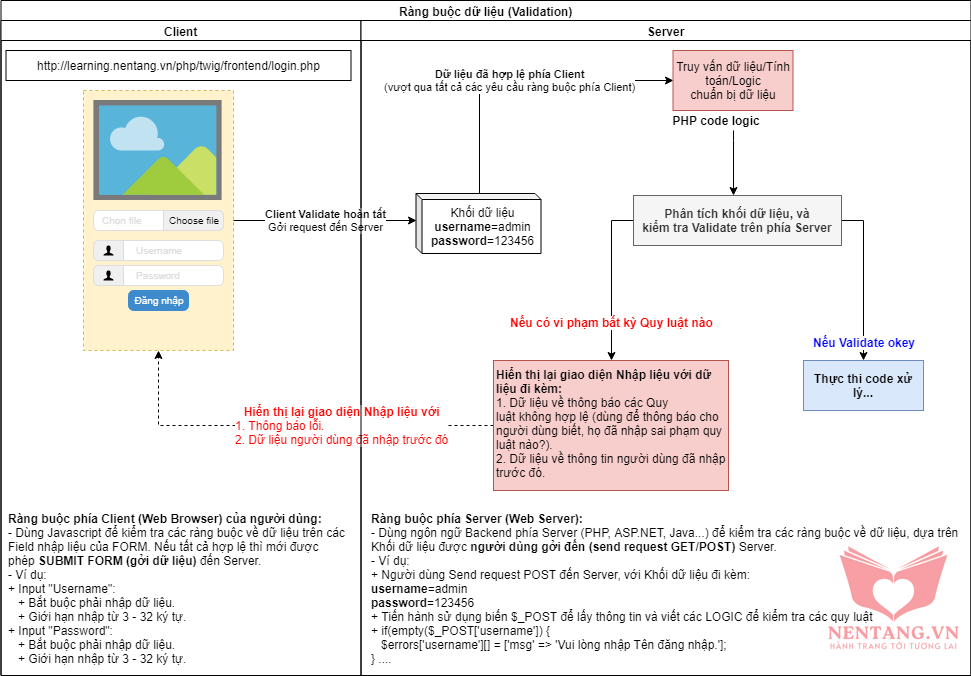
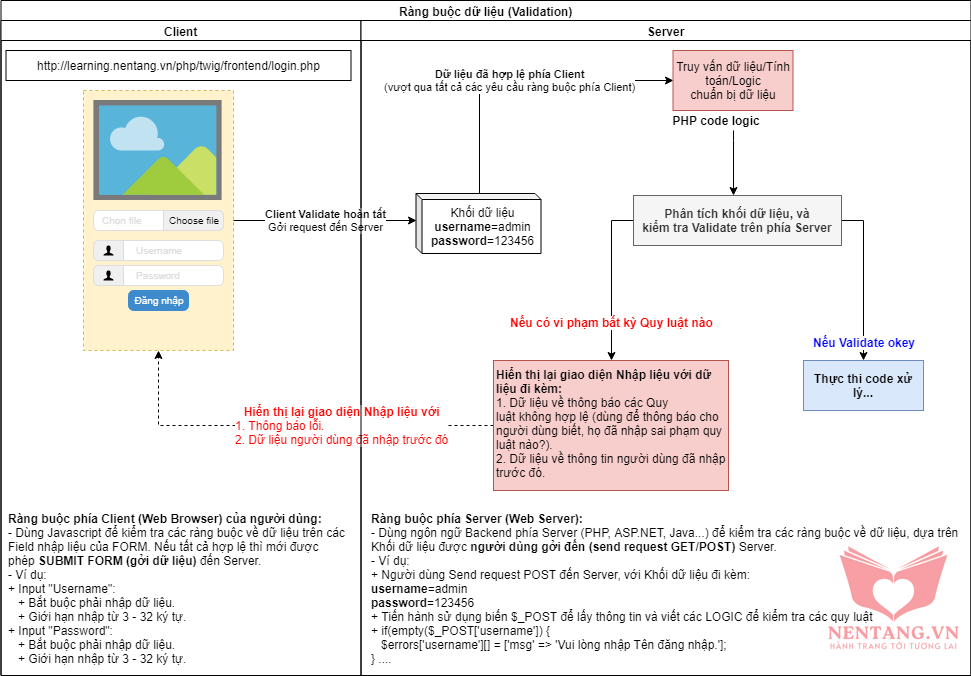
Lưu đồ Ràng buộc dữ liệu

Ràng buộc dữ liệu (validation)
Là quá trình kiểm tra dữ liệu người dùng (End User) nhập liệu đã đúng với các Quy tắc ràng buộc dữ liệu hay chưa? Tránh dữ liệu gởi đến Server là không chính xác/không sử dụng được (dữ liệu rác).
Các Ràng buộc ví dụ:
- Mã Loại sản phẩm:
- Bắt buộc phải nhập liệu.
- Phải nhập ít nhất 3 ký tự trở lên.
- Nhập tối đa chỉ 12 ký tự.
- Phải bắt đầu bằng chữ hoa
LSPxxxxx, với xxxxx là số tùy ý nhập liệu.
- Tên Loại sản phẩm:
- Bắt buộc phải nhập liệu.
- Phải nhập ít nhất 3 ký tự trở lên.
- Nhập tối đa chỉ 50 ký tự.
- ...
Các bước xử lý Ràng buộc dữ liệu (validation)
Thường một ứng dụng web tốt, bạn nên xử lý ràng buộc cả 2 phía Client và Server
Phía Client
- Thông thường sẽ sử dụng Javascript để kiểm tra dữ liệu có hợp lệ hay không?
- Có thể sử dụng một số thư viện mạnh về vallidate như
jquery.validation
Phía Server
- Tùy theo Request từ Client gởi đến là GET hay POST, sử dụng biến tương ứng để phân tách dữ liệu người dùng $_GET, $_POST
- Sau đó, sẽ sử dụng một số điều kiện IF ELSE trên Server để kiểm tra.
- Sau quá trình kiểm tra, cần hiển thị lỗi chính xác cho người dùng hiệu chỉnh (nếu có)
Thực hành áp dụng Validation trong chức năng CRUD Loại Sản phẩm
Phía CLIENT
Step 1: download thư viện JQuery.Validation
- Truy cập trang: https://jqueryvalidation.org/
- Download phiên bản 1.19.2
- Tạo thư mục quản lý thư viện này:
/assets/vendor/jquery-validation
- Giải nén, copy thư mục
dist vào thư mục /assets/vendor/jquery-validation
Step 2: liên kết thư viện jquery-validation trong bố cục (layouts) dùng cho Backend
- Hiệu chỉnh file
/backend/layouts/scripts.php
- Bổ sung code:
<!-- Thư viện Jquery validation -->
<script src="/assets/vendor/jquery-validation/jquery.validate.min.js"></script>
<script src="/assets/vendor/jquery-validation/localization/messages_vi.min.js"></script>
Step 3: bổ sung code sử dụng thư viện Jquery-validation để kiểm tra ràng buộc chức năng Thêm mới Loại sản phẩm
- Hiệu chỉnh file:
/backend/functions/loaisanpham/create.php
- Bổ sung code JS:
<script>
$(document).ready(function() {
$("#frmLoaiSanPham").validate({
rules: {
lsp_ten: {
required: true,
minlength: 3,
maxlength: 50
},
lsp_mota: {
required: true,
minlength: 3,
maxlength: 255
}
},
messages: {
lsp_ten: {
required: "Vui lòng nhập tên Loại sản phẩm",
minlength: "Tên Loại sản phẩm phải có ít nhất 3 ký tự",
maxlength: "Tên Loại sản phẩm không được vượt quá 50 ký tự"
},
lsp_mota: {
required: "Vui lòng nhập mô tả cho Loại sản phẩm",
minlength: "Mô tả cho Loại sản phẩm phải có ít nhất 3 ký tự",
maxlength: "Mô tả cho Loại sản phẩm không được vượt quá 255 ký tự"
},
},
errorElement: "em",
errorPlacement: function(error, element) {
// Thêm class `invalid-feedback` cho field đang có lỗi
error.addClass("invalid-feedback");
if (element.prop("type") === "checkbox") {
error.insertAfter(element.parent("label"));
} else {
error.insertAfter(element);
}
},
success: function(label, element) {},
highlight: function(element, errorClass, validClass) {
$(element).addClass("is-invalid").removeClass("is-valid");
},
unhighlight: function(element, errorClass, validClass) {
$(element).addClass("is-valid").removeClass("is-invalid");
}
});
});
</script>
Phía SERVER
Step 1: thu thập dữ liệu từ người dùng gởi đến $_GET/$_POST tương ứng và thực hiện logic kiểm tra lỗi
- Tạo biến
$errors dùng để lưu trữ thông báo lỗi khi validate dữ liệu
- Bổ sung đoạn code sau:
<?php
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../../../dbconnect.php');
// 2. Nếu người dùng có bấm nút "Lưu dữ liệu"
if (isset($_POST['btnSave'])) {
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$lsp_ten = $_POST['lsp_ten'];
$lsp_mota = $_POST['lsp_mota'];
// Kiểm tra ràng buộc dữ liệu (Validation)
// Tạo biến lỗi để chứa thông báo lỗi
$errors = [];
// Validate Tên loại Sản phẩm
// required
if (empty($lsp_ten)) {
$errors['lsp_ten'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $lsp_ten,
'msg' => 'Vui lòng nhập tên Loại sản phẩm'
];
}
// minlength 3
if (!empty($lsp_ten) && strlen($lsp_ten) < 3) {
$errors['lsp_ten'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $lsp_ten,
'msg' => 'Tên Loại sản phẩm phải có ít nhất 3 ký tự'
];
}
// maxlength 50
if (!empty($lsp_ten) && strlen($lsp_ten) > 50) {
$errors['lsp_ten'][] = [
'rule' => 'maxlength',
'rule_value' => 50,
'value' => $lsp_ten,
'msg' => 'Tên Loại sản phẩm không được vượt quá 50 ký tự'
];
}
// Validate Diễn giải
// required
if (empty($lsp_mota)) {
$errors['lsp_mota'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $lsp_mota,
'msg' => 'Vui lòng nhập mô tả Loại sản phẩm'
];
}
// minlength 3
if (!empty($lsp_mota) && strlen($lsp_mota) < 3) {
$errors['lsp_mota'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $lsp_mota,
'msg' => 'Mô tả loại sản phẩm phải có ít nhất 3 ký tự'
];
}
// maxlength 255
if (!empty($lsp_mota) && strlen($lsp_mota) > 255) {
$errors['lsp_mota'][] = [
'rule' => 'maxlength',
'rule_value' => 255,
'value' => $lsp_mota,
'msg' => 'Mô tả loại sản phẩm không được vượt quá 255 ký tự'
];
}
}
?>
Step 2: in lỗi Validate ra màn hình (nếu có)
<!-- Nếu có lỗi VALIDATE dữ liệu thì hiển thị ra màn hình
- Sử dụng thành phần (component) Alert của Bootstrap
- Mỗi một lỗi hiển thị sẽ in theo cấu trúc Danh sách không thứ tự UL > LI
-->
<?php if (
isset($_POST['btnSave']) // Nếu người dùng có bấm nút "Lưu dữ liệu"
&& isset($errors) // Nếu biến $errors có tồn tại
&& (!empty($errors)) // Nếu giá trị của biến $errors không rỗng
) : ?>
<div id="errors-container" class="alert alert-danger face my-2" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<ul>
<?php foreach ($errors as $fields) : ?>
<?php foreach ($fields as $field) : ?>
<li><?php echo $field['msg']; ?></li>
<?php endforeach; ?>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
Step 3: nếu không có lỗi thì thực thi câu lệnh SQL Query tương ứng logic đang thực hiện
<?php
// Nếu không có lỗi VALIDATE dữ liệu (tức là dữ liệu đã hợp lệ)
// Tiến hành thực thi câu lệnh SQL Query Database
// => giá trị của biến $errors là rỗng
if (
isset($_POST['btnSave']) // Nếu người dùng có bấm nút "Lưu dữ liệu"
&& (!isset($errors) || (empty($errors))) // Nếu biến $errors không tồn tại Hoặc giá trị của biến $errors rỗng
) {
// VALIDATE dữ liệu đã hợp lệ
// Thực thi câu lệnh SQL QUERY
// Câu lệnh INSERT
$sql = "INSERT INTO `loaisanpham` (lsp_ten, lsp_mota) VALUES ('$lsp_ten', '$lsp_mota');";
// Thực thi INSERT
mysqli_query($conn, $sql) or die("<b>Có lỗi khi thực thi câu lệnh SQL: </b>" . mysqli_error($conn) . "<br /><b>Câu lệnh vừa thực thi:</b></br>$sql");
// Đóng kết nối
mysqli_close($conn);
// Sau khi cập nhật dữ liệu, tự động điều hướng về trang Danh sách
// Điều hướng bằng Javascript
echo '<script>location.href = "index.php";</script>';
}
?>
Code đầy đủ create.php:
<!-- Nhúng file cấu hình để xác định được Tên và Tiêu đề của trang hiện tại người dùng đang truy cập -->
<?php include_once(__DIR__ . '/../../layouts/config.php'); ?>
<!DOCTYPE html>
<html>
<head>
<!-- Nhúng file quản lý phần HEAD -->
<?php include_once(__DIR__ . '/../../layouts/head.php'); ?>
</head>
<body class="d-flex flex-column h-100">
<!-- header -->
<?php include_once(__DIR__ . '/../../layouts/partials/header.php'); ?>
<!-- end header -->
<div class="container-fluid">
<div class="row">
<!-- sidebar -->
<?php include_once(__DIR__ . '/../../layouts/partials/sidebar.php'); ?>
<!-- end sidebar -->
<main role="main" class="col-md-10 ml-sm-auto px-4 mb-2">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">Thêm mới Loại sản phẩm</h1>
</div>
<!-- Block content -->
<form name="frmLoaiSanPham" id="frmLoaiSanPham" method="post" action="">
<div class="form-group">
<label for="lsp_ma">Mã loại sản phẩm</label>
<input type="text" class="form-control" id="lsp_ma" name="lsp_ma" placeholder="Mã loại sản phẩm" readonly>
<small id="idHelp" class="form-text text-muted">Mã loại sản phẩm không được hiệu chỉnh.</small>
</div>
<div class="form-group">
<label for="lsp_ten">Tên loại sản phẩm</label>
<input type="text" class="form-control" id="lsp_ten" name="lsp_ten" placeholder="Tên loại sản phẩm" value="">
</div>
<div class="form-group">
<label for="lsp_mota">Mô tả loại sản phẩm</label>
<textarea class="form-control" id="lsp_mota" name="lsp_mota" placeholder="Mô tả loại sản phẩm"></textarea>
</div>
<button class="btn btn-primary" name="btnSave">Lưu dữ liệu</button>
</form>
<?php
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../../../dbconnect.php');
// 2. Nếu người dùng có bấm nút "Lưu dữ liệu"
if (isset($_POST['btnSave'])) {
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$lsp_ten = $_POST['lsp_ten'];
$lsp_mota = $_POST['lsp_mota'];
// Kiểm tra ràng buộc dữ liệu (Validation)
// Tạo biến lỗi để chứa thông báo lỗi
$errors = [];
// Validate Tên loại Sản phẩm
// required
if (empty($lsp_ten)) {
$errors['lsp_ten'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $lsp_ten,
'msg' => 'Vui lòng nhập tên Loại sản phẩm'
];
}
// minlength 3
if (!empty($lsp_ten) && strlen($lsp_ten) < 3) {
$errors['lsp_ten'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $lsp_ten,
'msg' => 'Tên Loại sản phẩm phải có ít nhất 3 ký tự'
];
}
// maxlength 50
if (!empty($lsp_ten) && strlen($lsp_ten) > 50) {
$errors['lsp_ten'][] = [
'rule' => 'maxlength',
'rule_value' => 50,
'value' => $lsp_ten,
'msg' => 'Tên Loại sản phẩm không được vượt quá 50 ký tự'
];
}
// Validate Diễn giải
// required
if (empty($lsp_mota)) {
$errors['lsp_mota'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $lsp_mota,
'msg' => 'Vui lòng nhập mô tả Loại sản phẩm'
];
}
// minlength 3
if (!empty($lsp_mota) && strlen($lsp_mota) < 3) {
$errors['lsp_mota'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $lsp_mota,
'msg' => 'Mô tả loại sản phẩm phải có ít nhất 3 ký tự'
];
}
// maxlength 255
if (!empty($lsp_mota) && strlen($lsp_mota) > 255) {
$errors['lsp_mota'][] = [
'rule' => 'maxlength',
'rule_value' => 255,
'value' => $lsp_mota,
'msg' => 'Mô tả loại sản phẩm không được vượt quá 255 ký tự'
];
}
}
?>
<!-- Nếu có lỗi VALIDATE dữ liệu thì hiển thị ra màn hình
- Sử dụng thành phần (component) Alert của Bootstrap
- Mỗi một lỗi hiển thị sẽ in theo cấu trúc Danh sách không thứ tự UL > LI
-->
<?php if (
isset($_POST['btnSave']) // Nếu người dùng có bấm nút "Lưu dữ liệu"
&& isset($errors) // Nếu biến $errors có tồn tại
&& (!empty($errors)) // Nếu giá trị của biến $errors không rỗng
) : ?>
<div id="errors-container" class="alert alert-danger face my-2" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<ul>
<?php foreach ($errors as $fields) : ?>
<?php foreach ($fields as $field) : ?>
<li><?php echo $field['msg']; ?></li>
<?php endforeach; ?>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
<?php
// Nếu không có lỗi VALIDATE dữ liệu (tức là dữ liệu đã hợp lệ)
// Tiến hành thực thi câu lệnh SQL Query Database
// => giá trị của biến $errors là rỗng
if (
isset($_POST['btnSave']) // Nếu người dùng có bấm nút "Lưu dữ liệu"
&& (!isset($errors) || (empty($errors))) // Nếu biến $errors không tồn tại Hoặc giá trị của biến $errors rỗng
) {
// VALIDATE dữ liệu đã hợp lệ
// Thực thi câu lệnh SQL QUERY
// Câu lệnh INSERT
$sql = "INSERT INTO `loaisanpham` (lsp_ten, lsp_mota) VALUES ('$lsp_ten', '$lsp_mota');";
// Thực thi INSERT
mysqli_query($conn, $sql) or die("<b>Có lỗi khi thực thi câu lệnh SQL: </b>" . mysqli_error($conn) . "<br /><b>Câu lệnh vừa thực thi:</b></br>$sql");
// Đóng kết nối
mysqli_close($conn);
// Sau khi cập nhật dữ liệu, tự động điều hướng về trang Danh sách
// Điều hướng bằng Javascript
echo '<script>location.href = "index.php";</script>';
}
?>
<!-- End block content -->
</main>
</div>
</div>
<!-- footer -->
<?php include_once(__DIR__ . '/../../layouts/partials/footer.php'); ?>
<!-- end footer -->
<!-- Nhúng file quản lý phần SCRIPT JAVASCRIPT -->
<?php include_once(__DIR__ . '/../../layouts/scripts.php'); ?>
<!-- Các file Javascript sử dụng riêng cho trang này, liên kết tại đây -->
<!-- <script src="..."></script> -->
<script>
$(document).ready(function() {
$("#frmLoaiSanPham").validate({
rules: {
lsp_ten: {
required: true,
minlength: 3,
maxlength: 50
},
lsp_mota: {
required: true,
minlength: 3,
maxlength: 255
}
},
messages: {
lsp_ten: {
required: "Vui lòng nhập tên Loại sản phẩm",
minlength: "Tên Loại sản phẩm phải có ít nhất 3 ký tự",
maxlength: "Tên Loại sản phẩm không được vượt quá 50 ký tự"
},
lsp_mota: {
required: "Vui lòng nhập mô tả cho Loại sản phẩm",
minlength: "Mô tả cho Loại sản phẩm phải có ít nhất 3 ký tự",
maxlength: "Mô tả cho Loại sản phẩm không được vượt quá 255 ký tự"
},
},
errorElement: "em",
errorPlacement: function(error, element) {
// Thêm class `invalid-feedback` cho field đang có lỗi
error.addClass("invalid-feedback");
if (element.prop("type") === "checkbox") {
error.insertAfter(element.parent("label"));
} else {
error.insertAfter(element);
}
},
success: function(label, element) {},
highlight: function(element, errorClass, validClass) {
$(element).addClass("is-invalid").removeClass("is-valid");
},
unhighlight: function(element, errorClass, validClass) {
$(element).addClass("is-valid").removeClass("is-invalid");
}
});
});
</script>
</body>
</html>
|