


Chương 5-Bài 7. Tạo component ProductItem và ProductList
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 73 phút
Số phút học: 73 phút
Ngày đăng:
29/1/2026, 19:59
Lượt xem: 1780
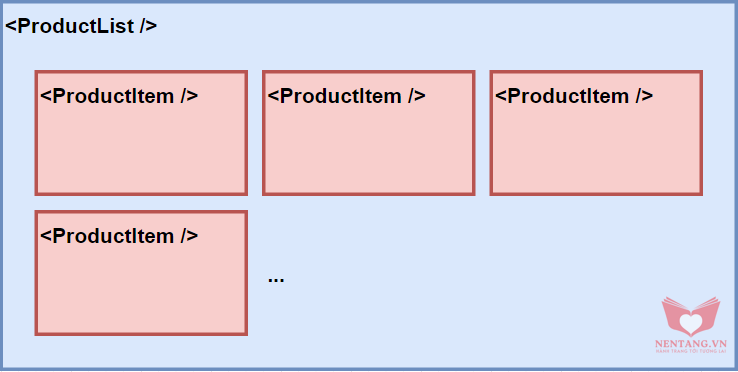
Cấu trúc component ProductItem và ProductList

- Component
ProductItem: dùng để trình diễn thông tin của 1 sản phẩm trong trang web - Component
ProductList: là component cha củaProductItem, chứa danh sách các ProductItem, có thể trình diễn theo dạng lưới (grid / dòng-cột) hoặc dạng danh sách (list)
Tạo component ProductItem và ProductList
Step 1: tạo component ProductItem
- Tạo file
project-nentang/src/components/ProductItem.vue - Nội dung file như sau:
<template>
<div class="product-item h-100">
<div class="card h-100 shadow-sm">
<img :src="product.image" alt="" class="card-img-top product-item-img" />
<div class="card-body">
<router-link to="/product-details">
<h5
class="card-title product-name"
@click="addCurrentProduct(product)"
>
{{ product.name }}
</h5>
</router-link>
<div class="product-price">
<h6>Giá: {{ product.price }},00 $</h6>
</div>
<div class="product-details">
<p>{{ product.details }}</p>
</div>
</div>
<div class="card-footer text-center">
<button
class="btn btn-primary"
@click="addProductToCart(product)"
>
Thêm vào Giỏ hàng
</button>
</div>
</div>
</div>
</template>
<script>
import { mapActions } from 'vuex'
export default {
props: {
product: {
type: Object,
required: true
}
},
methods: {
...mapActions(['addProduct', 'currentProduct']),
addProductToCart (product) {
this.addProduct(product)
},
addCurrentProduct (product) {
this.currentProduct(product)
}
}
}
</script>
<style scoped>
.product-item-img {
height: 150px;
object-fit: contain;
}
</style>
Step 2: tạo component ProductList
- Tạo file
project-nentang/src/components/ProductList.vue - Nội dung file như sau:
<template>
<div class="row row-cols-1 row-cols-md-3 product-list">
<div class="col my-2 product" v-for="product in products" :key="product.id">
<product-item v-bind:product="product" v-bind:key="product.id"></product-item>
</div>
</div>
</template>
<script>
import ProductItem from '@/components/ProductItem'
export default {
props: ['products'],
components: {
ProductItem
}
}
</script>
<style scoped>
</style>
Step 3: import và sử dụng component ProductList trong Trang chủ Home
- Hiệu chỉnh file
project-nentang/src/pages/Home.vue - Nội dung file như sau:
<template>
<div id="home-page">
<section>
<div class="row">
<div class="col">
<slider id="home-page-slider" v-bind:sliders="this.homeSliders" />
</div>
</div>
</section>
<section id="product-list" class="my-4">
<div class="container">
<div class="row">
<div class="col">
<h1 class="text-center">Danh sách Sản phẩm</h1>
</div>
</div>
<productList v-bind:products="getAllProducts" />
</div>
</section>
</div>
</template>
<script>
// Import component Slider
import Slider from "@/components/Slider"
// Import helper mapGetters của Vuex để có thể sử dụng getters `getAllProducts` đã khai báo bên KHO chứa (store)
import { mapGetters } from "vuex"
// Import component ProductList
import ProductList from "@/components/ProductList"
export default {
components: {
Slider,
ProductList
},
computed: {
...mapGetters(["getAllProducts"])
},
data() {
return {
homeSliders: [
{
id: 1,
url: require("@/assets/img/slider/slider-1.jpg"),
alt: "Nền tảng - Nơi mua sắm tuyệt vời",
caption: "Nền tảng - Nơi mua sắm tuyệt vời",
description: "Địa điểm tin cậy, chất lượng và uy tín"
},
{
id: 2,
url: require("@/assets/img/slider/slider-2.jpg"),
alt: "Hàng triệu sản phẩm - Lựa chọn mỏi tay",
caption: "Hàng triệu sản phẩm - Lựa chọn mỏi tay",
description: "Hàng hóa đa dạng, lựa chọn thoải mái"
}
]
};
}
};
</script>
<style></style>
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!