


- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
-
HTML5 là gì? Các thẻ (tag) HTML cơ bản
19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
-
Thiết kế bố cục trang web (layout)
12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
-
Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM
21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
-
CSS là gì?
34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
-
JQuery căn bản
10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
-
Bootstrap là gì? JQuery là cái chi?
8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
-
Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap
14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
-
VueJS
7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- CSS Flexbox 1
- Extras 2
- Video khóa học 1
Chương 6-Bài 2. Các cách sử dụng Javascript trong trang web
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 123 phút
Số phút học: 123 phút
Ngày đăng:
6/2/2026, 16:21
Lượt xem: 2920
Video hướng dẫn
Các cách sử dụng Javascript trong HTML
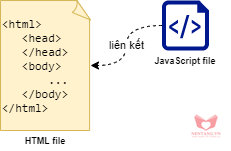
Cách 1: sử dụng file JavaScript rời (External File)
- Đây là cách được sử dụng nhiều trong dự án thực tế.
- Rất thuận tiện trong việc chia sẻ code Javascript giữa các dự án với nhau.
- Thường sử dụng để lập trình các thư viện tiện ích (Javascript Library)
Cách 2: sử dụng code JavaScript bên trong file HTML (Internal File)
- Thường được sử dụng để viết những đoạn code Javascript nhỏ gọn hoặc gọi hàm cần xử lý từ thư viện đã được liên kết
Cách 1: sử dụng file JavaScript rời (External File)

Ưu điểm và Nhược điểm
| Ưu điểm | Nhược điểm |
| Tách rời code xử lý JavaScript khỏi file giao diện HTML | Cần phải Tổ chức thư mục và đặt tên file tốt để tránh gây rối dự án |
| Dễ dàng quản lý / tổ chức source code | Cần phải liên kết chính xác đường dẫn đến file Javascript để sử dụng |
| Thường sử dụng trong các dự án thực tế | |
| Thường được sử dụng để phát triển các thư viện tiện ích (Javascript library) |
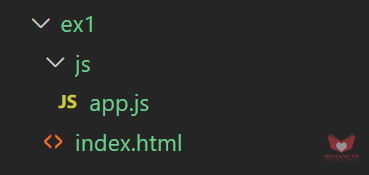
Step 1: tạo cấu trúc thư mục như sau
- Cấu trúc Thư mục Dự án có sử dụng Javascript
\---ex1 <- thư mục gốc dự án
| index.html <- trang chủ
|
\---js <- thư mục chứa các file JavaScript của dự án
app.js <- file javascript dự án
- Cấu trúc Thư mục dự án tạo trong Visual Studio Code

Step 2: viết code xử lý cho index.html và app.js
- Nội dung file
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Nền tảng | JavaScript căn bản</title> </head> <body> <h1>Học JavaScript căn bản</h1> </body> </html>
- Nội dung file
app.js
// Gọi hàm alert('') để hiển thị thông báo
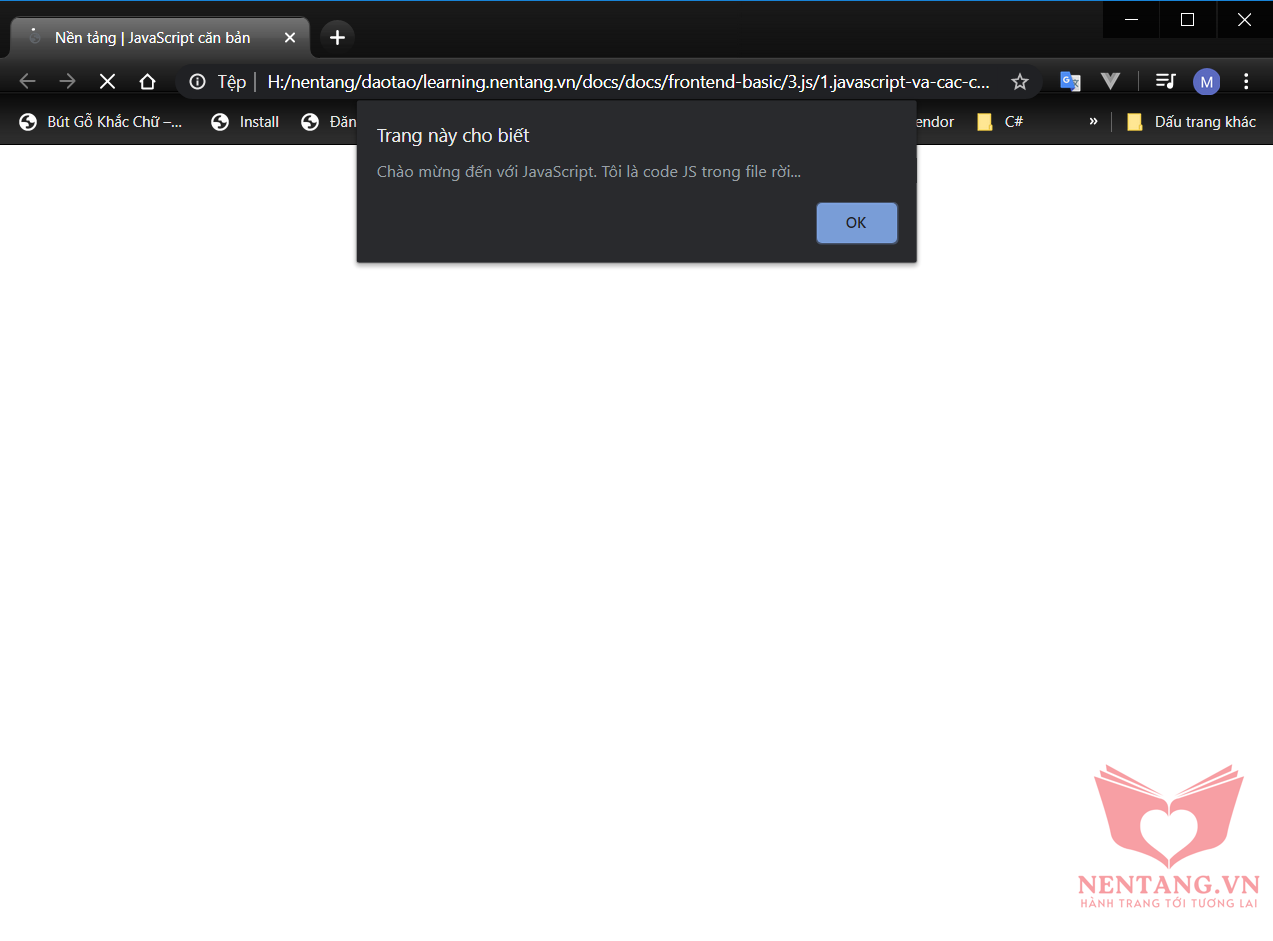
alert('Chào mừng đến với JavaScript. Tôi là code JS trong file rời...');
Step 3: Nhúng/Liên kết code JavaScript vào trong file HTML
- Hiệu chỉnh file
index.html - Bổ sung đoạn code liên kết file
app.jsvào fileindex.html - Lưu ý: nên sử dụng đường dẫn liên kết tương đối (relative path) để liên kết file
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Nền tảng | JavaScript căn bản</title> <!-- Nhúng/Liên kết code JavaScript vào trong file HTML --> <script src="js/app.js"></script> </head> <body> <h1>Học JavaScript căn bản</h1> </body> </html>
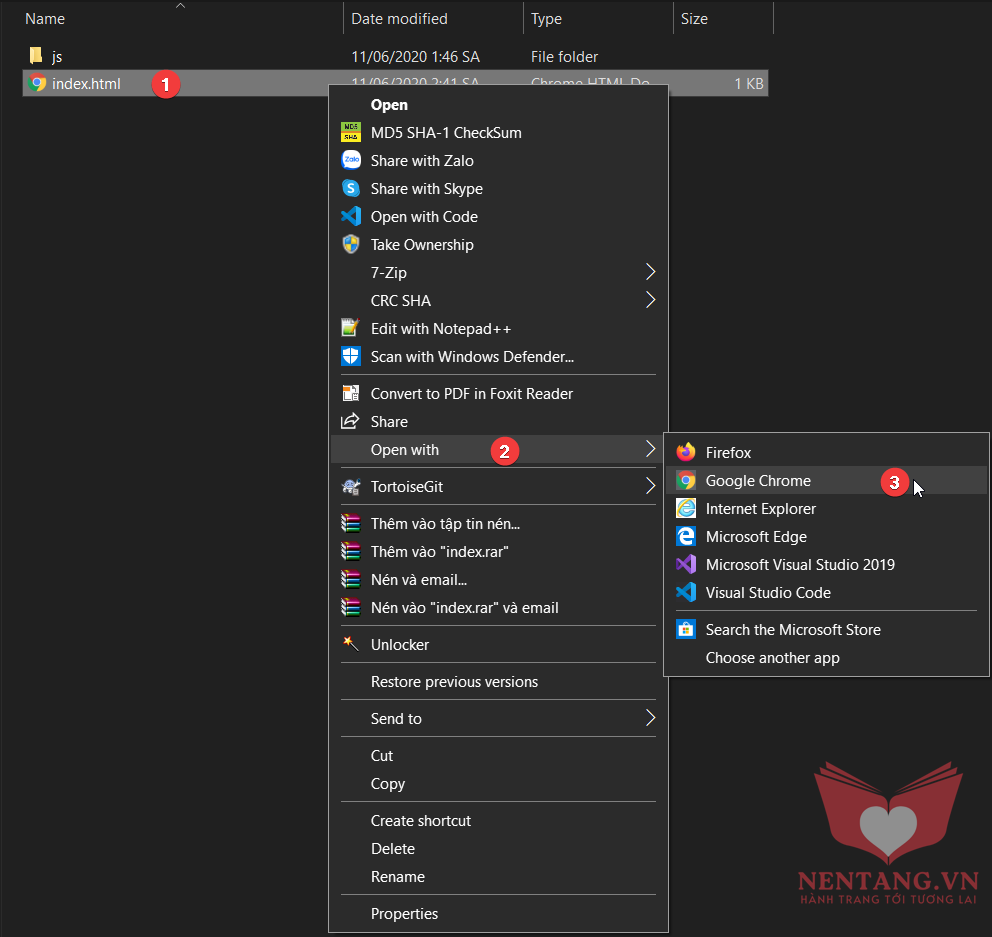
Step 4: mở trang index.html bằng trình duyệt để xem kết quả
- Mở bằng trình duyệt (Chrome, Firefox, Safari, ...) để xem kết quả
- Chuột phải file
index.html-> Open With -> Google Chrome

- Màn hình hiển thị thông báo chào mừng

Cách 2: sử dụng code JavaScript bên trong file HTML (Internal File)

Ưu điểm và Nhược điểm
| Ưu điểm | Nhược điểm |
| Code trong cùng 1 file HTML nên thuận tiện việc lưu trữ | Khó khăn trong việc chia sẻ code cho các dự án khác |
| Viết các đoạn code JavaScript một cách nhanh chóng | Không tách biệt HTML và JavaScript dẫn đến file code HTML nặng nề và dài dòng |
| Thuận tiện khi viết các đoạn demo ngắn gọn | Khó khăn trong việc bảo trì code |
Step 1: tạo cấu trúc thư mục như sau
- Cấu trúc Thư mục Dự án có sử dụng Javascript
\---ex1 <- thư mục gốc dự án
| index.html <- trang chủ
|
\---js <- thư mục chứa các file JavaScript của dự án
app.js <- file javascript dự án
- Cấu trúc Thư mục dự án tạo trong Visual Studio Code

Step 2: viết code xử lý cho index.html và app.js
- Nội dung file
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nền tảng | JavaScript căn bản</title>
<!-- Nhúng/Liên kết code JavaScript vào trong file HTML -->
<script src="js/app.js"></script>
<!-- Đoạn code JavaScript bên trong file HTML -->
<script>
alert('Xin chào, tôi là đoạn code bên trong file HTML!');
</script>
</head>
<body>
<h1>Học JavaScript căn bản</h1>
</body>
</html>
Step 3: mở trang index.html bằng trình duyệt để xem kết quả
- Mở bằng trình duyệt (Chrome, Firefox, Safari, ...) để xem kết quả
- Chuột phải file
index.html-> Open With -> Google Chrome

Lưu ý: các trường hợp sai khi sử dụng JavaScript trong HTML
- Thẻ
<script></script>cùng 1 lúc chỉ được thực hiện 1 tác vụ, không thể vừa cùng lúc liên kết file, vừa chứa code bên trong - Ví dụ trường hợp sử dụng sai:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nền tảng | JavaScript căn bản</title>
<!-- Nhúng/Liên kết code JavaScript vào trong file HTML -->
<script src="js/app.js"></script>
<!-- Đoạn code JavaScript bên trong file HTML -->
<script>
alert('Xin chào, tôi là đoạn code bên trong file HTML!');
</script>
<!-- Đoạn code JavaScript sai, vì cùng lúc thực hiện nhiều tác vụ
- Vừa liên kết file app.js
- Vừa chạy đoạn script bên trong
=> Sai, một số trường hợp sẽ thực thi code không chính xác. Tốt nhất thực hiện chỉ 1 tác vụ cùng lúc.
-->
<script src="js/app.js">
alert('Xin chào, tôi là đoạn code thực hiện cùng lúc cả 2 tác vụ, tôi quá tải ?!');
</script>
</head>
<body>
<h1>Học JavaScript căn bản</h1>
</body>
</html>
Bình luận
Bình luận của bạnMục lục
Các bài học
Chương trình học
Bao gồm Module, Chương, Bài học, Bài tập, Kiểm tra...- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
-
HTML5 là gì? Các thẻ (tag) HTML cơ bản
19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
-
Thiết kế bố cục trang web (layout)
12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
-
Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM
21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
-
CSS là gì?
34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
-
JQuery căn bản
10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
-
Bootstrap là gì? JQuery là cái chi?
8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
-
Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap
14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
-
VueJS
7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- CSS Flexbox 1
- Extras 2
- Video khóa học 1
Menu Tiện ích
Menu Hướng dẫn Học tập
❤🧡💛💚💙💜 Học là phải THỰC HÀNH ❤🧡💛💚💙💜
Thực hiện các bước tuần tự theo nội dung Bài học nhé!
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!