


Chương 5-Bài 2. Cài đặt thư viện Bootstrap và Jquery
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 175 phút
Số phút học: 175 phút
Ngày đăng:
30/1/2026, 9:5
Lượt xem: 2197
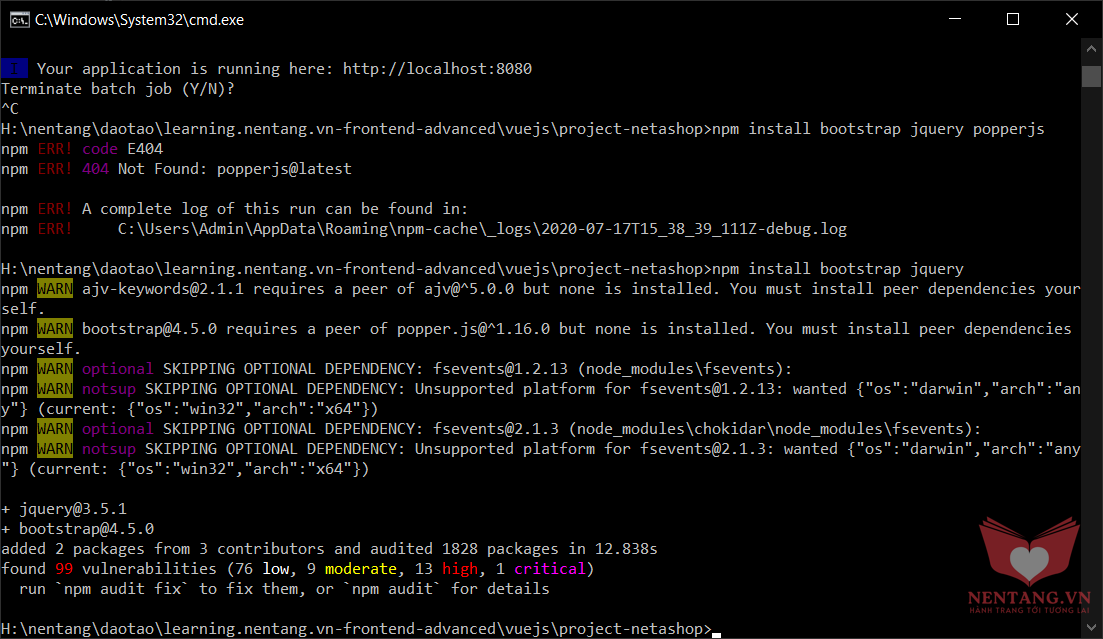
Step 1: sử dụng NPM (Node packages manager) để cài đặt thư viện
- Trỏ đường dẫn
cmdvào thư mục gốcproject-netashop. - Thực thi câu lệnh sau:
npm install bootstrap jquery popper.js
 Rất đơn giản. Mọi chuyện đã có NPM (Yarn) lo liệu cho chúng ta.
Rất đơn giản. Mọi chuyện đã có NPM (Yarn) lo liệu cho chúng ta.
Step 2: khai báo sử dụng Bootstrap trong VueJS
- Hiệu chỉnh file
project-netashop/src/main.js - Bổ sung đoạn code sau:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
// Import thư viện Bootstrap (JS và CSS)
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!