


Chương 10-Bài 13. Tạo trang Bảng tin (Dashboard)
Tác giả: Dương Nguyễn Phú Cường
Ngày đăng:
8/5/2025, 20:42
Lượt xem: 1047
Xem thêm bài về Kỹ thuật tải (load) lại một phần của trang Web AJAX: https://nentang.vn/app/edu/khoa-hoc/thiet-ke-lap-trinh-web-backend/lap-trinh-can-ban-php/lessons/ajax-la-gi-ky-thuat-su-dung-ajax-voi-jquery
Để tạo báo cáo với biểu đồ trực quan, chúng ta sẽ sử dụng thư viện rất mạnh về biểu đồ là ChartJS
Step 1: download thư viện và tích hợp vào dự án
ChartJS
- Truy cập: https://github.com/chartjs/Chart.js/releases/tag/v2.8.0
- Download
Chart.js.zip - Giải nén file
Chart.js.zip - Chép toàn bộ nội dung vào
assets/vendor/Chartjs
assets ├───vendor │ └───Chart.jS │ │ * -> các file css, js của thư viện Chart.JS
Step 2: tạo trang Bảng tin (Dashboard)
- Tạo file
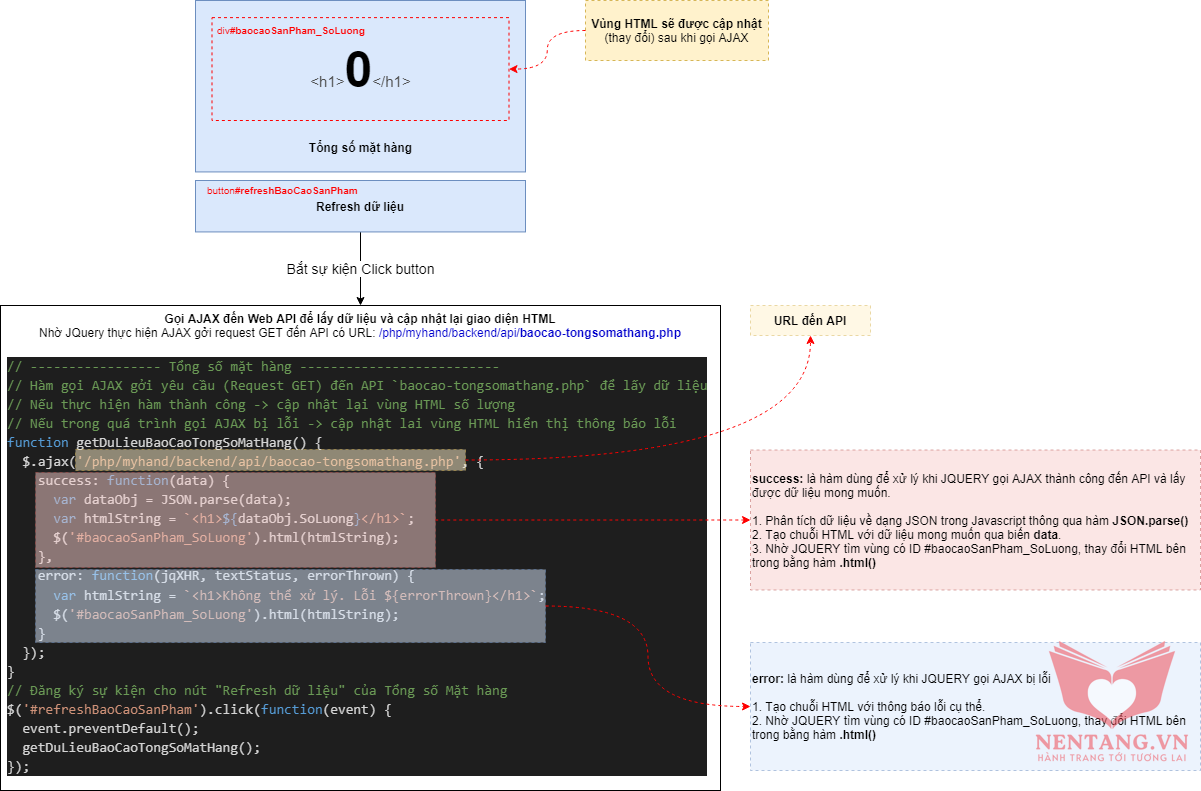
/backend/pages/dashboard.phpđể xử lý logic/nghiệp vụ hiển thị thống kê nhanh Hệ thống. - Workflow sử dụng AJAX để load thông tin Tổng Số lượng Mặt hàng:

- Nội dung file:
<?php
// hàm `session_id()` sẽ trả về giá trị SESSION_ID (tên file session do Web Server tự động tạo)
// - Nếu trả về Rỗng hoặc NULL => chưa có file Session tồn tại
if (session_id() === '') {
// Yêu cầu Web Server tạo file Session để lưu trữ giá trị tương ứng với CLIENT (Web Browser đang gởi Request)
session_start();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NenTang.vn</title>
<!-- Nhúng file Quản lý các Liên kết CSS dùng chung cho toàn bộ trang web -->
<?php include_once(__DIR__ . '/../layouts/styles.php'); ?>
</head>
<body class="d-flex flex-column h-100">
<!-- header -->
<?php include_once(__DIR__ . '/../layouts/partials/header.php'); ?>
<!-- end header -->
<div class="container-fluid">
<div class="row">
<!-- sidebar -->
<?php include_once(__DIR__ . '/../layouts/partials/sidebar.php'); ?>
<!-- end sidebar -->
<main role="main" class="col-md-10 ml-sm-auto px-4 mb-2">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">Bảng tin DASHBOARD</h1>
</div>
<!-- Block content -->
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="card text-white bg-primary mb-2">
<div class="card-body pb-0">
<div class="text-value" id="baocaoSanPham_SoLuong">
<h1>0</h1>
</div>
<div>Tổng số mặt hàng</div>
</div>
</div>
<button class="btn btn-primary btn-sm form-control" id="refreshBaoCaoSanPham">Refresh dữ liệu</button>
</div> <!-- Tổng số mặt hàng -->
<div class="col-sm-6 col-lg-3">
<div class="card text-white bg-success mb-2">
<div class="card-body pb-0">
<div class="text-value" id="baocaoKhachHang_SoLuong">
<h1>0</h1>
</div>
<div>Tổng số khách hàng</div>
</div>
</div>
<button class="btn btn-success btn-sm form-control" id="refreshBaoCaoKhachHang">Refresh dữ liệu</button>
</div> <!-- Tổng số khách hàng -->
<div class="col-sm-6 col-lg-3">
<div class="card text-white bg-warning mb-2">
<div class="card-body pb-0">
<div class="text-value" id="baocaoDonHang_SoLuong">
<h1>0</h1>
</div>
<div>Tổng số đơn hàng</div>
</div>
</div>
<button class="btn btn-warning btn-sm form-control" id="refreshBaoCaoDonHang">Refresh dữ liệu</button>
</div> <!-- Tổng số đơn hàng -->
<div class="col-sm-6 col-lg-3">
<div class="card text-white bg-danger mb-2">
<div class="card-body pb-0">
<div class="text-value" id="baocaoGopY_SoLuong">
<h1>0</h1>
</div>
<div>Tổng số góp ý</div>
</div>
</div>
<button class="btn btn-danger btn-sm form-control" id="refreshBaoCaoGopY">Refresh dữ liệu</button>
</div> <!-- Tổng số góp ý -->
<div id="ketqua"></div>
</div><!-- row -->
<div class="row">
<!-- Biểu đồ thống kê loại sản phẩm -->
<div class="col-sm-6 col-lg-6">
<canvas id="chartOfobjChartThongKeLoaiSanPham"></canvas>
<button class="btn btn-outline-primary btn-sm form-control" id="refreshThongKeLoaiSanPham">Refresh dữ liệu</button>
</div><!-- col -->
</div><!-- row -->
</div>
<!-- End block content -->
</main>
</div>
</div>
<!-- footer -->
<?php include_once(__DIR__ . '/../layouts/partials/footer.php'); ?>
<!-- end footer -->
<!-- Nhúng file quản lý phần SCRIPT JAVASCRIPT -->
<?php include_once(__DIR__ . '/../layouts/scripts.php'); ?>
<!-- Các file Javascript sử dụng riêng cho trang này, liên kết tại đây -->
<!-- Liên kết thư viện ChartJS -->
<script src="/php/myhand/assets/vendor/Chart.js/Chart.min.js"></script>
<script>
$(document).ready(function() {
// ----------------- Tổng số mặt hàng --------------------------
function getDuLieuBaoCaoTongSoMatHang() {
$.ajax('/php/myhand/backend/api/baocao-tongsomathang.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
},
error: function() {
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#baocaoSanPham_SoLuong').html(htmlString);
}
});
}
$('#refreshBaoCaoSanPham').click(function(event) {
event.preventDefault();
getDuLieuBaoCaoTongSoMatHang();
});
// ----------------- Tổng số khách hàng --------------------------
function getDuLieuBaoCaoTongSoKhachHang() {
$.ajax('/php/myhand/backend/api/baocao-tongsokhachhang.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoKhachHang_SoLuong').html(htmlString);
},
error: function() {
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#baocaoKhachHang_SoLuong').html(htmlString);
}
});
}
$('#refreshBaoCaoKhachHang').click(function(event) {
event.preventDefault();
getDuLieuBaoCaoTongSoKhachHang();
});
// ----------------- Tổng số đơn hàng --------------------------
function getDuLieuBaoCaoTongSoDonHang() {
$.ajax('/php/myhand/backend/api/baocao-tongsodonhang.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoDonHang_SoLuong').html(htmlString);
},
error: function() {
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#baocaoDonHang_SoLuong').html(htmlString);
}
});
}
$('#refreshBaoCaoDonHang').click(function(event) {
event.preventDefault();
getDuLieuBaoCaoTongSoDonHang();
});
// ----------------- Tổng số Góp ý --------------------------
function getDuLieuBaoCaoTongSoGopY() {
$.ajax('/php/myhand/backend/api/baocao-tongsogopy.php', {
success: function(data) {
var dataObj = JSON.parse(data);
var htmlString = `<h1>${dataObj.SoLuong}</h1>`;
$('#baocaoGopY_SoLuong').html(htmlString);
},
error: function() {
var htmlString = `<h1>Không thể xử lý</h1>`;
$('#baocaoGopY_SoLuong').html(htmlString);
}
});
}
$('#refreshBaoCaoGopY').click(function(event) {
event.preventDefault();
getDuLieuBaoCaoTongSoGopY();
});
// ------------------ Vẽ biểu đồ thống kê Loại sản phẩm -----------------
// Vẽ biểu đổ Thống kê Loại sản phẩm sử dụng ChartJS
var $objChartThongKeLoaiSanPham;
var $chartOfobjChartThongKeLoaiSanPham = document.getElementById("chartOfobjChartThongKeLoaiSanPham").getContext(
"2d");
function renderChartThongKeLoaiSanPham() {
$.ajax({
url: '/php/myhand/backend/api/baocao-thongkeloaisanpham.php',
type: "GET",
success: function(response) {
var data = JSON.parse(response);
var myLabels = [];
var myData = [];
$(data).each(function() {
myLabels.push((this.TenLoaiSanPham));
myData.push(this.SoLuong);
});
myData.push(0); // tạo dòng số liệu 0
if (typeof $objChartThongKeLoaiSanPham !== "undefined") {
$objChartThongKeLoaiSanPham.destroy();
}
$objChartThongKeLoaiSanPham = new Chart($chartOfobjChartThongKeLoaiSanPham, {
// Kiểu biểu đồ muốn vẽ. Các bạn xem thêm trên trang ChartJS
type: "bar",
data: {
labels: myLabels,
datasets: [{
data: myData,
borderColor: "#9ad0f5",
backgroundColor: "#9ad0f5",
borderWidth: 1
}]
},
// Cấu hình dành cho biểu đồ của ChartJS
options: {
legend: {
display: false
},
title: {
display: true,
text: "Thống kê Loại sản phẩm"
},
responsive: true
}
});
}
});
};
$('#refreshThongKeLoaiSanPham').click(function(event) {
event.preventDefault();
renderChartThongKeLoaiSanPham();
});
// Mới mở web (khi trang web load xong)
// thì sẽ gọi lập tức một số hàm AJAX gọi API lấy dữ liệu
getDuLieuBaoCaoTongSoMatHang();
getDuLieuBaoCaoTongSoKhachHang();
getDuLieuBaoCaoTongSoDonHang();
getDuLieuBaoCaoTongSoGopY();
renderChartThongKeLoaiSanPham();
});
</script>
</body>
</html>
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!