


- Bức tranh tổng thể về Lập trình WEB 1
- Cài đặt môi trường Lập trình PHP 1
-
PHP căn bản
5
- PHP là gì? Viết chương trình PHP đầu tiên
- Các kiểu dữ liệu (data types), biến (variables), hằng số (constant), toán tử (operators) trong ngôn ngữ lập trình PHP
- Trình diễn (render) dữ liệu Đơn giản ra giao diện (HTML, CSS, JS) sử dụng PHP
- Trình diễn (render) dữ liệu Danh sách Array ra giao diện (HTML, CSS, JS) sử dụng PHP
- Bài tập trình diện (render) tổng hợp: hiển thị mẫu in Hóa đơn bán hàng Nền tảng
- Cấu trúc điều khiển trong PHP
- PHP Nâng cao 7
- Bài tập thực hành 3
- Thực hiện Dự án PHP thực tế mẫu - sử dụng PHP thuần 3
- Thu thập và Xử lý dữ liệu từ Client đến Server trong PHP 3
-
Thao tác với Cơ sở dữ liệu MySQL
9
- Quy trình (workflow) xử lý thao tác với cơ sở dữ liệu MySQL trong PHP
- Tạo kết nối đến CSDL MySQL trong PHP
- Thực thi câu lệnh INSERT trong PHP
- Thực thi câu lệnh UPDATE trong PHP
- Thực thi câu lệnh DELETE trong PHP
- Thực thi câu lệnh SELECT trong PHP
- Thực thi câu lệnh INSERT với FORM trong PHP
- Thực thi câu lệnh DELETE với FORM trong PHP
- Thực thi câu lệnh UPDATE với FORM trong PHP
-
Dự án thực tế mẫu (PHP thuần) - Trang web bán hàng trực tuyến - Thiết kế Backend
17
- Khái niệm về bố cục (layouts) trong thiết kế giao diện Web / App
- Thiết kế bố cục (layouts) cho giao diện Backend sử dụng PHP thuần
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Index
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Create
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Delete
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Edit
- Ràng buộc dữ liệu (validation)
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục cho Liên kết Khóa ngoại
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) upload hình Sản phẩm (upload đơn, mỗi lần 1 file)
- Tạo trang Đăng nhập trong Backend
- Tạo trang Đăng xuất trong Backend
- Tạo Web API lấy dữ liệu báo cáo thống kê
- Tạo trang Bảng tin (Dashboard)
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Index
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - In ấn Print
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Xóa Delete
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Thêm mới Create
- Dự án thực tế mẫu (PHP thuần) - Trang web bán hàng trực tuyến - Thiết kế Frontend 7
- Bảo mật Trang web PHP 2
-
Tài liệu Tham khảo
11
- Tài liệu Tham khảo
- Cách export (dump) cơ sở dữ liệu MySQL bằng HeidiSQL
- Đệ quy đa cấp trong PHP
- Tạo bố cục (layout) trang web sử dụng INCLUDE REQUIRE trong PHP
- Bài tập tổng hợp - Tạo trang web đọc Truyện Tranh và Tiểu Thuyết Online
- Cách triển khai Web lên Hosting free ByetHost
- Nguyên nhân và cách xử lý lỗi Warning: Cannot modify header information - headers already sent by
- Cách triển khai Web lên Hosting free 000WebHost
- Cách tích hợp chứng thực tài khoản bằng Google vào trang web
- Source code Tham khảo Learning.NenTang.vn
- Database mẫu ví dụ Bán hàng Salomon
- Nộp đồ án 1
-
Thao tác với cơ sở dữ liệu MySQL bằng kỹ thuật AJAX
8
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Index
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Create
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Edit
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Delete
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Index
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Create
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Edit
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Delete
- Video Live Stream 2
- Lập trình hướng đối tượng OOP (Object Oriented Programming) trong PHP 1
Chương 5-Bài 6. AJAX là gì? Kỹ thuật sử dụng AJAX với JQUERY
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 165 phút
Số phút học: 165 phút
Ngày đăng:
27/1/2026, 18:28
Lượt xem: 1223
AJAX là gì?
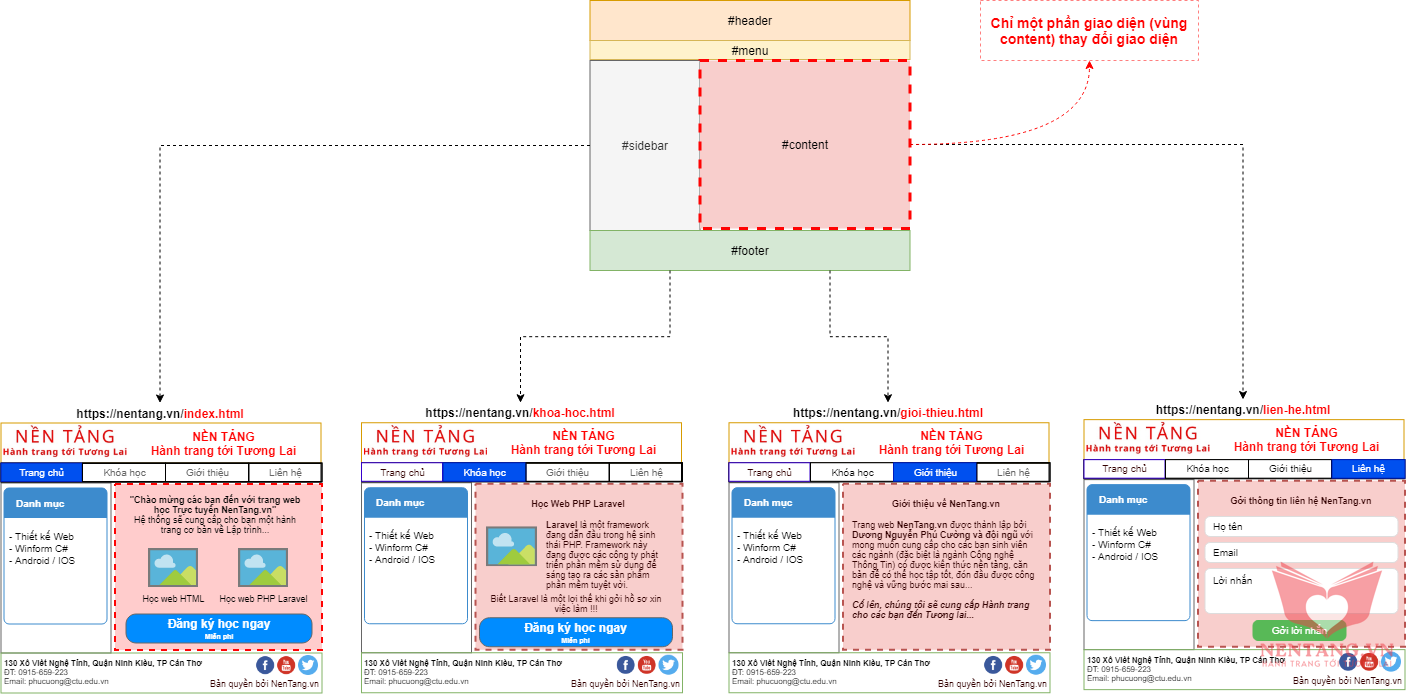
AJAX nói ngắn gọn là Kỹ thuật sử dụng để thay đổi một phần giao diện của Trang web (thay vì toàn bộ Trang web)Ví dụ 1:

- Chúng ta có bố cục (layouts) của trang web, bao gồm 4 trang con như sau:
index.html: Trang chủkhoa-hoc.html: Trang hiển thị danh sách khóa họcgioi-thieu.html: Trang giới thiệulien-he.html: Trang Liên hệ
vùng nội dung (content) là thay đổi, còn lại các vùng như #header, #menu, #sidebar, #footer không hề thay đổi nội dung. Theo cách thiết kế web thông thường (dạng chuyển trang) thì người dùng (End user) phải tốn thời gian và dung lượng truy cập (3G, 4G, ...) để tải lại các vùng như Tiêu đề, Hình ảnh, Logo... Dẫn đến trải nghiệm người dùng không được tốt.
Do đó, thay vì tải lại toàn bộ các phần của trang web. Chúng ta có thể sử dụng kỹ thuật AJAX, để tải lại/thay đổi chỉ một vùng nội dung (content) theo ý muốn.
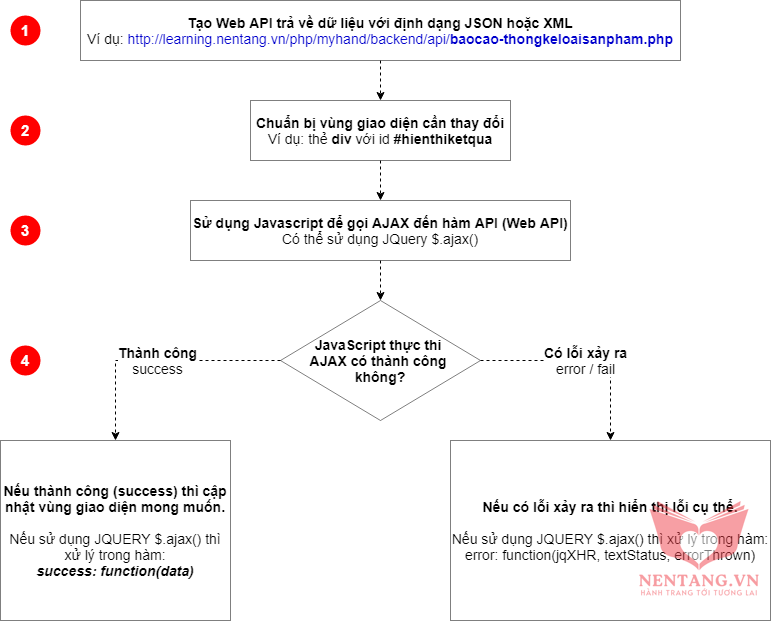
Cách bước thực hiện AJAX trong dự án Web

- Để thực hiện kỹ thuật AJAX, theo cách đơn giản, thông thường chúng ta phải làm một số bước:
- Tạo một Web API trả về dữ liệu theo định dạng JSON hoặc XML.
- Sử dụng JQUERY
$.ajaxđể gởi yêu cầu (Request GET/POST) đến Web API. - Khi gọi AJAX bằng JQUERY sẽ trả về 2 hàm trạng thái:
success: function(data): là hàm dùng để xử lý khi JQUERY gọi AJAX thành công đến API và lấy được dữ liệu mong muốn. Trong hàm này, chúng ta sẽ lấy dữ liệu và hiệu chỉnh HTML trên giao diện theo ý muốn.error: function(jqXHR, textStatus, errorThrown): là hàm dùng để xử lý khi JQUERY gọi hàm AJAX bị lỗi. Trong hàm này, chúng ta sẽ hiển thị thông báo lỗi...
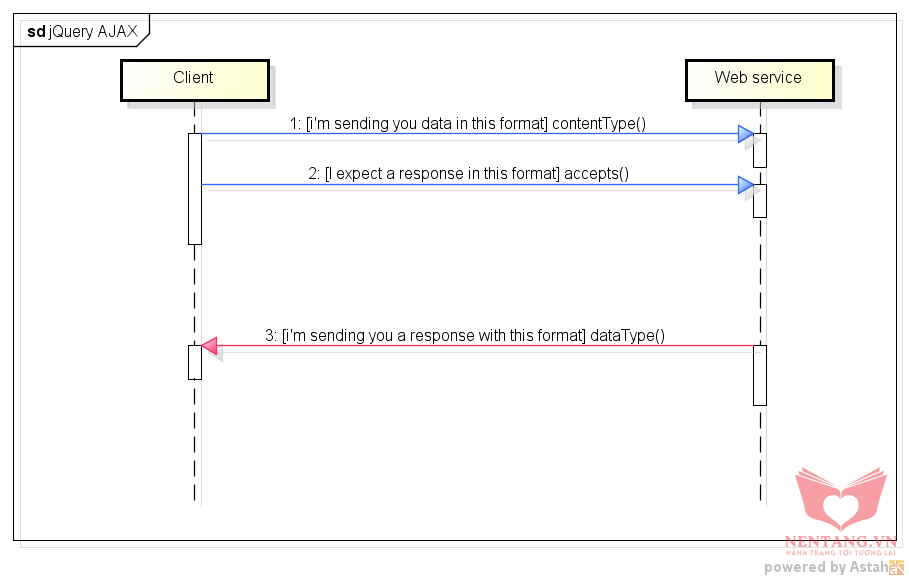
Sự khác nhau giữa Content Type và Data Type

Ví dụ sử dụng gọi AJAX Request GET bằng JQUERY $.ajax()
$.ajax('/php/myhand/backend/api/baocao-tongsomathang.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
},
error: function(jqXHR, textStatus, errorThrown) {
var htmlString = `<h1>Không thể xử lý. Lỗi: ${errorThrown}</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
}
});
Ví dụ sử dụng gọi AJAX có kèm dữ liệu Request POST bằng JQUERY $.ajax()
// Chuẩn bị dữ liệu gởi
var dulieugoi = {
sp_ma: $('#sp_ma').val(),
sp_ten: $('#sp_ten').val(),
sp_gia: $('#sp_gia').val(),
hinhdaidien: $('#hinhdaidien').val(),
soluong: $('#soluong').val(),
};
console.log((dulieugoi));
// Gọi AJAX đến API ở URL `/php/myhand/frontend/api/giohang-themsanpham.php`
$.ajax({
url: '/php/myhand/frontend/api/giohang-themsanpham.php',
method: "POST",
dataType: 'json',
data: dulieugoi,
success: function(data) {
console.log(data);
var htmlString =
`Sản phẩm đã được thêm vào Giỏ hàng. <a href="/php/myhand/frontend/thanhtoan/giohang">Xem Giỏ hàng</a>.`;
$('#thongbao').html(htmlString);
// Hiện thông báo
$('.alert').removeClass('d-none').addClass('show');
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#thongbao').html(htmlString);
// Hiện thông báo
$('.alert').removeClass('d-none').addClass('show');
}
});
Bình luận
Bình luận của bạnMục lục
Các bài học
Chương trình học
Bao gồm Module, Chương, Bài học, Bài tập, Kiểm tra...- Bức tranh tổng thể về Lập trình WEB 1
- Cài đặt môi trường Lập trình PHP 1
-
PHP căn bản
5
- PHP là gì? Viết chương trình PHP đầu tiên
- Các kiểu dữ liệu (data types), biến (variables), hằng số (constant), toán tử (operators) trong ngôn ngữ lập trình PHP
- Trình diễn (render) dữ liệu Đơn giản ra giao diện (HTML, CSS, JS) sử dụng PHP
- Trình diễn (render) dữ liệu Danh sách Array ra giao diện (HTML, CSS, JS) sử dụng PHP
- Bài tập trình diện (render) tổng hợp: hiển thị mẫu in Hóa đơn bán hàng Nền tảng
- Cấu trúc điều khiển trong PHP
- PHP Nâng cao 7
- Bài tập thực hành 3
- Thực hiện Dự án PHP thực tế mẫu - sử dụng PHP thuần 3
- Thu thập và Xử lý dữ liệu từ Client đến Server trong PHP 3
-
Thao tác với Cơ sở dữ liệu MySQL
9
- Quy trình (workflow) xử lý thao tác với cơ sở dữ liệu MySQL trong PHP
- Tạo kết nối đến CSDL MySQL trong PHP
- Thực thi câu lệnh INSERT trong PHP
- Thực thi câu lệnh UPDATE trong PHP
- Thực thi câu lệnh DELETE trong PHP
- Thực thi câu lệnh SELECT trong PHP
- Thực thi câu lệnh INSERT với FORM trong PHP
- Thực thi câu lệnh DELETE với FORM trong PHP
- Thực thi câu lệnh UPDATE với FORM trong PHP
-
Dự án thực tế mẫu (PHP thuần) - Trang web bán hàng trực tuyến - Thiết kế Backend
17
- Khái niệm về bố cục (layouts) trong thiết kế giao diện Web / App
- Thiết kế bố cục (layouts) cho giao diện Backend sử dụng PHP thuần
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Index
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Create
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Delete
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục Phẳng - Edit
- Ràng buộc dữ liệu (validation)
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) cho danh mục cho Liên kết Khóa ngoại
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) upload hình Sản phẩm (upload đơn, mỗi lần 1 file)
- Tạo trang Đăng nhập trong Backend
- Tạo trang Đăng xuất trong Backend
- Tạo Web API lấy dữ liệu báo cáo thống kê
- Tạo trang Bảng tin (Dashboard)
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Index
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - In ấn Print
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Xóa Delete
- Tạo chức năng Quản lý Đơn hàng dạng Master Detail (lưu một dòng cha và nhiều dòng con) - Thêm mới Create
- Dự án thực tế mẫu (PHP thuần) - Trang web bán hàng trực tuyến - Thiết kế Frontend 7
- Bảo mật Trang web PHP 2
-
Tài liệu Tham khảo
11
- Tài liệu Tham khảo
- Cách export (dump) cơ sở dữ liệu MySQL bằng HeidiSQL
- Đệ quy đa cấp trong PHP
- Tạo bố cục (layout) trang web sử dụng INCLUDE REQUIRE trong PHP
- Bài tập tổng hợp - Tạo trang web đọc Truyện Tranh và Tiểu Thuyết Online
- Cách triển khai Web lên Hosting free ByetHost
- Nguyên nhân và cách xử lý lỗi Warning: Cannot modify header information - headers already sent by
- Cách triển khai Web lên Hosting free 000WebHost
- Cách tích hợp chứng thực tài khoản bằng Google vào trang web
- Source code Tham khảo Learning.NenTang.vn
- Database mẫu ví dụ Bán hàng Salomon
- Nộp đồ án 1
-
Thao tác với cơ sở dữ liệu MySQL bằng kỹ thuật AJAX
8
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Index
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Create
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Edit
- Tạo API cho chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Delete
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Index
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Create
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Edit
- Tạo chức năng CRUD (Xem-Read, Thêm-Create, Sửa-Edit, Xóa-Delete) bằng kỹ thuật AJAX cho danh mục Phẳng - Delete
- Video Live Stream 2
- Lập trình hướng đối tượng OOP (Object Oriented Programming) trong PHP 1
Menu Tiện ích
Menu Hướng dẫn Học tập
❤🧡💛💚💙💜 Học là phải THỰC HÀNH ❤🧡💛💚💙💜
Thực hiện các bước tuần tự theo nội dung Bài học nhé!
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!