


Chương 4-Bài 1. Khởi tạo dự án VueJS đầu tiên
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 133 phút
Số phút học: 133 phút
Ngày đăng:
29/1/2026, 19:59
Lượt xem: 1805
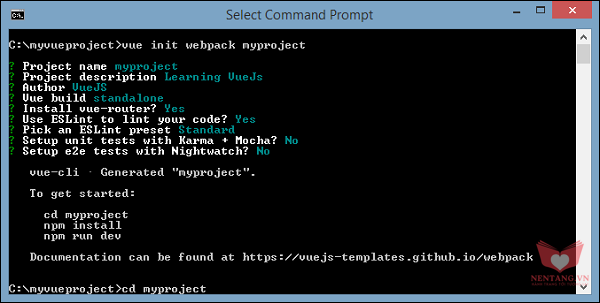
Step 1: sử dụng Command Line để khởi tạo web ứng dụng VueJS
- Thực thi câu lệnh sau:
vue init webpack myproject
- Với
myprojectlà tên dự án của các bạn
Step 2: thưc hiện điền các thông tin khởi tạo dự án

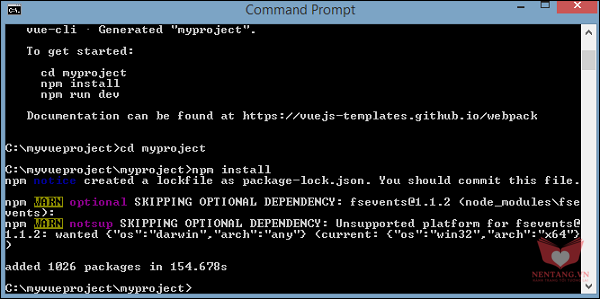
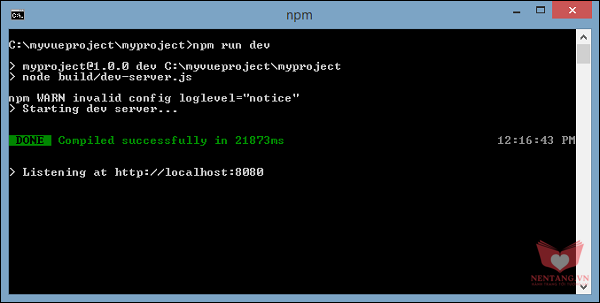
Step 3: thực hiện build dự án và chạy development server
- Thực thi câu lệnh sau:
cd myproject npm install npm run dev


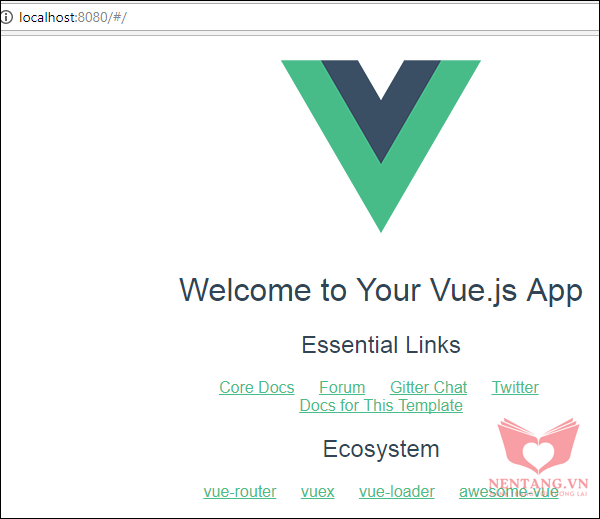
- Truy cập trang web với địa chỉ: http://localhost:8000

Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!