


Chương 5-Bài 1. Khởi tạo dự án Web bán hàng NetaShop
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 61 phút
Số phút học: 61 phút
Ngày đăng:
29/1/2026, 9:37
Lượt xem: 2239
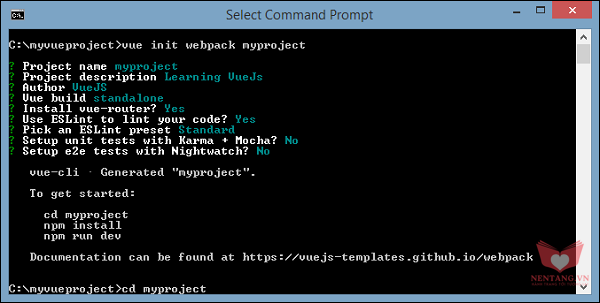
Step 1: sử dụng Command Line để khởi tạo web ứng dụng VueJS
- Thực thi câu lệnh sau:
vue init webpack project-netashop
- Với project-netashop là tên dự án của các bạn
Step 2: thưc hiện điền các thông tin khởi tạo dự án

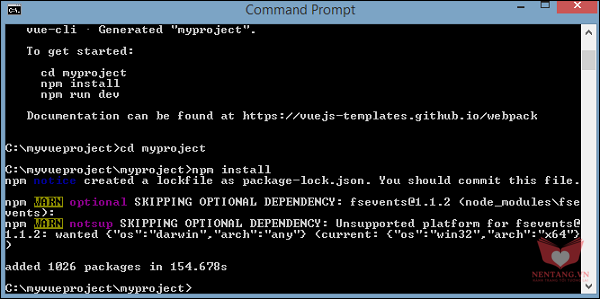
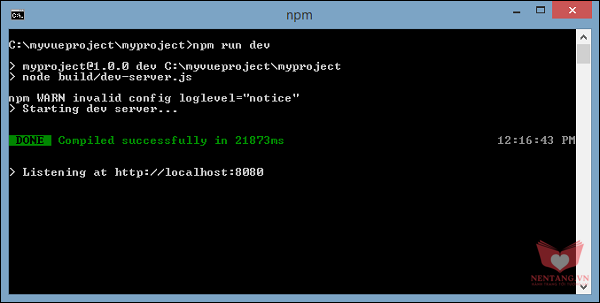
Step 3: thực hiện build dự án và chạy development server
- Thực thi câu lệnh sau:
cd project-netashop npm install npm run dev


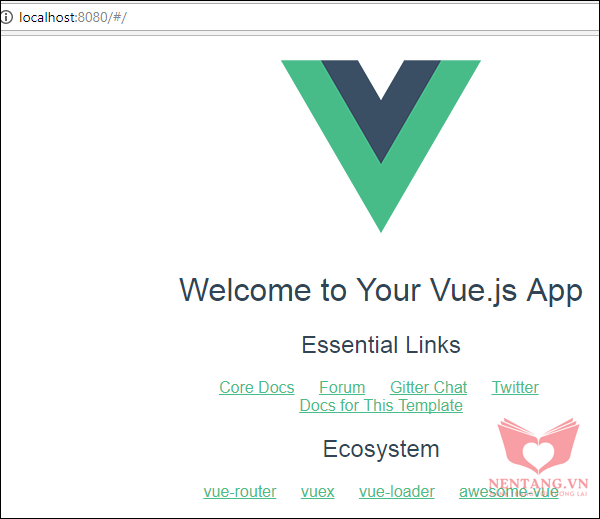
- Truy cập trang web với địa chỉ: http://localhost:8000

Step 4: chuẩn bị thư viện ảnh, multimedia cho dự án
- Download file: assets_netashop_vuejs
- Giải nén vào thư mục:
project-netashop\src\assets
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!