


Chương 11-Bài 4. Thực hiện Trang Liên hệ Contact (Có gởi mail Thông báo)
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 43 phút
Số phút học: 43 phút
Ngày đăng:
9/2/2026, 20:48
Lượt xem: 1211
WorkFlow xử lý
sequenceDiagram autonumber participant C as Client participant S as Server participant P as PhpMailer participant G as Gmail C ->> +S: Gởi yêu cầu (Request GET) note right of C: https://nentang.vn/frontend/pages/contact.php S -->> -C: Trả về phản hồi (Response) giao diện FORM Liên hệ C ->> +S: Gởi yêu cầu kèm dữ liệu (Request POST) S ->> S: phân tách dữ liệu từ người dùng gởi đến trong biến $_POST note right of S: lấy dữ liệu email, sđt, nội dung lời nhắn S ->> +P: Khởi tạo PHPMailer note right of S: cung cấp các thông tin về EMAIL như Tiêu đề<br/>sử dụng email nào để gởi đi, gởi đến email nào, nội dung gì... P ->> +G: yêu cầu GMAIL gởi đi email G -->> -P: GMAIL trả về thông báo Thành công hay Thất bại P -->> -S: PHPMailer trả về thông báo cho Server S -->> -C: trả về phản hồi cho Người dùng (Response)
Step 1: tích hợp trình quản lý thư viện PHP Composer vào dự án
Xem bài tại đây: https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-backend/lap-trinh-can-ban-php/lessons/tich-hop-composer-vao-du-an-phpStep 2: cấu hình biến môi trường để gởi mail
Sử dụng email test:
Trong khóa học, các bạn có thể sử dụng email test của mình để test việc gởi mail thông qua hệ thống GMAIL. Thông tin email test như sau:- Email:
[email protected] - Password:
yjkkdiyfjwksktot
Sử dụng email cá nhân:
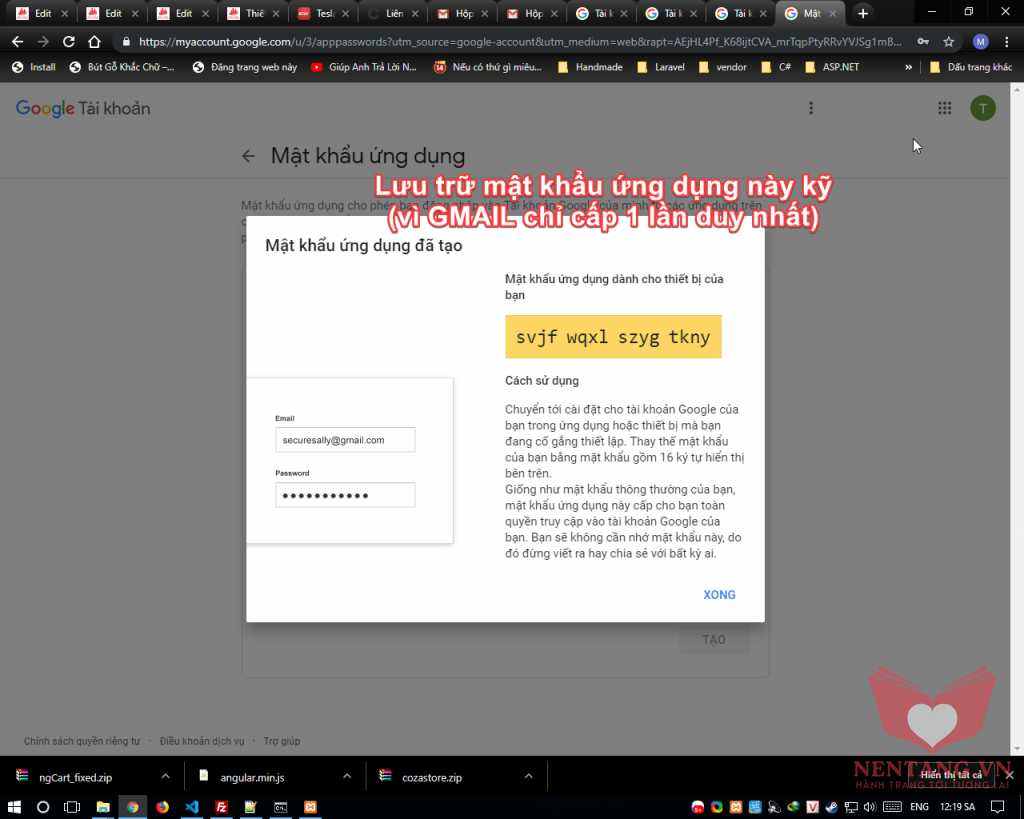
Cách tạo: sử dụng Mật khẩu ứng dụng
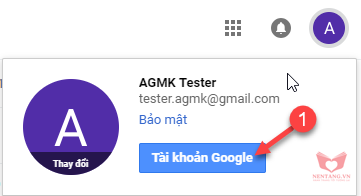
- Truy cập email cá nhân của bạn, chọn:

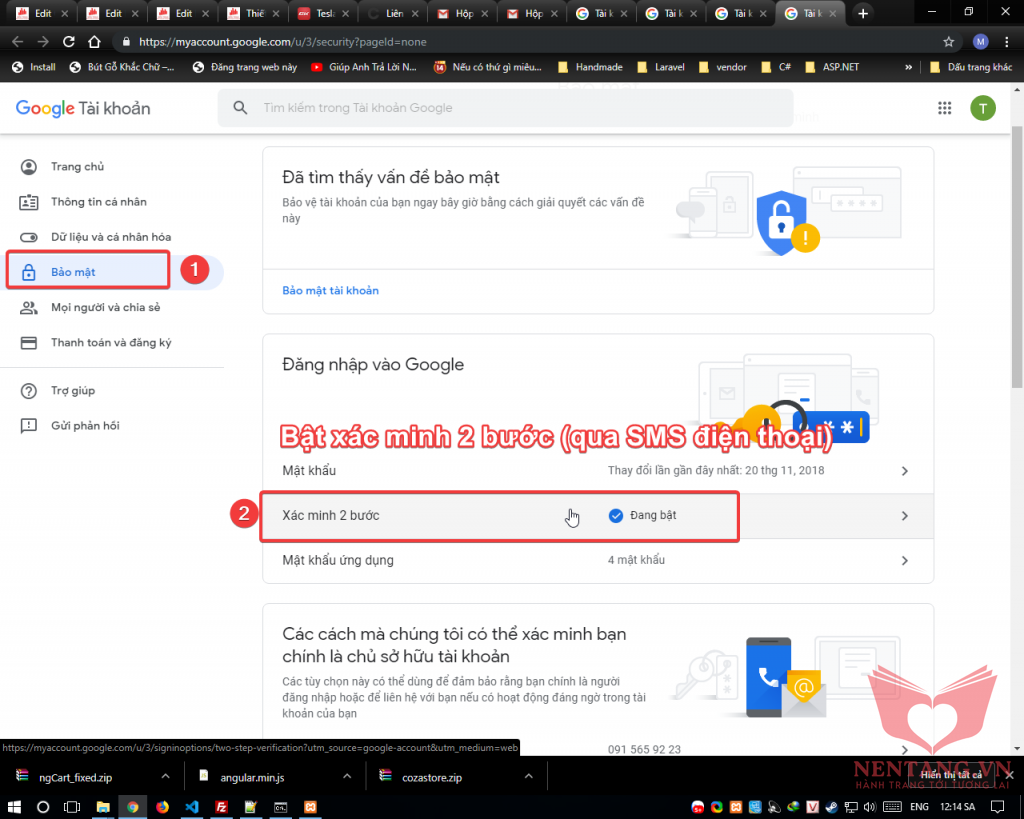
- Chọn
Bảo mật-> BậtXác minh 2 bước

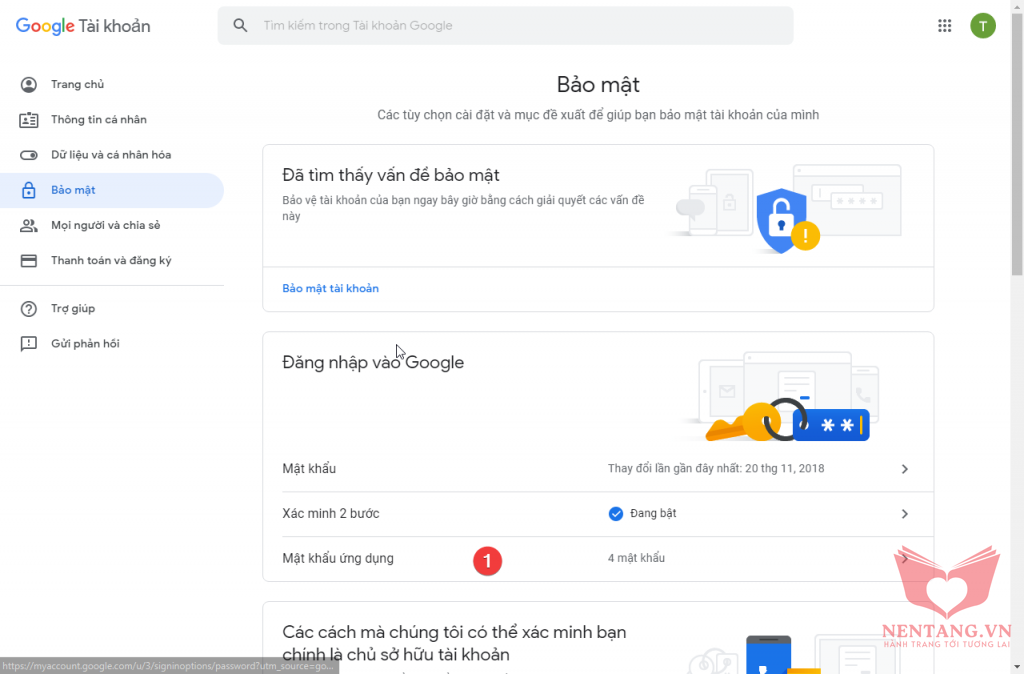
- Tạo
Mật khẩu ứng dụng:

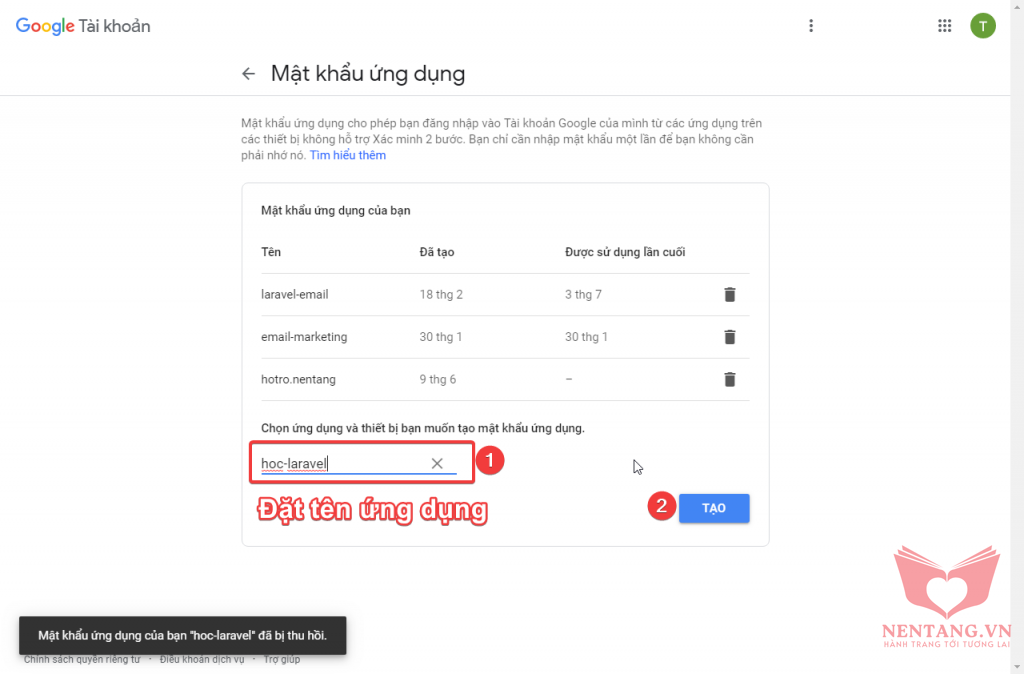
- Đặt tên ứng dụng -> bấm Tạo

- Cần lưu trữ mật khẩu kỹ càng, vì GMAIL chỉ cấp 1 lần duy nhất.

Step 3: sử dụng PHP Composer cài đặt thư viện gởi mail PHPMailer
- Trang chủ thư viện: https://github.com/PHPMailer/PHPMailer
- Mở
cmd-> vào thư mục gốc của dự án, ví dụ:c:\xampp\htdocs\learning.nentang.vn - Gõ câu lệnh sau để cài đặt thư viện:
php composer.phar require phpmailer/phpmailer
- Nếu cài đặt thành công, sẽ có thư mục
vendor/phpmailerở thư mục gốc.
Step 4: tạo file xử lý cho Trang Liên hệ Contact
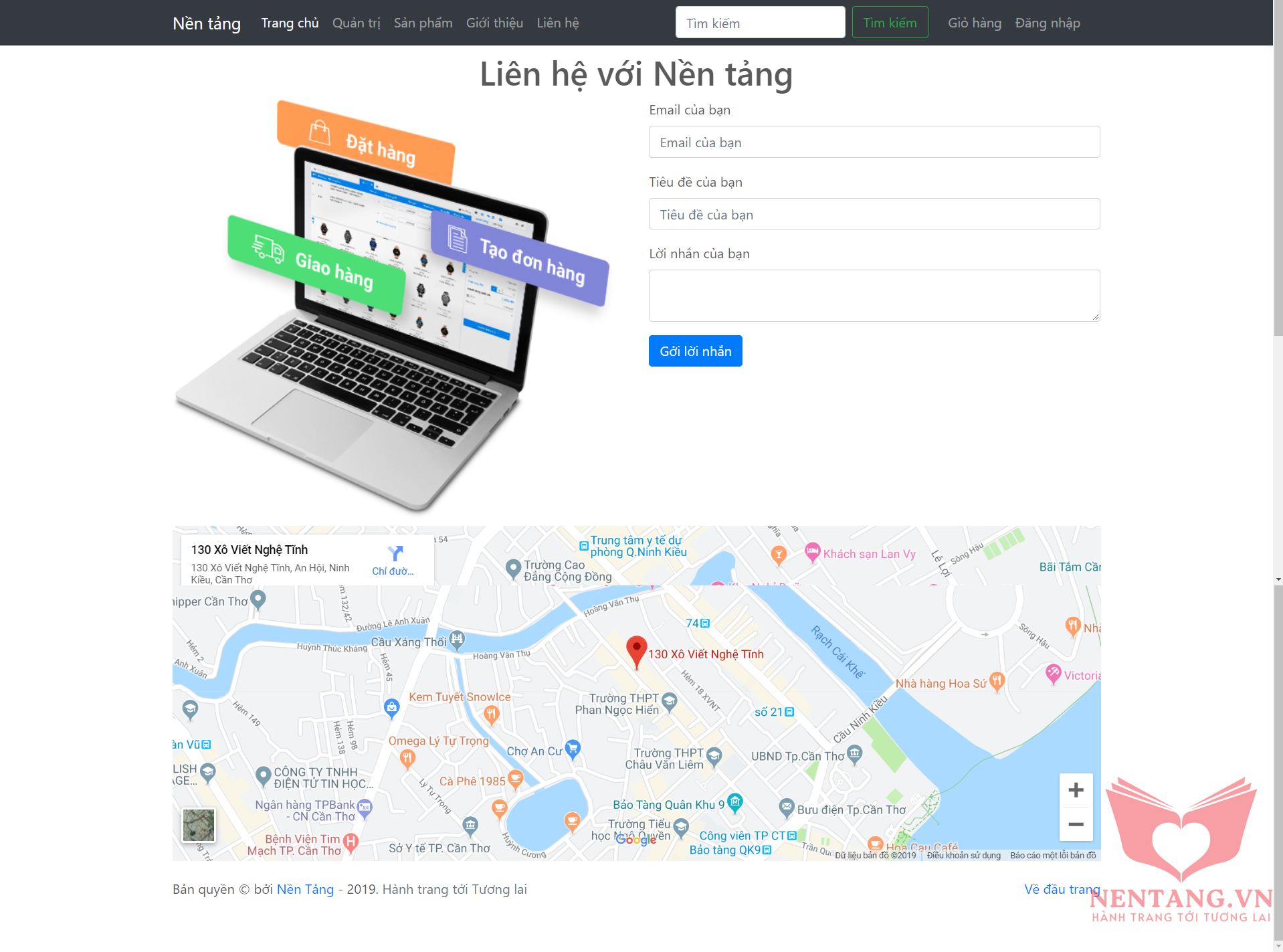
- Tạo giao diện FORM cho phép người dùng nhập thông tin như sau:

- Tạo file
/frontend/pages/contact.php - Nội dung file:
<?php
// hàm `session_id()` sẽ trả về giá trị SESSION_ID (tên file session do Web Server tự động tạo)
// - Nếu trả về Rỗng hoặc NULL => chưa có file Session tồn tại
if (session_id() === '') {
// Yêu cầu Web Server tạo file Session để lưu trữ giá trị tương ứng với CLIENT (Web Browser đang gởi Request)
session_start();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NenTang.vn</title>
<!-- Nhúng file Quản lý các Liên kết CSS dùng chung cho toàn bộ trang web -->
<?php include_once(__DIR__ . '/../layouts/styles.php'); ?>
<link href="/php/myhand/assets/frontend/css/style.css" type="text/css" rel="stylesheet" />
</head>
<body class="d-flex flex-column h-100">
<!-- header -->
<?php include_once(__DIR__ . '/../layouts/partials/header.php'); ?>
<!-- end header -->
<main role="main" class="mb-2">
<!-- Block content -->
<div class="container mt-2">
<h1 class="text-center">Liên hệ với Nền tảng</h1>
<div class="row">
<div class="col col-md-6">
<img src="/php/myhand/assets/frontend/img/marketing-1.png" class="img-fluid" />
</div>
<div class="col col-md-6">
<form method="post" action="">
<div class="form-group">
<label for="email">Email của bạn</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Email của bạn">
</div>
<div class="form-group">
<label for="title">Tiêu đề của bạn</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Tiêu đề của bạn">
</div>
<div class="form-group">
<label for="message">Lời nhắn của bạn</label>
<textarea name="message" class="form-control"></textarea>
</div>
<button class="btn btn-primary" name="btnGoiLoiNhan">Gởi lời nhắn</button>
</form>
</div>
</div>
<div class="row mt-2">
<div class="col col-md-12">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3928.7235485722294!2d105.78061631523369!3d10.039656175103817!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31a062a768a8090b%3A0x4756d383949cafbb!2zMTMwIFjDtCBWaeG6v3QgTmdo4buHIFTEqW5oLCBBbiBI4buZaSwgTmluaCBLaeG7gXUsIEPhuqduIFRoxqEsIFZp4buHdCBOYW0!5e0!3m2!1svi!2s!4v1556697525436!5m2!1svi!2s" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
</div>
<!-- End block content -->
</main>
<!-- footer -->
<?php include_once(__DIR__ . '/../layouts/partials/footer.php'); ?>
<!-- end footer -->
<!-- Nhúng file quản lý phần SCRIPT JAVASCRIPT -->
<?php include_once(__DIR__ . '/../layouts/scripts.php'); ?>
<!-- Các file Javascript sử dụng riêng cho trang này, liên kết tại đây -->
</body>
</html>
Step 5: xử lý gởi Mail khi người dùng bấm nút Gởi dữ liệu
- Bổ sung code sau:
<?php
// hàm `session_id()` sẽ trả về giá trị SESSION_ID (tên file session do Web Server tự động tạo)
// - Nếu trả về Rỗng hoặc NULL => chưa có file Session tồn tại
if (session_id() === '') {
// Yêu cầu Web Server tạo file Session để lưu trữ giá trị tương ứng với CLIENT (Web Browser đang gởi Request)
session_start();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NenTang.vn</title>
<!-- Nhúng file Quản lý các Liên kết CSS dùng chung cho toàn bộ trang web -->
<?php include_once(__DIR__ . '/../layouts/styles.php'); ?>
<link href="/php/myhand/assets/frontend/css/style.css" type="text/css" rel="stylesheet" />
</head>
<body class="d-flex flex-column h-100">
<!-- header -->
<?php include_once(__DIR__ . '/../layouts/partials/header.php'); ?>
<!-- end header -->
<main role="main" class="mb-2">
<!-- Block content -->
<div class="container mt-2">
<h1 class="text-center">Liên hệ với Nền tảng</h1>
<div class="row">
<div class="col col-md-6">
<img src="/php/myhand/assets/frontend/img/marketing-1.png" class="img-fluid" />
</div>
<div class="col col-md-6">
<form method="post" action="">
<div class="form-group">
<label for="email">Email của bạn</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Email của bạn">
</div>
<div class="form-group">
<label for="title">Tiêu đề của bạn</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Tiêu đề của bạn">
</div>
<div class="form-group">
<label for="message">Lời nhắn của bạn</label>
<textarea name="message" class="form-control"></textarea>
</div>
<button class="btn btn-primary" name="btnGoiLoiNhan">Gởi lời nhắn</button>
</form>
</div>
</div>
<div class="row mt-2">
<div class="col col-md-12">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3928.7235485722294!2d105.78061631523369!3d10.039656175103817!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31a062a768a8090b%3A0x4756d383949cafbb!2zMTMwIFjDtCBWaeG6v3QgTmdo4buHIFTEqW5oLCBBbiBI4buZaSwgTmluaCBLaeG7gXUsIEPhuqduIFRoxqEsIFZp4buHdCBOYW0!5e0!3m2!1svi!2s!4v1556697525436!5m2!1svi!2s" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
</div>
<?php
// Load các thư viện (packages) do Composer quản lý vào chương trình
require_once __DIR__.'/../../vendor/autoload.php';
// Sử dụng thư viện PHP Mailer
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
if (isset($_POST['btnGoiLoiNhan'])) {
// Lấy dữ liệu người dùng hiệu chỉnh gởi từ REQUEST POST
$email = $_POST['email'];
$title = $_POST['title'];
$message = $_POST['message'];
// Gởi mail kích hoạt tài khoản
$mail = new PHPMailer(true); // Passing `true` enables exceptions
try {
//Server settings
$mail->SMTPDebug = 2; // Enable verbose debug output
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = '[email protected]'; // SMTP username
$mail->Password = 'yjkkdiyfjwksktot'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
$mail->Port = 587; // TCP port to connect to
$mail->CharSet = "UTF-8";
// Bật chế bộ tự mình mã hóa SSL
$mail->SMTPOptions = array(
'ssl' => array(
'verify_peer' => false,
'verify_peer_name' => false,
'allow_self_signed' => true
)
);
//Recipients
$mail->setFrom('[email protected]', 'Mail Liên hệ');
$mail->addAddress('[email protected]'); // Add a recipient
$mail->addReplyTo($email);
// $mail->addCC('[email protected]');
// $mail->addBCC('[email protected]');
//Attachments
// $mail->addAttachment('/var/tmp/file.tar.gz'); // Add attachments
// $mail->addAttachment('/tmp/image.jpg', 'new.jpg'); // Optional name
//Content
$mail->isHTML(true); // Set email format to HTML
// Tiêu đề Mail
$mail->Subject = "[Có người liên hệ] - $title";
// Nội dung Mail
// Lưu ý khi thiết kế Mẫu gởi mail
// - Chỉ nên sử dụng TABLE, TR, TD, và các định dạng cơ bản của CSS để thiết kế
// - Các đường link/hình ảnh có sử dụng trong mẫu thiết kế MAIL phải là đường dẫn WEB có thật, ví dụ như logo,banner,...
$body = <<<EOT
Có người liên hệ cần giúp đỡ. <br />
Email của khách: $email <br />
Nội dung: <br />
$message
EOT;
$mail->Body = $body;
$mail->send();
} catch (Exception $e) {
echo 'Lỗi khi gởi mail: ', $mail->ErrorInfo;
}
}
?>
<!-- End block content -->
</main>
<!-- footer -->
<?php include_once(__DIR__ . '/../layouts/partials/footer.php'); ?>
<!-- end footer -->
<!-- Nhúng file quản lý phần SCRIPT JAVASCRIPT -->
<?php include_once(__DIR__ . '/../layouts/scripts.php'); ?>
<!-- Các file Javascript sử dụng riêng cho trang này, liên kết tại đây -->
</body>
</html>
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!