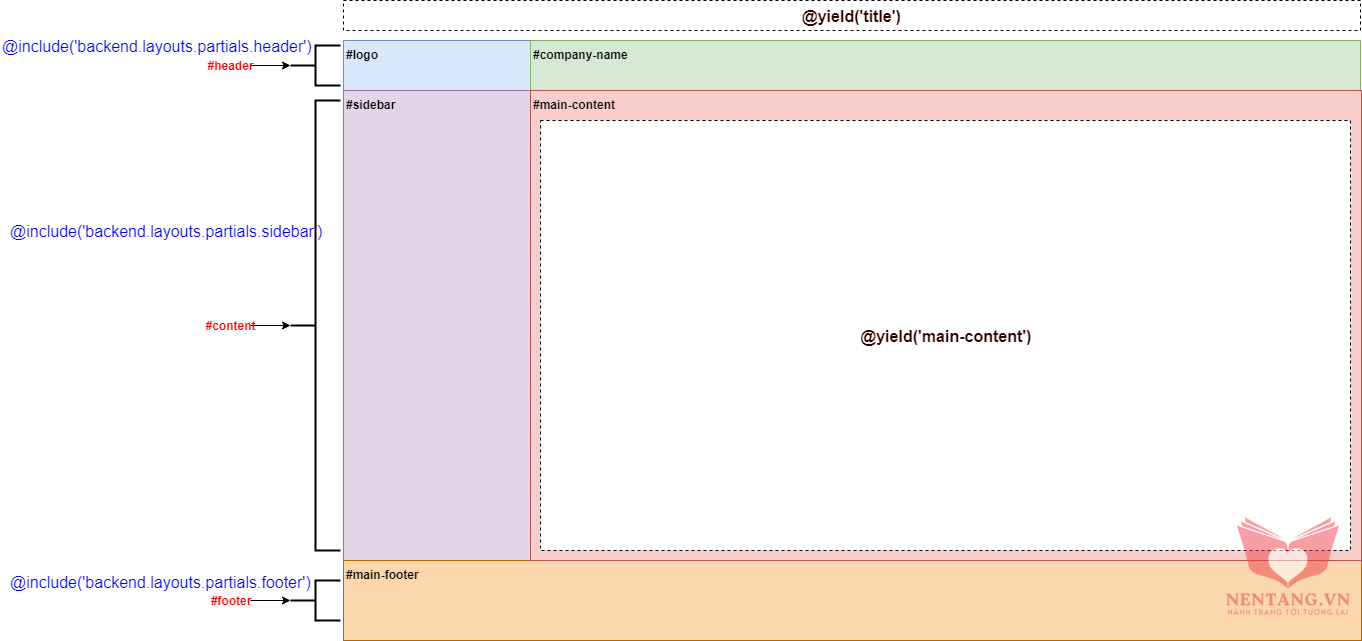
- Chúng ta sẽ phân tách layout
backend thành từng phần như sau:
- 1 file cấu trúc
resources/views/backend/layouts/master.blade.php chính
- Phần nội dung
header sẽ được tách ra thành resources/views/backend/layouts/partials/navbar.blade.php
- Phần nội dung
footer sẽ được tách ra thành resources/views/backend/layouts/partials/footer.blade.php
- Phần nội dung
sidebar sẽ được tách ra thành resources/views/backend/layouts/partials/sidebar.blade.php
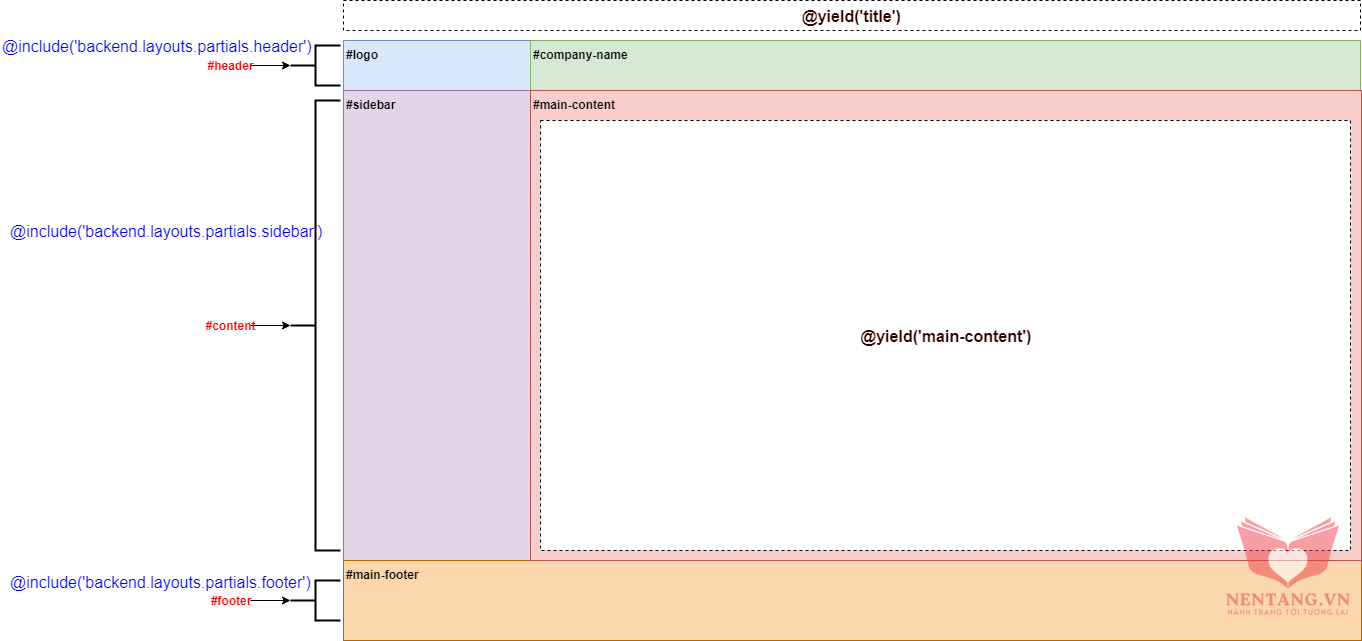
View layout resources/views/backend/layouts/master.blade.php
- Trong bố cục (layout)
master, chúng ta sẽ tạo cấu trúc chuẩn file html, đục vài lỗ placeholder để các view con (child view) có thể kế thừa
@yield('title'): dùng để các view con (child view) hiệu chỉnh tiêu đề trang web.@yield('custom-css'): dùng để các view con (child view) có thể tự viết riêng các style css@yield('content'): dùng để các view con (child view) hiển thị giao diện@yield('custom-scripts'): dùng để các view con (child view) có thể tự viết riêng các scripts (javascript).
- Trong bố cục (layout)
master, chúng ta sẽ tách và liên kết các thành phần chính của bố cục ra từng phần để tiện quản lý source code
@include('backend.layouts.partials.navbar'): dùng để nhúng thành phần navbar vào bố cục chính.@include('backend.layouts.partials.sidebar'): dùng để nhúng thành phần sidebar vào bố cục chính.
- Code file
resources/views/backend/layouts/master.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="{{ asset('vendor/bootstrap/css/bootstrap.min.css') }}">
<!-- Custom CSS -->
<link rel="stylesheet" href="{{ asset('css/dashboard.css') }}">
<title>Sunshine | @yield('title')</title>
<!-- Các custom style dành riêng cho từng view -->
@yield('custom-css')
</head>
<body>
<!-- Navbar -->
@include('backend.layouts.partials.navbar')
<!-- End Navbar -->
<!-- Main content -->
<div class="container-fluid">
<div class="row">
<!-- Sidebar -->
@include('backend.layouts.partials.sidebar')
<!-- End sidebar -->
<!-- Content -->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">@yield('feature-title')</h1>
<small>@yield('feature-description')</small>
</div>
@yield('content')
</main>
<!-- End content -->
</div>
</div>
<!-- End main content -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="{{ asset('vendor/jquery/jquery.min.js') }}"></script>
<script src="{{ asset('vendor/popperjs/popper.min.js') }}"></script>
<script src="{{ asset('vendor/bootstrap/js/bootstrap.min.js') }}"></script>
<!-- Các custom script dành riêng cho từng view -->
@yield('custom-scripts')
</body>
</html>
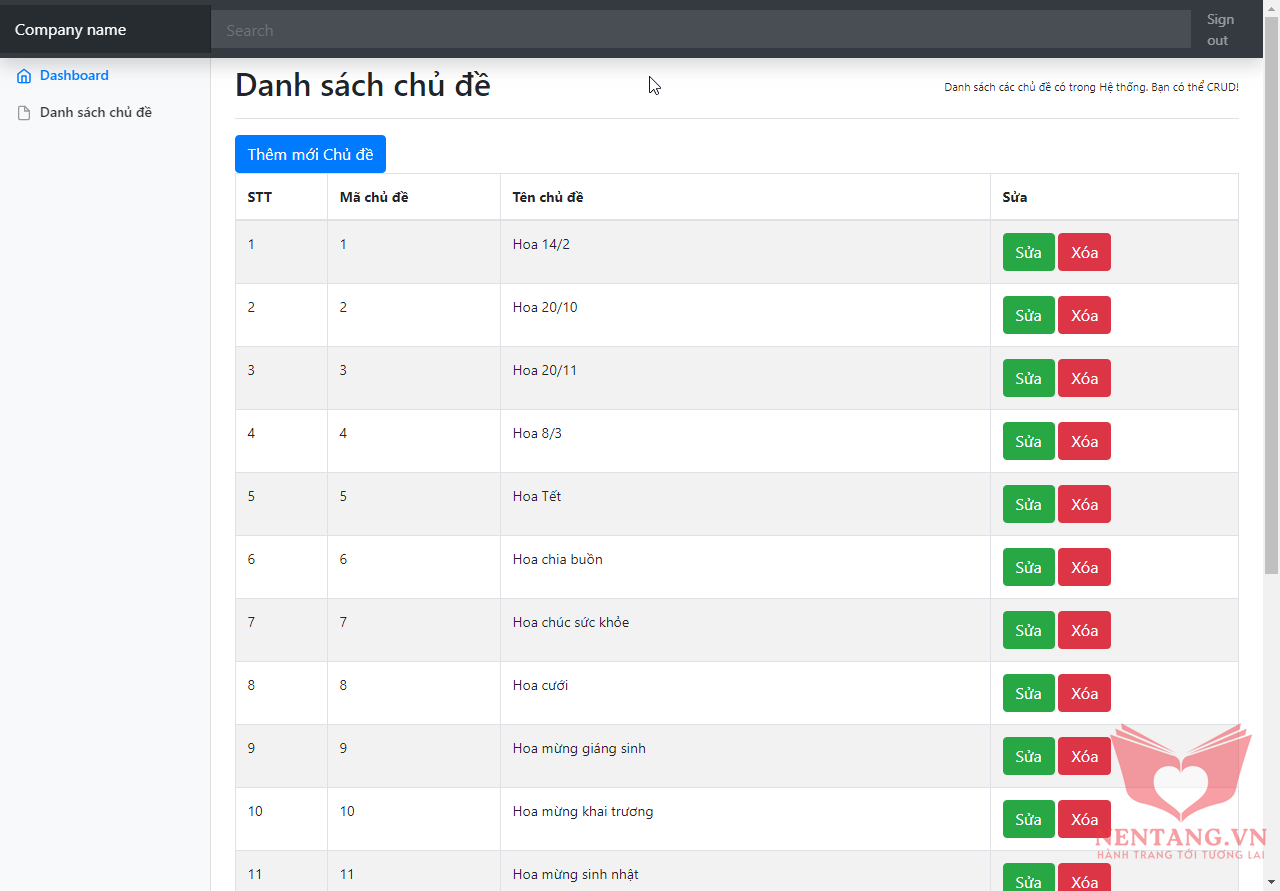
View partial resources/views/backend/layout/partials/navbar.blade.php
<nav class="navbar navbar-dark fixed-top bg-dark flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">Company name</a>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<ul class="navbar-nav px-3">
<li class="nav-item">
<a class="nav-link" href="#">Sign out</a>
</li>
</ul>
</nav>
View partial resources/views/backend/layout/partials/sidebar.blade.php
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home"><path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path><polyline points="9 22 9 12 15 12 15 22"></polyline></svg>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
</ul>
</div>
</nav>
|