


Chương 14-Bài 3. Component trong VueJS
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 144 phút
Số phút học: 144 phút
Ngày đăng:
4/2/2026, 22:33
Lượt xem: 941
Slide Video
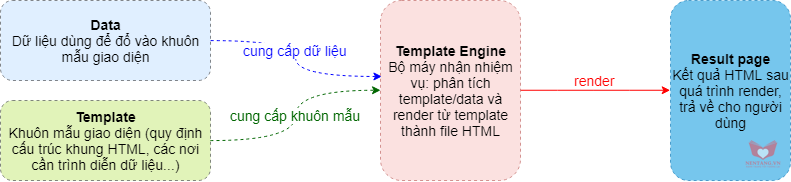
https://youtu.be/AxGnCSVIA84Cơ chế Render trong Thiết kế Web Frontend ngày nay:
 Trong trang web sử dụng VueJS thì thường xử lý như sau:
Trong trang web sử dụng VueJS thì thường xử lý như sau:
- Đối tượng
var vue = new Vue();:- Thường quy định cho vùng chứa xử lý VueJS, thường là sử dụng thuộc tính
el: #app - Nhận nhiệm vụ chuẩn bị dữ liệu
datađể cung cấp chogiao diện (view)hiển thị (render định dạng HTML) ra màn hình
- Thường quy định cho vùng chứa xử lý VueJS, thường là sử dụng thuộc tính
- Trong một trang web lớn, mỗi vùng xử lý giao diện, cần chia thành các vùng nhỏ
component, để có thể tái sử dụng lại code. Ví dụ: cùng 1 slider nhưng có thể hiển thị ở nhiều trang khác nhau (Trang chủ, Trang giới thiệu, Trang Quảng bá Sản phẩm, ...)- Thường các Thành phần (component) sẽ cung cấp 1 mẫu giao diện
templatevà vài chỗ đã đục lỗ sẵnplaceholderđể khi cần sử dụng sẽ truyền dữ liệu vào.
- Thường các Thành phần (component) sẽ cung cấp 1 mẫu giao diện
Workflow:

Step 1: Tạo cấu trúc thư mục như sau:
vuejs
| index.html <- Trang chủ
|
+---css <- Thư mục chứa các file CSS dùng trong dự án (tự mình viết)
| app.css
+---img <- Thư mục chứa các ảnh dùng trong dự án
| ...
|
+---js <- Thư mục chứa các file JS dùng trong dự án (tự mình viết)
| app.js
|
+---pages <- Thư mục chứa các file HTML (Trang web con); được tố chức theo thư mục để tiện quản lý
| | about.html <- Trang Giới thiệu
| | contact.html <- Trang Liên hệ
| |
| \---news <- Các trang Tin tức
| cuoc-song-ict.html
| hanh-trinh-di-chung-taxi-ve-que.html
| hien-thuc-hoa-y-tuong.html
|
\---vendor <- Thư mục chứa các Thư viện bên thứ 3 (3rd party) dùng trong thiết kế giao diện Frontend
+---bootstrap <- Bootstrap
| +---css
| \---js
|
+---jquery <- JQuery
| jquery.min.js
|
\---vuejs <- VueJS
vue.js
Step 2: code trong file index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Học VueJS | Nền tảng .vn</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<style>
.news-item-img {
min-height: 200px;
height: 200px;
}
</style>
</head>
<body>
<!-- Khung chứa (container) xử lý render của VueJS -->
<div id="app">
<h1 class="text-center">Xin chào {{ message }}</h1>
<!-- Sử dụng vòng lặp v-for để lặp in ra tất cả các Tin tức có trong mảng (array) `listNews` -->
<div class="container">
<div class="row row-cols-1 row-cols-md-3">
<div class="col" v-for="item in listNews">
<news-item v-bind:obj="item" v-bind:key="item.id"></news-item>
</div>
</div>
</div>
</div>
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Liên kết VueJS -->
<script src="vendor/vuejs/vue.js"></script>
<!-- Code xử lý Trang web bằng VueJS -->
<script src="js/app.js"></script>
</body>
</html>
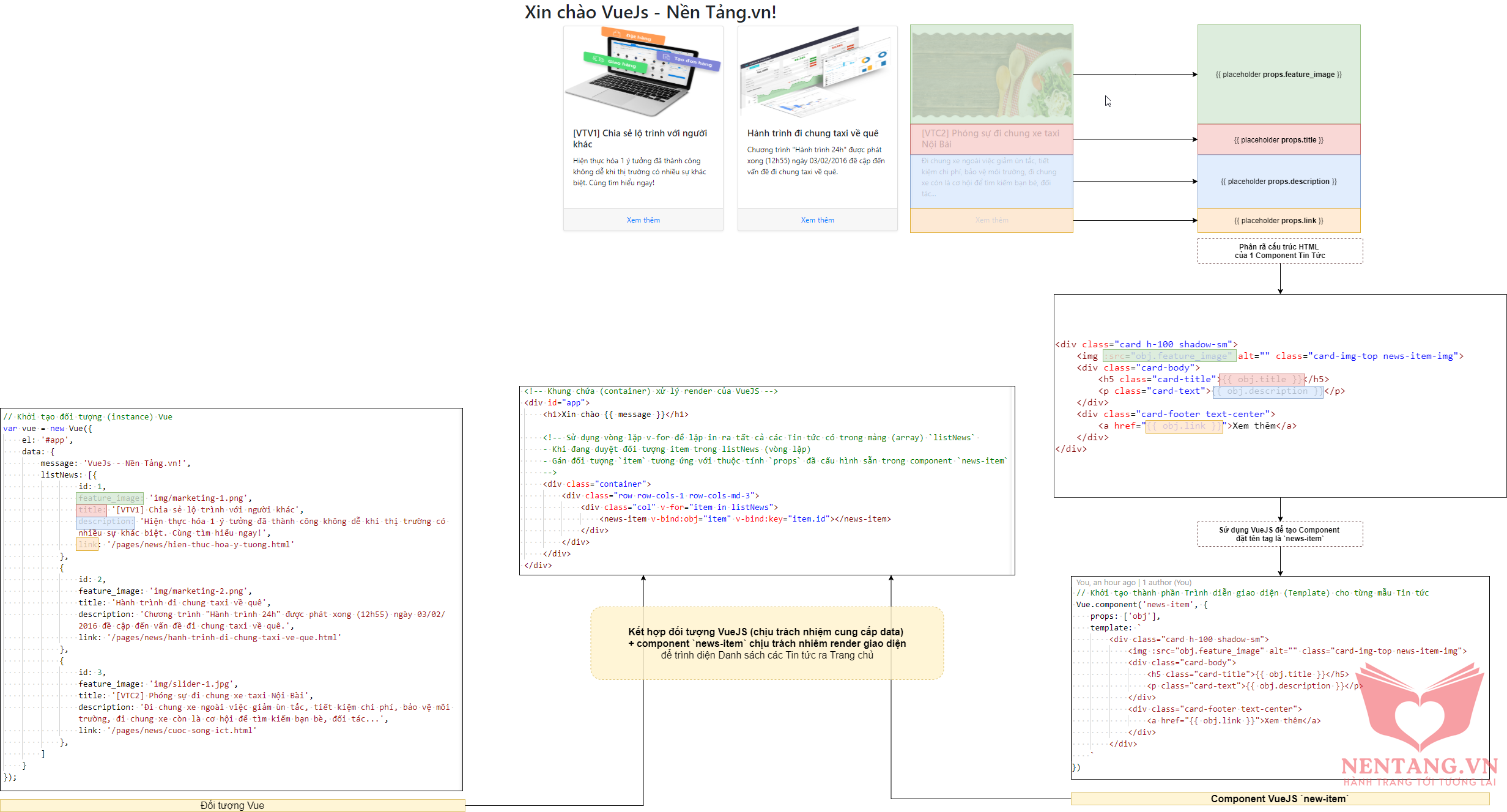
Step 3: code xử lý Trang chủ bằng VueJS
// Khởi tạo thành phần Trình diễn giao diện (Template) cho từng mẫu Tin tức
Vue.component('news-item', {
props: ['obj'],
template: `
<div class="card h-100 shadow-sm">
<img :src="obj.feature_image" alt="" class="card-img-top news-item-img">
<div class="card-body">
<h5 class="card-title">{{ obj.title }}</h5>
<p class="card-text">{{ obj.description }}</p>
</div>
<div class="card-footer text-center">
<a :href="obj.link">Xem thêm</a>
</div>
</div>
`
})
// Khởi tạo đối tượng (instance) Vue
var vue = new Vue({
el: '#app',
data: {
message: 'VueJs - Nền Tảng.vn!',
listNews: [{
id: 1,
feature_image: 'img/marketing-1.png',
title: '[VTV1] Chia sẻ lộ trình với người khác',
description: 'Hiện thực hóa 1 ý tưởng đã thành công không dễ khi thị trường có nhiều sự khác biệt. Cùng tìm hiểu ngay!',
link: '/pages/news/hien-thuc-hoa-y-tuong.html'
},
{
id: 2,
feature_image: 'img/marketing-2.png',
title: 'Hành trình đi chung taxi về quê',
description: 'Chương trình "Hành trình 24h" được phát xong (12h55) ngày 03/02/2016 đề cập đến vấn đề đi chung taxi về quê.',
link: '/pages/news/hanh-trinh-di-chung-taxi-ve-que.html'
},
{
id: 3,
feature_image: 'img/slider-1.jpg',
title: '[VTC2] Phóng sự đi chung xe taxi Nội Bài',
description: 'Đi chung xe ngoài việc giảm ùn tắc, tiết kiệm chi phí, bảo vệ môi trường, đi chung xe còn là cơ hội để tìm kiếm bạn bè, đối tác...',
link: '/pages/news/cuoc-song-ict.html'
},
]
}
});
Bài tập:
Sử dụng VueJS Component để trình diễn phân đoạn (section) "Khách hàng Hài lòng" của trang web: http://onsite-web-job.nentang.vn/Giải
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- Liên kết CSS của Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="vendor/font-awesome/css/font-awesome.min.css" type="text/css" rel="stylesheet" />
<style>
.box1 {
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<h1>Danh sách Dánh giá</h1>
<div v-for="dg in listDanhGia">
<danhgia-item v-bind:obj="dg" v-bind:key="dg.id"></danhgia-item>
</div>
</div>
<!-- Liên kết JS Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết JS Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Models -->
<script src="vendor/vuejs/vue.js"></script>
<script>
// Khởi tạo thành phần Trình diễn giao diện (Template) cho từng mẫu Tin tức
Vue.component('danhgia-item', {
props: ['obj'],
template: `
<div class="card h-100 shadow-sm">
<div class="card-header d-flex justify-content-between">
<div>
<i class="fa fa-star text-primary" v-for="n in obj.sosao"></i>
</div>
<div>
{{ obj.ngaydang }}
</div>
</div>
<div class="card-body">
{{ obj.mota }}
</div>
<div class="card-footer text-right">
{{ obj.tacgia }}
</div>
</div>
`
});
var vue = new Vue({
el: '#app',
data: {
listDanhGia: [
{ id: 1, sosao: 5, ngaydang: '04/09/2020', mota: 'mô tả ngắn gọn 1', tacgia: 'Nguyễn văn đánh giá 1' },
{ id: 2, sosao: 4, ngaydang: '05/09/2020', mota: 'mô tả ngắn gọn 2', tacgia: 'Nguyễn văn đánh giá 2' },
{ id: 3, sosao: 3, ngaydang: '02/09/2020', mota: 'mô tả ngắn gọn 3', tacgia: 'Nguyễn văn đánh giá 3' },
]
}
});
</script>
</body>
</html>
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!