


Chương 7-Bài 8. Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 104 phút
Số phút học: 104 phút
Ngày đăng:
24/1/2026, 2:54
Lượt xem: 930
Yêu cầu:
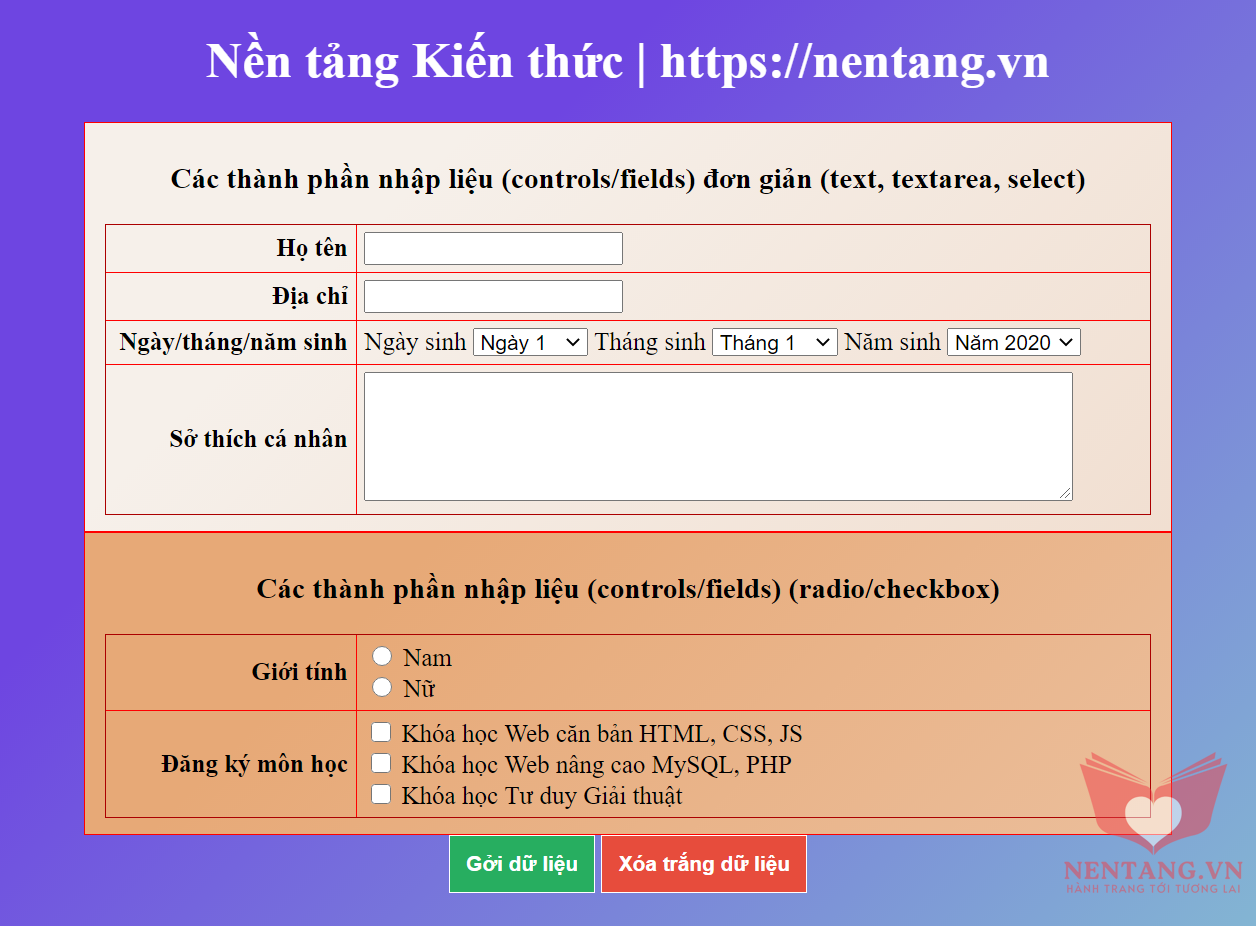
Giao diện
Tạo giao diện như sau:
Hướng dẫn
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Học JQuery | NenTang.vn</title>
<style>
body {
height: 100vh;
background-color: #89d4cf;
background-image: linear-gradient(315deg, #89d4cf 0%, #6e45e1 74%);
}
.watermark {
color: #fff;
text-align: center;
}
#frmGhiDanh {
width: 700px;
margin: 0 auto;
}
#frmGhiDanh #thongtinDonGian {
border: 1px solid red;
background-color: #f1dfd1;
background-image: linear-gradient(315deg, #f1dfd1 0%, #f6f0ea 74%);
}
#frmGhiDanh .tblThongTinCaNhan {
border-collapse: collapse;
width: 100%;
border-color: red;
}
#frmGhiDanh #thongtinPhucTap {
border: 1px solid red;
background-color: #ebbe9b;
background-image: linear-gradient(315deg, #ebbe9b 0%, #e7a977 74%);
}
#frmGhiDanh .tblThongTinCaNhan {
border-collapse: collapse;
width: 100%;
border-color: red;
}
#frmGhiDanh .tblThongTinCaNhan td {
padding: 5px;
}
#frmGhiDanh .tieude {
font-weight: bold;
text-align: right;
}
#frmGhiDanh #txtSoThichCaNhan {
width: 90%;
}
#frmGhiDanh #btnGoiDuLieu {
padding: 10px;
color: #fff;
font-weight: bold;
border: 1px solid #fff;
background-color: #27ae60;
cursor: pointer;
}
#frmGhiDanh #btnXoaTrangDuLieu {
padding: 10px;
color: #fff;
font-weight: bold;
border: 1px solid #fff;
background-color: #e74c3c;
cursor: pointer;
}
</style>
</head>
<body>
<!-- Phần trình bày Giao diện HTML - START -->
<h1 class="watermark">Nền tảng Kiến thức | https://nentang.vn</h1>
<form name="frmGhiDanh" id="frmGhiDanh" method="post" action="#">
<fieldset id="thongtinDonGian">
<h3 align="center">Các thành phần nhập liệu (controls/fields) đơn giản (text, textarea, select)</h3>
<table border="1" class="tblThongTinCaNhan">
<tr>
<td class="tieude" width="150px">Họ tên</td>
<td>
<input type="text" name="txtHoTen" id="txtHoTen" />
</td>
</tr>
<tr>
<td class="tieude">Địa chỉ</td>
<td>
<input type="text" name="txtDiaChi" id="txtDiaChi" />
</td>
</tr>
<tr>
<td class="tieude">Ngày/tháng/năm sinh</td>
<td>
Ngày sinh
<select name="slNgaySinh" id="slNgaySinh">
<script>
for (var i = 1; i <= 31; i++) {
document.write('<option value="' + i + '">Ngày ' + i + '</option>');
}
</script>
</select>
Tháng sinh
<select name="slThangSinh" id="slThangSinh">
<script>
for (var i = 1; i <= 12; i++) {
document.write('<option value="' + i + '">Tháng ' + i + '</option>');
}
</script>
</select>
Năm sinh
<select name="slNamSinh" id="slNamSinh">
<script>
var objNgayGioHienTai = new Date();
var namHienTai = objNgayGioHienTai.getFullYear();
for (var i = namHienTai; i >= 1900; i--) {
document.write('<option value="' + i + '">Năm ' + i + '</option>');
}
</script>
</select>
</td>
</tr>
<tr>
<td class="tieude">Sở thích cá nhân</td>
<td>
<textarea name="txtSoThichCaNhan" id="txtSoThichCaNhan" rows="5"></textarea>
</td>
</tr>
</table>
</fieldset>
<fieldset id="thongtinPhucTap">
<h3 align="center">Các thành phần nhập liệu (controls/fields) (radio/checkbox) </h3>
<table border="1" class="tblThongTinCaNhan">
<tr>
<td class="tieude" width="150px">Giới tính</td>
<td>
<!--
Quy định trong dữ liệu
- 0: Nam
- 1: Nữ
-->
<label><input type="radio" name="rdGioiTinh" id="rdGioiTinh_1" value="0" /> Nam </label>
<br />
<label><input type="radio" name="rdGioiTinh" id="rdGioiTinh_2" value="1" /> Nữ </label>
</td>
</tr>
<tr>
<td class="tieude">Đăng ký môn học</td>
<td>
<!--
Quy định trong dữ liệu
- W1: Khóa học Web căn bản HTML, CSS, JS
- W2: Khóa học Web nâng cao MySQL, PHP
- TD1: Khóa học Tư duy Giải thuật
-->
<label><input type="checkbox" name="chkMonHoc" id="chkMonHoc_1" value="W1" /> Khóa học Web căn bản HTML,
CSS, JS </label>
<br />
<label><input type="checkbox" name="chkMonHoc" id="chkMonHoc_2" value="W2" /> Khóa học Web nâng cao MySQL,
PHP </label>
<br />
<label><input type="checkbox" name="chkMonHoc" id="chkMonHoc_3" value="TD1" /> Khóa học Tư duy Giải thuật
</label>
</td>
</tr>
</table>
</fieldset>
<center>
<input type="button" name="btnGoiDuLieu" id="btnGoiDuLieu" value="Gởi dữ liệu" />
<input type="reset" name="btnXoaTrangDuLieu" id="btnXoaTrangDuLieu" value="Xóa trắng dữ liệu" />
</center>
</form>
<!-- Phần trình bày Giao diện HTML - END -->
<!-- Phần xử lý code JavaScript - START -->
<!-- Nên viết tất cả các đoạn xủ lý JavaScript vào phần cuối trang, trước khi đóng thẻ <body> là cách viết tốt nhất -->
<!-- Liên kết thư viện Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Viết code Jquery -->
<script>
// Tìm đối tượng (element) nào đó => yêu cầu thực thi Hành động gì đó (Action)
// Cú pháp Jquery
// $(selector).action();
// Yêu cầu tiến trình Javascript đợi HTML render (vẽ ra giao diện) xong
// -> JS mới thực thi
$(document).ready(function (e) {
// Hàm kiểm tra thông tin
function kiemtrathongtin() {
// 1. Thu thập các thông tin từ các thành phần nhập liệu (controls/fields) đơn giản (text, textarea, select)
var hoten = $('#txtHoTen').val();
var diachi = $('#txtDiaChi').val();
var ngaysinh = $('#slNgaySinh').val();
var thangsinh = $('#slThangSinh').val();
var namsinh = $('#slNamSinh').val();
var sothichcanhan = $('#txtSoThichCaNhan').val();
// 2. Ghép thành chuỗi và hiển thị hộp thoại thông báo
var thongtinthuthap_dongian =
'Họ tên: ' + hoten + '\n'
+ 'Địa chỉ: ' + diachi + '\n'
+ 'Ngày sinh: ' + ngaysinh + '\n'
+ 'Tháng sinh: ' + thangsinh + '\n'
+ 'Năm sinh: ' + namsinh + '\n'
+ 'Sở thích cá nhân: ' + sothichcanhan + '\n';
// Hiển thị thông báo cáo thông tin Đơn giản thu thập được
alert(thongtinthuthap_dongian);
// 3. Thu thập các thông tin từ thành phần nhập liệu phức tạp (controls/fields) (radio/checkbox)
// 3.1. Thu thập thông tin từ RADIO
var giaTriGioitinh = 0; // Giả sử là 0: Nam
// Sử dụng cú pháp bộ selector để tìm
// - Các thẻ input
// - Có thuộc tính name="rdGioiTinh"
// - Đang ở trạng thái :checked
giaTriGioitinh = $('input[name="rdGioiTinh"]:checked').val();
// 3.2. Thu thập thong tin từ CHECKBOX
var danhsachMonHoc = [];
// Sử dụng cú pháp bộ selector để tìm
// - Các thẻ input
// - Có thuộc tính name="chkMonHoc"
// - Đang ở trạng thái :checked
// Do checkbox có khả năng lựa chọn 1 hoặc nhiều tùy chọn, chúng ta cần phải sử dụng vòng lặp $.each
// để duyệt qua các đối tượng (element) tìm được, và đưa giá trị vào mảng muon muốn
$.each($('input[name="chkMonHoc"]:checked'), function(){
danhsachMonHoc.push($(this).val());
});
// 4. Ghép thành chuỗi và hiể thị hộp thoại thông báo
var thongtinthuthap_phuctap =
'Giới tính: ' + giaTriGioitinh + '\n'
+ 'Các môn học đã chọn: ' + danhsachMonHoc.join(', ');
// Hiển thị thông báo cáo thông tin Phức tạp thu thập được
alert(thongtinthuthap_phuctap);
}
// Nhờ JQUERY tìm đối tượng (element) có id="btnGoiDuLieu" để đăng ký sự kiện click
$('#btnGoiDuLieu').click(function() {
// Gọi hàm kiểm tra thông tin
kiemtrathongtin();
});
});
</script>
<!-- Phần xử lý code JavaScript - END -->
</body>
</html>
Link minh họa
http://frontend-basic.learning.nentang.vn/course-jquery/thu-thap-du-lieu-nguoi-dung-nhap-trong-form-bang-jquery/index.htmlBình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!