


Chương 3-Bài 8. Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 139 phút
Số phút học: 139 phút
Ngày đăng:
4/2/2026, 6:30
Lượt xem: 1202
Lời nói đầu
Trong nhu cầu thiết kế Web hiện nay, để người dùng có được một trải nghiệm tốt nhất khi xem trang web của bạn. Nhu cầu cần có phát sinh như sau:- Làm sao khi trên thiết bị
Mobilethì khối DIV A hiện ra, khối DIV B biến mất, chữ nghĩa, màu sắc, định dạng của khối DIV C cần bắt mắt hơn... - Làm sao khi trên thiết bị
Tabletthì sẽ hiển thị vài quảng cáo màn hình... - Làm sao khi trên thiết bị
Desktopthì sẽ hiển thị thêm vài câu chữ Slogan, hình ảnh nổi bật...
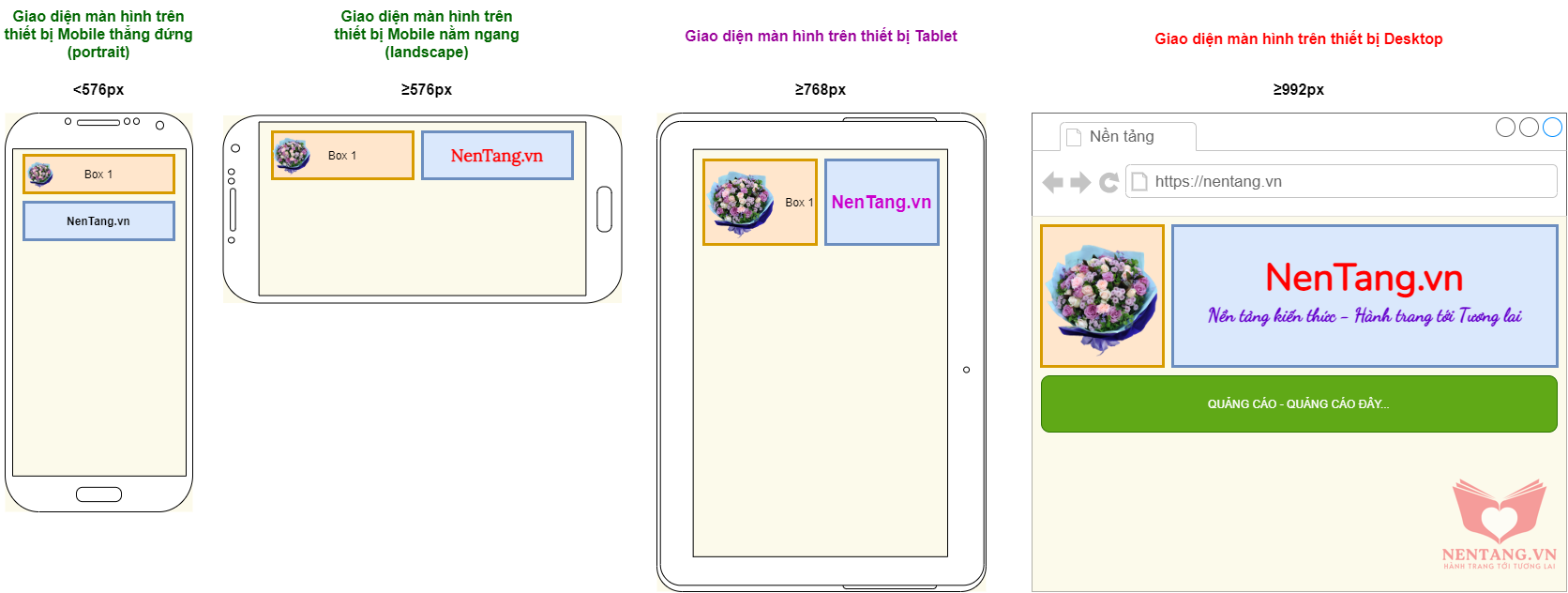
Media Query. Sau đây chúng ta sẽ cùng tìm hiểu cách tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query.
Ví dụ
Thiết kế trang web sẽ hiển thị giao diện tương ứng theo từng màn hình như sau:
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!