Các bố cục (layouts) thường sử dụng trong thiết kế Web / App
Thông thường, với mỗi trang web, chúng ta sẽ có các bố cục (layouts) khác nhau dành cho các trang khác nhau. Ví dụ, chúng ta sẽ thiết kế với phần Backend sẽ có 3 bố cục (layouts) như sau:
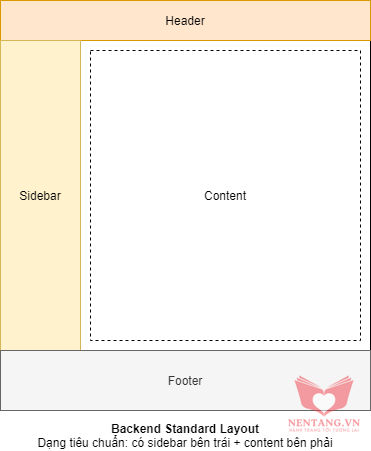
1. Bố cục (layout) tiêu chuẩn (standard)

Đây là bố cục chúng ta sử dụng cho phần lớn các chức năng trong Backend, bao gồm các thành phần:
Header: đây là phần đầu của trang web, thường sẽ chứa thanh navbar để điều hướng đến các chức năng.Sidebar: đây là menu hiển thị danh sách các chức năng có trong trang web.Footer: đây là phần chân trangContent: đây là vùng nội dung chính của trang, thường sẽ thay đổi tùy theo chức năng.
Ví dụ

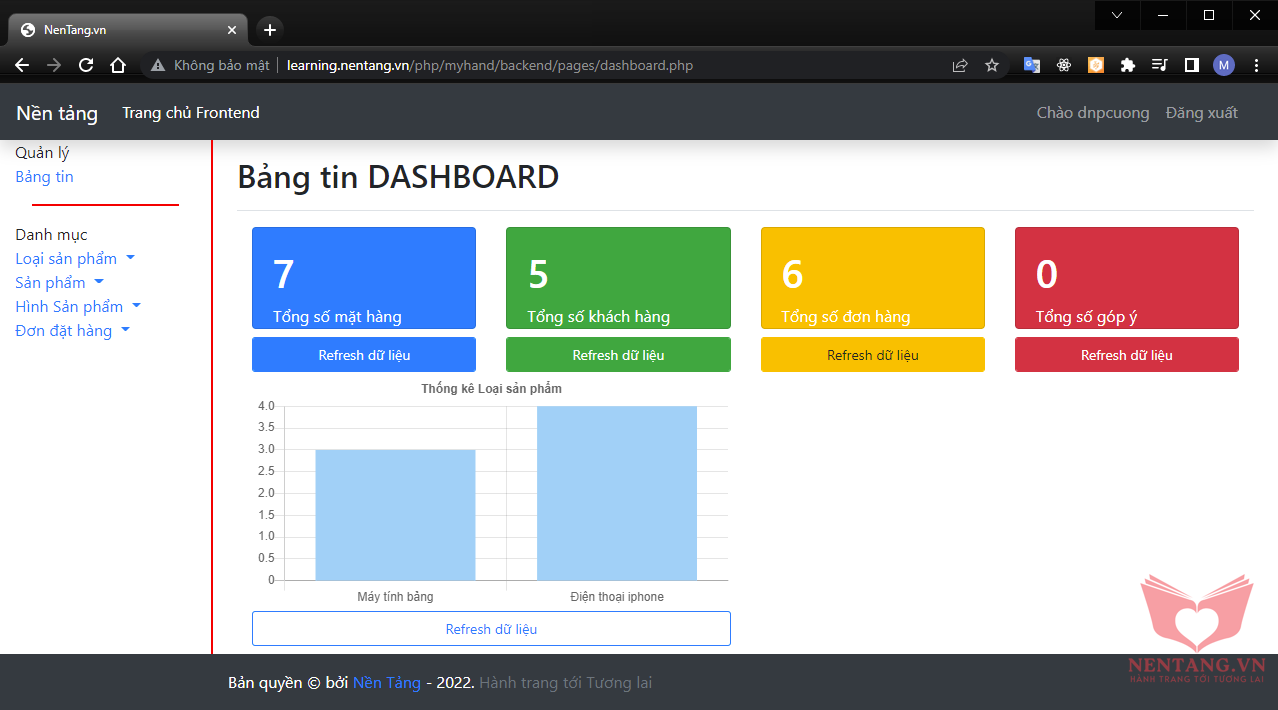
2. Bố cục (layout) toàn màn hình (full page)

- Đây là bố cục toàn màn hình, thường dùng cho các trang hiển thị nội dung lớn, không có phần
sidebar bên trái
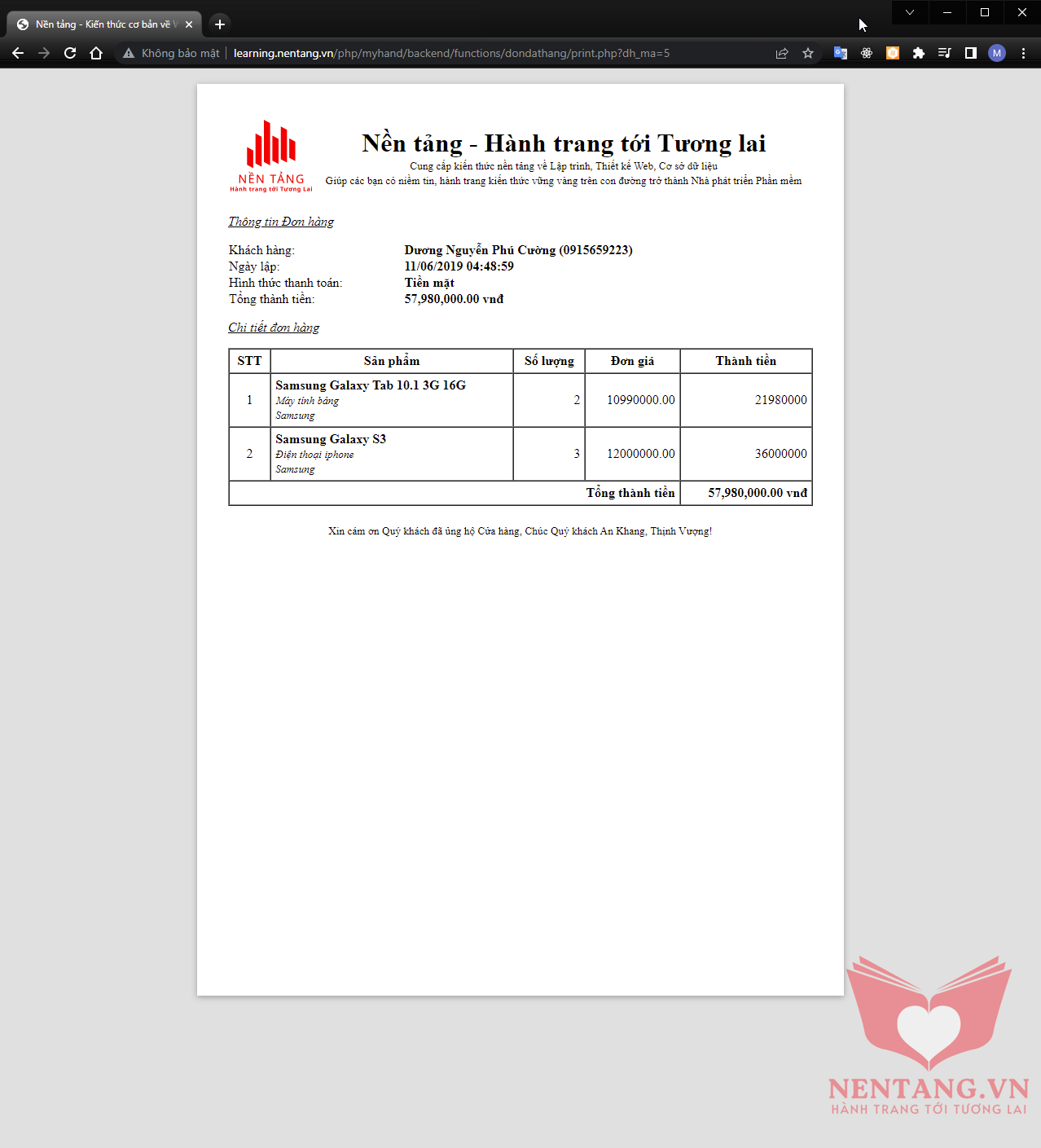
3. Bố cục (layout) dành cho in ấn biểu mẫu (print)

- Đây là bố cục dành cho phần in ấn các biểu mẫu, chỉ có duy nhất phần
content, và các màu sắc thường là trắng đen.
Ví dụ:

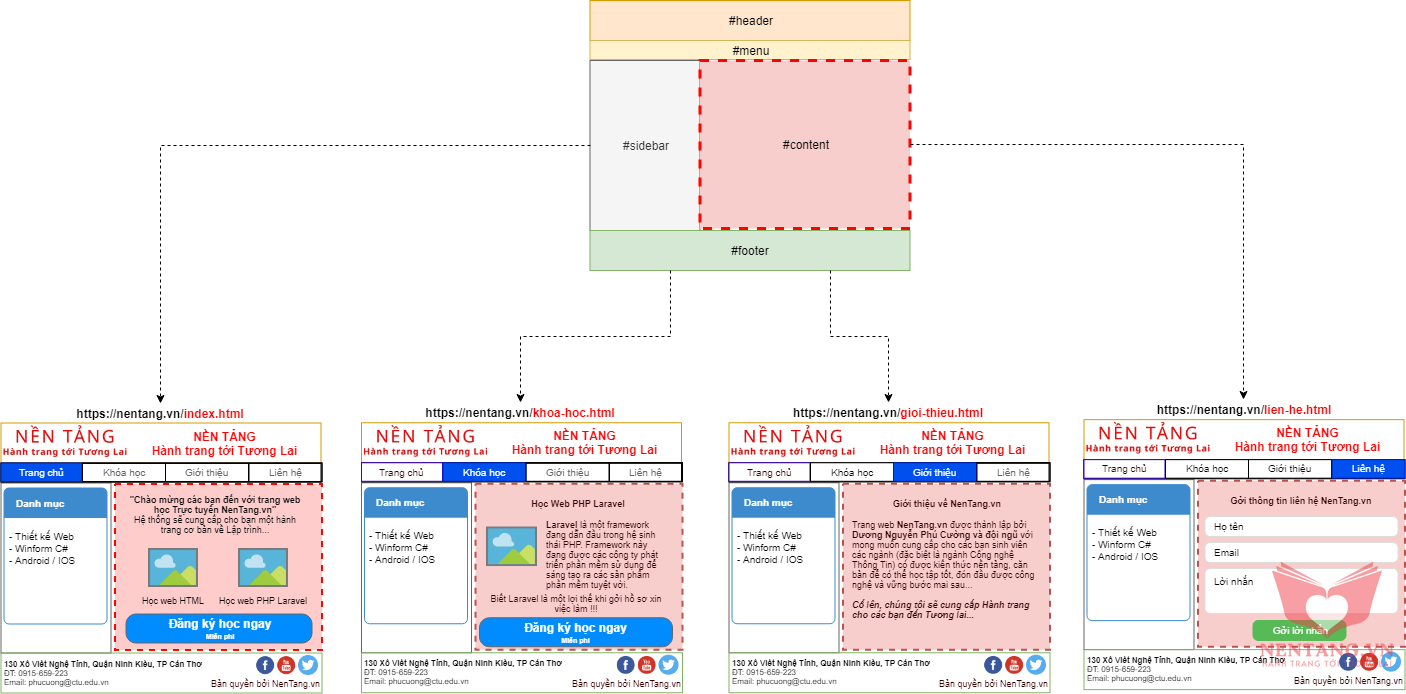
Ví dụ: tùy vào từng chức năng, nội dung sẽ thay đổi như hình sau
 Chỉ có phần
Chỉ có phần content sẽ thay đổi nội dung theo từng chức năng.
|