Blade templete là gì?
- Blade là một
template engine mạnh mẽ. Trong Laravel mặc định sử dụng Blade Template engine Engine để render view thành các nội dung file html để trả về người dùng.
- Các đặc tính của
Blade template:
- Blade không giới hạn chúng ta sử dụng code PHP trong views. Tức là chúng ta có thể tự do sử dụng cú pháp
<?php ?> của PHP thuần trong views.
- Tất cả các file Blade sẽ được dịch thành file code PHP và
cache cho đến khi file Blade bị thay đổi. Các file cache view được lưu trữ trong app\storage\views\{view_hash_id}.php
- Các file view dùng cho Blade có phần tên đuôi file là
.blade.php. Ví dụ: gioithieu.blade.php, lienhe.blade.php, ...
- Được lưu trong thư mục mặc định
resources/views. Nếu muốn thay đổi đường dẫn mặc định, có thể hiệu chỉnh trong file config/view.php
'paths' => [
resource_path('views'), // Đường dẫn đến thư mục `resources/views`, có thể tùy biến thành thư mục khác nếu bạn muốn!
],
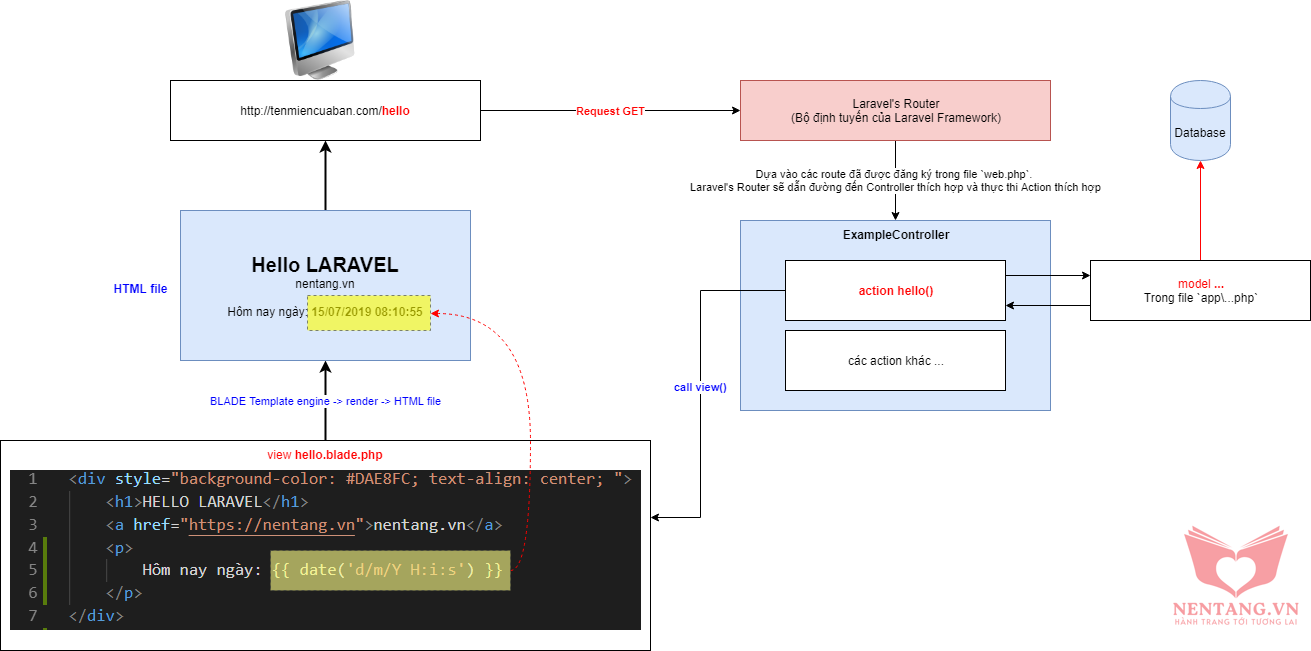
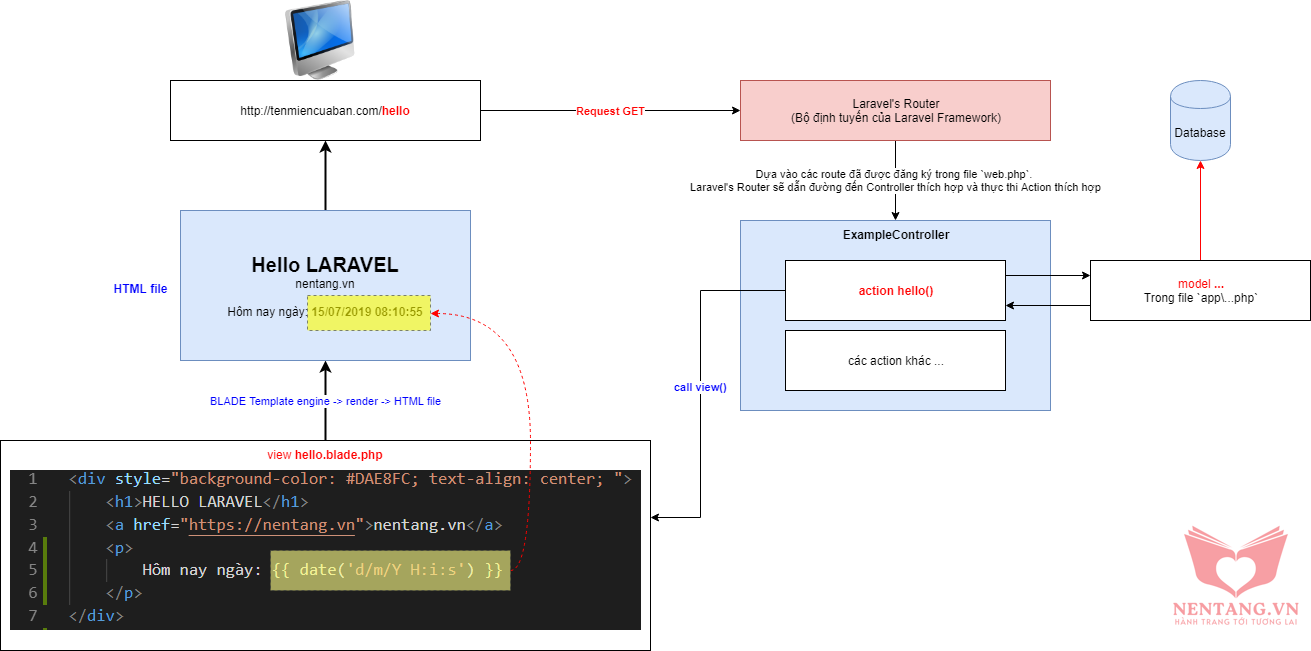
Lưu đồ hoạt động của Blade Template engine

Sử dụng blade templete engine trong laravel 5.x
Ví dụ sử dụng để học blade syntax
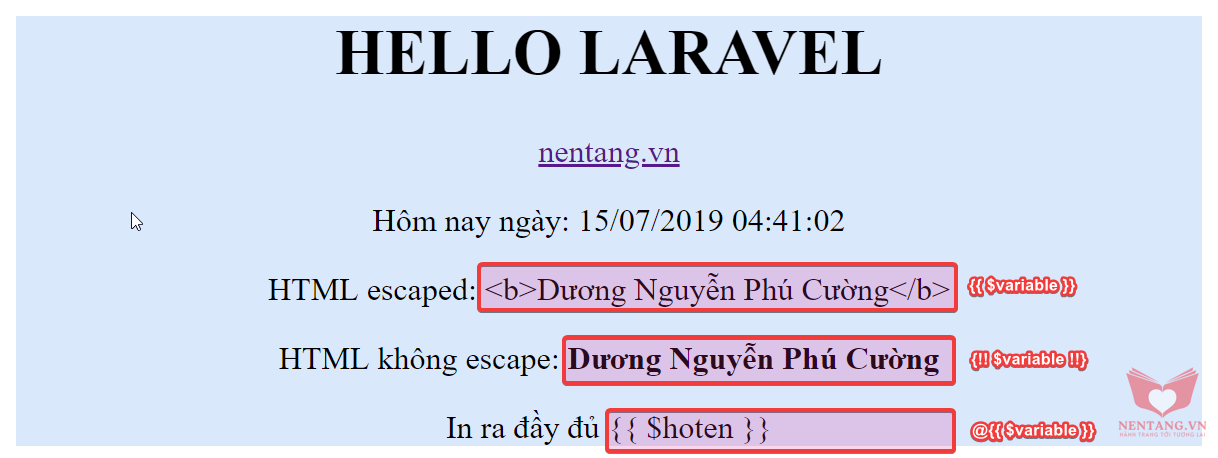
1. Cú pháp xuất dữ liệu ra view
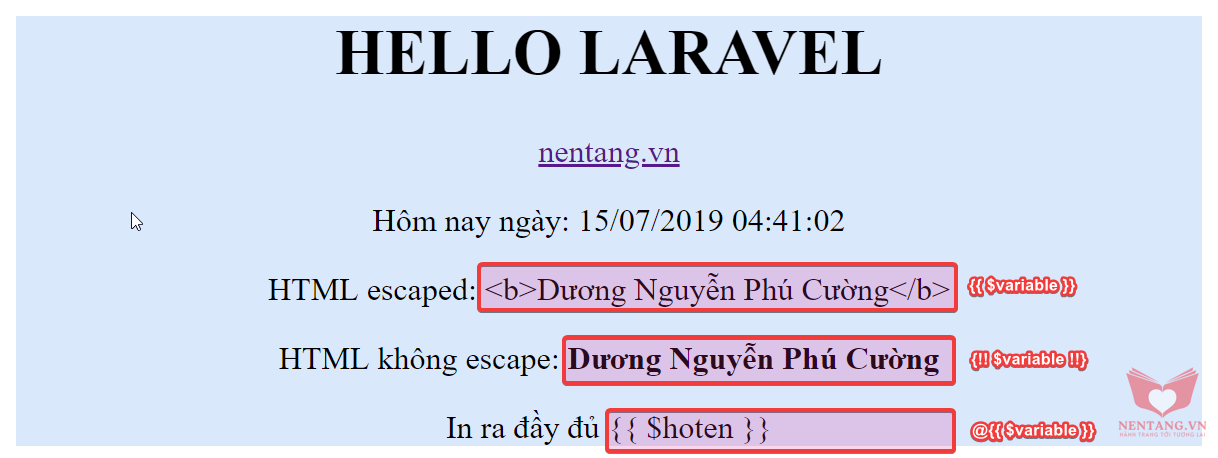
Cú pháp {{ $variable }}
[su_note]
Xuất giá trị (value) của biến (variables) với giá trị (value) được xuất ra với định dạng escape chuỗi HTML/JS
[/su_note]
- Để xuất
giá trị (value) của biến (variables), chúng ta sử dụng cú pháp {{ và }} dùng để wrap những phần mà bạn muốn PHP xuất ra view.
- Khi sử dụng
{{ }} thì Blade tự động escape cho chúng ta.
- Có nghĩa
{{ $variable }} là tương đương với <?= htmlentities($variable) ?>
$hoten = "<b>Dương Nguyễn Phú Cường</b>";
// View `hello.blade.php`
// Xuất giá trị $hoten escapsed
{{ $hoten }}
<!-- HTML được xuất ra (rendered) -->
<b>Dương Nguyễn Phú Cường</b>
Cú pháp {!! $variable !!}
[su_note]
Xuất giá trị (value) của biến (variables) với giá trị (value) được xuất ra với định dạng không escape chuỗi HTML/JS
[/su_note]
- Để xuất
giá trị (value) của biến (variables), chúng ta sử dụng cú pháp {!! và !!} dùng để wrap những phần mà bạn muốn PHP xuất ra view.
- Khi sử dụng
{!! $variable !!} thì Blade không tự động escape cho chúng ta.
- Có nghĩa
{{ $variable }} là tương đương với <?= ($variable) ?>
$hoten = "<b>Dương Nguyễn Phú Cường</b>";
// View `hello.blade.php`
// Xuất giá trị $hoten không escapse
{!! $hoten !!}
<!-- HTML được xuất ra (rendered) -->
<b>Dương Nguyễn Phú Cường</b>
Cú pháp @{{ $variable }}
[su_note]
Blade bỏ qua và output toàn bộ chuỗi
[/su_note]
- Để xuất toàn bộ chuỗi (bao gồm cả dấu ngoặc nhọn cú pháp của Blade), chúng ta sử dụng cú pháp
@{{ và }} dùng để wrap những phần mà bạn muốn PHP xuất ra view.
$hoten = "<b>Dương Nguyễn Phú Cường</b>";
// View `hello.blade.php`
// Yêu cầu blade bỏ qua và output toàn bộ chuỗi
@{{ $hoten }}
<!-- sử dụng cú pháp @{{ }}, blade sẽ bỏ qua và output toàn bộ "{{ $hoten }}" -->
@{{ $hoten }}
Cú pháp {{-- $variable --}}
[su_note]
Ghi chú trong Blade
[/su_note]
- Để ghi chú (comment) trong
Blade, chúng ta sử dụng cú pháp {{-- --}}
$hoten = "<b>Dương Nguyễn Phú Cường</b>";
// View `hello.blade.php`
{{-- $hoten, ghi chú khi sử dụng code, bla, bla, ... --}}
 Các cấu trúc điều khiển luồng của blade cũng tương tự như khi chúng ta dùng PHP thuần cũng bao gồm,
Các cấu trúc điều khiển luồng của blade cũng tương tự như khi chúng ta dùng PHP thuần cũng bao gồm, if, else , foreach , while …
Blade cung cấp cho ta các cấu trúc điều kiện như bên dứoi
@if sẽ được compile thành <?php if ($condition) : ?>.
<?php
$gioitinh = 0; //0: Nam; 1: Nữ; 2: Không công bố
?>
Giới tính là:
@if ($gioitinh == 0)
{{ 'Là Nam!' }}
@elseif ($gioitinh == 1)
{{ 'Là Nữ' }}
@else
{{ 'Không công bố' }}
@endif
@unless tương tự như @if , và nó @unless ($condition) sẽ tương đương với @if (!$condition)
@unless (Auth::check())
Vui lòng đăng nhập để thực hiện chức năng này...
@endunless
Vòng lặp (Loops)
@for, @foreach, và @while:
Tương đương với PHP thuần là for, foreach , while
@for ($i = 0; $i < 10; $i++)
Giá trị hiện tại là {{ $i }}
@endfor
@foreach ($users as $user)
<p>Đây là user tên {{ $user->fullname }}</p>
@endforeach
@while (true)
<p>Vòng lập vô tận, lập mãi mãi...</p>
@endwhile
Layout và kế thừa temaplate
Để tạo một ứng dụng web với nhiều trang khác nhau, chúng ta không nên lặp đi lặp lại cùng 1 đoạn code (DRY - Don't Repeat Yourself).
Thay vào đó, chúng ta sẽ tạo một bố cục (layout) chính, dùng chung cho toàn trang web. Các view con (child view) sẽ kế thừa từ giao diện chủ.
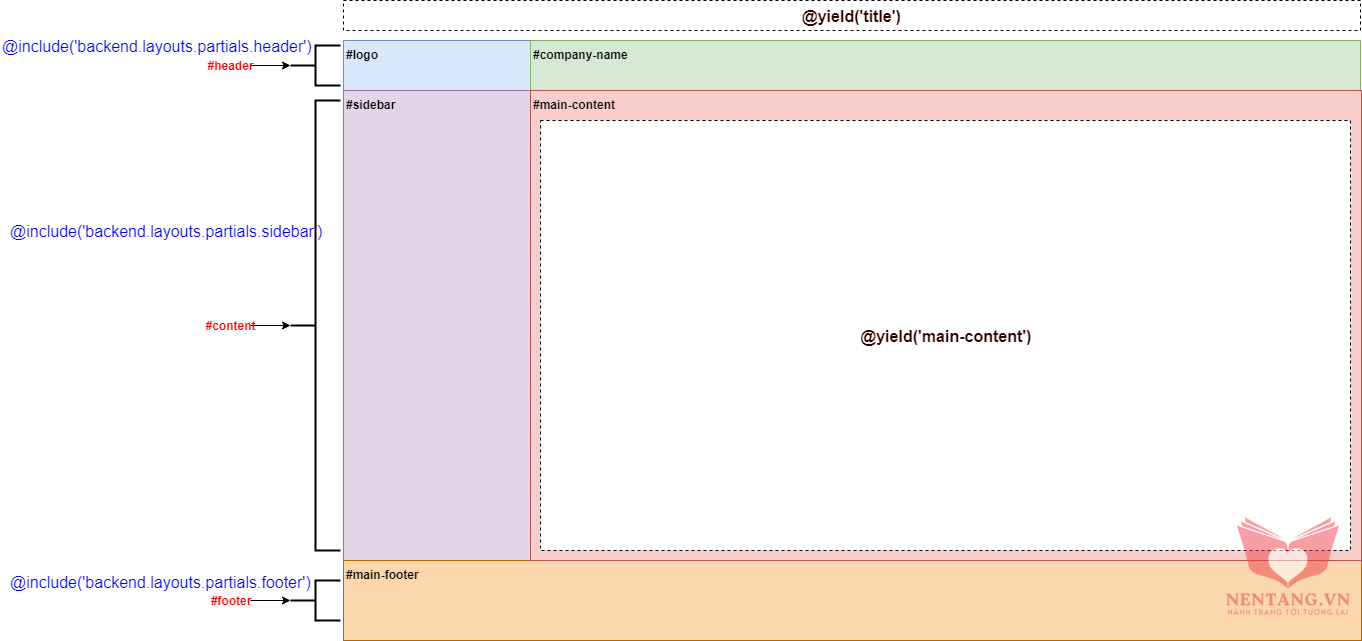
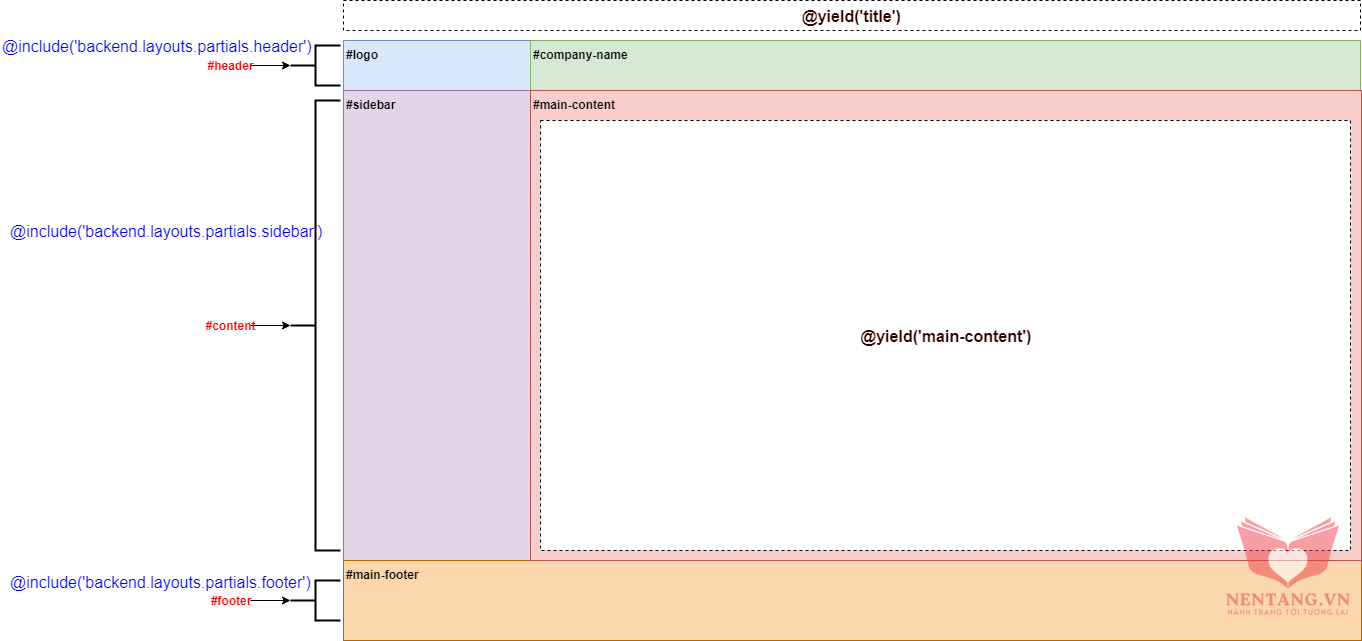
Ví dụ: chúng ta sẽ tạo bố cục (layout) chính như hình sau:

View bố cục (layout) master
- Trong bố cục (layout) master, chúng ta sẽ
đục lỗ (chừa sẵn chỗ - placeholder), để các view con khi kế thừa layout master có thể gắn giao diện vào.
- Để tiến hành
đục lỗ (chừa sẵn chỗ - placeholder), chúng ta sẽ sử dụng cú pháp @yield('placeholder_name') của Blade để thực hiện
- Code view bố cục (layout) master:
master.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Sunshine | @yield('title')</title>
</head>
<body>
<!-- Main content -->
<div class="container-fluid">
<div class="row">
<!-- Content -->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
@yield('content')
</main>
<!-- End content -->
</div>
</div>
<!-- End main content -->
</body>
</html>
Các thành phần được gắn vào layout (Sub view)
- Khi thiết kế bố cục (layout) cho một ứng dụng web. Thường sẽ có các thành phần cố định, chúng ta nên tách từ bố cục (layout) master chính ra thành các thành phần nhỏ hơn để dễ quản lý.
- File view
layout/partials/navbar.blade.php: sẽ quy định giao diện về thanh điều hướng navbar
- File view
layout/partials/sidebar.blade.php: sẽ quy định giao diện về thanh bên cạnh sidebar
- Để nhúng các thành phần vào bố cục master, sử dụng cú pháp
@include('duong_dan_den_file_view_can_include')
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Sunshine | @yield('title')</title>
</head>
<body>
<!-- Navbar -->
@include('layouts.partials.navbar')
<!-- End Navbar -->
<!-- Main content -->
<div class="container-fluid">
<div class="row">
<!-- Sidebar -->
@include('layouts.partials.sidebar')
<!-- End sidebar -->
<!-- Content -->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
@yield('content')
</main>
<!-- End content -->
</div>
</div>
<!-- End main content -->
</body>
</html>
View con (child view)
- View con sẽ kế thừa view bố cục (layout) master. Sử dụng cú pháp
@extends('ten_view_cha')
- View con muốn gắn phần giao diện vào các chỗ đã đục lỗ sẵn trên view cha. Sử dụng cú pháp
@section('placeholder_name') ... @endsection
@extends('layouts.master')
@section('title')
Trang quản trị hệ thống
@endsection
@section('content')
<h1>Hello, đây là nội dung từ view con (child view) được nhúng vào `section('content')`</h1>
@endsection
|