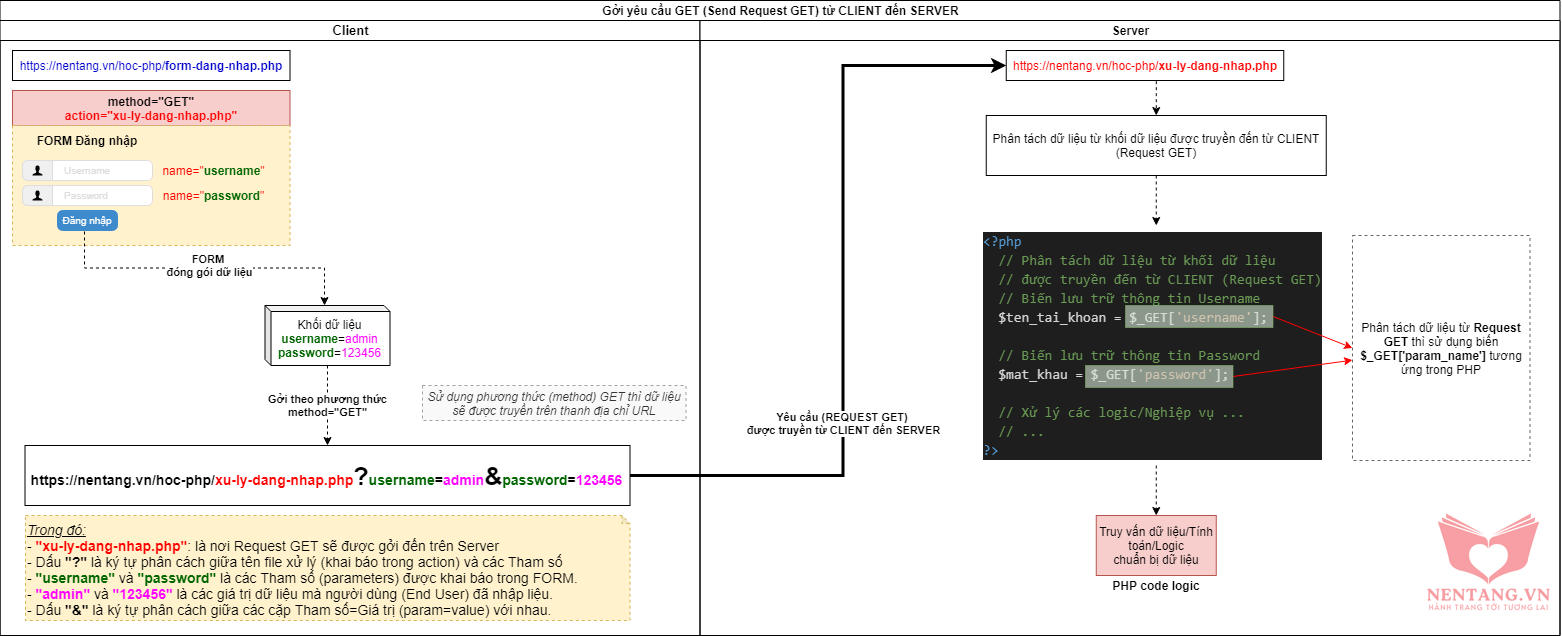
Lưu đồ gởi dữ liệu thông qua yêu cầu GET (Request GET) bằng FORM từ Client đến Server

Yêu cầu GET (Request GET) được gởi từ FORM
Phía Client
Yêu cầu (request) được gởi từ Form nhập liệu của người dùng, với cấu hình của Form như sau:
- Trong Form cần khai báo các thuộc tính:
- Phương thức
method=GET
- Chỉ định File xử lý trên Server
action="duong_dan_den_file_xu_ly.php"
- Các thành phần Nhập liệu (inputs) trong Form cần phải được đặt tên, sử dụng thuộc tính
name="ten_cu_the"
- Sau khi Form Submit, dữ liệu sẽ được đóng gói trên thanh địa chỉ URL của trình duyệt theo quy cách như sau:
- http://domain/action.php?param1=value1¶m2=value2&...
Ví dụ: https://nentang.vn/hoc-php/xu-ly-dang-nhap.php?username=admin&password=123456
Trong đó:
- "xu-ly-dang-nhap.php": là nơi Request GET sẽ được gởi đến trên Server
- Dấu "?" là ký tự phân cách giữa tên file xử lý (khai báo trong action) và các Tham số
- "username" và "password" là các Tham số (parameters) được khai báo trong FORM.
- "admin" và "123456" là các giá trị dữ liệu mà người dùng (End User) đã nhập liệu.
- Dấu "&" là ký tự phân cách giữa các cặp Tham số=Giá trị (param=value) với nhau.
Phía Server
Nếu Request GET được gởi đến Server, thì việc phân tách dữ liệu sẽ do biến $_GET['param_name'] đảm nhận.
Ví dụ:
<?php
// Phân tách dữ liệu từ khối dữ liệu được truyền đến từ CLIENT (Request GET)
// Biến lưu trữ thông tin Username
$ten_tai_khoan = $_GET['username'];
// Biến lưu trữ thông tin Password
$mat_khau = $_GET['password'];
?>
Các trường hợp thường dùng Request GET
Do dữ liệu được gởi bằng phương thức GET (method GET) sẽ được đính kèm trên thanh URL. Do đó, không nên sử dụng trong các trường hợp cần phải che dấu dữ liệu.
Thường được sử dụng trong các trường hợp sau:
- Khi thực hiện các chức năng Tìm kiếm theo nhiều tiêu chí; người dùng có khả năng Copy Link với các thông số tiêu chí đã tìm kiếm gởi cho bạn bè, ...
- Ví dụ: URL tìm kiếm các sản phẩm có tên là Samsung; giá tiền từ 3.000.000 đến 10.000.000; tại Cần thơ
- https://nentang.vn/timkiem.php?ten_san_pham=Samsung&gia_tien_tu=3000000&gia_tien_den=10000000&dia_diem=CanTho
Ví dụ tạo Form thu thập thông tin và Xử lý Đăng nhập
Step 1: tạo file hiển thị Form cho người dùng (End User) Nhập liệu
- Tạo file
form-dang-nhap.php
- Code PHP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Xử lý Request GET trong PHP | Nền Tảng .vn</title>
</head>
<body>
<h1>Form đăng nhập | NenTang.vn</h1>
<!--
1. Thuộc tính action="" dùng để chỉ định địa chỉ file PHP - nơi sẽ nhận dữ liệu từ CLIENT gởi đến và xử lý theo các LOGIC nào đó...
2. Phương thức (method) dùng để gởi request có thể sử dụng: GET hoặc POST
* Nếu sử dụng phương thức GET:
- Dữ liệu trong FORM sẽ được truyền theo dạng tham số trên địa chỉ URL theo định dạng sau:
http://domain/action.php?param1=value1¶m2=value2...
- Trong đó:
+ Các thông tin được gởi từ FORM đến SERVER (file action được chỉ định) sẽ được phân cách bởi dấu ?
+ Các tham số `param1`, `param2` là thuộc tính name của các thành phần Nhập liệu (inputs) trong FORM
`value1`, `value2` là những thông tin người dùng (End user) nhập liệu trong FORM
...
+ Các thành phần Tham số sẽ được phân cách nhau bởi dấu &
Ví dụ: http://localhost/hoc-php/xu-ly-form-dang-nhap.php?username=dnpcuong&password=123456
-->
<form name="frmLogin" id="frmLogin" action="xu-ly-dang-nhap.php" method="GET">
<table border="1" width="300px" cellspacing="0px" cellpadding="10px">
<tr>
<td>Tài khoản:</td>
<td>
<!--
Thuộc tính name="" cần có trong các thành phần Nhập liệu (input, select, ...)
FORM sẽ đóng gói dữ liệu người dùng (End User) nhập liệu vào đúng tên được đặt trong thuộc tính name=""
Ví dụ: đặt tên là name="username"
-->
<input type="text" name="username" id="username" />
</td>
</tr>
<tr>
<td>Mật khẩu:</td>
<td>
<!--
Thuộc tính name="" cần có trong các thành phần Nhập liệu (input, select, ...)
FORM sẽ đóng gói dữ liệu người dùng (End User) nhập liệu vào đúng tên được đặt trong thuộc tính name=""
Ví dụ: đặt tên là name="password"
-->
<input type="text" name="password" id="password" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Đăng nhập" />
</td>
</tr>
</table>
</form>
</body>
</html>
Step 2: Phân tách dữ liệu từ Request Get gởi đến và xử lý logic/nghiệp vụ Đăng nhập trên Server
- Tạo file
xu-ly-dang-nhap.php
- Code:
<?php
// Phân tách dữ liệu từ khối dữ liệu được truyền đến từ CLIENT (Request GET)
// Biến lưu trữ thông tin Username
$ten_tai_khoan = $_GET['username'];
// Biến lưu trữ thông tin Password
$mat_khau = $_GET['password'];
// Xử lý các logic/Nghiệp vụ ...
if($ten_tai_khoan == 'admin' && $mat_khau == '123456') {
echo "<h1>Chào mừng bạn {$ten_tai_khoan} đã đăng nhập thành công!</h1>";
} else {
echo "<h1>Đăng nhập Thất bại!</h1>";
}
?>
|