Chúng ta sẽ tạo giao diện frontend trang web, sử dụng theme cozastore như sau:

Thiết kế layout dành cho frontend
Step 1: download theme
Các bạn download theme cozastore tại đây: cozastore
Step 2: giải nén, chép vào thư mục public của dự án như sau:
public
├───themes
│ └───cozastore
│ ├───css
│ │ custom-styles.css -> tạo thêm file dành cho việc custom CSS
│ │ main.css
│ │ util.css
│ ├───fonts
│ ├───images
│ ├───js
│ └───vendor
Step 3: tạo cấu trúc layouts dành cho frontend:
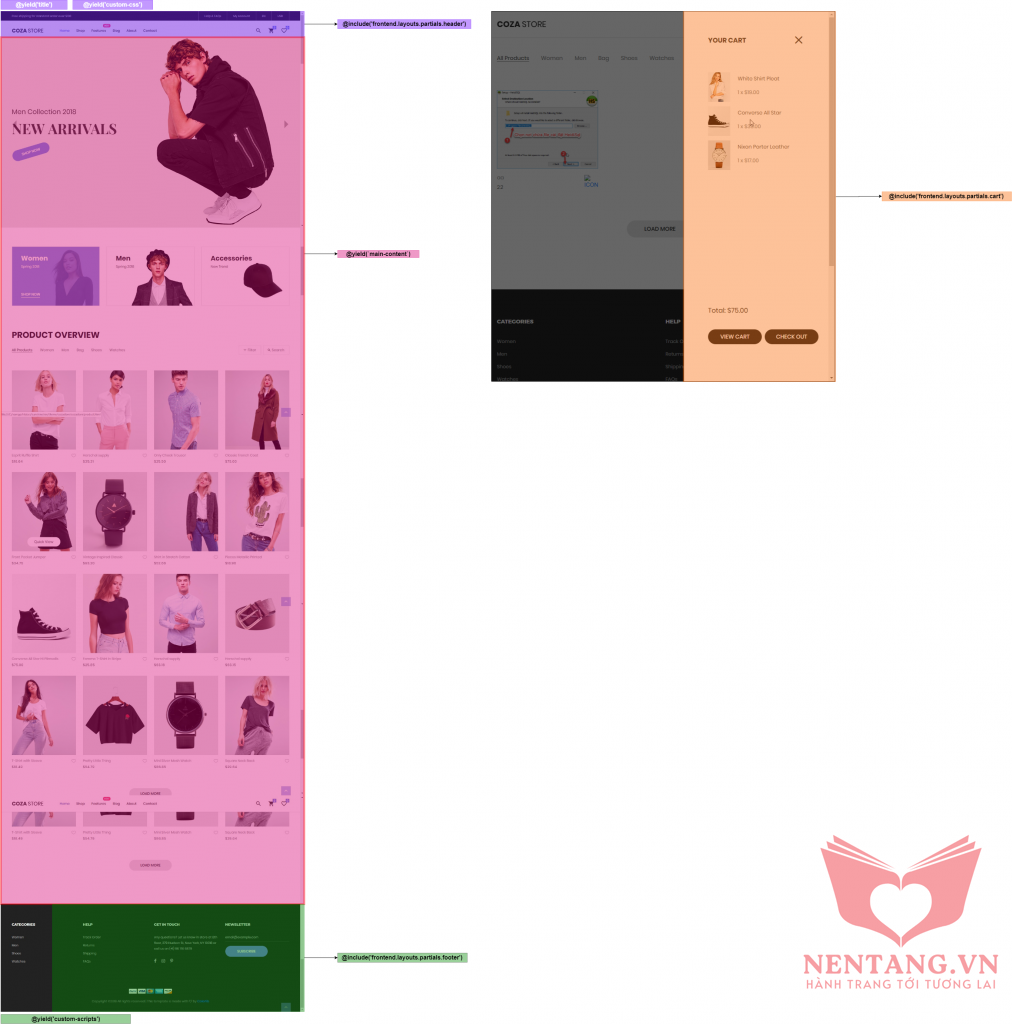
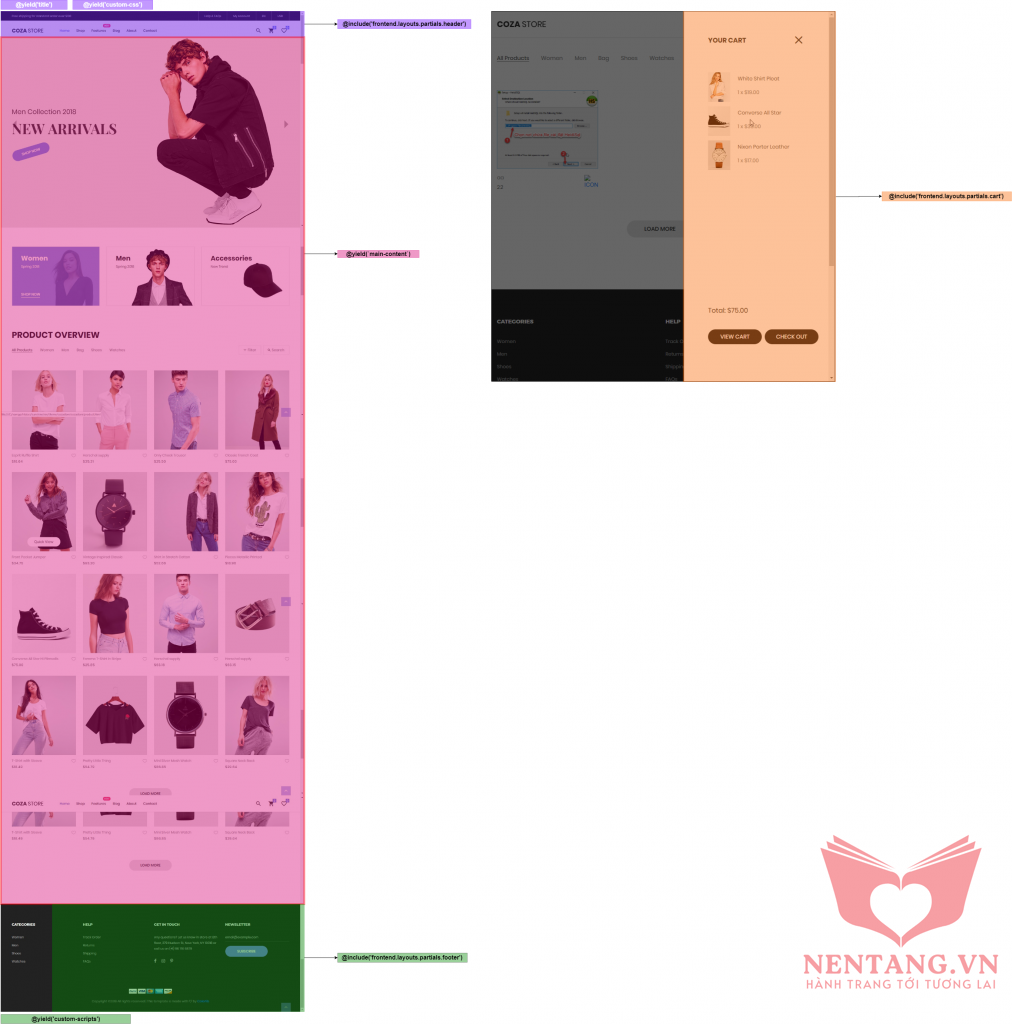
- Chúng ta sẽ phân tách layout frontend thành từng phần như sau:
- 1 file cấu trúc
master.blade.php chính
- Phần nội dung
header sẽ được tách ra thành partials/header.blade.php
- Phần nội dung
footer sẽ được tách ra thành partials/footer.blade.php
- Phần nội dung
cart sẽ được tách ra thành partials/cart.blade.php

- Tạo cấu trúc folder layouts
frontend như sau:
views
├───frontend
│ │ index.blade.php
│ │
│ ├───layouts
│ │ │ master.blade.php
│ │ │
│ │ └───partials
│ │ cart.blade.php
│ │ footer.blade.php
│ │ header.blade.php
│ │
│ ├───pages
│ │ about.blade.php
│ │ contact.blade.php
│ │ product-detail.blade.php
│ │ product.blade.php
│ │ shopping-cart.blade.php
│ │
│ └───widgets
│ homepage-banner.blade.php
│ homepage-slider.blade.php
│ product-list.blade.php
- Nội dung file
resources/views/frontend/layouts/master.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>@yield('title')</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/png" href="{{ asset('themes/cozastore/images/icons/favicon.png') }}" />
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/fonts/font-awesome-4.7.0/css/font-awesome.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/fonts/iconic/css/material-design-iconic-font.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/fonts/linearicons-v1.0.0/icon-font.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/animate/animate.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/css-hamburgers/hamburgers.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/animsition/css/animsition.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/select2/select2.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/daterangepicker/daterangepicker.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/slick/slick.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/MagnificPopup/magnific-popup.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/vendor/perfect-scrollbar/perfect-scrollbar.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/css/util.css') }}">
<link rel="stylesheet" type="text/css" href="{{ asset('themes/cozastore/css/main.css') }}">
<!-- Các custom style của frontend -->
<link rel="stylesheet" href="{{ asset('themes/cozastore/css/custom-styles.css') }}">
<!-- Các custom style dành riêng cho từng view -->
@yield('custom-css')
</head>
<body class="animsition">
<!-- Header -->
@include('frontend.layouts.partials.header')
<!-- Cart -->
@include('frontend.layouts.partials.cart')
<!-- Content -->
@yield('main-content')
<!-- Footer -->
@include('frontend.layouts.partials.footer')
<!-- Back to top -->
<div class="btn-back-to-top" id="myBtn">
<span class="symbol-btn-back-to-top">
<i class="zmdi zmdi-chevron-up"></i>
</span>
</div>
<!-- Modal1 -->
<div class="wrap-modal1 js-modal1 p-t-60 p-b-20">
<div class="overlay-modal1 js-hide-modal1"></div>
<div class="container">
<div class="bg0 p-t-60 p-b-30 p-lr-15-lg how-pos3-parent">
<button class="how-pos3 hov3 trans-04 js-hide-modal1">
<img src="{{ asset('themes/cozastore/images/icons/icon-close.png') }}" alt="CLOSE">
</button>
<div class="row">
<div class="col-md-6 col-lg-7 p-b-30">
<div class="p-l-25 p-r-30 p-lr-0-lg">
<div class="wrap-slick3 flex-sb flex-w">
<div class="wrap-slick3-dots"></div>
<div class="wrap-slick3-arrows flex-sb-m flex-w"></div>
<div class="slick3 gallery-lb">
<div class="item-slick3" data-thumb="{{ asset('themes/cozastore/images/product-detail-01.jpg') }}">
<div class="wrap-pic-w pos-relative">
<img src="{{ asset('themes/cozastore/images/product-detail-01.jpg') }}" alt="IMG-PRODUCT">
<a class="flex-c-m size-108 how-pos1 bor0 fs-16 cl10 bg0 hov-btn3 trans-04" href="{{ asset('themes/cozastore/images/product-detail-01.jpg') }}">
<i class="fa fa-expand"></i>
</a>
</div>
</div>
<div class="item-slick3" data-thumb="{{ asset('themes/cozastore/images/product-detail-02.jpg') }}">
<div class="wrap-pic-w pos-relative">
<img src="{{ asset('themes/cozastore/images/product-detail-02.jpg') }}" alt="IMG-PRODUCT">
<a class="flex-c-m size-108 how-pos1 bor0 fs-16 cl10 bg0 hov-btn3 trans-04" href="{{ asset('themes/cozastore/images/product-detail-02.jpg') }}">
<i class="fa fa-expand"></i>
</a>
</div>
</div>
<div class="item-slick3" data-thumb="{{ asset('themes/cozastore/images/product-detail-03.jpg') }}">
<div class="wrap-pic-w pos-relative">
<img src="{{ asset('themes/cozastore/images/product-detail-03.jpg') }}" alt="IMG-PRODUCT">
<a class="flex-c-m size-108 how-pos1 bor0 fs-16 cl10 bg0 hov-btn3 trans-04" href="{{ asset('themes/cozastore/images/product-detail-03.jpg') }}">
<i class="fa fa-expand"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-5 p-b-30">
<div class="p-r-50 p-t-5 p-lr-0-lg">
<h4 class="mtext-105 cl2 js-name-detail p-b-14">
Lightweight Jacket
</h4>
<span class="mtext-106 cl2">
$58.79
</span>
<p class="stext-102 cl3 p-t-23">
Nulla eget sem vitae eros pharetra viverra. Nam vitae luctus ligula. Mauris consequat ornare feugiat.
</p>
<!-- -->
<div class="p-t-33">
<div class="flex-w flex-r-m p-b-10">
<div class="size-203 flex-c-m respon6">
Size
</div>
<div class="size-204 respon6-next">
<div class="rs1-select2 bor8 bg0">
<select class="js-select2" name="time">
<option>Choose an option</option>
<option>Size S</option>
<option>Size M</option>
<option>Size L</option>
<option>Size XL</option>
</select>
<div class="dropDownSelect2"></div>
</div>
</div>
</div>
<div class="flex-w flex-r-m p-b-10">
<div class="size-203 flex-c-m respon6">
Color
</div>
<div class="size-204 respon6-next">
<div class="rs1-select2 bor8 bg0">
<select class="js-select2" name="time">
<option>Choose an option</option>
<option>Red</option>
<option>Blue</option>
<option>White</option>
<option>Grey</option>
</select>
<div class="dropDownSelect2"></div>
</div>
</div>
</div>
<div class="flex-w flex-r-m p-b-10">
<div class="size-204 flex-w flex-m respon6-next">
<div class="wrap-num-product flex-w m-r-20 m-tb-10">
<div class="btn-num-product-down cl8 hov-btn3 trans-04 flex-c-m">
<i class="fs-16 zmdi zmdi-minus"></i>
</div>
<input class="mtext-104 cl3 txt-center num-product" type="number" name="num-product" value="1">
<div class="btn-num-product-up cl8 hov-btn3 trans-04 flex-c-m">
<i class="fs-16 zmdi zmdi-plus"></i>
</div>
</div>
<button class="flex-c-m stext-101 cl0 size-101 bg1 bor1 hov-btn1 p-lr-15 trans-04 js-addcart-detail">
Add to cart
</button>
</div>
</div>
</div>
<!-- -->
<div class="flex-w flex-m p-l-100 p-t-40 respon7">
<div class="flex-m bor9 p-r-10 m-r-11">
<a href="#" class="fs-14 cl3 hov-cl1 trans-04 lh-10 p-lr-5 p-tb-2 js-addwish-detail tooltip100" data-tooltip="Add to Wishlist">
<i class="zmdi zmdi-favorite"></i>
</a>
</div>
<a href="#" class="fs-14 cl3 hov-cl1 trans-04 lh-10 p-lr-5 p-tb-2 m-r-8 tooltip100" data-tooltip="Facebook">
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="fs-14 cl3 hov-cl1 trans-04 lh-10 p-lr-5 p-tb-2 m-r-8 tooltip100" data-tooltip="Twitter">
<i class="fa fa-twitter"></i>
</a>
<a href="#" class="fs-14 cl3 hov-cl1 trans-04 lh-10 p-lr-5 p-tb-2 m-r-8 tooltip100" data-tooltip="Google Plus">
<i class="fa fa-google-plus"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="{{ asset('themes/cozastore/vendor/jquery/jquery-3.2.1.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/animsition/js/animsition.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/bootstrap/js/popper.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/bootstrap/js/bootstrap.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/select2/select2.min.js') }}"></script>
<script>
$(".js-select2").each(function() {
$(this).select2({
minimumResultsForSearch: 20,
dropdownParent: $(this).next('.dropDownSelect2')
});
})
</script>
<script src="{{ asset('themes/cozastore/vendor/daterangepicker/moment.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/daterangepicker/daterangepicker.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/slick/slick.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/js/slick-custom.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/parallax100/parallax100.js') }}"></script>
<script>
$('.parallax100').parallax100();
</script>
<script src="{{ asset('themes/cozastore/vendor/MagnificPopup/jquery.magnific-popup.min.js') }}"></script>
<script>
$('.gallery-lb').each(function() { // the containers for all your galleries
$(this).magnificPopup({
delegate: 'a', // the selector for gallery item
type: 'image',
gallery: {
enabled: true
},
mainClass: 'mfp-fade'
});
});
</script>
<script src="{{ asset('themes/cozastore/vendor/isotope/isotope.pkgd.min.js') }}"></script>
<script src="{{ asset('themes/cozastore/vendor/sweetalert/sweetalert.min.js') }}"></script>
<script>
$('.js-addwish-b2').on('click', function(e) {
e.preventDefault();
});
$('.js-addwish-b2').each(function() {
var nameProduct = $(this).parent().parent().find('.js-name-b2').html();
$(this).on('click', function() {
swal(nameProduct, "is added to wishlist !", "success");
$(this).addClass('js-addedwish-b2');
$(this).off('click');
});
});
$('.js-addwish-detail').each(function() {
var nameProduct = $(this).parent().parent().parent().find('.js-name-detail').html();
$(this).on('click', function() {
swal(nameProduct, "is added to wishlist !", "success");
$(this).addClass('js-addedwish-detail');
$(this).off('click');
});
});
/*---------------------------------------------*/
$('.js-addcart-detail').each(function() {
var nameProduct = $(this).parent().parent().parent().parent().find('.js-name-detail').html();
$(this).on('click', function() {
swal(nameProduct, "is added to cart !", "success");
});
});
</script>
<script src="{{ asset('themes/cozastore/vendor/perfect-scrollbar/perfect-scrollbar.min.js') }}"></script>
<script>
$('.js-pscroll').each(function() {
$(this).css('position', 'relative');
$(this).css('overflow', 'hidden');
var ps = new PerfectScrollbar(this, {
wheelSpeed: 1,
scrollingThreshold: 1000,
wheelPropagation: false,
});
$(window).on('resize', function() {
ps.update();
})
});
</script>
<script src="{{ asset('themes/cozastore/js/main.js') }}"></script>
<!-- Các custom script dành riêng cho từng view -->
@yield('custom-scripts')
</body>
</html>
- Nội dung file
resources/views/frontend/layouts/partials/header.blade.php
<header class="header-v4">
<!-- Header desktop -->
<div class="container-menu-desktop">
<!-- Topbar -->
<div class="top-bar">
<div class="content-topbar flex-sb-m h-full container">
<div class="left-top-bar">
Free shipping for standard order over $100
</div>
<div class="right-top-bar flex-w h-full">
<a href="#" class="flex-c-m trans-04 p-lr-25">
Help & FAQs
</a>
<a href="#" class="flex-c-m trans-04 p-lr-25">
My Account
</a>
<a href="#" class="flex-c-m trans-04 p-lr-25">
EN
</a>
<a href="#" class="flex-c-m trans-04 p-lr-25">
USD
</a>
</div>
</div>
</div>
<div class="wrap-menu-desktop">
<nav class="limiter-menu-desktop container">
<!-- Logo desktop -->
<a href="" class="logo">
<img src="{{ asset('themes/cozastore/images/icons/logo-01.png') }}" alt="IMG-LOGO">
</a>
<!-- Menu desktop -->
<div class="menu-desktop">
<ul class="main-menu">
<li class="{{ Request::is('') ? 'active-menu' : '' }}">
<a href="">Home</a>
</li>
<li>
<a href="product.html">Shop</a>
</li>
<li class="label1" data-label1="hot">
<a href="shoping-cart.html">Features</a>
</li>
<li>
<a href="blog.html">Blog</a>
</li>
<li class="{{ Request::is('gioi-thieu') ? 'active-menu' : '' }}">
<a href="">About</a>
</li>
<li class="{{ Request::is('lien-he') ? 'active-menu' : '' }}">
<a href="">Contact</a>
</li>
</ul>
</div>
<!-- Icon header -->
<div class="wrap-icon-header flex-w flex-r-m">
<div class="icon-header-item cl2 hov-cl1 trans-04 p-l-22 p-r-11 js-show-modal-search">
<i class="zmdi zmdi-search"></i>
</div>
<div class="icon-header-item cl2 hov-cl1 trans-04 p-l-22 p-r-11 icon-header-noti js-show-cart" data-notify="2">
<i class="zmdi zmdi-shopping-cart"></i>
</div>
<a href="#" class="dis-block icon-header-item cl2 hov-cl1 trans-04 p-l-22 p-r-11 icon-header-noti" data-notify="0">
<i class="zmdi zmdi-favorite-outline"></i>
</a>
</div>
</nav>
</div>
</div>
<!-- Header Mobile -->
<div class="wrap-header-mobile">
<!-- Logo moblie -->
<div class="logo-mobile">
<a href="index.html"><img src="{{ asset('themes/cozastore/images/icons/logo-01.png') }}" alt="IMG-LOGO"></a>
</div>
<!-- Icon header -->
<div class="wrap-icon-header flex-w flex-r-m m-r-15">
<div class="icon-header-item cl2 hov-cl1 trans-04 p-r-11 js-show-modal-search">
<i class="zmdi zmdi-search"></i>
</div>
<div class="icon-header-item cl2 hov-cl1 trans-04 p-r-11 p-l-10 icon-header-noti js-show-cart" data-notify="2">
<i class="zmdi zmdi-shopping-cart"></i>
</div>
<a href="#" class="dis-block icon-header-item cl2 hov-cl1 trans-04 p-r-11 p-l-10 icon-header-noti" data-notify="0">
<i class="zmdi zmdi-favorite-outline"></i>
</a>
</div>
<!-- Button show menu -->
<div class="btn-show-menu-mobile hamburger hamburger--squeeze">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</div>
</div>
<!-- Menu Mobile -->
<div class="menu-mobile">
<ul class="topbar-mobile">
<li>
<div class="left-top-bar">
Free shipping for standard order over $100
</div>
</li>
<li>
<div class="right-top-bar flex-w h-full">
<a href="#" class="flex-c-m p-lr-10 trans-04">
Help & FAQs
</a>
<a href="#" class="flex-c-m p-lr-10 trans-04">
My Account
</a>
<a href="#" class="flex-c-m p-lr-10 trans-04">
EN
</a>
<a href="#" class="flex-c-m p-lr-10 trans-04">
USD
</a>
</div>
</li>
</ul>
<ul class="main-menu-m">
<li>
<a href="index.html">Home</a>
<ul class="sub-menu-m">
<li><a href="index.html">Homepage 1</a></li>
<li><a href="home-02.html">Homepage 2</a></li>
<li><a href="home-03.html">Homepage 3</a></li>
</ul>
<span class="arrow-main-menu-m">
<i class="fa fa-angle-right" aria-hidden="true"></i>
</span>
</li>
<li>
<a href="#">Shop</a>
</li>
<li>
<a href="#" class="label1 rs1" data-label1="hot">Features</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
<!-- Modal Search -->
<div class="modal-search-header flex-c-m trans-04 js-hide-modal-search">
<div class="container-search-header">
<button class="flex-c-m btn-hide-modal-search trans-04 js-hide-modal-search">
<img src="{{ asset('themes/cozastore/images/icons/icon-close2.png') }}" alt="CLOSE">
</button>
<form class="wrap-search-header flex-w p-l-15">
<button class="flex-c-m trans-04">
<i class="zmdi zmdi-search"></i>
</button>
<input class="plh3" type="text" name="search" placeholder="Search...">
</form>
</div>
</div>
</header>
- Nội dung file
resources/views/frontend/layouts/partials/footer.blade.php
<footer class="bg3 p-t-75 p-b-32">
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-3 p-b-50">
<h4 class="stext-301 cl0 p-b-30">
Categories
</h4>
<ul>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Women
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Men
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Shoes
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Watches
</a>
</li>
</ul>
</div>
<div class="col-sm-6 col-lg-3 p-b-50">
<h4 class="stext-301 cl0 p-b-30">
Help
</h4>
<ul>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Track Order
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Returns
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
Shipping
</a>
</li>
<li class="p-b-10">
<a href="#" class="stext-107 cl7 hov-cl1 trans-04">
FAQs
</a>
</li>
</ul>
</div>
<div class="col-sm-6 col-lg-3 p-b-50">
<h4 class="stext-301 cl0 p-b-30">
GET IN TOUCH
</h4>
<p class="stext-107 cl7 size-201">
Any questions? Let us know in store at 8th floor, 379 Hudson St, New York, NY 10018 or call us on (+1) 96 716 6879
</p>
<div class="p-t-27">
<a href="#" class="fs-18 cl7 hov-cl1 trans-04 m-r-16">
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="fs-18 cl7 hov-cl1 trans-04 m-r-16">
<i class="fa fa-instagram"></i>
</a>
<a href="#" class="fs-18 cl7 hov-cl1 trans-04 m-r-16">
<i class="fa fa-pinterest-p"></i>
</a>
</div>
</div>
<div class="col-sm-6 col-lg-3 p-b-50">
<h4 class="stext-301 cl0 p-b-30">
Newsletter
</h4>
<form>
<div class="wrap-input1 w-full p-b-4">
<input class="input1 bg-none plh1 stext-107 cl7" type="text" name="email" placeholder="[email protected]">
<div class="focus-input1 trans-04"></div>
</div>
<div class="p-t-18">
<button class="flex-c-m stext-101 cl0 size-103 bg1 bor1 hov-btn2 p-lr-15 trans-04">
Subscribe
</button>
</div>
</form>
</div>
</div>
<div class="p-t-40">
<div class="flex-c-m flex-w p-b-18">
<a href="#" class="m-all-1">
<img src="{{ asset('themes/cozastore/images/icons/icon-pay-01.png') }}" alt="ICON-PAY">
</a>
<a href="#" class="m-all-1">
<img src="{{ asset('themes/cozastore/images/icons/icon-pay-02.png') }}" alt="ICON-PAY">
</a>
<a href="#" class="m-all-1">
<img src="{{ asset('themes/cozastore/images/icons/icon-pay-03.png') }}" alt="ICON-PAY">
</a>
<a href="#" class="m-all-1">
<img src="{{ asset('themes/cozastore/images/icons/icon-pay-04.png') }}" alt="ICON-PAY">
</a>
<a href="#" class="m-all-1">
<img src="{{ asset('themes/cozastore/images/icons/icon-pay-05.png') }}" alt="ICON-PAY">
</a>
</div>
<p class="stext-107 cl6 txt-center">
<!-- Link back to Colorlib can't be removed. Template is licensed under CC BY 3.0. -->
Copyright ©<script>
document.write(new Date().getFullYear());
</script> All rights reserved | This template is made with <i class="fa fa-heart-o" aria-hidden="true"></i> by <a href="https://colorlib.com" target="_blank">Colorlib</a>
<!-- Link back to Colorlib can't be removed. Template is licensed under CC BY 3.0. -->
</p>
</div>
</div>
</footer>
- Nội dung file
resources/views/frontend/layouts/partials/cart.blade.php
<div class="wrap-header-cart js-panel-cart">
<div class="s-full js-hide-cart"></div>
<div class="header-cart flex-col-l p-l-65 p-r-25">
<div class="header-cart-title flex-w flex-sb-m p-b-8">
<span class="mtext-103 cl2">
Your Cart
</span>
<div class="fs-35 lh-10 cl2 p-lr-5 pointer hov-cl1 trans-04 js-hide-cart">
<i class="zmdi zmdi-close"></i>
</div>
</div>
<div class="header-cart-content flex-w js-pscroll">
<ul class="header-cart-wrapitem w-full">
<li class="header-cart-item flex-w flex-t m-b-12">
<div class="header-cart-item-img">
<img src="{{ asset('themes/cozastore/images/item-cart-01.jpg') }}" alt="IMG">
</div>
<div class="header-cart-item-txt p-t-8">
<a href="#" class="header-cart-item-name m-b-18 hov-cl1 trans-04">
White Shirt Pleat
</a>
<span class="header-cart-item-info">
1 x $19.00
</span>
</div>
</li>
</ul>
<div class="w-full">
<div class="header-cart-total w-full p-tb-40">
Total: $75.00
</div>
<div class="header-cart-buttons flex-w w-full">
<a href="#" class="flex-c-m stext-101 cl0 size-107 bg3 bor2 hov-btn3 p-lr-15 trans-04 m-r-8 m-b-10">
View Cart
</a>
<a href="#" class="flex-c-m stext-101 cl0 size-107 bg3 bor2 hov-btn3 p-lr-15 trans-04 m-b-10">
Check Out
</a>
</div>
</div>
</div>
</div>
</div>
|