


Chương 3-Bài 3. Hệ thống Lưới (GRID) của Bootstrap
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 147 phút
Số phút học: 147 phút
Ngày đăng:
20/1/2026, 21:53
Lượt xem: 1703
Cách phân chia Bố cục (layout) trong Bootstrap
Cần nắm rõ và vận dụng nhuần nhuyễn Hệ thống lưới (Grid) của Bootstrap. Nắm rõ phần này xem như bạn đã học được 60-70% của Bootstrap, các thành phần còn lại chỉ việc lên Trang chủ của Bootstrap và đọc tài liệu.Hệ thống Khung chứa (container) của Bootstrap
Trong Bootstrap có 2 loại khung chứa chính:- Khung chứa dạng
container: đây là khung chứa có chiều rộng cố định -> là phần nội dung trang web của bạn sẽ nằm giữa màn hình. - Khung chứa dạng
container-fluid: đây là khung chứa tràn viền (có chiều rộng 100% màn hình của thiết bị Truy cập trang web).
Hệ thống dòng (row) và cột (col) của Bootstrap
Hệ thống dòng (row) và cột (col) được quy định tương tự như khi bạn sử dụngtable, tr và td. Tức là sẽ có các quy tắc sau:
- Khi tạo ra 1 dòng (row) nào đó -> thì bên trong phải có ít nhất là một cột (col).
- Cột được tạo ra sẽ sử dụng class
col-{breakpoint}-{1 - 12}tùy theo bố cục. - Tổng số cột trong 1 dòng phải bằng 12.
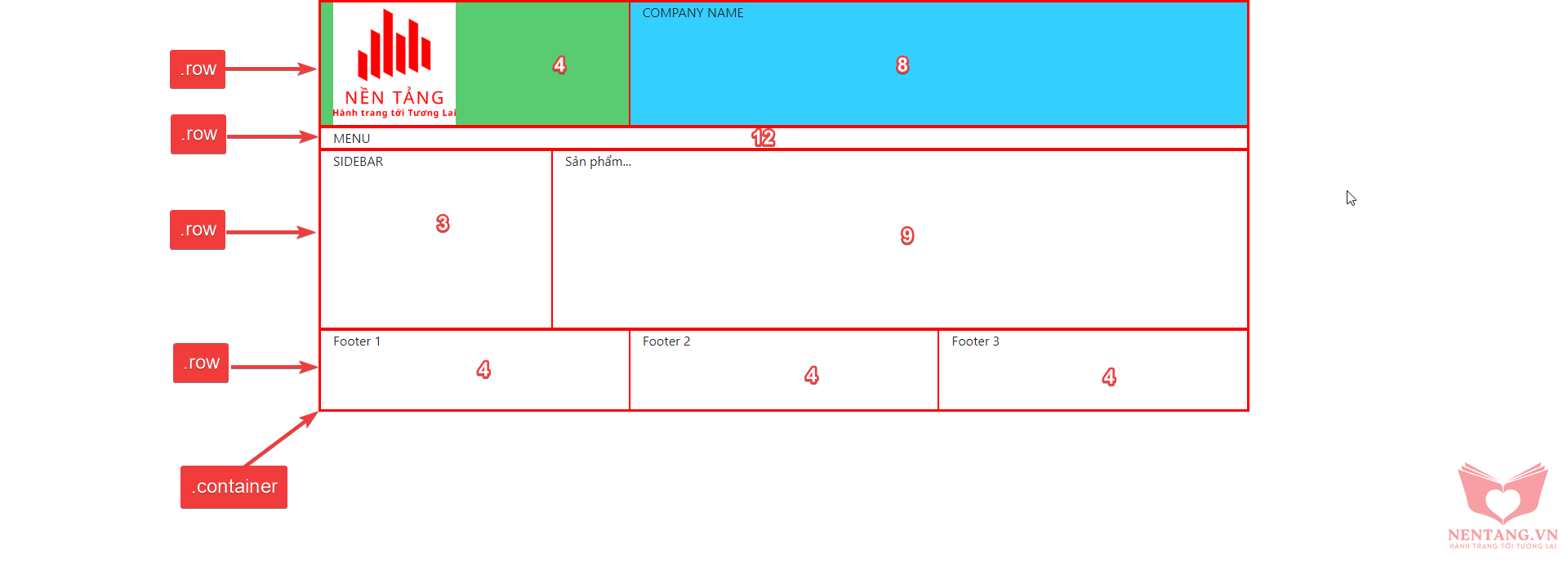
Tạo bố cục (layout) sử dụng khung chứa container và có các row, các col được vẽ như hình sau:
Step 1: tạo cấu trúc thư mục chuẩn dự án
- Mục tiêu của việc tạo cấu trúc dự án giúp cho Việc quản lý các tập tin (các file code HTML, CSS, JS; các file Media, Hình ảnh, Âm thanh, Video) được gọn gàng, dễ dàng phát triển, thuận lợi trong làm việc nhóm.
- Có nhiều cách tạo cấu trúc thư mục dự án, sau đây là gợi ý về cách tổ chức Source code.
- Tạo cấu trúc thư mục dự án theo đề nghị như sau:
lesson1-tao-bo-cuc-su-dung-bootstrap/ <- Thư mục gốc của dự án
+---assets/ <- Thư mục chứa các file Css, Js, Image, Video, ...
| \---img/ <- Thư mục chứa các ảnh dùng cho Trang web
| \---video/ <- Thư mục chứa các file video dùng cho Trang web
| \---css/ <- Thư mục chứa các file CSS do chúng ta tự viết
| \---js/ <- Thư mục chứa các file JS do chúng ta tự viết
\---vendor/ <- Thư mục chứa các thư viện (library) do các nhà cung cấp (vendor) / bên thứ 3 (3rd party)
+---bootstrap/ <- Thư viện Bootstrap
| +---css/
| \---js/
\---jquery/ <- Thư viện JQuery
\---index.html <- File sẽ được chạy đầu tiên khi truy cập vào Trang web, thường đặt tên là index (hay còn gọi là Trang chủ)
Step 2: Tích hợp thư viện Bootstrap vào Trang web
Liên kết CSS của Bootstrap
- Cần liên kết file CSS của Bootstrap
bootstrap.min.css trong phần thẻ <head>...</head> của Trang web.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Bootstrap lesson 1</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<!-- Liên kết CSS do chúng ta tự viết (custom CSS) -->
<link href="assets/css/app.css" type="text/css" rel="stylesheet" />
</head>
Liên kết JS của Bootstrap
- Cú pháp Javascript của Boostrap được viết phụ thuộc vào JQUERY, do đó: chúng ta cần liên kết thư viện JQuery trước, sau đó sẽ liên kết thư viện Bootstrap
- Các file Javascript nên được nhúng (include) vào trước khi đóng thẻ
</body> để tăng hiệu suất khi load trang web.<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
...
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.js"></script>
<!-- Liên kết JS do chúng ta tự viết (custom JS) -->
<script src="assets/js/app.js"></script>
</body>
Step 3: thiết kế bố cục chính cho phần nội dung body của trang web
Bổ sung code đầy đủ cho file index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Bootstrap lesson 1</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<!-- Liên kết CSS do chúng ta tự viết (custom CSS) -->
<link href="assets/css/app.css" type="text/css" rel="stylesheet" />
<style>
div {
border: 1px solid red;
}
#logo {
background-color: #2abd49c7;
}
#company_name {
background-color: #00c4ffcc;
}
.hinh-logo {
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-8 col-md-6 col-lg-3 col-xl-4" id="logo">
<img src="assets/img/logo-nentang.jpg" class="hinh-logo" />
</div>
<div class="col-4 col-md-6 col-lg-9 col-xl-8" id="company_name">
COMPANY NAME
</div>
</div><!-- Dòng Header -->
<div class="row">
<div class="col-md-12">
MENU
</div>
</div><!-- Dòng Menu -->
<div class="row">
<div class="col-md-3">
SIDEBAR
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div class="col-md-9">
Sản phẩm...
</div>
</div><!-- Dòng Nội dung -->
<div class="row">
<div class="col-md-4">
Footer 1
<br />
<br />
<br />
<br />
</div>
<div class="col-md-4">
Footer 2
<br />
<br />
<br />
<br />
</div>
<div class="col-md-4">
Footer 3
<br />
<br />
<br />
<br />
</div>
</div><!-- Dòng Footer -->
</div>
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.js"></script>
<!-- Liên kết JS do chúng ta tự viết (custom JS) -->
<script src="assets/js/app.js"></script>
</body>
</html>
Source code tham khảo:
https://github.com/kellyfire611/learning.nentang.vn-frontend-basic/tree/master/course-bootstrap/lesson1-tao-bo-cuc-su-dung-bootstrapBình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay


Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!