


Chương 14-Bài 5. Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 179 phút
Số phút học: 179 phút
Ngày đăng:
8/2/2026, 5:50
Lượt xem: 825
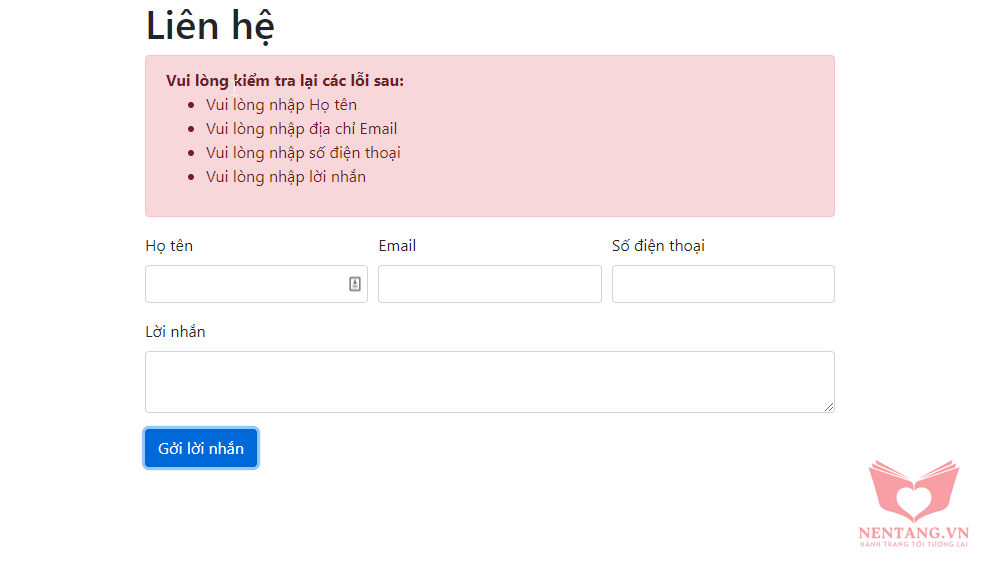
Sử dụng VueJS và Bootstrap để tạo trang Liên hệ (contact) có các Ràng buộc kiểm tra dữ liệu như sau:

Yêu cầu
Tạo 1 Form có 4 trường nhập liệu (field / input), với các ràng buộc sau:Họ tên- Bắt buộc nhập (required)
- Phải nhập từ 5 ký tự trở lên
Email- Bắt buộc nhập (required)
- Phải nhập từ 5 ký tự trở lên
- Phải nhập đúng định dạng của Email
Sốđiện thoại- Bắt buộc nhập (required)
- Phải nhập từ 5 ký tự trở lên
Lời nhắn- Bắt buộc nhập (required)
- Phải nhập từ 5 ký tự trở lên
Thực hiện
Step 1: Tạo cấu trúc thư mục như sau:
vuejs
| index.html <- Trang chủ
|
+---css <- Thư mục chứa các file CSS dùng trong dự án (tự mình viết)
| app.css
+---img <- Thư mục chứa các ảnh dùng trong dự án
| ...
|
+---js <- Thư mục chứa các file JS dùng trong dự án (tự mình viết)
| app.js
|
+---pages <- Thư mục chứa các file HTML (Trang web con); được tố chức theo thư mục để tiện quản lý
| | about.html <- Trang Giới thiệu
| | contact.html <- Trang Liên hệ
| |
| \---news <- Các trang Tin tức
| cuoc-song-ict.html
| hanh-trinh-di-chung-taxi-ve-que.html
| hien-thuc-hoa-y-tuong.html
|
\---vendor <- Thư mục chứa các Thư viện bên thứ 3 (3rd party) dùng trong thiết kế giao diện Frontend
+---bootstrap <- Bootstrap
| +---css
| \---js
|
+---jquery <- JQuery
| jquery.min.js
|
\---vuejs <- VueJS
vue.js
Step 2: code trong file pages/contact.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Liên hệ | NenTang.vn</title>
<!-- Liên kết CSS Bootstrap -->
<link href="../../vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- Khung chứa (container) xử lý render của VueJS -->
<div id="app">
<div class="container">
<h1>Liên hệ</h1>
<!--
1. Khai bao thuộc tính novalidate="true"
=> không sử dụng Validate (kiểm tra ràng buộc) mặc định của Web Browser
=> chúng ta sẽ sử dụng hàm trong VueJS để kiểm tra (custom validate)
2. Đăng ký / bắt sự kiện Submit của FORM -> gọi hàm kiemTraDuLieu()
Sử dụng v-on:submit="kiemTraDuLieu"
hoặc @submit="kiemTraDuLieu"
-->
<form name="frmLienHe" id="frmLienHe" method="post" action="#" novalidate="true" @submit="kiemTraDuLieu">
<!-- Nếu có lỗi thì hiển thị thông báo lỗi trong vùng này, sử dụng ALERT BOOTSTRAP -->
<div class="alert alert-danger" role="alert" v-if="hienThiThongBaoLoi()">
<b>Vui lòng kiểm tra lại các lỗi sau:</b>
<ul>
<li v-for="error in errors">{{ error }}</li>
</ul>
</div>
<!-- Nếu không có lỗi thì hiển thị thông báo chào mừng trong vùng này, sử dụng ALERT BOOTSTRAP -->
<div class="alert alert-success" role="alert" v-if="hienThiThongBaoChaoMung()">
<b>Dữ liệu đã nhập hợp lệ -> sẽ được gởi đén Server...</b>
</div>
<div class="form-row">
<div class="col">
<div class="form-group">
<label>Họ tên</label>
<!--
Data Binding: là quá trình gắn giá trị người dùng nhập trong ô input vào 1 biến cụ thể trong VueJS
Sử dụng: v-model="tenbien"
Ví dụ: v-model="hoten" => sẽ binding dữ liệu vào trong biến tên là `hoten`
-->
<input type="text" name="txtHoTen" id="txtHoTen" class="form-control" v-model="hoten"/>
</div>
</div>
<div class="col">
<div class="form-group">
<label>Email</label>
<!--
Data Binding: là quá trình gắn giá trị người dùng nhập trong ô input vào 1 biến cụ thể trong VueJS
Sử dụng: v-model="tenbien"
-->
<input type="email" name="txtEmail" id="txtEmail" class="form-control" v-model="email" />
</div>
</div>
<div class="col">
<div class="form-group">
<label>Số điện thoại</label>
<!--
Data Binding: là quá trình gắn giá trị người dùng nhập trong ô input vào 1 biến cụ thể trong VueJS
Sử dụng: v-model="tenbien"
-->
<input type="text" name="txtSoDienThoai" id="txtSoDienThoai" class="form-control" v-model="sodienthoai" />
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<div class="form-group">
<label>Lời nhắn</label>
<!--
Data Binding: là quá trình gắn giá trị người dùng nhập trong ô input vào 1 biến cụ thể trong VueJS
Sử dụng: v-model="tenbien"
-->
<textarea name="txtLoiNhan" id="txtLoiNhan" class="form-control" v-model="loinhan"></textarea>
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<button type="submit" class="btn btn-primary">Gởi lời nhắn</button>
</div>
</div>
</form>
</div>
</div>
<!-- Liên kết Jquery -->
<script src="../../vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="../../vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Liên kết VueJS -->
<script src="../../vendor/vuejs/vue.js"></script>
<!-- Code xử lý Trang web bằng VueJS -->
<script src="../../assets/js/pages/contact.js"></script>
</body>
</html>
Step 3: code xử lý Trang liên hệ bằng VueJS
Để dễ dàng quản lý source code, chúng ta sẽ tạo file xứ lý Javascript tương ứng với từng trang chức năng.- Tạo file:
assets/js/pages/contact.js
// Khởi tạo đối tượng (instance) Vue
var vue = new Vue({
el: '#app',
data: {
// Tạo biến quản lý lỗi là mảng rỗng
errors: [],
// Tạo biến quản lý việc kiếm tra Ràng buộc dữ liệu (validation) hay chưa?
// Mặc định là chưa kiểm tra
dakiemtraloixong: false,
// Khởi tạo giá trị ban đầu cho FORM
hoten: '',
email: '',
sodienthoai: '',
loinhan: ''
},
methods: {
kiemTraDuLieu: function (e) {
// Dừng sự kiện tiếp theo của FORM
e.preventDefault();
// Trước khi kiểm tra, cần reset lại biến lỗi
// => Giả sử như chưa có lỗi xảy ra
this.errors = [];
this.dakiemtraloixong = false;
// Validate Họ tên
// Kiểm tra rỗng
if (this.hoten == "") {
this.errors.push('Vui lòng nhập Họ tên');
} else if (this.hoten.length < 5) { // Kiểm tra độ dài
this.errors.push('Vui lòng nhập Họ tên 5 ký tự trở lên');
}
// Validate Email
// Kiểm tra rỗng
if (this.email == "") {
this.errors.push('Vui lòng nhập địa chỉ Email');
} else if (this.email.length < 5) { // Kiểm tra độ dài
this.errors.push('Vui lòng nhập địa chỉ Email 5 ký tự trở lên');
} else if (!this.validateEmail(this.email)) { // Kiểm tra mẫu nhập EMAIL
this.errors.push('Vui lòng nhập email đúng định dạng');
}
// Validate Số điện thoại
// Kiểm tra rỗng
if (this.sodienthoai == "") {
this.errors.push('Vui lòng nhập số điện thoại');
} else if (this.sodienthoai.length < 5) { // Kiểm tra độ dài
this.errors.push('Vui lòng nhập số điện thoại 5 ký tự trở lên');
}
// Validate Lời nhắn
// Kiểm tra rỗng
if (this.loinhan == "") {
this.errors.push('Vui lòng nhập lời nhắn');
} else if (this.loinhan.length < 5) { // Kiểm tra độ dài
this.errors.push('Vui lòng nhập lời nhắn 5 ký tự trở lên');
}
// Đã kiểm tra lỗi xong
this.dakiemtraloixong = true;
// Ví dụ demo, ngưng gởi dữ liệu SUBMIT đi
// Always return false
return false;
},
validateEmail: function (email) {
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(email)) {
return true;
}
return false;
},
hienThiThongBaoLoi: function() {
// Nếu chưa vượt qua bước kiểm tra lỗi thì không được hiển thị thông báo
if(this.dakiemtraloixong == false) {
return false;
}
// Nếu có bất kỳ lỗi nào (mảng array lỗi không rỗng) => độ dài array > 0)
// Có lỗi => được hiển thị thông báo lỗi
if(this.errors.length > 0) {
return true;
}
// Nếu không có lỗi thì không được hiển thị thông báo lỗi
return false;
},
hienThiThongBaoChaoMung: function() {
// Nếu chưa vượt qua bước kiểm tra lỗi thì không được hiển thị thông báo
if(this.dakiemtraloixong == false) {
return false;
}
// Nếu không có bất kỳ lỗi nào (mảng array lỗi là rỗng) => độ dài array == 0)
// Không có lỗi => được hiển thị thông báo chào mừng
if(this.errors.length == 0) {
return true;
}
// Mặc định không hiển thị
return false;
}
}
});
Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!