Source code Ví dụ: https://github.com/kellyfire611/learning.nentang.vn/tree/master/php/simple
Step 1: khởi tạo Database
Cách 1: tự restore MySQL database trên máy Local
Cách 2: sử dụng thông tin Kết nối đến Server MySQL minh họa
Server IP: 156.67.222.148Username: u883604362_tempPassword: TempDb@#123Database: u883604362_temp
Step 2: tạo cấu trúc thư mục
Vào ổ đĩa cài đặt XAMPP, thường là: C:\xampp\htdocs, khởi tạo thư mục dự án như sau:
C:\xampp
---htdocs
---duan <- Thư mục Gốc dự án
---index.php <- Trang chủ dự án
---dbconnect.php <- File quản lý thông tin kết nối đến MySQL Server
---crud_shop_suppliers <- Folder theo từng chức năng
---index.php Danh sách
---create.php Thêm mới
---edit.php Sửa
---delete.php Xóa
Step 3: tạo file quản lý việc Kết nối MySQL trong PHP
Trong PHP, chúng ta sử dụng hàm mysqli_connect() để khởi tạo kết nối đến MySQL Server.
Tạo file dbconnect.php, nội dung file
<?php
// Tạo kết nối
// Tham số của hàm mysqli_connect(hostname/ip, username, password, database_name)
// 1. hostname/ip: tên host hoặc IP database server
// - ví dụ: '127.0.0.1' tương đương 'localhost': là địa chỉ máy cục bộ
// port mặc định khi sử dụng MySQL là 3306
// nếu sử dụng port khác, ví dụ 3307 thì giá trị truyền vào là '127.0.0.1:3307'
// 2. username: tên tài khoản được phép truy cập vào database server
// 3. password: mật khẩu tài khoản được phép truy cập vào database server
// 4. database_name: tên database bạn muốn truy cập đến
$conn = mysqli_connect('156.67.222.148', 'u883604362_temp', 'TempDb@#123', 'u883604362_temp') or die('Xin lỗi, database không kết nối được.');
// Tùy chỉnh kết nối
// Set charset là utf-8 đối với kết nối này. Dùng để gõ tiếng Việt, Nhật, Thái, Trung Quốc ...
// Lưu ý: gõ với bộ gõ UNIKEY, bảng mã là UNICODE
$conn->query("SET NAMES 'utf8mb4'");
$conn->query("SET CHARACTER SET utf8mb4");
$conn->query("SET SESSION collation_connection = 'utf8mb4_unicode_ci'");
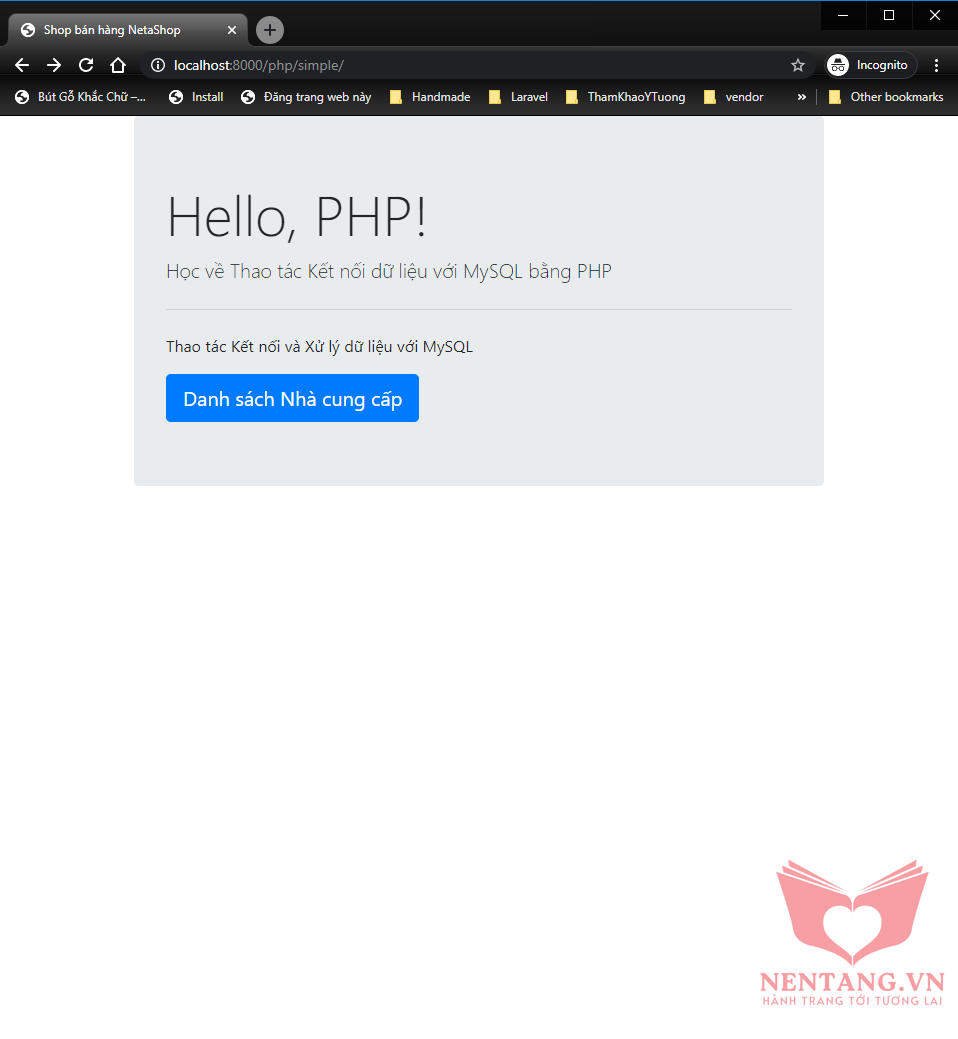
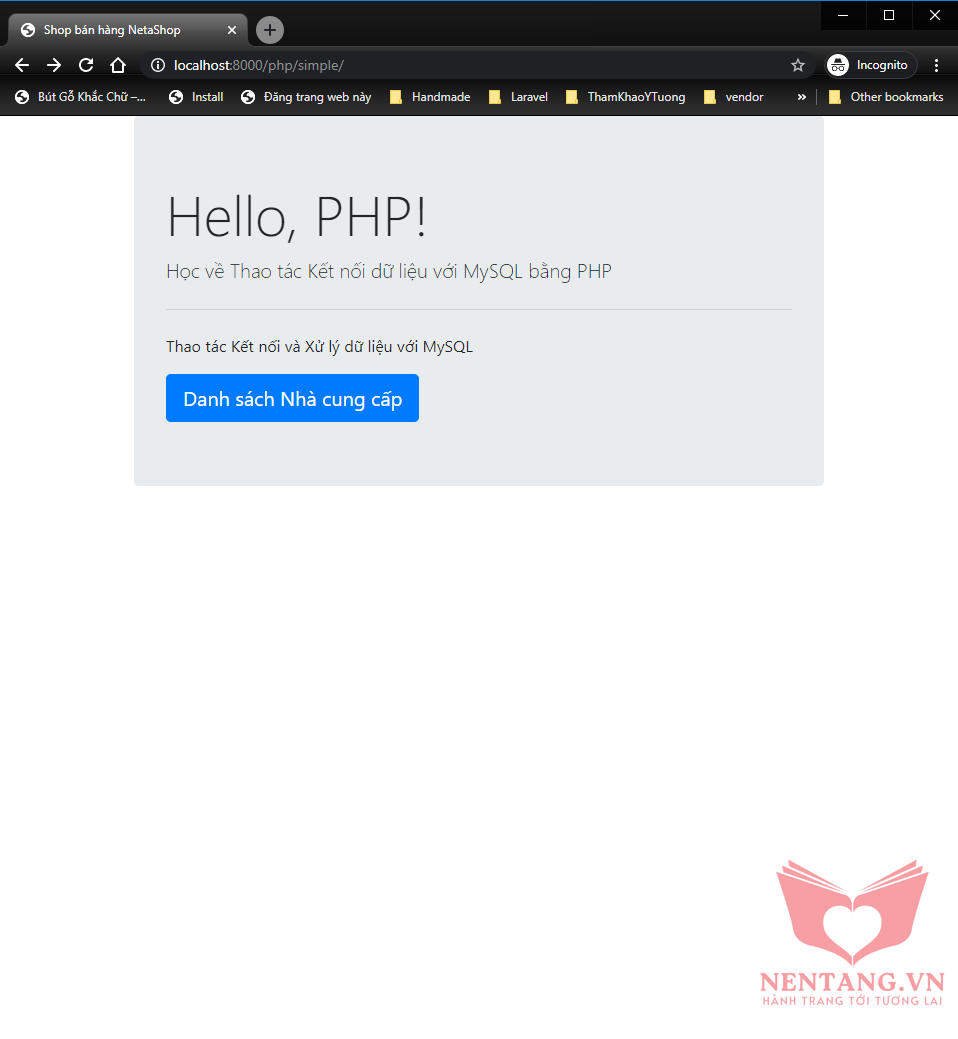
Step 4: tạo giao diện cho Trang chủ
Để giao diện được đẹp, chúng ta sẽ sử dụng các Framework về Frontend như sau:
- Bootstrap 4: https://getbootstrap.com/
- FontAwesome 5 icons: https://fontawesome.com/
Tạo file index.php, nội dung file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shop bán hàng NetaShop</title>
<!-- Liên kết CSS Bootstrap bằng CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1 class="display-4">Hello, PHP!</h1>
<p class="lead">Học về Thao tác Kết nối dữ liệu với MySQL bằng PHP</p>
<hr class="my-4">
<p>Thao tác Kết nối và Xử lý dữ liệu với MySQL</p>
<a class="btn btn-primary btn-lg" href="crud_shop_suppliers/index.php" role="button">Danh sách Nhà cung cấp</a>
</div>
</div>
<!-- Liên kết JS Jquery bằng CDN -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- Liên kết JS Popper bằng CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Liên kết JS Bootstrap bằng CDN -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- Liên kết JS FontAwesome bằng CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
</body>
</html>

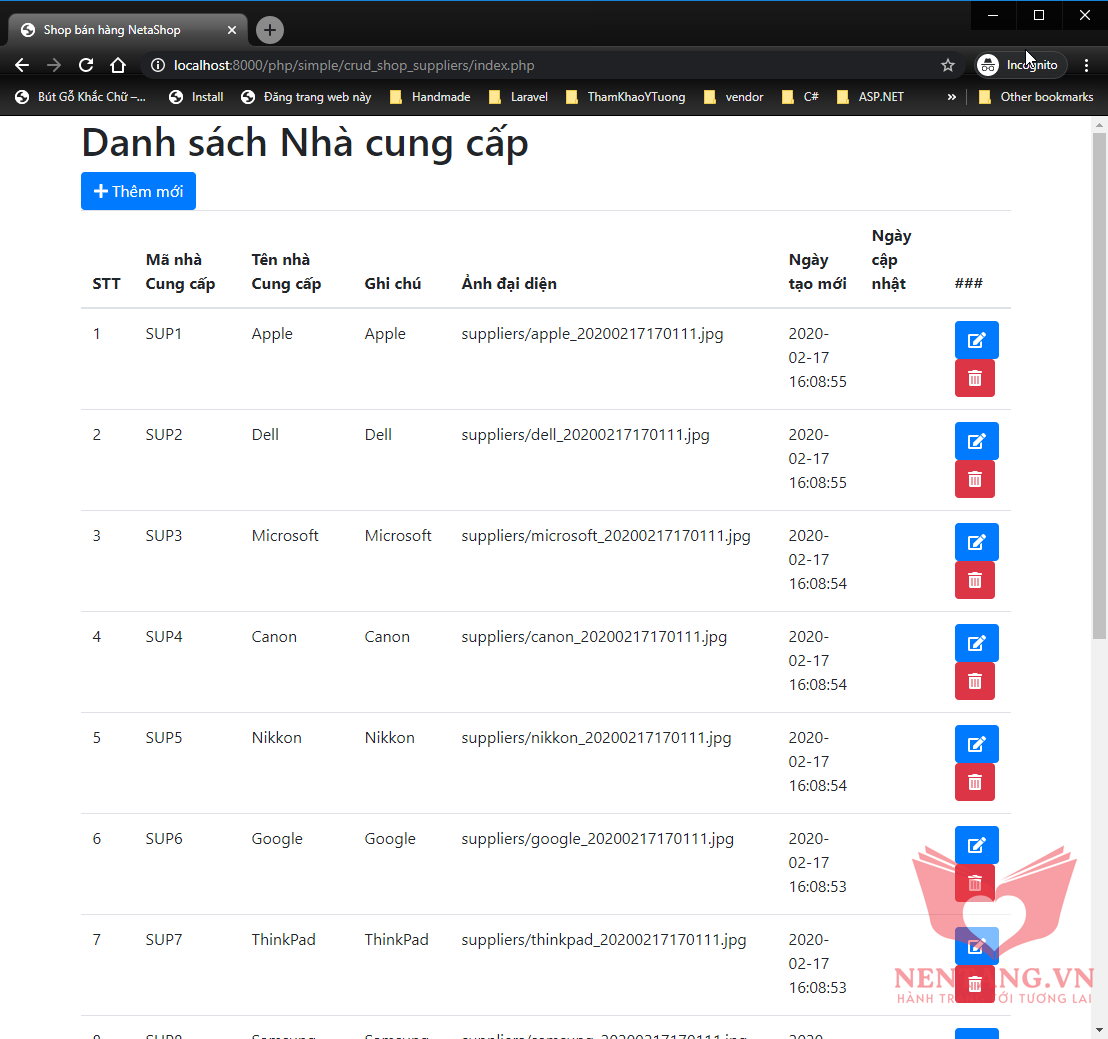
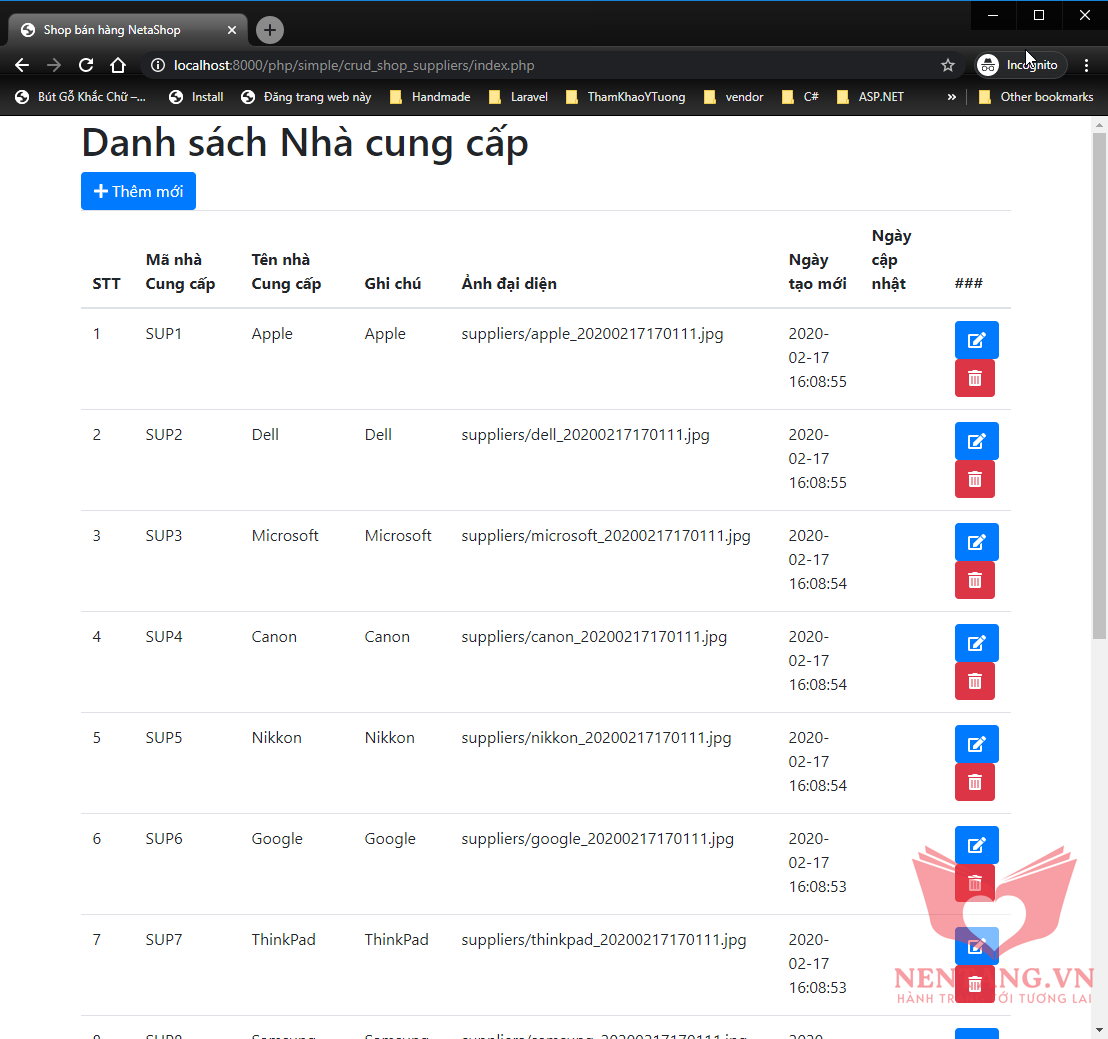
Step 5: Tạo chức năng Hiển thị Danh sách Nhà cung cấp
- Tạo thư mục theo tên chức năng để tiện quản lý `crud_shop_suppliers`
- Trong thư mục
crud_shop_suppliers, tạo tiếp file index.php
- Nội dung file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shop bán hàng NetaShop</title>
<!-- Liên kết CSS Bootstrap bằng CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<!-- Main content -->
<div class="container">
<h1>Danh sách Nhà cung cấp</h1>
<?php
// Truy vấn database để lấy danh sách
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../dbconnect.php');
// 2. Chuẩn bị câu truy vấn $sql
$sql = "select * from `shop_suppliers`";
// 3. Thực thi câu truy vấn SQL để lấy về dữ liệu
$result = mysqli_query($conn, $sql);
// 4. Khi thực thi các truy vấn dạng SELECT, dữ liệu lấy về cần phải phân tách để sử dụng
// Thông thường, chúng ta sẽ sử dụng vòng lặp while để duyệt danh sách các dòng dữ liệu được SELECT
// Ta sẽ tạo 1 mảng array để chứa các dữ liệu được trả về
$data = [];
$rowNum = 1;
while ($row = mysqli_fetch_array($result, MYSQLI_ASSOC)) {
$data[] = array(
'rowNum' => $rowNum, // sử dụng biến tự tăng để làm dữ liệu cột STT
'id' => $row['id'],
'supplier_code' => $row['supplier_code'],
'supplier_name' => $row['supplier_name'],
'description' => $row['description'],
'image' => $row['image'],
'created_at' => $row['created_at'],
'updated_at' => $row['updated_at'],
);
$rowNum++;
}
?>
<!-- Button Thêm mới -->
<a href="create.php" class="btn btn-primary">
<i class="fas fa-plus"></i> Thêm mới
</a>
<table class="table table-borderd">
<thead>
<tr>
<th>STT</th>
<th>Mã nhà Cung cấp</th>
<th>Tên nhà Cung cấp</th>
<th>Ghi chú</th>
<th>Ảnh đại diện</th>
<th>Ngày tạo mới</th>
<th>Ngày cập nhật</th>
<th>###</th>
</tr>
</thead>
<tbody>
<?php foreach ($data as $row) : ?>
<tr>
<td><?php echo $row['rowNum']; ?></td>
<td><?php echo $row['supplier_code']; ?></td>
<td><?php echo $row['supplier_name']; ?></td>
<td><?php echo $row['description']; ?></td>
<td><?php echo $row['image']; ?></td>
<td><?php echo $row['created_at']; ?></td>
<td><?php echo $row['updated_at']; ?></td>
<td>
<!-- Button Sửa -->
<a href="" id="btnUpdate" class="btn btn-primary">
<i class="fas fa-edit"></i>
</a>
<!-- Button Xóa -->
<a href="" id="btnDelete" class="btn btn-danger">
<i class="fas fa-trash-alt"></i>
</a>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<!-- Liên kết JS Jquery bằng CDN -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- Liên kết JS Popper bằng CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Liên kết JS Bootstrap bằng CDN -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- Liên kết JS FontAwesome bằng CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
</body>
</html>

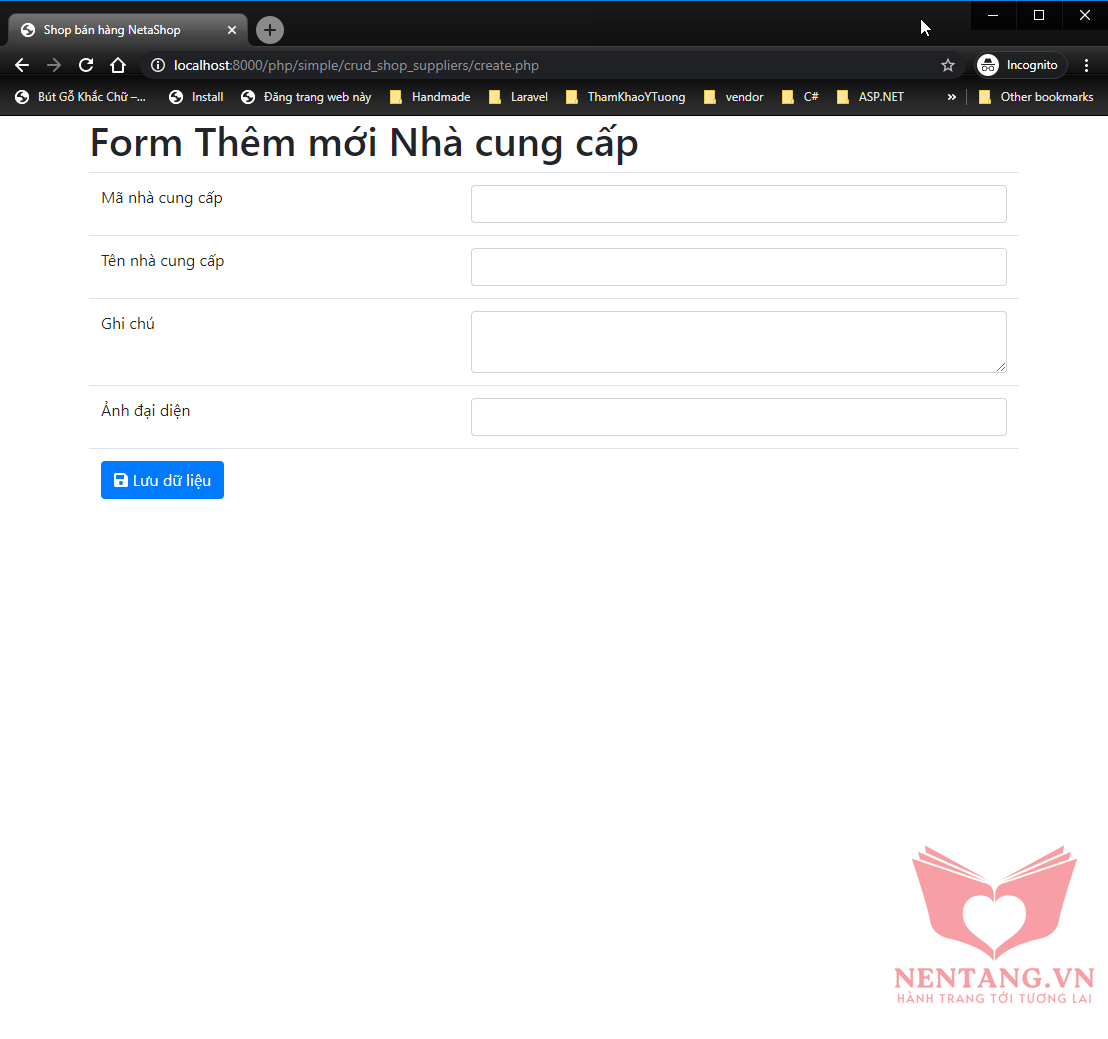
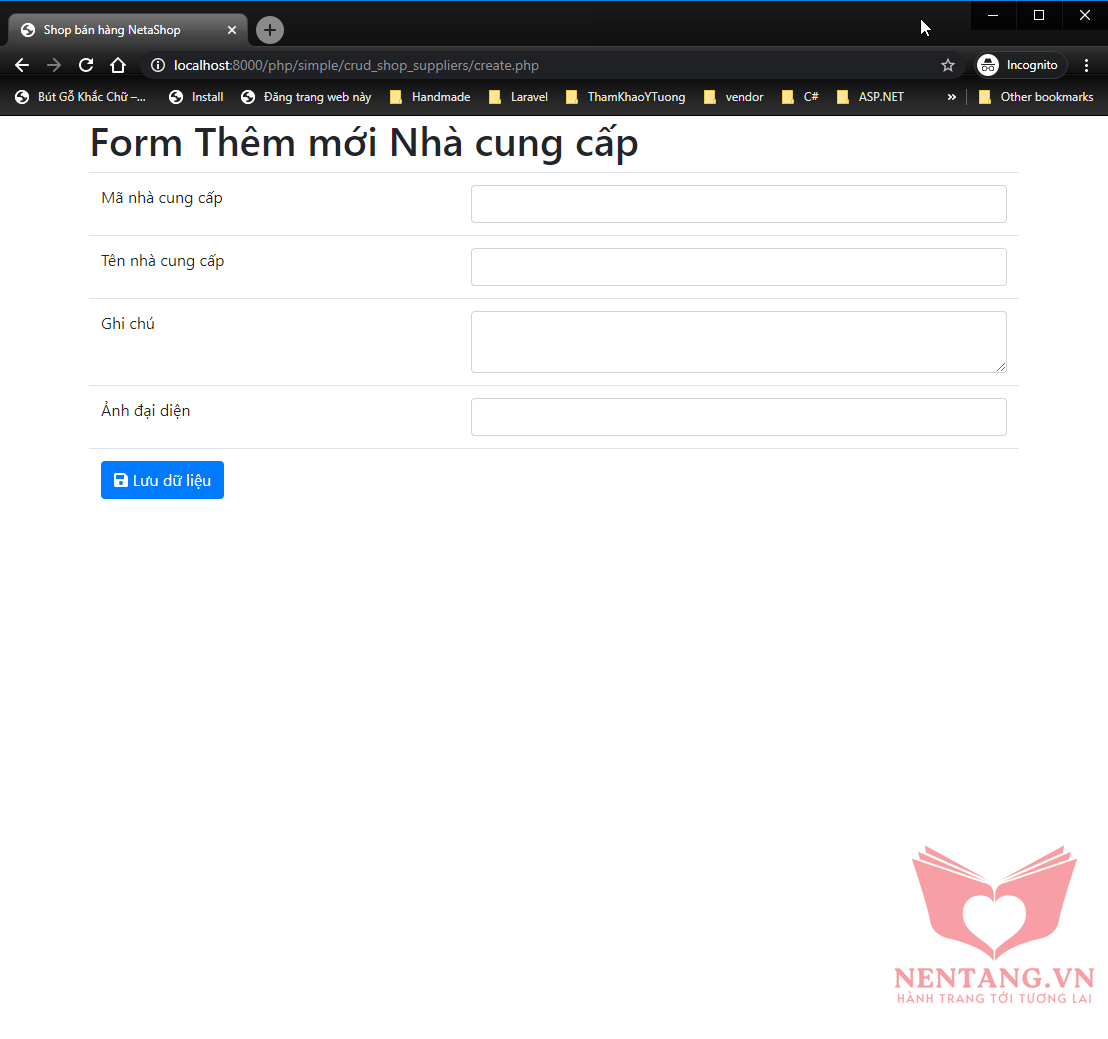
Step 6: tạo chức năng Thêm mới Nhà cung cấp
- Trong thư mục
crud_shop_suppliers, tạo tiếp file create.php
- Nội dung file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shop bán hàng NetaShop</title>
<!-- Liên kết CSS Bootstrap bằng CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<!-- Main content -->
<div class="container">
<h1>Form Thêm mới Nhà cung cấp</h1>
<form name="frmCreate" method="post" action="" class="form">
<table class="table">
<tr>
<td>Mã nhà cung cấp</td>
<td><input type="text" name="supplier_code" id="supplier_code" class="form-control" /></td>
</tr>
<tr>
<td>Tên nhà cung cấp</td>
<td><input type="text" name="supplier_name" id="supplier_name" class="form-control" /></td>
</tr>
<tr>
<td>Ghi chú</td>
<td><textarea name="description" id="description" class="form-control"></textarea></td>
</tr>
<tr>
<td>Ảnh đại diện</td>
<td><input type="text" name="image" id="image" class="form-control" /></td>
</tr>
<tr>
<td colspan="2">
<button name="btnSave" class="btn btn-primary"><i class="fas fa-save"></i> Lưu dữ liệu</button>
</td>
</tr>
</table>
</form>
</div>
<?php
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../dbconnect.php');
// 2. Người dùng mới truy cập trang lần đầu tiên (người dùng chưa gởi dữ liệu `btnSave` - chưa nhấn nút Save) về Server
// có nghĩa là biến $_POST['btnSave'] chưa được khởi tạo hoặc chưa có giá trị
// => hiển thị Form nhập liệu
// Nếu biến $_POST['btnSave'] đã được khởi tạo
// => Người dùng đã bấm nút "Lưu dữ liệu"
if ( isset($_POST['btnSave']) ) {
// 3. Nếu người dùng có bấm nút `Lưu dữ liệu` thì thực thi câu lệnh INSERT
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$supplier_code = $_POST['supplier_code'];
$supplier_name = $_POST['supplier_name'];
$description = $_POST['description'];
$image = $_POST['image'];
$created_at = date('Y-m-d H:i:s'); // Lấy ngày giờ hiện tại theo định dạng `Năm-Tháng-Ngày Giờ-Phút-Giây`. Vd: 2020-02-18 09:12:12
$updated_at = NULL;
// 4. Kiểm tra ràng buộc dữ liệu (Validation)
// Tạo biến lỗi để chứa thông báo lỗi
$errors = [];
// --- Kiểm tra Mã nhà cung cấp (validate)
// required (bắt buộc nhập <=> không được rỗng)
if (empty($supplier_code)) {
$errors['supplier_code'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $supplier_code,
'msg' => 'Vui lòng nhập mã Nhà cung cấp'
];
}
// minlength 3 (tối thiểu 3 ký tự)
if (!empty($supplier_code) && strlen($supplier_code) < 3) {
$errors['supplier_code'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $supplier_code,
'msg' => 'Mã Nhà cung cấp phải có ít nhất 3 ký tự'
];
}
// maxlength 50 (tối đa 50 ký tự)
if (!empty($supplier_code) && strlen($supplier_code) > 50) {
$errors['supplier_code'][] = [
'rule' => 'maxlength',
'rule_value' => 50,
'value' => $supplier_code,
'msg' => 'Mã Nhà cung cấp không được vượt quá 50 ký tự'
];
}
// --- Kiểm tra Tên nhà cung cấp (validate)
// required (bắt buộc nhập <=> không được rỗng)
if (empty($description)) {
$errors['description'][] = [
'rule' => 'required',
'rule_value' => true,
'value' => $description,
'msg' => 'Vui lòng nhập mô tả Loại sản phẩm'
];
}
// minlength 3 (tối thiểu 3 ký tự)
if (!empty($description) && strlen($description) < 3) {
$errors['description'][] = [
'rule' => 'minlength',
'rule_value' => 3,
'value' => $description,
'msg' => 'Mô tả loại sản phẩm phải có ít nhất 3 ký tự'
];
}
// maxlength 255 (tối đa 255 ký tự)
if (!empty($description) && strlen($description) > 255) {
$errors['description'][] = [
'rule' => 'maxlength',
'rule_value' => 255,
'value' => $description,
'msg' => 'Mô tả loại sản phẩm không được vượt quá 255 ký tự'
];
}
// 5. Thông báo lỗi cụ thể người dùng mắc phải (nếu vi phạm bất kỳ quy luật kiểm tra ràng buộc)
// dd($errors);
if (!empty($errors)) {
// In ra thông báo lỗi
// kèm theo dữ liệu thông báo lỗi
foreach($errors as $errorField) {
foreach($errorField as $error) {
echo $error['msg'] . '<br />';
}
}
return;
}
// 6. Nếu không có lỗi dữ liệu sẽ thực thi câu lệnh SQL
// Câu lệnh INSERT
$sqlInsert = <<<EOT
INSERT INTO shop_suppliers (supplier_code, supplier_name, description, image, created_at, updated_at)
VALUES ('$supplier_code', '$supplier_name', '$description', '$image', '$created_at', '$updated_at')
EOT;
// Code dùng cho DEBUG
// var_dump($sqlInsert); die;
// Thực thi INSERT
mysqli_query($conn, $sqlInsert);
// Đóng kết nối
mysqli_close($conn);
// Sau khi cập nhật dữ liệu, tự động điều hướng về trang Danh sách
header('location:index.php');
}
?>
<!-- Liên kết JS Jquery bằng CDN -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- Liên kết JS Popper bằng CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Liên kết JS Bootstrap bằng CDN -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- Liên kết JS FontAwesome bằng CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
</body>
</html>
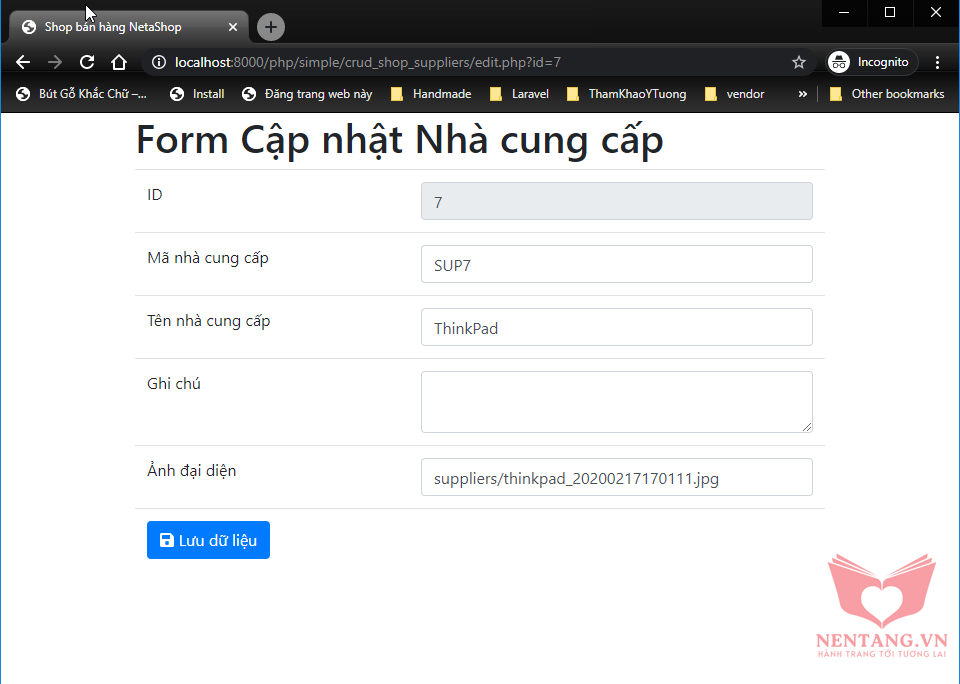
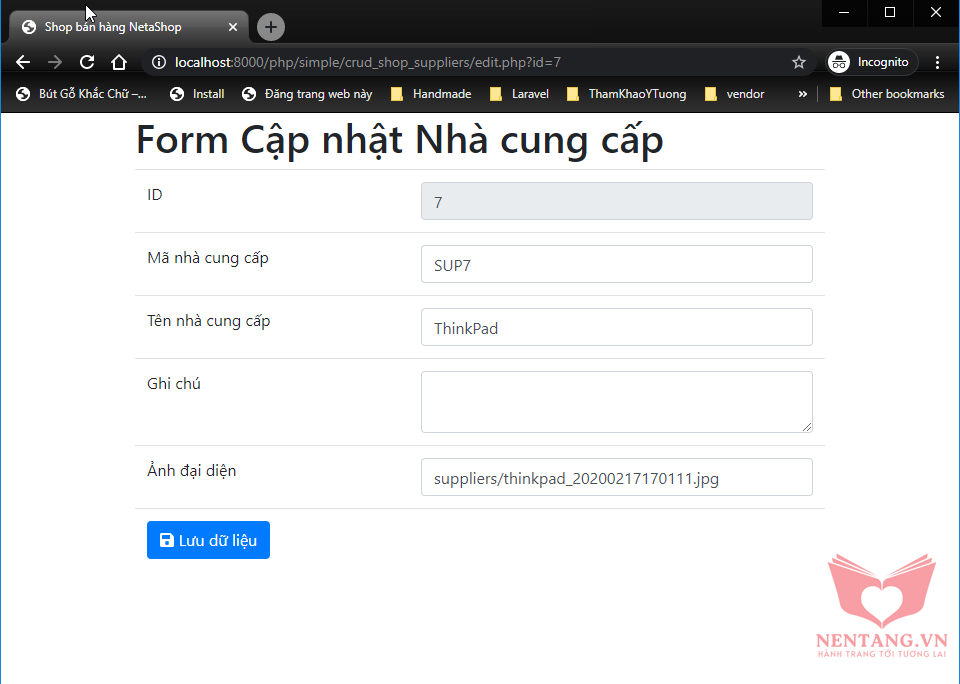
 Step 7: tạo chức năng Cập nhật Nhà cung cấp Step 7: tạo chức năng Cập nhật Nhà cung cấp
- Trong thư mục
crud_shop_suppliers, tạo tiếp file edit.php
- Nội dung file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shop bán hàng NetaShop</title>
<!-- Liên kết CSS Bootstrap bằng CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<?php
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../dbconnect.php');
// 2. Chuẩn bị câu truy vấn $sqlSelect, lấy dữ liệu ban đầu của record cần update
// Lấy giá trị khóa chính được truyền theo dạng QueryString Parameter key1=value1&key2=value2...
$id = $_GET['id'];
$sqlSelect = "SELECT * FROM `shop_suppliers` WHERE id=$id;";
// 3. Thực thi câu truy vấn SQL để lấy về dữ liệu ban đầu của record cần update
$resultSelect = mysqli_query($conn, $sqlSelect);
$shop_suppliersRow = mysqli_fetch_array($resultSelect, MYSQLI_ASSOC); // 1 record
// Nếu không tìm thấy dữ liệu -> thông báo lỗi
if(empty($shop_suppliersRow)) {
echo "Giá trị id: $id không tồn tại. Vui lòng kiểm tra lại.";
die;
}
?>
<!-- Main content -->
<div class="container">
<h1>Form Cập nhật Nhà cung cấp</h1>
<form name="frmEdit" id="frmEdit" method="post" action="" class="form">
<table class="table">
<tr>
<td>ID</td>
<td><input type="text" name="id" id="id" class="form-control" value="<?php echo $shop_suppliersRow['id'] ?>" readonly /></td>
</tr>
<tr>
<td>Mã nhà cung cấp</td>
<td><input type="text" name="supplier_code" id="supplier_code" class="form-control" value="<?php echo $shop_suppliersRow['supplier_code'] ?>" /></td>
</tr>
<tr>
<td>Tên nhà cung cấp</td>
<td><input type="text" name="supplier_name" id="supplier_name" class="form-control" value="<?php echo $shop_suppliersRow['supplier_name'] ?>" /></td>
</tr>
<tr>
<td>Ghi chú</td>
<td><textarea name="description" id="description" class="form-control" value="<?php echo $shop_suppliersRow['description'] ?>" ></textarea></td>
</tr>
<tr>
<td>Ảnh đại diện</td>
<td><input type="text" name="image" id="image" class="form-control" value="<?php echo $shop_suppliersRow['image'] ?>" /></td>
</tr>
<tr>
<td colspan="2">
<button name="btnSave" class="btn btn-primary"><i class="fas fa-save"></i> Lưu dữ liệu</button>
</td>
</tr>
</table>
</form>
</div>
<?php
// 4. Nếu người dùng có bấm nút Đăng ký thì thực thi câu lệnh UPDATE
if (isset($_POST['btnSave'])) {
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$supplier_code = $_POST['supplier_code'];
$supplier_name = $_POST['supplier_name'];
$description = $_POST['description'];
$image = $_POST['image'];
$updated_at = date('Y-m-d H:i:s'); // Lấy ngày giờ hiện tại theo định dạng `Năm-Tháng-Ngày Giờ-Phút-Giây`. Vd: 2020-02-18 09:12:12
// Câu lệnh UPDATE
$sql = "UPDATE shop_suppliers SET supplier_code='$supplier_code', supplier_name='$supplier_name', description='$description', image='$image', updated_at='$updated_at' WHERE id=$id;";
// Thực thi UPDATE
mysqli_query($conn, $sql);
// Đóng kết nối
mysqli_close($conn);
// Sau khi cập nhật dữ liệu, tự động điều hướng về trang Danh sách
header('location:index.php');
}
?>
<!-- Liên kết JS Jquery bằng CDN -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- Liên kết JS Popper bằng CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Liên kết JS Bootstrap bằng CDN -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- Liên kết JS FontAwesome bằng CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
</body>
</html>
- Truy cập Trang chủ trên trình duyệt web để kiểm tra:
- Giao diện trang Hiệu chỉnh Nhà cung cấp:

Step 8: tạo chức năng Xóa Nhà cung cấp
- Trong thư mục
crud_shop_suppliers, tạo tiếp file delete.php
- Nội dung file:
<?php
// Truy vấn database
// 1. Include file cấu hình kết nối đến database, khởi tạo kết nối $conn
include_once(__DIR__ . '/../dbconnect.php');
// 2. Chuẩn bị câu truy vấn $sqlSelect, lấy dữ liệu ban đầu của record cần update
// Lấy giá trị khóa chính được truyền theo dạng QueryString Parameter key1=value1&key2=value2...
$id = $_GET['id'];
$sql = "DELETE FROM `shop_suppliers` WHERE id=$id;";
// 3. Thực thi câu lệnh DELETE
$result = mysqli_query($conn, $sql);
// 4. Đóng kết nối
mysqli_close($conn);
// Sau khi cập nhật dữ liệu, tự động điều hướng về trang Danh sách
header('location:index.php');
Step 9: tạo button Edit và Delete cho từng dòng trong trang Danh sách
- Hiệu chỉnh file
index.php
- Tìm đoạn code foreach để in ra từng dòng
<!-- Main content -->
<div class="container">
<h1>Danh sách Nhà cung cấp</h1>
...
<table class="table table-borderd">
<thead>
<tr>
<th>STT</th>
<th>Mã nhà Cung cấp</th>
<th>Tên nhà Cung cấp</th>
<th>Ghi chú</th>
<th>Ảnh đại diện</th>
<th>Ngày tạo mới</th>
<th>Ngày cập nhật</th>
<th>###</th>
</tr>
</thead>
<tbody>
<?php foreach ($data as $row) : ?>
<tr>
<td><?php echo $row['rowNum']; ?></td>
<td><?php echo $row['supplier_code']; ?></td>
<td><?php echo $row['supplier_name']; ?></td>
<td><?php echo $row['description']; ?></td>
<td><?php echo $row['image']; ?></td>
<td><?php echo $row['created_at']; ?></td>
<td><?php echo $row['updated_at']; ?></td>
<td>
<!-- Button Sửa -->
<a href="edit.php?id=<?php echo $row['id']; ?>" id="btnUpdate" class="btn btn-primary">
<i class="fas fa-edit"></i>
</a>
<!-- Button Xóa -->
<a href="delete.php?id=<?php echo $row['id']; ?>" id="btnDelete" class="btn btn-danger">
<i class="fas fa-trash-alt"></i>
</a>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
Bài tập
Thực hiện các chức năng "Danh sách" và "Thêm mới" tương tự cho các danh mục còn lại:
shop_categoriesshop_productsshop_customers
|