


Chương 10-Bài 2. Thiết kế bố cục (layouts) cho giao diện Backend sử dụng PHP thuần
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 98 phút
Số phút học: 98 phút
Ngày đăng:
22/1/2026, 13:58
Lượt xem: 4037
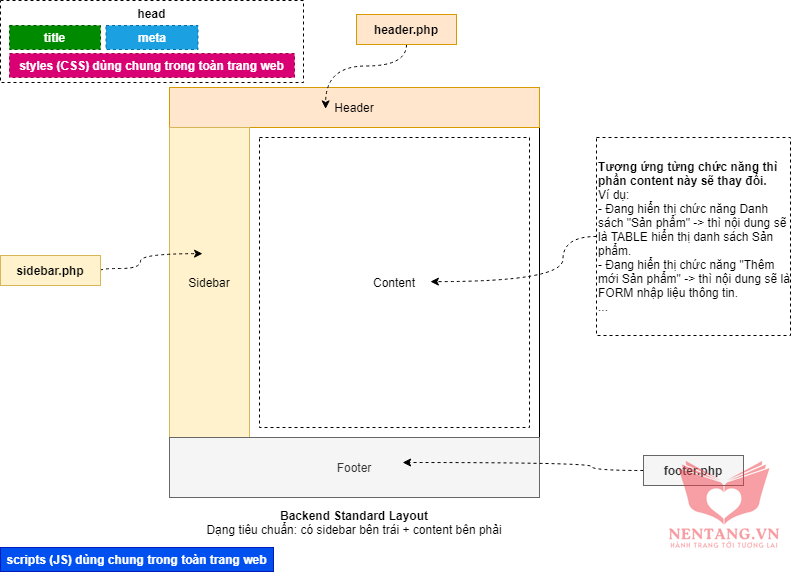
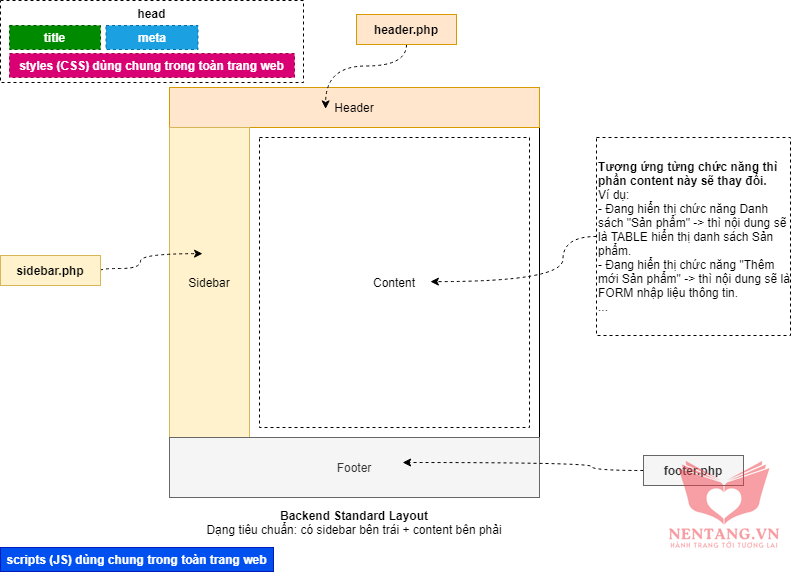
Cách thiết kế các bố cục trên sử dụng INCLUDE / REQUIRE trong PHP
Cần xem lại cấu trúc thư mục dự án trong bài Khởi tạo cấu trúc thư mục dự án PHPPhân tách các thành phần trong layout thành các file riêng để sử dụng lại
Theo các bố cục (layouts) trên, chúng ta có các thành phần có thể tái sử dụng lại nhiều lần như:head: đây là phần code htmltitle: tiêu đề của trang webmeta: chứa các thông tin mô tả về trang web, đặc biệt về SEO web.styles: chứa các CSS dùng chung trong toàn trang web
body: nội dung trang webheadersiderbarfooter- Chỉ phần
contentsẽ thay đổi tùy theo chức năng mong muốn.

Chúng ta tiến hành như sau:
Step 1: download thư viện giao diện Bootstrap, JQuery và thư viện icon Font Awesome 4
Bootstrap
- Truy cập trang chủ: https://getbootstrap.com/docs/4.5/getting-started/download/ hoặc download trực tiếp version 4.5 Bootstrap
- Giải nén, chép vào thư mục
/assets/vendor/bootstrap
Jquery
- Bootstrap sử dụng cú pháp Jquery để viết. Nên chúng ta sẽ cần thư viện Jquery đi kèm.
- Truy cập: https://jquery.com/ hoặc "Click vào đây" (phiên bản mới nhất 3.4.1)
- Lưu vào trong
/assets/vendor/jquery/jquery.min.js
Font Awesome 4
- Truy cập: https://fontawesome.com/v4.7.0/get-started/
- Lưu vào trong
/assets/vendor/font-awesome
Step 2: tạo cấu trúc thư mục để quản lý các thành phần này
Tạo thư mụclayouts\partials và các file tương ứng các thành phần như sau:
backend +---layouts | \---partials | footer.php | header.php | sidebar.php
- Nội dung file
backend/layouts/partials/header.php:
<nav class="navbar navbar-dark bg-dark shadow">
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="/">Nền tảng</a>
<ul class="navbar-nav px-3 mr-auto">
<li class="nav-item text-nowrap">
<a class="nav-link" href="/backend/pages/dashboard.php">Bảng tin</a>
</li>
</ul>
</nav>
- Nội dung file
backend/layouts/partials/footer.php:
<footer class="footer mt-auto py-3 bg-dark text-white">
<div class="container-fluid">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-10">
<span>Bản quyền © bởi <a href="https://nentang.vn">Nền Tảng</a> - <script>document.write(new Date().getFullYear());</script>.</span>
<span class="text-muted">Hành trang tới Tương lai</span>
</div>
</div>
</div>
</footer>
- Nội dung file
backend/layouts/partials/sidebar.php:
<nav class="col-md-2 d-none d-md-block sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<!-- #################### Menu các trang Quản lý #################### -->
<li class="nav-item sidebar-heading"><span>Quản lý</span></li>
<li class="nav-item">
<a href="/backend/pages/dashboard.php">Bảng tin <span class="sr-only">(current)</span></a>
</li>
<hr style="border: 1px solid red; width: 80%;" />
<!-- #################### End Menu các trang Quản lý #################### -->
<!-- #################### Menu chức năng Danh mục #################### -->
<li class="nav-item sidebar-heading">
<span>Danh mục</span>
</li>
<!-- Menu Chuyên mục sản phẩm -->
<li class="nav-item">
<a href="#shop_categoriesSubMenu" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle">
Chuyên mục sản phẩm
</a>
<ul class="collapse" id="shop_categoriesSubMenu">
<li class="nav-item">
<a href="/backend/functions/shop_categories/index.php">Danh sách</a>
</li>
<li class="nav-item">
<a href="/backend/functions/shop_categories/create.php">Thêm mới</a>
</li>
</ul>
</li>
<!-- End Menu Chuyên mục sản phẩm -->
<!-- #################### End Menu chức năng Danh mục #################### -->
</ul>
</div>
</nav>
Step 2: tạo file để quản lý các biến dùng để nhận biết Người dùng đang truy cập trang web nào

Step 2.2: tạo file quản lý Tên Trang và Tiêu đề trang
- Tạo file
backend/layouts/config.php - Nội dung file:
<?php
// var_dump($_SERVER["SCRIPT_NAME"]);die;
// Biến $_SERVER là biến hệ thống do PHP quản lý, dùng để lưu trữ các thông tin về Request gởi đến Server
// Trong đó key: $_SERVER['SCRIPT_NAME']
// Dùng để lưu trữ giá trị thông tin đường dẫn URL
// Tùy theo đường dẫn URL, set giá trị Tên trang và Tiêu đề phù hợp
switch ($_SERVER['SCRIPT_NAME']) {
// CRUD Danh mục Loại sản phẩm
case "/php/myhand/backend/functions/shop_categories/index.php":
$CURRENT_PAGE = "backend.shop_categories.index";
$PAGE_TITLE = "Danh sách Loại sản phẩm";
break;
case "/php/myhand/backend/functions/shop_categories/create.php":
$CURRENT_PAGE = "backend.shop_categories.create";
$PAGE_TITLE = "Thêm mới Loại sản phẩm";
break;
case "/php/myhand/backend/functions/shop_categories/edit.php":
$CURRENT_PAGE = "backend.shop_categories.edit";
$PAGE_TITLE = "Sửa Loại sản phẩm";
break;
// Tên trang và Tiêu đề mặc định
default:
$CURRENT_PAGE = "backend.index";
$PAGE_TITLE = "Chào mừng các bạn đến với Nền tảng.VN!";
}
Step 2.3: tạo file quản lý Các Style CSS dùng chung cho toàn bộ các trang trong Backend
- Tạo file
backend/layouts/styles.php - Nội dung file:
<!-- Bootstrap CSS --> <link rel="stylesheet" href="/assets/vendor/bootstrap/css/bootstrap.min.css" type="text/css" /> <!-- Font awesome --> <link rel="stylesheet" href="/assets/vendor/font-awesome/css/font-awesome.min.css" type="text/css" /> <!-- Custom css - Các file css do chúng ta tự viết --> <link rel="stylesheet" href="/assets/backend/css/style.css" type="text/css" />
Step 2.3: tạo file quản lý Các Script JS dùng chung cho toàn bộ các trang trong Backend
- Tạo file
backend/layouts/scripts.php - Nội dung file:
<!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="/assets/vendor/jquery/jquery.min.js"></script> <script src="/assets/vendor/bootstrap/js/bootstrap.min.js"></script>
Step 2.4: tạo file quản lý các meta hỗ trợ cho SEO Google, Facebook, ...
- Tạo file
backend/layouts/meta.php - Nội dung file:
<!-- Meta chung --> <meta charset="utf-8" /> <!-- End: Meta chung --> <!-- Meta hỗ trợ SEO cho Google --> <?php if ($CURRENT_PAGE == "backend.index"): ?> <meta name="keywords" content="Quản lý Shop NenTang, Shop manager NenTang, Nền tảng, ..." /> <meta name="description" content="Web app quản lý Shop mini tiện dụng..." /> <?php elseif ($CURRENT_PAGE == "backend.shop_categories.index"): ?> <meta name="keywords" content="Trang Quản lý thông tin các Loại sản phẩm" /> <meta name="description" content="Tự do CRUD (Xem, Thêm, Sửa, Xóa)..." /> <?php endif; ?> <!-- End: Meta hỗ trợ SEO cho Google -->
Step 2.5: tạo file quản lý phần head cho trang web
- Tạo file
backend/layouts/head.php - Nội dung file:
<!-- Tiêu đề của Trang web, được quản lý bởi biến $PAGE_TITLE trong file "layouts/config.php" --> <title><?= $PAGE_TITLE; ?></title> <!-- Nhúng file Quản lý phần META --> <?php include_once(__DIR__.'/meta.php'); ?> <!-- Nhúng file Quản lý các Liên kết CSS dùng chung cho toàn bộ trang web --> <?php include_once(__DIR__.'/styles.php'); ?>
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!