


- Bức tranh Tổng thể về Lập trình WEB
-
Giới thiệu, cài đặt, cấu hình môi trường lập trình
9
- Cài đặt web server XAMPP
- Cài đặt công cụ truy vấn database HeidiSQL
- Cài đặt Composer để quản lý các gói thư viện trong PHP
- Cài đặt trình soạn thảo code Visual Studio Code IDE
- Tạo tên miền ảo trên máy cục bộ (virtual host on localhost) bằng XAMPP
- Cài đặt nền tảng quản lý Source Code sử dụng GIT
- Cài đặt công cụ quản lý Source Code TortoiseGit
- Cài đặt chế độ Debug PHP với Visual Studio Code
- Tạo chứng chỉ SSL trên Localhost
- Tập làm quen với quản lý source code bằng GitHub 3
- Cài đặt framework Laravel 1
- Tìm hiểu mô hình kiến trúc MVC vận hành trong framework Laravel 4
- Sử dụng Template Engine để trình diễn nội dung trong các VIEW 3
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế CSDL
7
- Phân tích các yêu cầu, nghiệp vụ của khách hàng
- Mô hình thiết kế CSDL mẫu Sunshine
- Khởi tạo database sunshine, thiết lập kết nối CSDL trong Laravel
- Tạo cấu trúc table bằng tính năng MIGRATION trong Laravel - Danh mục phẳng
- Tạo cấu trúc table bằng tính năng MIGRATION trong Laravel - Danh mục có liên kết khóa ngoại
- Tạo dữ liệu ban đầu cho CSDL bằng tính năng SEED trong Laravel - Danh mục phẳng
- Tạo dữ liệu ban đầu cho CSDL bằng tính năng SEED trong Laravel - Danh mục có liên kết khóa ngoại
- Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Ánh xạ CSDL và Laravel 3
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế Backend
20
- Thiết kế bố cục (layouts) cho giao diện Backend
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (index)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (create)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (edit)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (delete)
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Index
- Lưu đồ Upload file từ Client lên Server
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Create
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Edit
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Delete
- Xây dựng danh mục Sản phẩm có chức năng upload nhiều Hình ảnh cùng lúc
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Bổ sung menu vào sidebar
- Xây dựng chức năng xuất biểu mẫu và In ấn trực tiếp trên web
- Xây dựng chức năng xuất Excel
- Xây dựng chức năng xuất PDF
- Tạo chức năng Đăng nhập
- Lưu đồ Kiểm tra ràng buộc dữ liệu (Validation)
- Kiểm tra ràng buộc dữ liệu (Validation) phía Client
- Kiểm tra ràng buộc dữ liệu (Validation) phía Server
- Bài tập tổng hợp - Tạo các chức năng Backend cho trang web đọc Truyện Tranh và Tiểu Thuyết Online sử dụng Laravel framework
- AngularJS 7
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế Frontend sử dụng AngularJS
11
- Thiết kế bố cục (layouts) cho giao diện Frontend
- Tích hợp AngularJS vào framework Laravel
- Tạo giao diện trang chủ (index)
- Tạo giao diện trang Giới thiệu (about)
- Tạo giao diện trang Liên hệ (contact)
- Tạo trang danh sách Sản phẩm (product)
- Tạo nút Thêm vào giỏ hàng cho từng sản phẩm (add-to-cart)
- Tạo trang Chi tiết Sản phẩm (product-detail)
- Tạo giỏ hàng (cart sidebar)
- Tạo trang thanh toán (checkout)
- Tạo đơn hàng và gởi mail xác nhận
-
Bonus
9
- Đa ngôn ngữ trong Laravel
- Tạo báo cáo với biểu đồ ChartJS
- Tạo khung chọn Ngày tháng cho dự án
- Tạo các trang thông báo lỗi tương ứng STATUS CODE
- Kiểm tra ứng dụng với tunnel ảo NGROK
- Phân trang trong Laravel
- Bổ sung khung xem Hình ảnh trước khi upload (preview image upload)
- Tạo API trong Laravel và sử dụng AngularJS để hiển thị giao diện
- Cách tự động sinh Ảnh nhiều kích cỡ (Automatic resize image) khi upload file Ảnh
- Danh sách Đồ án xây dựng trang web sử dụng LARAVEL 2
- Tài liệu tham khảo 3
- Thực hiện Đồ án 1
Chương 3-Bài 2. Tạo tài khoản, tạo kho dữ liệu (repository), clone source, commit/push và pull source với GitHub
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 86 phút
Số phút học: 86 phút
Ngày đăng:
5/2/2026, 18:17
Lượt xem: 2268
Tạo tài khoản Github
- Truy cập: https://github.com/
- Đăng ký tài khoản.
Tạo kho dữ liệu (repository) chứa source code dự án
- Truy cập: https://github.com/
- Đăng nhập tài khoản.
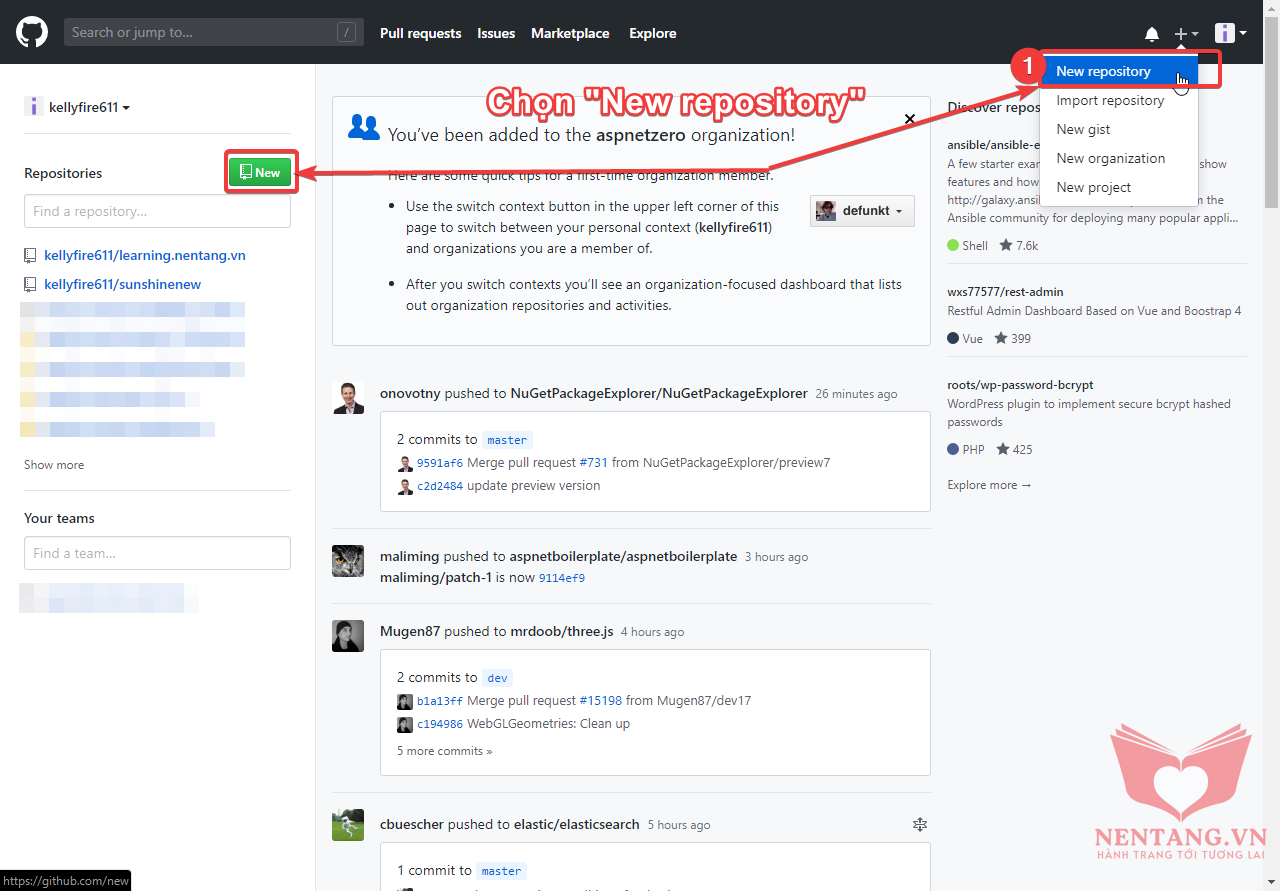
- Chọn
New repository

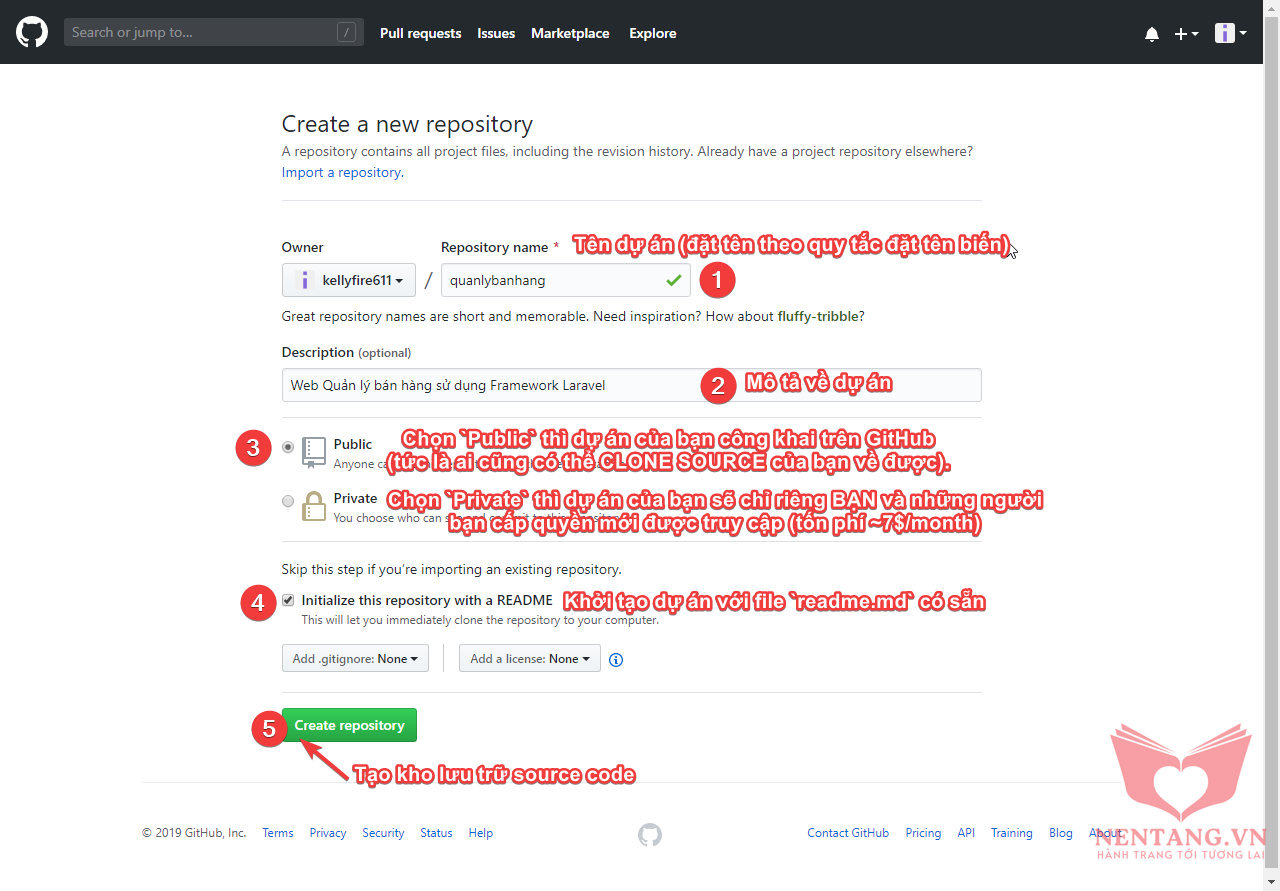
- Nhập thông tin mô tả về
Kho dữ liệu (repository):

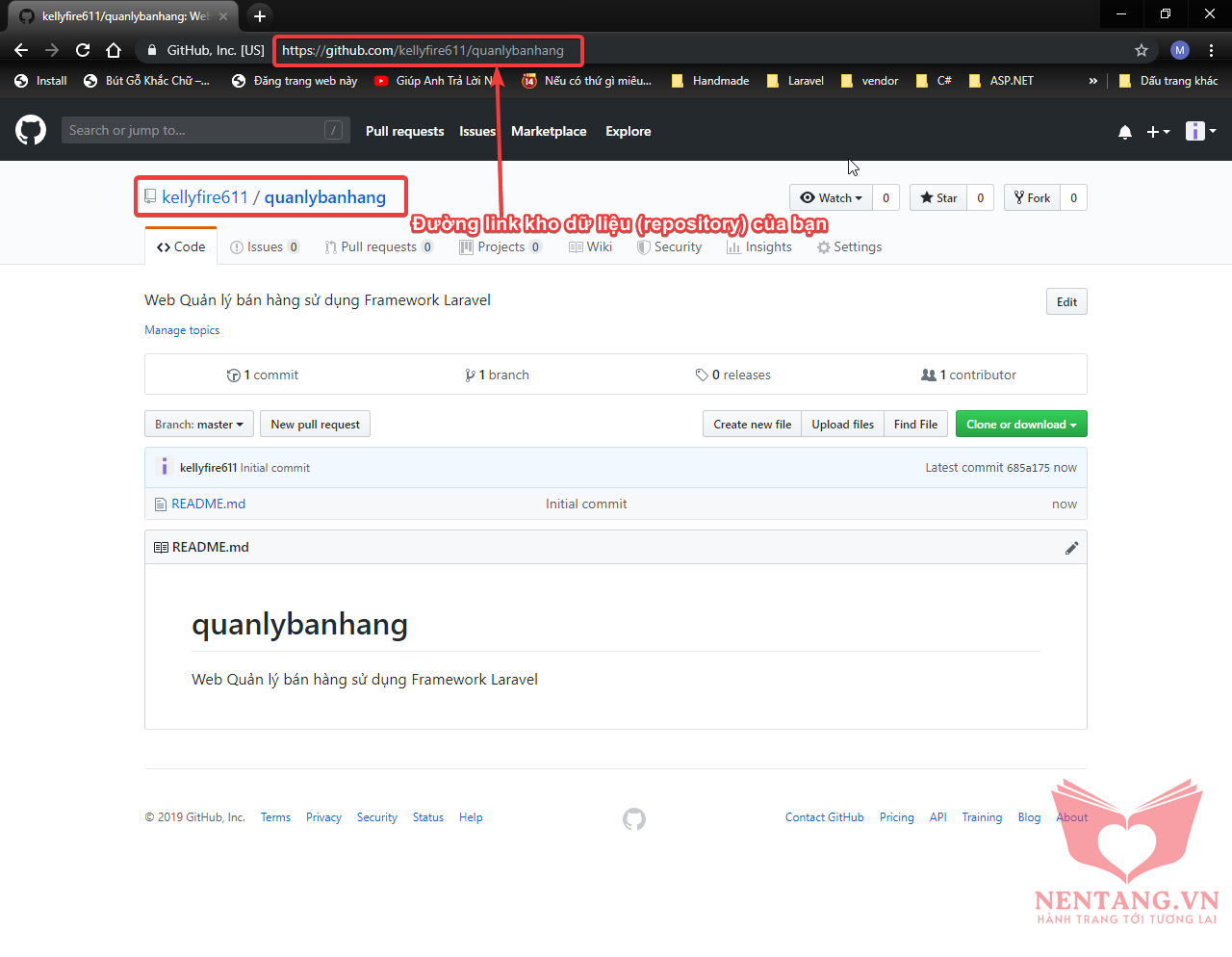
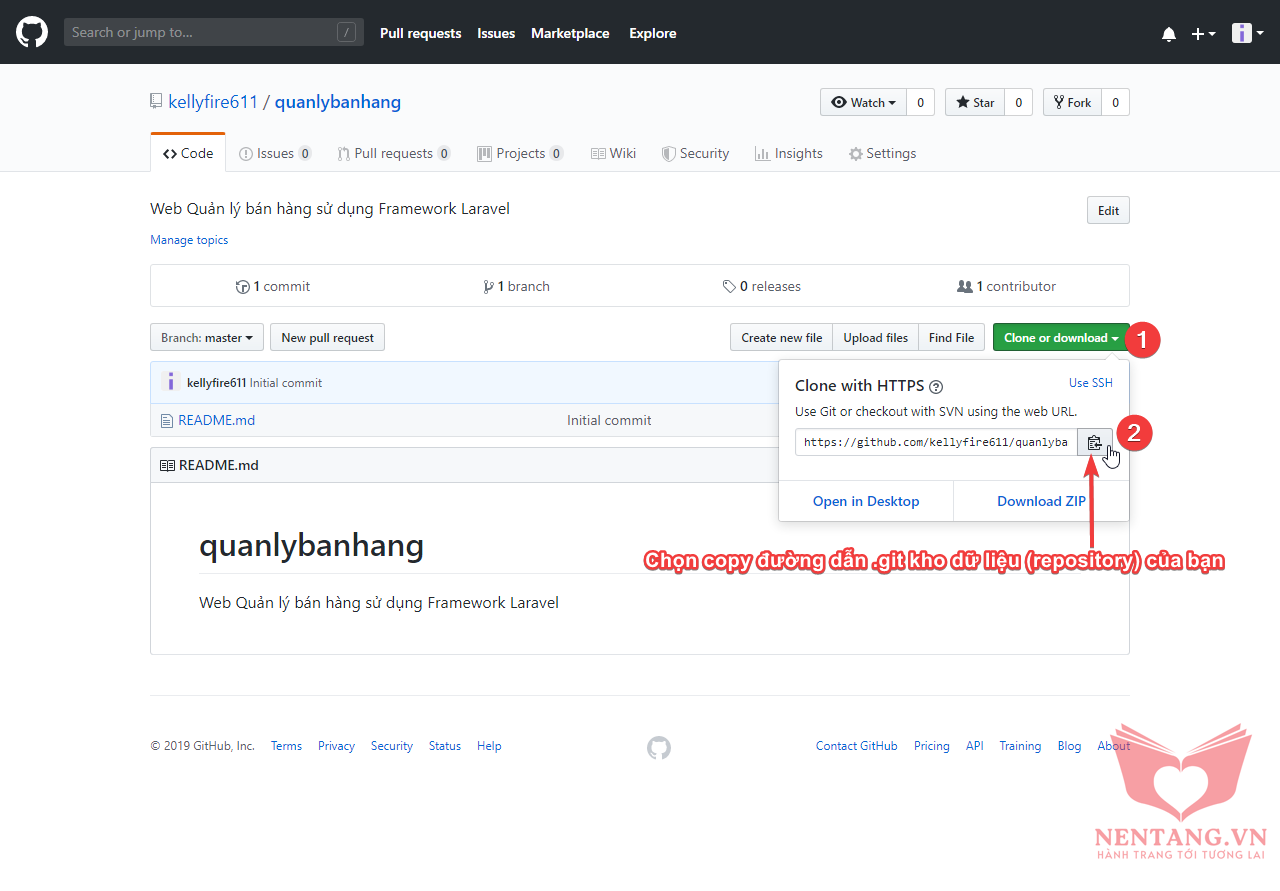
- Khi khởi tạo kho dữ liệu (repository) thành công. Bạn sẽ có được một đường link kho dữ liệu (repository) như sau:

- Ví dụ: kho lưu trữ dự án của mình sẽ có dạng https://github.com/kellyfire611/quanlybanhang
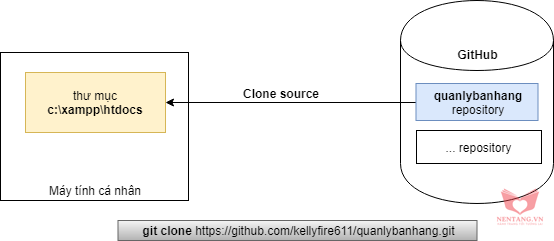
Cách get source (clone source) từ GitHub về máy tính

- Yêu cầu cần có
Git for window. Bạn có thể xem lại bài Cài đặt nền tảng quản lý Source Code sử dụng GIT để cài đặt. - Truy cập kho lưu trữ (repository) bạn muốn
clone source: https://github.com/kellyfire611/quanlybanhang - Copy đường dẫn kho dữ liệu (repository) bạn muốn
clone source

- Mở
Start -> Run -> Cmdđể thực hiện câu lệnhclone source - Ví dụ: mình sẽ
clone sourcevề thư mụcc:\xampp\htdocs\
cd c:\xampp\htdocs git clone https://github.com/kellyfire611/quanlybanhang.git

- Nếu
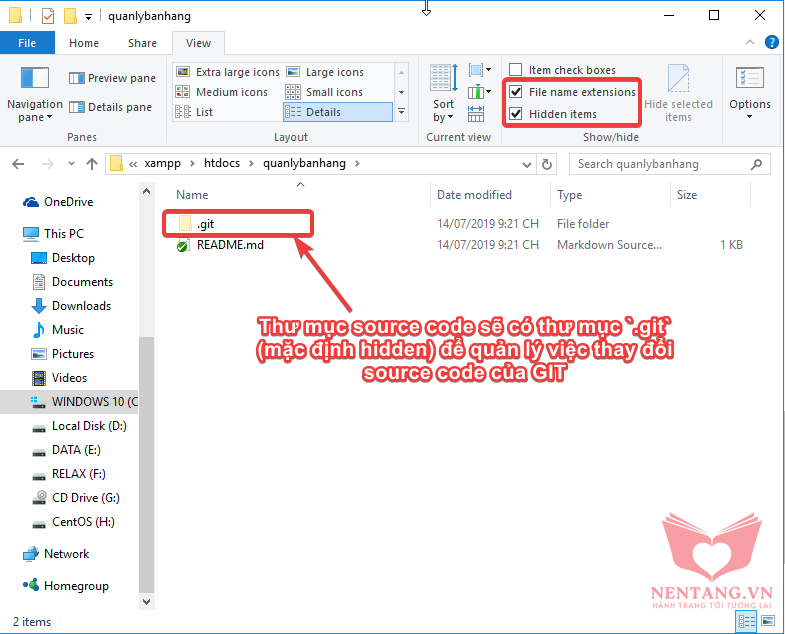
clone sourcethành công, trong thư mục source code của bạnc:\xampp\htdocs\quanlybanhangsẽ có thư mục.git(mặc định được hidden) để quản lý việc thay đổi source code của GIT

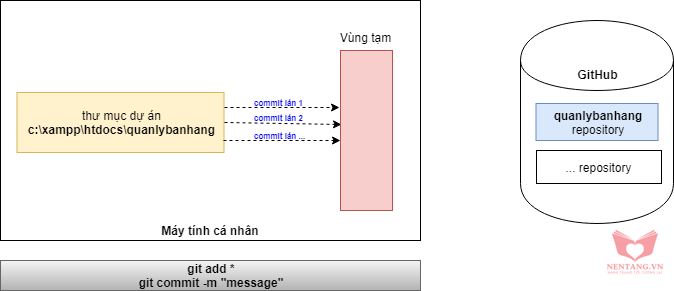
Cách commit/push các thay đổi source code từ máy tính cá nhân lên GITHUB

Step 1: yêu cầu cần có
Git for window: xem lại bài Cài đặt nền tảng quản lý Source Code sử dụng GITVisual studio code: xem lại bài Cài đặt trình soạn thảo code Visual Studio Code IDE
Step 2: cấu hình tài khoản để commit/push - pull source
- Mở
Start -> Run -> cmd
git config --global user.email "[email protected]" git config --global user.name "[email protected]"
- Thay đổi
emailvànamebằng tài khoản các bạn đã đăng ký trênGitHub
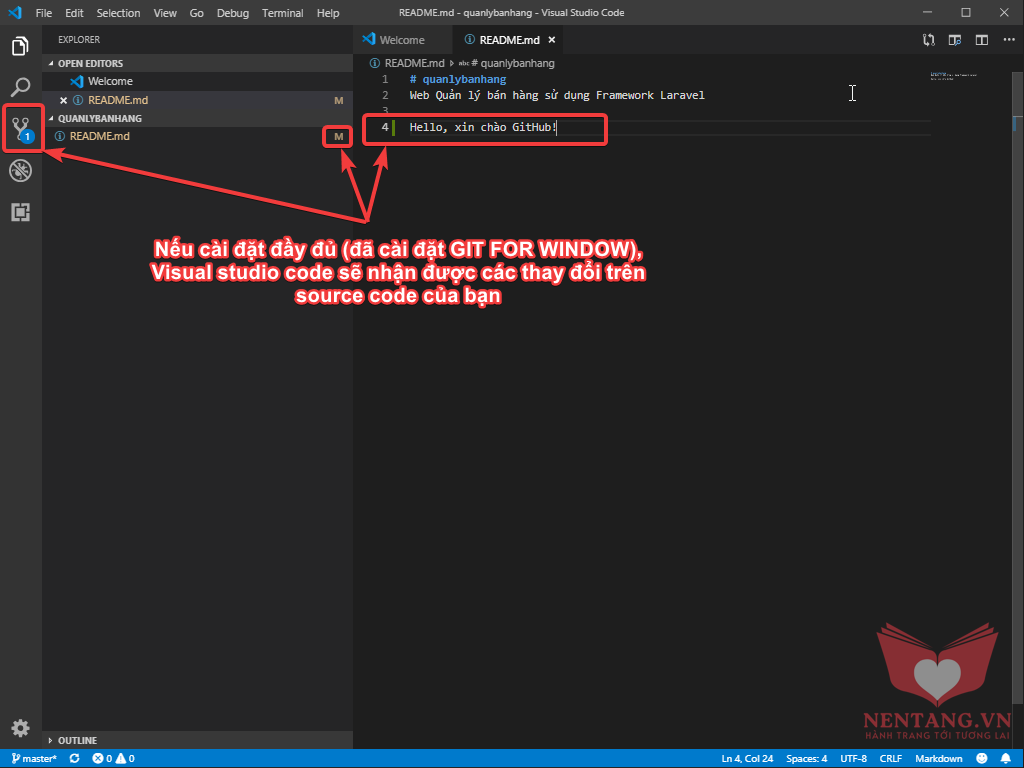
Step 3: mở Visual studio code thư mục dự án mới clone source c:\xampp\htdocs\quanlybanhang
- Thay đổi source code file
readme.md
# quanlybanhang Web Quản lý bán hàng sử dụng Framework Laravel Hello, xin chào GitHub!
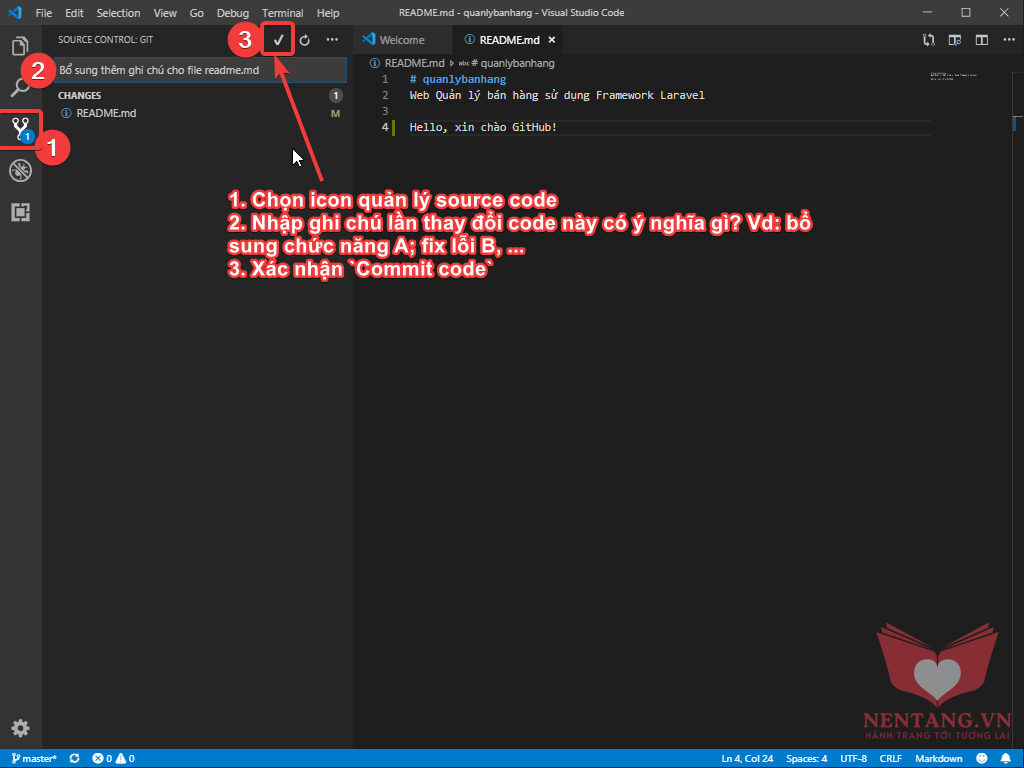
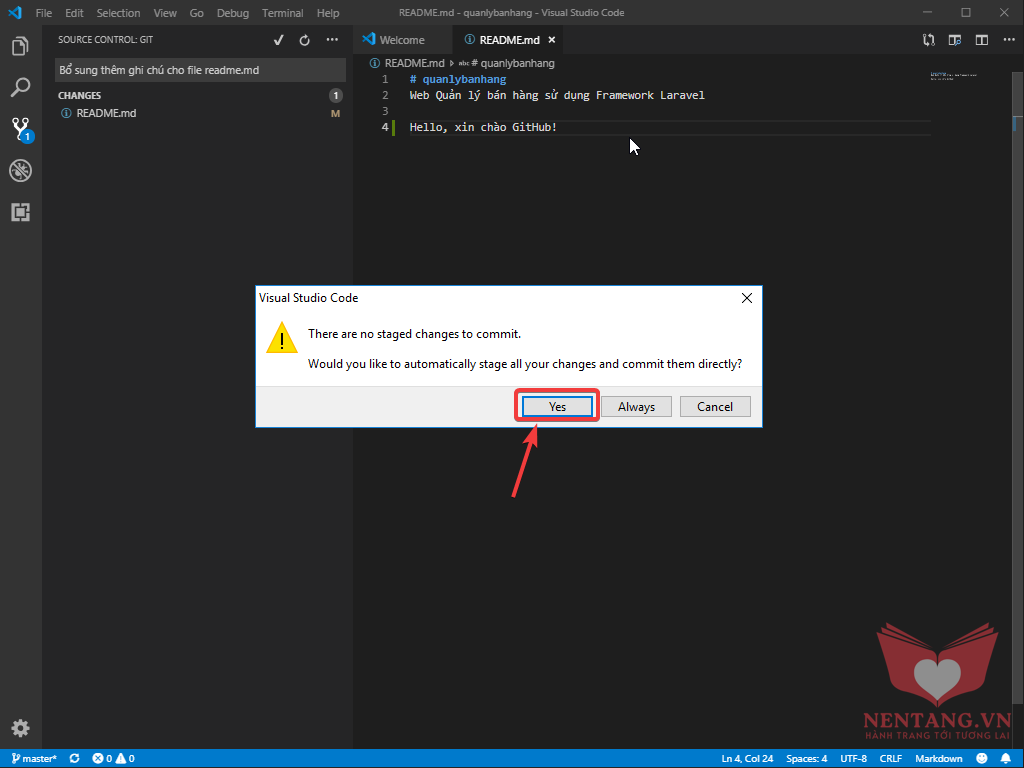
 Step 3: commit source code
Step 3: commit source code
- Chọn icon quản lý source code
- Nhập mô tả ghi chú rõ ràng
- Xác nhận
commitcode

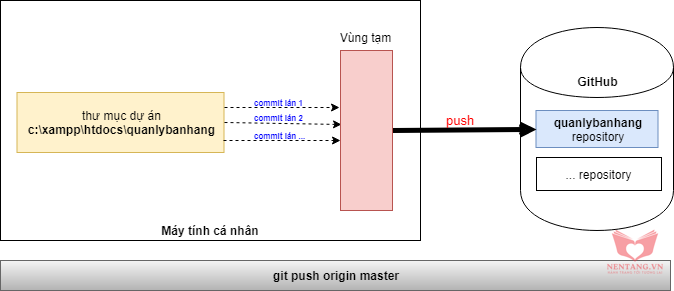
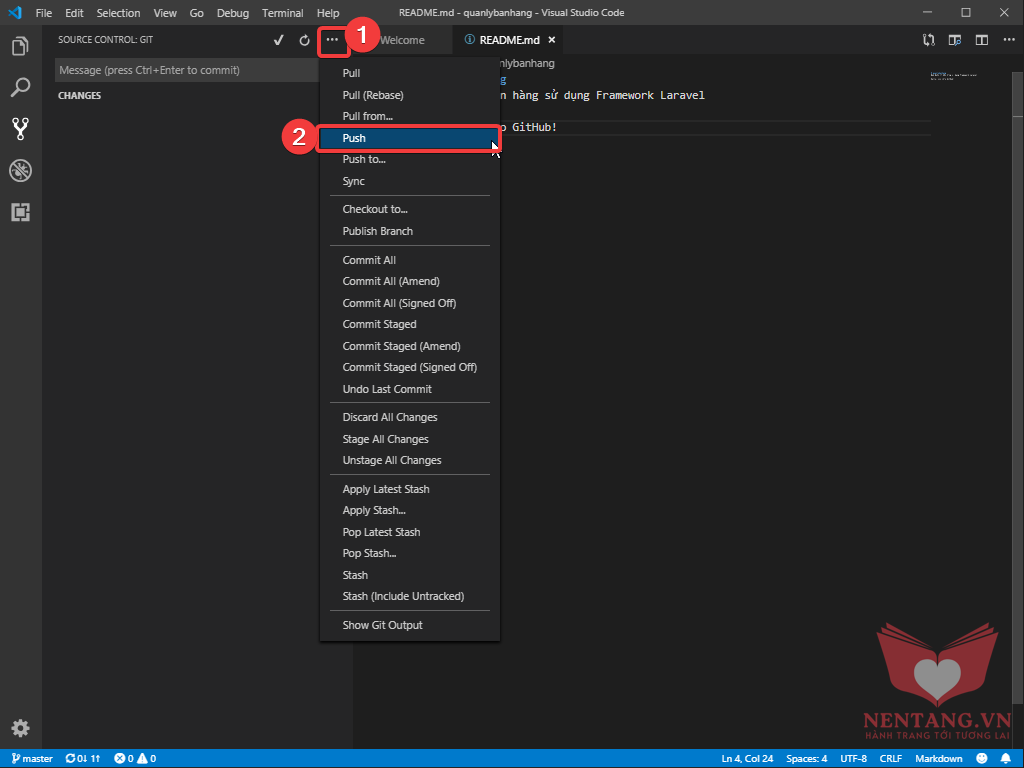
 Step 4: push source lên server GitHub
Step 4: push source lên server GitHub

- Khi
commit, các thay đổi về source code của bạn chỉ nằm tạm trên máy tính cá nhân, chưa được đẩy lênGitHub. Chúng ta cần phảipushcode lênGitHub - Chọn icon
... -> Pushtừ màn hình Visual studio code để xác nhậnpushcode lên server

- Nếu bạn
pushcode lần đầu tiên,GitHubsẽ hiển thị màn hình cần xác thực tài khoản. Các bạn xác thực bằng tài khoản đã đăng ký vớiGitHub - Sau khi
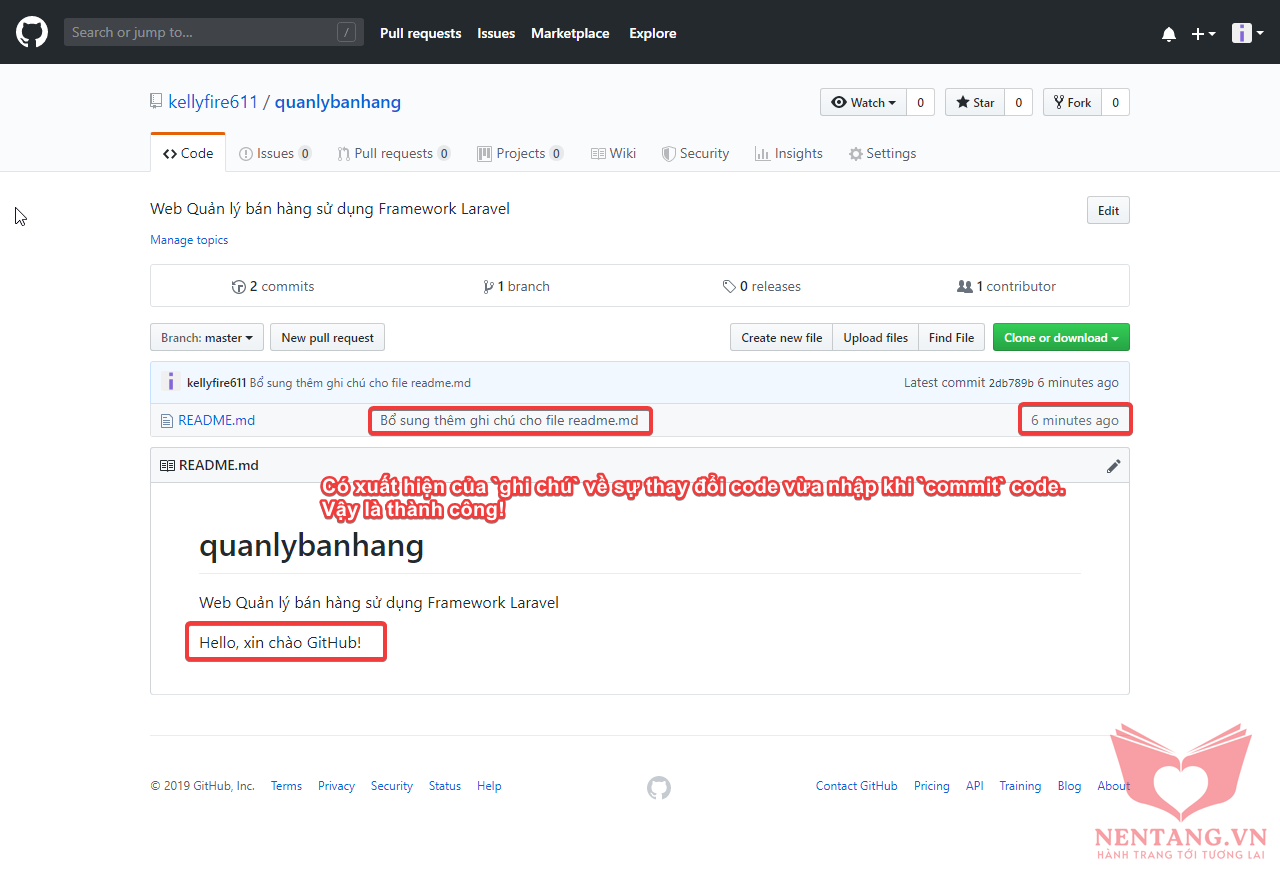
pushxong, kiểm tra trênGitHub, nếu trên source code có xuất hiện các thay đổi của bạn là thành công.
 Cách pull source về máy tính
Cách pull source về máy tính

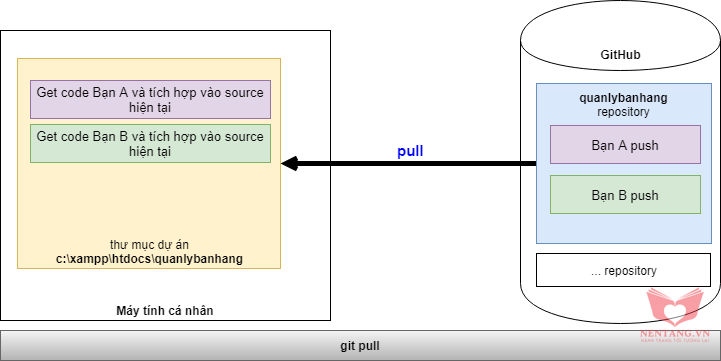
- Dành cho các bạn làm việc nhóm hoặc dự án thực tế.
- Khi bạn đang hiệu chỉnh source code, thì có bạn A, bạn B, bạn C khác đã
commit/pushcác thay đổi code của họ lênGitHub. Bạn muốn lấy code (tích hợp code) của họ về trên source code bạn đang làm. Chính là bạn đang muốn làm thao tácpull(kéo source) của người khác về. - Chọn
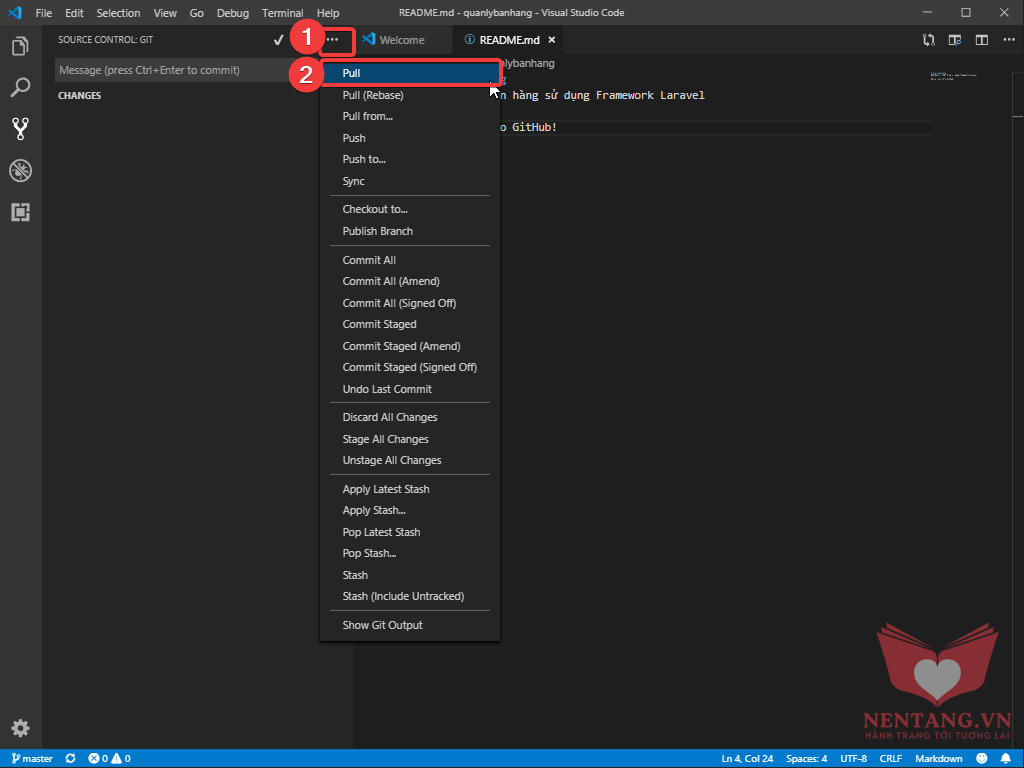
... -> pullsource từ màn hình Visual studio code, thấy là xong.

Bình luận
Bình luận của bạnMục lục
Các bài học
Chương trình học
Bao gồm Module, Chương, Bài học, Bài tập, Kiểm tra...- Bức tranh Tổng thể về Lập trình WEB
-
Giới thiệu, cài đặt, cấu hình môi trường lập trình
9
- Cài đặt web server XAMPP
- Cài đặt công cụ truy vấn database HeidiSQL
- Cài đặt Composer để quản lý các gói thư viện trong PHP
- Cài đặt trình soạn thảo code Visual Studio Code IDE
- Tạo tên miền ảo trên máy cục bộ (virtual host on localhost) bằng XAMPP
- Cài đặt nền tảng quản lý Source Code sử dụng GIT
- Cài đặt công cụ quản lý Source Code TortoiseGit
- Cài đặt chế độ Debug PHP với Visual Studio Code
- Tạo chứng chỉ SSL trên Localhost
- Tập làm quen với quản lý source code bằng GitHub 3
- Cài đặt framework Laravel 1
- Tìm hiểu mô hình kiến trúc MVC vận hành trong framework Laravel 4
- Sử dụng Template Engine để trình diễn nội dung trong các VIEW 3
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế CSDL
7
- Phân tích các yêu cầu, nghiệp vụ của khách hàng
- Mô hình thiết kế CSDL mẫu Sunshine
- Khởi tạo database sunshine, thiết lập kết nối CSDL trong Laravel
- Tạo cấu trúc table bằng tính năng MIGRATION trong Laravel - Danh mục phẳng
- Tạo cấu trúc table bằng tính năng MIGRATION trong Laravel - Danh mục có liên kết khóa ngoại
- Tạo dữ liệu ban đầu cho CSDL bằng tính năng SEED trong Laravel - Danh mục phẳng
- Tạo dữ liệu ban đầu cho CSDL bằng tính năng SEED trong Laravel - Danh mục có liên kết khóa ngoại
- Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Ánh xạ CSDL và Laravel 3
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế Backend
20
- Thiết kế bố cục (layouts) cho giao diện Backend
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (index)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (create)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (edit)
- Xây dựng chức năng CRUD (Thêm, Sửa, Xóa, Xem) danh mục phẳng - Loại sản phẩm (delete)
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Index
- Lưu đồ Upload file từ Client lên Server
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Create
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Edit
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Delete
- Xây dựng danh mục Sản phẩm có chức năng upload nhiều Hình ảnh cùng lúc
- Xây dựng danh mục Sản phẩm có chức năng upload hình ảnh - Bổ sung menu vào sidebar
- Xây dựng chức năng xuất biểu mẫu và In ấn trực tiếp trên web
- Xây dựng chức năng xuất Excel
- Xây dựng chức năng xuất PDF
- Tạo chức năng Đăng nhập
- Lưu đồ Kiểm tra ràng buộc dữ liệu (Validation)
- Kiểm tra ràng buộc dữ liệu (Validation) phía Client
- Kiểm tra ràng buộc dữ liệu (Validation) phía Server
- Bài tập tổng hợp - Tạo các chức năng Backend cho trang web đọc Truyện Tranh và Tiểu Thuyết Online sử dụng Laravel framework
- AngularJS 7
-
Dự án thực tế mẫu - Trang web bán hàng trực tuyến - Thiết kế Frontend sử dụng AngularJS
11
- Thiết kế bố cục (layouts) cho giao diện Frontend
- Tích hợp AngularJS vào framework Laravel
- Tạo giao diện trang chủ (index)
- Tạo giao diện trang Giới thiệu (about)
- Tạo giao diện trang Liên hệ (contact)
- Tạo trang danh sách Sản phẩm (product)
- Tạo nút Thêm vào giỏ hàng cho từng sản phẩm (add-to-cart)
- Tạo trang Chi tiết Sản phẩm (product-detail)
- Tạo giỏ hàng (cart sidebar)
- Tạo trang thanh toán (checkout)
- Tạo đơn hàng và gởi mail xác nhận
-
Bonus
9
- Đa ngôn ngữ trong Laravel
- Tạo báo cáo với biểu đồ ChartJS
- Tạo khung chọn Ngày tháng cho dự án
- Tạo các trang thông báo lỗi tương ứng STATUS CODE
- Kiểm tra ứng dụng với tunnel ảo NGROK
- Phân trang trong Laravel
- Bổ sung khung xem Hình ảnh trước khi upload (preview image upload)
- Tạo API trong Laravel và sử dụng AngularJS để hiển thị giao diện
- Cách tự động sinh Ảnh nhiều kích cỡ (Automatic resize image) khi upload file Ảnh
- Danh sách Đồ án xây dựng trang web sử dụng LARAVEL 2
- Tài liệu tham khảo 3
- Thực hiện Đồ án 1
Menu Tiện ích
Menu Hướng dẫn Học tập
❤🧡💛💚💙💜 Học là phải THỰC HÀNH ❤🧡💛💚💙💜
Thực hiện các bước tuần tự theo nội dung Bài học nhé!
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!