AJAX là gì?
AJAX nói ngắn gọn là Kỹ thuật sử dụng để thay đổi một phần giao diện của Trang web (thay vì toàn bộ Trang web)
Ví dụ 1:

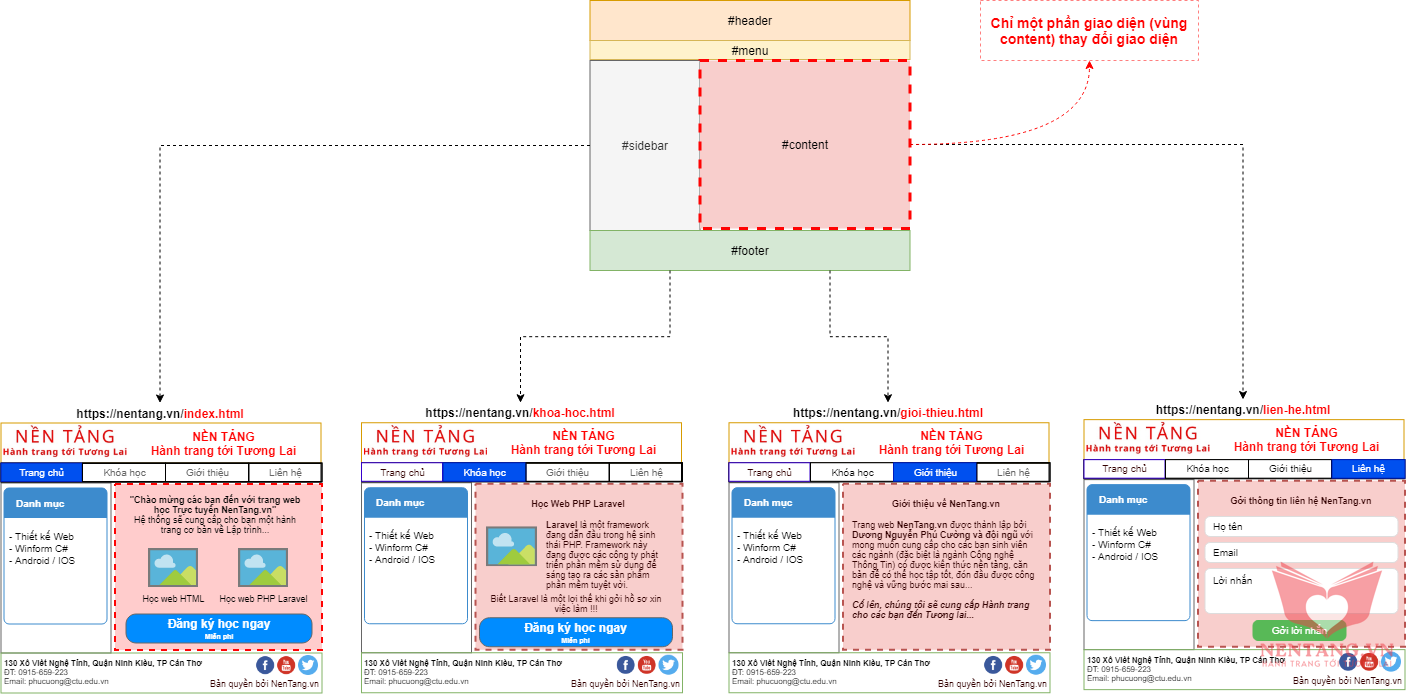
- Chúng ta có bố cục (layouts) của trang web, bao gồm 4 trang con như sau:
index.html: Trang chủkhoa-hoc.html: Trang hiển thị danh sách khóa họcgioi-thieu.html: Trang giới thiệulien-he.html: Trang Liên hệ
Khi người dùng truy cập vào các trang, chúng ta có thể thấy chỉ duy nhất vùng nội dung (content) là thay đổi, còn lại các vùng như #header, #menu, #sidebar, #footer không hề thay đổi nội dung. Theo cách thiết kế web thông thường (dạng chuyển trang) thì người dùng (End user) phải tốn thời gian và dung lượng truy cập (3G, 4G, ...) để tải lại các vùng như Tiêu đề, Hình ảnh, Logo... Dẫn đến trải nghiệm người dùng không được tốt.
Do đó, thay vì tải lại toàn bộ các phần của trang web. Chúng ta có thể sử dụng kỹ thuật AJAX, để tải lại/thay đổi chỉ một vùng nội dung (content) theo ý muốn.
Cách bước thực hiện AJAX trong dự án Web

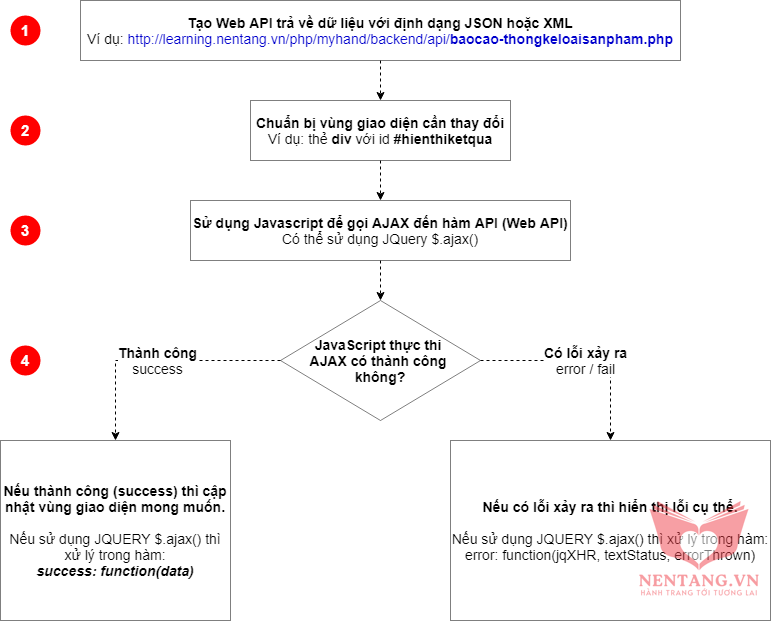
- Để thực hiện kỹ thuật AJAX, theo cách đơn giản, thông thường chúng ta phải làm một số bước:
- Tạo một Web API trả về dữ liệu theo định dạng JSON hoặc XML.
- Sử dụng JQUERY
$.ajax để gởi yêu cầu (Request GET/POST) đến Web API.
- Khi gọi AJAX bằng JQUERY sẽ trả về 2 hàm trạng thái:
success: function(data): là hàm dùng để xử lý khi JQUERY gọi AJAX thành công đến API và lấy được dữ liệu mong muốn. Trong hàm này, chúng ta sẽ lấy dữ liệu và hiệu chỉnh HTML trên giao diện theo ý muốn.error: function(jqXHR, textStatus, errorThrown): là hàm dùng để xử lý khi JQUERY gọi hàm AJAX bị lỗi. Trong hàm này, chúng ta sẽ hiển thị thông báo lỗi...
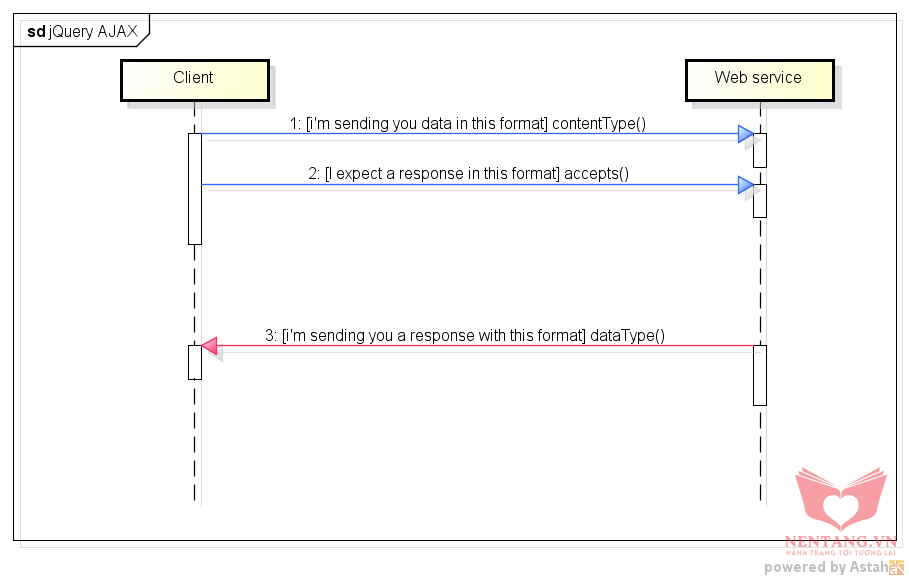
Sự khác nhau giữa Content Type và Data Type

Ví dụ sử dụng gọi AJAX Request GET bằng JQUERY $.ajax()
$.ajax('/php/myhand/backend/api/baocao-tongsomathang.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
},
error: function(jqXHR, textStatus, errorThrown) {
var htmlString = `<h1>Không thể xử lý. Lỗi: ${errorThrown}</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
}
});
Ví dụ sử dụng gọi AJAX có kèm dữ liệu Request POST bằng JQUERY $.ajax()
// Chuẩn bị dữ liệu gởi
var dulieugoi = {
sp_ma: $('#sp_ma').val(),
sp_ten: $('#sp_ten').val(),
sp_gia: $('#sp_gia').val(),
hinhdaidien: $('#hinhdaidien').val(),
soluong: $('#soluong').val(),
};
console.log((dulieugoi));
// Gọi AJAX đến API ở URL `/php/myhand/frontend/api/giohang-themsanpham.php`
$.ajax({
url: '/php/myhand/frontend/api/giohang-themsanpham.php',
method: "POST",
dataType: 'json',
data: dulieugoi,
success: function(data) {
console.log(data);
var htmlString =
`Sản phẩm đã được thêm vào Giỏ hàng. <a href="/php/myhand/frontend/thanhtoan/giohang">Xem Giỏ hàng</a>.`;
$('#thongbao').html(htmlString);
// Hiện thông báo
$('.alert').removeClass('d-none').addClass('show');
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#thongbao').html(htmlString);
// Hiện thông báo
$('.alert').removeClass('d-none').addClass('show');
}
});
|