


Chương 7-Bài 4. Tạo cấu trúc table bằng tính năng MIGRATION trong Laravel - Danh mục phẳng
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 108 phút
Số phút học: 108 phút
Ngày đăng:
2/2/2026, 20:52
Lượt xem: 1480
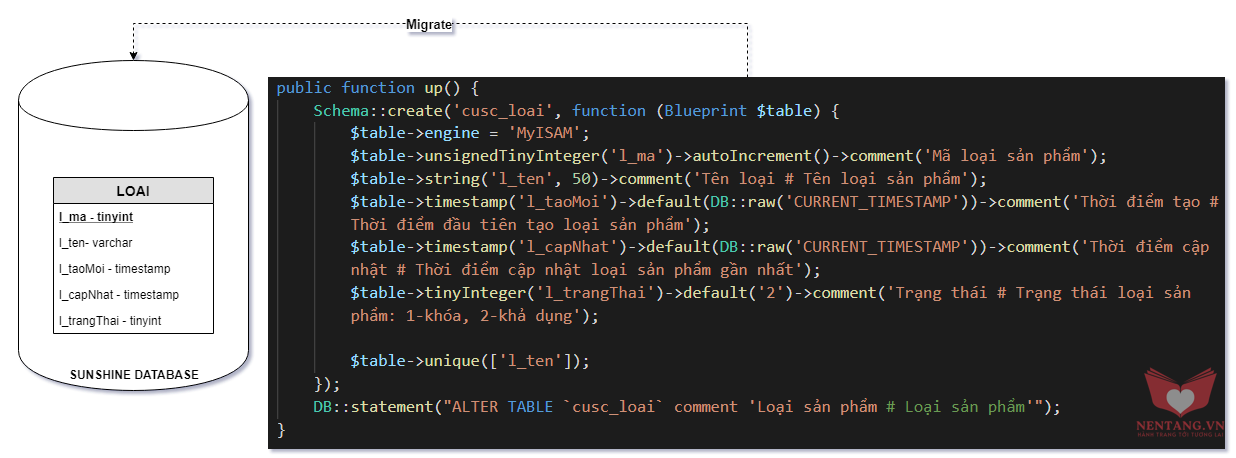
Tạo Migration cho danh mục phẳng - Table Loại sản phẩm

Step 1: vào Start -> Run -> Cmd, trỏ đường dẫn đến thư mục project sunshine
- Ví dụ: source nằm trong thư mục
c:\xampp\htdocs\sunshine
cd c:\xampp\htdocs\sunshine
Step 2: sử dụng artisan để tạo MIGRATION trong Laravel
- Tạo MIGRATION quản lý cấu trúc TABLE
Loại
php artisan make:migration create_cusc_loai_table --create=cusc_loai
- File
yyyy_mm_dd_hhiiss_create_loai_tablesẽ được tạo ra trong thư mụcdatabase\migrations\yyyy_mm_dd_hhiiss_create_loai_table.php
Step 3: viết code PHP, sử dụng các Hàm tương ứng trong Framework Laravel để tạo cấu trúc Table Loại
Để xem về các hàm tương ứng, bạn xem thêm trên trang chủ của Laravel nhé: https://laravel.com/docs/master/migrations#columns
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateLoaiTable extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up() {
Schema::create('cusc_loai', function (Blueprint $table) {
$table->engine = 'InnoDB';
$table->unsignedTinyInteger('l_ma')->autoIncrement()->comment('Mã loại sản phẩm');
$table->string('l_ten', 50)->comment('Tên loại # Tên loại sản phẩm');
$table->timestamp('l_taoMoi')->default(DB::raw('CURRENT_TIMESTAMP'))->comment('Thời điểm tạo # Thời điểm đầu tiên tạo loại sản phẩm');
$table->timestamp('l_capNhat')->default(DB::raw('CURRENT_TIMESTAMP'))->comment('Thời điểm cập nhật # Thời điểm cập nhật loại sản phẩm gần nhất');
$table->tinyInteger('l_trangThai')->default('2')->comment('Trạng thái # Trạng thái loại sản phẩm: 1-khóa, 2-khả dụng');
$table->unique(['l_ten']);
});
DB::statement("ALTER TABLE `cusc_loai` comment 'Loại sản phẩm # Loại sản phẩm'");
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down() {
Schema::drop('cusc_loai');
}
}
Step 4: thực thi MIGRATE, cập nhật table Loại vào database
- Thực thi câu lệnh sau:
php artisan migrate
Step 5: sử dụng HeidiSQL hay PhpMyAdmin để kiểm tra xem cấu trúc table Loại có đúng với thiết kế của Hệ thống hay không?
Source code tham khảo MIGATION table LOAI:
https://github.com/kellyfire611/sunshinenew/blob/master/database/migrations/2017_05_17_043802_create_loai_table.php
Lưu ý: một số lỗi thường gặp khi MIGRATE
1. Lỗi 1071 Laravel
Thông báo lỗi
Nếu bạn gặp thông báo lỗi khi Migrate tương tự như sau:[Illuminate\Database\QueryException] SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table users add unique users_email_unique(email)) [PDOException] SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes
Nguyên nhân:
Nếu bạn sử dụng chuẩn mã hóa CSDL mớiutf8mb4_unicode_ci thì độ dài tối đa của 1 khóa có thể chứa là 767 bytes (tương đương 191 ký tự). Khi bạn gọi hàm $table->string('column_name') mà không chỉ định độ dài, thì Laravel sẽ báo lỗi.
Khắc phục:
Ta sẽ chỉ định giá trị mặc định của String là 191 ký tự nếu bạn không truyền tham số vào hàm$table->string()
- Hiệu chỉnh file:
app\Providers\AppServiceProvider.php - Bổ sung code theo chú thích như sau:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Schema; //Fix 1071 error
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(191); //Mặc định độ dài của chuỗi là 191 ký tự
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!