


Chương 5-Bài 6. Cài đặt Vuex và khởi tạo dữ liệu dùng chung cho các components
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 102 phút
Số phút học: 102 phút
Ngày đăng:
29/1/2026, 19:59
Lượt xem: 2081
Học VueJS là phải biết VUEX
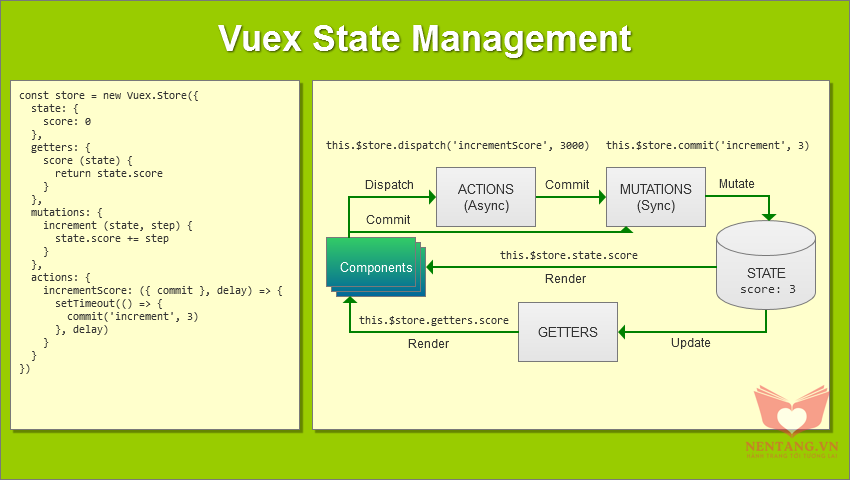
VUEX nói đơn giản chính là Kho chứa dữ liệu tập trung, dùng chung cho tất cả các component trong ứng dụng VueJS. Xem hình sau để hình dung về kho chứa dữ liệu tập trung
Step 1: sử dụng NPM (Node packages manager) để cài đặt thư viện Vuex
- Trỏ đường dẫn
cmdvào thư mục gốcproject-netashop. - Thực thi câu lệnh sau:
npm install vuex
Step 2: khởi tạo kho dữ liệu dùng chung cho các components
- Tạo thư mục
project-nentang/src/store/ - Tạo file
project-nentang/src/store/store.js - Nội dung file như sau:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// State là Trạng thái => hay còn gọi là Data (dữ liệu) của KHO chứa (store)
// Tất cả dữ liệu sẽ được khởi tạo trong thuộc tính `state`
state: {
products: [
{
id: 1,
name: 'Notebook Lenovo Ideapad 320 Intel® Core i5-7200u 8GB',
price: 2259,
image: require('@/assets/img/product/ipad4.png'),
stars: 5,
totalReviews: 230,
details: 'Mô tả chi tiết về sản phẩm Notebook Lenovo',
totalBuyed: 0
},
{
id: 2,
name: 'Notebook Dell Inspiron i15-3567-A30P Intel Core 7ª i5 4GB',
price: 2284,
image: require('@/assets/img/product/samsung-galaxy-tab.jpg'),
stars: 3.4,
totalReviews: 20,
details: 'Mô tả chi tiết về sản phẩm Notebook Dell Inspiron',
totalBuyed: 0
},
{
id: 3,
name: 'Notebook Samsung Essentials E21 Intel Celeron Dual Core',
price: 1490,
image: require('@/assets/img/product/iphone5.jpg'),
stars: 1,
totalReviews: 1,
details: 'Mô tả chi tiết về sản phẩm Notebook Samsung Essentials',
totalBuyed: 0
},
{
id: 4,
name: 'Notebook Samsung Expert X22 Intel Core 7 i5 8GB',
price: 2307,
image: require('@/assets/img/product/nokia-asha-311.jpg'),
stars: 4.4,
totalReviews: 340,
details: 'Mô tả chi tiết về sản phẩm Notebook Samsung Expert',
totalBuyed: 0
}
],
cartProducts: [],
currentProduct: {}
},
// Getters: là các thuộc tính dùng để các component lấy dữ liệu từ KHO chứa (store) về
getters: {
getAllProducts: state => state.products,
getProductsInCart: state => state.cartProducts,
getCurrentProduct: state => state.currentProduct
},
// Mutations: là các thuộc tính dùng để thay đổi giá trị bên trong KHO chứa (store)
// thay đổi giá trị, nhưng chạy ĐỒNG BỘ (SYNC)
mutations: {
ADD_PRODUCT: (state, product) => {
let o = state.cartProducts.find(o => o.id === product.id) // Tìm sản phẩm trong Giỏ hàng theo ID
if (!o) { // Nếu sản phẩm chưa có trong Giỏ hàng => Thêm sản phẩm vào giỏ hàng
product.totalBuyed = 1
state.cartProducts.push(Object.assign({}, product))
} else { // Nếu sản phẩm đã có => cộng đồn số lượng mua lên 1 đơn vị
o.totalBuyed += 1
}
},
REMOVE_PRODUCT: (state, id) => {
let o = state.cartProducts.find(o => o.id === id) // Tìm sản phẩm trong Giỏ hàng theo ID
let index = state.cartProducts.indexOf(o)
state.cartProducts.splice(index, 1)
},
CURRENT_PRODUCT: (state, product) => {
state.currentProduct = product
}
},
// Actions: là các hàm (methods) dùng để thực hiện các hành động thay đổi giá trị bên trong KHO chứa (store)
// tương tự như Mutations, nhưng có thể chạy BẤT ĐỒNG BỘ (ASYNC)
actions: {
addProduct: (context, product) => {
context.commit('ADD_PRODUCT', product)
},
removeProduct: (context, id) => {
context.commit('REMOVE_PRODUCT', id)
},
currentProduct: (context, product) => {
context.commit('CURRENT_PRODUCT', product)
}
}
})
Step 3: khai báo cho VueJS biết chúng ta sử dụng KHO dữ liệu dùng chung store
- Hiệu chỉnh file
project-nentang/src/main.js - Nội dung file như sau:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store.js'
Vue.config.productionTip = false
// Import thư viện Bootstrap (JS và CSS)
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
// Import thư viện Font Awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
// Đăng ký component Global Layouts
import Default from './layouts/LayoutDefault.vue'
import NoSidebar from './layouts/LayoutNoSidebar.vue'
library.add(fab, fas, far)
Vue.component('font-awesome-icon', FontAwesomeIcon)
Vue.component('default-layout', Default)
Vue.component('no-sidebar-layout', NoSidebar)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!