


Chương 2-Bài 2. Khác biệt giữa HTML và HTML5
Tác giả: Dương Nguyễn Phú Cường
Số phút học: 173 phút
Số phút học: 173 phút
Ngày đăng:
7/2/2026, 12:21
Lượt xem: 1818
Giới thiệu
Những ai mới vào thế giới thiết kế web có thể thường nghe từ “Markup” và tự hỏi nó có nghĩa gì, và khác gì so với từ “code”. Trước đây, ngôn ngữ markup được thiết kế để xử lý, định nghĩa và hiển thị văn bản; nhung tag và chạy chữ với style để giúp dễ đọc cho máy tính. Về lịch sử, ngôn ngữ markup lấy cảm hứng từ process của manuscript marking-up qua hướng dẫn của máy in, được lấy từ markups viết tay. HTML là một ngôn ngữ markup nổi tiếng nhất được dùng. Trong vài năm trở lại đây, một bản cập nhật cho ngôn ngữ này là HTML5 được xuất bản. Trong bài hướng dẫn, chúng tôi sẽ cung cấp sự khác biệt giữa HTML và HTML5.HTML là gì?
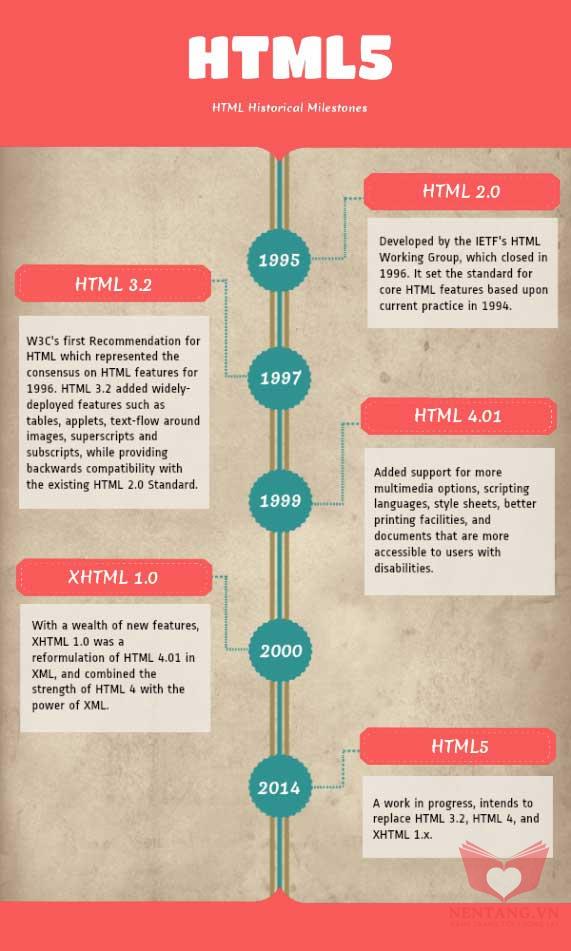
HTML hoặc Hyper-Text Markup Language có thể được hiểu là ngôn ngữ chính của WordWide Web. Hầu hết những trang web được host trên mạng đều được viết bởi vài phiên bản của HTML. Qua HTML, lập trình viên có thể đảm bảo chắc chắn làm thế nào để multimedia, văn bản và hyperlink giữa chúng hiển thị trên trình duyệt web. Từ những elements mà kết nối đến văn bản của bạn (hypertext) tới việc giúp những tài liệu này tương tác được (ví dụ: forms); tất cả là thành phần của HTML. Chuẩn HTML được phát triển bởi W3C (World Wide Web Consortium) vào năm 1997. Trong HTML, tags được dùng để định nghĩa cấu trúc văn bản; tags, và elements được định nghĩa bằng ký tự < và >. Một vài ví dụ trước có đề cập đến tags là headings, tables, và paragraph, vâng vâng. Trình duyệt chịu trách nhiệm để reder một trang web qua những tags này. Từ đó, HTML là chuẩn duy nhất để phát triển web. Trong những ngày đầu tiên, tất cả nội dung và style tags được dồn vào một ngôn ngữ lớn, phức tạp. Qua thời gian, W3C quyết định tách nội dung và style của một trang web vì nghĩ nó cần thiết; việc này dẫn đến sự bắt đầu của style sheets. Ngày nay, tags được dùng để định nghĩa style của một văn bản (ví dụ: FONT) đã lỗi thời vì mọi người thích style sheets và chỉ còn có tag định nghĩa nội dung (ví dụ H1) là còn tồn tại như là một thành phần cốt lõi của HTML. HTML được cập nhật nhiều qua thời gian, và hiện tại, chuẩn HTML mới nhất là HTML5. HTML5 tất nhiên vẫn là ngôn ngữ markup chính, nhưng nó cung cấp thêm nhiều tính năng hơn HTML và đã xóa một số tính nghiêm ngặt thường thấy trong XHTML. Hằng ngày, tính năng mới được thêm vào HTML5, nhưng vẫn chưa có phiên bản mới được triển khai. Khác biệt cơ bản giữa HTML và HTML5 có thể hiểu là bất kể hình hay tiếng đều không phải là thành phần chính của HTML trong khi đó, cả hai có thể được xem phần bổ sung của HTML5.- Lịch sử phát triển HTML

Khác biệt chính giữa HTML và HTML5
Một điều chắc chắn về mảng công nghệ thông tin là các cập nhật/thay đổi định kỳ là chắc chắn xảy ra. Không ngôn ngữ nào có thể tồn tại mà không có phiên bản mới. HTML cũng không ngoại lệ. HTML5 được phát hành với mục đích chính là cải thiện trải nghiệm người dùng World Wide Web. Như đã nhắc ở phần trước, thuận lợi lớn nhất của HTML5 khiến nó vượt hơn các phiên bản không tên khác là nó có audio phiên bản cao và hỗ trợ video, vốn không phải là thành phấn chính của các phiên bản HTMLs trước. các khác biệt giữa HTML và HTML5:- SVG, canvas và những hình dạng vector đều được hỗ trợ bởi HTML5, khi HTML nếu muốn sử dụng hình vector chỉ có thể dùng nó trong một công nghệ khác như, Flash, VML và silver light.
- HTML5 sử dụng web SQL databases, application cache để lưu dữ liệu tạm, trong khi đó, HTML chỉ có cache của trình duyệt được dùng cho mục đích này.
- Một khác biệt nữa giữa HTML và HTML5 đáng nhắc đến là HTML không cho phép JavaScript chạy trong web browser (thay vì vậy nó chạy trong interface thread của browser), trong khi đó HTML5 hỗ trợ hoàn toàn cho JavaScript để chạy nền (nhờ vào JS web worker API của HTML5).
- HTML5 không dựa trên SGML, cho phép nó tăng luật parsing, có thể tương thích mạnh mẽ hơn
- Trong HTML5, inline MathML và SVG có thể được dùng trong văn bản nơi mà không được hỗ trợ trong HTML.
- Một số elements lỗi thời đã bị loại bỏ hoàn toàn là: isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, tt.
- HTML5 hỗ trợ nhiều loại điều khiển form, ví dụ: ngày giờ, email, số lượng, khoảng, số điện thoại, URL, tìm kiếm, vâng vâng
- Có nhiều element được giới thiệu trong HTML. Một vài trong số chúng là quan trọng nhất: summary, time, aside, audio, command, data, datalist, details, embed, wbr, figcaption, figure, footer, header, article, hgroup, bdi, canvas, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, track, video.

Các Ưu điểm được cung cấp bởi HTML5 cho lập trình viên.
HTML5 muốn lập trình viên có nhiều hơn sự linh hoạt trong việc thiết kế website và có rất nhiều cải tiến mạnh mẽ đáng để nhắc đến như sau:1. Persistent error handling:
Hầu hết các trình duyệt đều hỗ trợ parse cho những cấu trúc không chính xác của HTML code, nhưng nhiều năm về trước, không có chuẩn nào để xử lý việc này. Có nghĩa là lập trình viên khi gặp trình duyệt mới phải tự kiểm tra HTML trên các trình duyệt để đảm bảo lỗi có thể được xử lý bởi nhiều kiến trúc khác nhau. Vì vậy, sự đồng nhất về khả năng xử lý lỗi của HTML5 là một khác biệt và lợi thế rất lớn trong vấn đề này. Sự tối ưu trong thuật toán parsing được dùng trên HTML5 là một lợi thế không thể đếm được. Thống kê cho thấy gần 90% website có thể có lỗi về coding cho nên việc xử lý những lỗi như vậy là rấ quan trọng. Hơn nữa, quản lý lỗi cũng tiết kiệm được chi phí và thời gian cho lập trình viên.2. Cải thiện ngữ nghĩa cho elements:
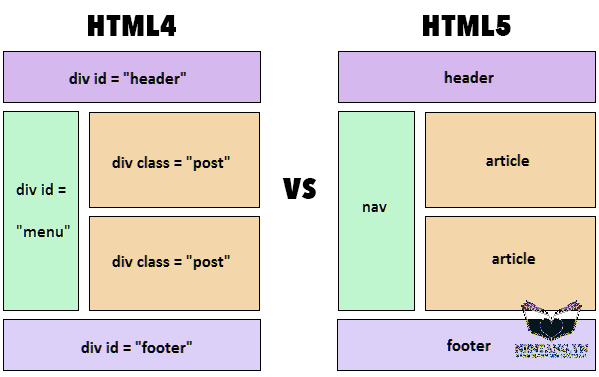
Để cải thiện lỗi code, ,To enhance code insinuation, một số cải tiến đã được thực thiện cho vai trò ngữ nghĩa của một số elements đã có sẵn. Section, article, nav và header là những element mới đã thay thế hầu hết các element div cũ, và việc này cũng giúp ích rất nhiều cho việc quét lỗi, vì nó đỡ phức tạp hơn nhiều.3. Tăng tính tương thích cho ứng dụng web:
Một trong số các mục đích chính của HTML5 là cho phép trình duyệt xử lý như là một nền tảng ứng dụng. Website trong quá khứ ít phức tạp hơn nhưng qua thời gian, đòi hỏi cũng tăng lênh. HTML5 cho phép lập trình viên tăng quyền quản trị của hiệu năng website. Trong quá khứ, lập trình viên phải dùng rất nhiều phương thức khác nhau vì hạn chế về công nghệ phía server và browser extension chưa có. Bây giờ, với HTML5, không cần phải sử dụng JS hoặc Flash để chạy nữa (như đã từng phải làm với HTML4) vì các element hiện diện trong HTML5 đã có khả năng thực thi tất cả chức năng.4. Dựng web mobile dễ dàng hơn:
Kể cả bây giờ, tạo một phiên bản mobile cho website cũng có thể khiến lập trình viên đau đầu. Nhân khẩu của việc sở hữu điện thoại di động đã bùng nổ trong thập kỷ qua, tạo nên một nhu cầu thực sự cho việc nâng cấp chuẩn HTML. Người dùng cuối muốn có thể truy cập web bất kỳ lúc nào với bất kỳ thiết bị nào, cho nên việc có một website responsive là cần thiết. HTML5 hỗ trợ rất nhiều cho di động, vì có thể phục vụ cho các thiết bị điện tử này.5. Canvas element:
Một tính năng được nhắc đến nhiều nhất của HTML là element <canvas>. Tag độc nhất này đã gây ra ảnh hưởng lớn cho Adobe Flash. Kể cả khi có rất nhiều website vẫn sử dụng Flash, HTML5 vẫn khiến cho nhiều người yêu thích hơn, tin hay không, Flash sẽ sớm trở nên lỗi thời. Sử dụng canvas element, lập trình viên có thể vẽ đồ họa sử dụng nhiều màu và hình dạng khác nhau chỉ bằng cách dùng script (ví dụ: JavaScript). Cũng cần biết là canvas chỉ là graphic container để định nghĩa hình ảnh, một script cần phải được thực thi. Ví dụ khi mà JavaScript được dùng chung với canvas là:<canvas id=”TestCanvas” width=”200″ height=”100″></canvas>
var c = document.getElementById(“TestCanvas”);
var context = c.getContext(“2d”);
context.fillStyle = “#FF0000”;
context.fillRect(0,0,140,75);
6. The Menu element:
Element mới thêm là <menu> và <menuitem> là thành phần tương tác được, chuyên dùng nhưng không hay được bàn đến trong cộng đồng lập trình viên. Tuy nhiên, những element này có thể được dùng để đảm bảo khả năng tương tác của web. <menu> tag được dùng để đại diện cho lệnh menu trong mobile hoặc desktop application vì tính đơn giản. Cách dùng có thể là:<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>
7. Data Attributes có thể được tùy chỉnh:
Bạn có thể thêm attributes tùy ý trước khi có HTML5, nhưng rất khó, ví dụ, trong HTML4, custom attributes sẽ đôi khi làm tắt trang của bạn hoàn toàn, và chúng có thể thường gây xung đột dữ liệu. Dữ liệu data-* attribute trong HTML5 đã khắc phục được việc này. Có rất nhiều cách dùng cho attribute này, nhưng cái chính là làm nơi chưa thông tin của các elements khác nhau. Bây giờ, custom data có thể được thêm vào, nó cũng giúp lập trình viên tăng cơ hội tạo một trang web tương tác tốt và hiệu quả cao mà không cần phải tìm hiểu về server hoặc call Ajax.8. Tạm biệt cookies:
Local storage là một nâng cấp cực lớn của HTML5. Trong những ngày trước-HTML5, nếu lập trình viên muốn lưu bất kỳ thông tin nào, họ phải tạo cookies. Cookies có thể lưu một vài loại dữ liệu (chưa kể, mọi người ghét chúng) và điều này làm localstorage trở nên có nhiều lợi thế hơn so với HTML5. localStorage object là một phần của global windows namespace và có thể được truy cập bất kỳ đâu nếu muốn qua scripts.Thủ thuật HTML5
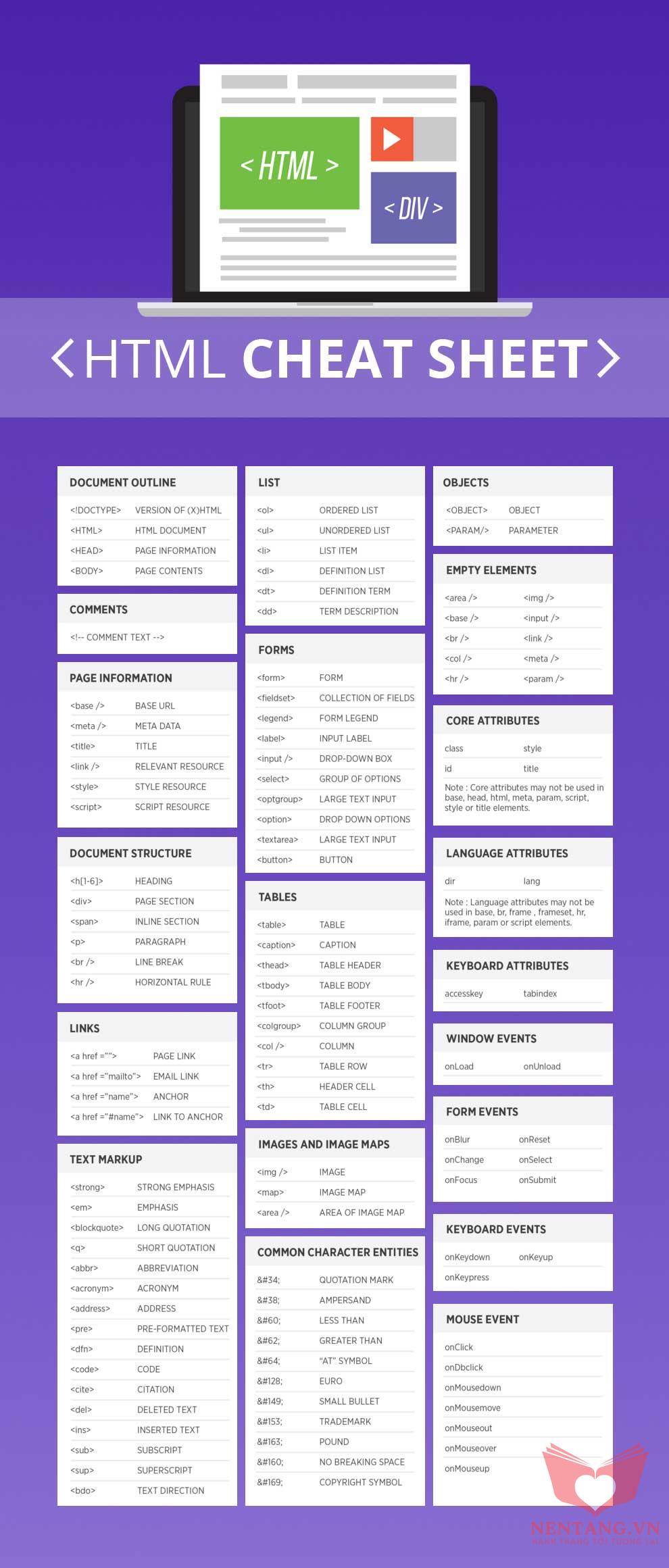
Thủ thuật HTML5 có thể giúp ích rất nhiều nếu bạn vừa mới bắt đầu học ngôn ngữ mới. Sử dụng những style sheet HTML5 bên dưới và bắt đầu dùng HTML. Bài thủ thuật này có tất cả những tag phổ biến nhất của HTML (bao gồm HTML5)- HTML cheat sheet

Ưu điểm của HTML5 cho người dùng cuối
HTML5 mang lại trải nghiệm hoàn toàn mới cho cả lập trình viên lẫn người dùng cuối. Một số ưu điểm nổi trội cho người dùng cuối là:- Mobile browser hiện giờ đã tốt hơn rất nhiều, nhờ vào công nghệ HTML5, so với trước đây khi mà phát triển web dựa trên HTML.
- Phụ thuộc vào website di động là rất cao, lên tới 30% lượng người dùng ghét ứng dụng. Vì vậy nếu một user muốn sử dụng dịch vụ của một công ty, nhưng không muốn tải ứng dụng, họ chỉ cần truy cập vào website.
- Việc loại bỏ Adobe Flash giúp cho lập trình viên cung cấp trải nghiệm tốt hơn cho người dùng. Sử dụng JavaScript và MPEG4 liên kết với HTML5 giúp cuộc sống trở nên tốt đẹp hơn cho tất cả mọi người.
- Khả năng hỗ trợ audio và video element gốc có nghĩa là user không phải tải plugin đi kèm để xem multimedia trên website. Việc hỗ trợ hoàn toàn cho media khiến HTML5 trở thành lý do chính nó được dùng nhiều hơn HTML ngày nay.
Kết luận
Một phiên bản mới của bất kỳ ngôn ngữ nào cũng tốt hơn, và HTML5 là một minh chứng tốt nhất. Với mỗi năm trôi qua, lập trình viên sẽ càng cái thiện, tận dụng ưu thế của HTML5. Hơn nữa, social media cũng được trông đợi sẽ làm thay đổi hơn nữa ngôn ngữ này. Khi làn sóng thay đổi tấn công nhiều lập trình viên trên thế giới, có thể thấy được sự tích hợp HTML5 sẽ ngày càng nhay. Để tối ưu hiệu suất của những trình duyệt tân tiến ngày nay, hãy sử dụng HTML5 sớm nhất có thể.Bình luận
Bình luận của bạnNền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay

Vui lòng đăng nhập để gởi bình luận!
Đăng nhậpChưa có bình luận nào!