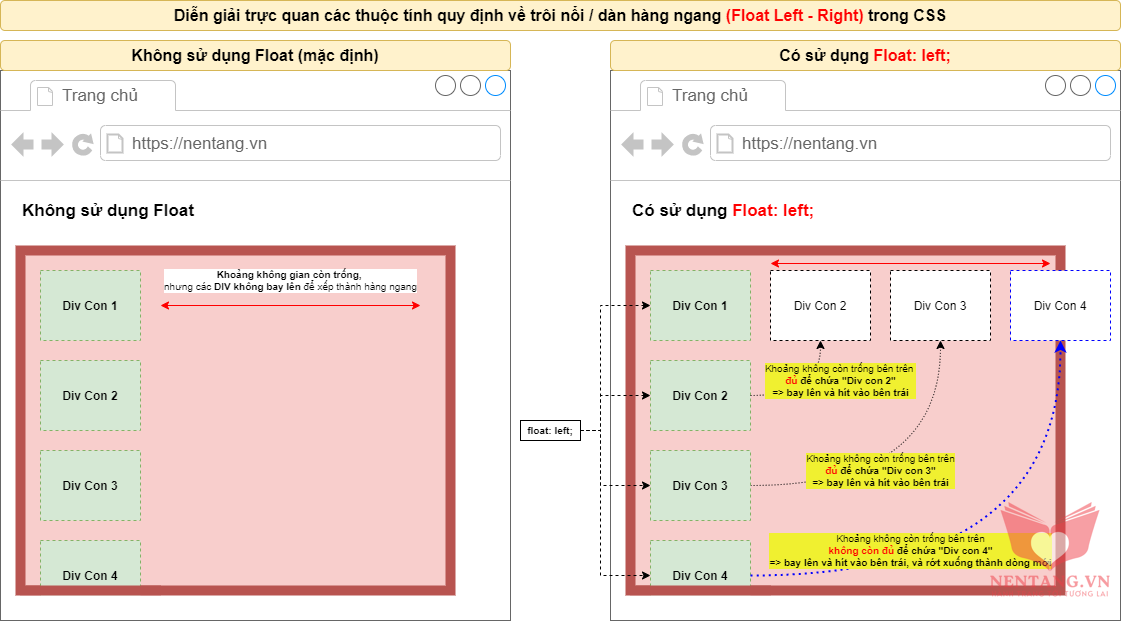
Diễn giải trực quan về float: left;

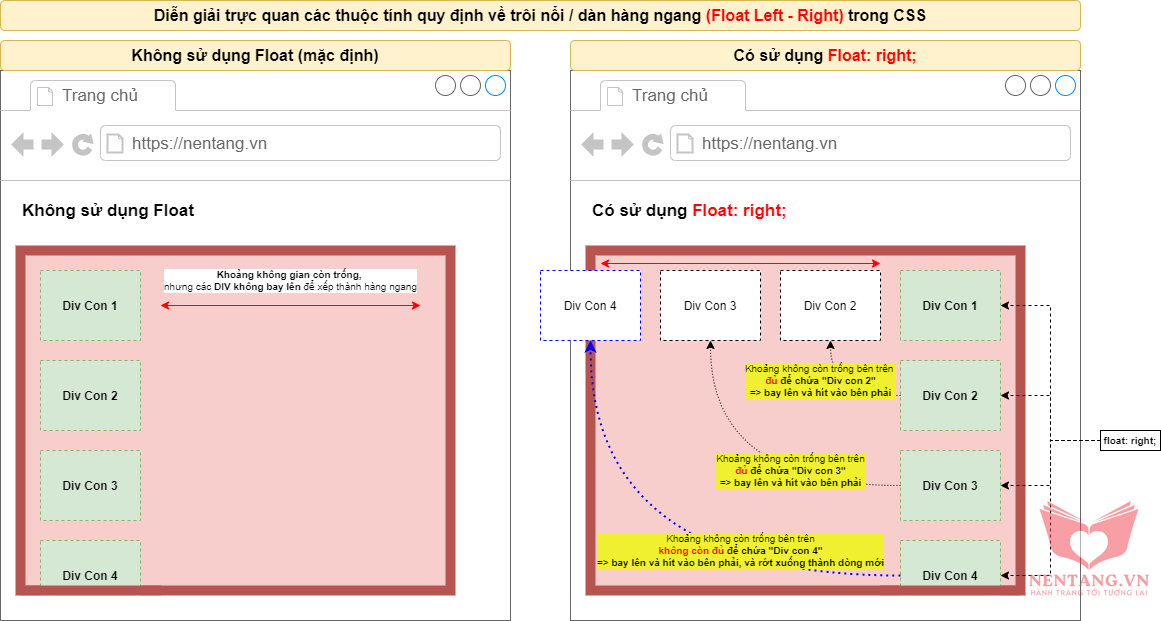
Diễn giải trực quan về float: right;

Ví dụ thực hành float: left; và float: right;
Tạo một trang web HTML đơn giản với cấu trúc như sau:
- Có 1
div cha (parent), có các thuộc tính CSS như sau:
- Kích thước:
width: 400px; height: 400px;
- Màu nền:
background-color: #F8CECC
- Có kẻ viền khung liền nét xung quanh:
border: 5px solid #B85450
- Bên trong có 4
div con (child), mỗi phần tử con có các thuộc tính CSS như sau:
- Kích thước:
width: 125px; height: 125px
- Màu nền:
background-color: #D5E8D4
- Có kẻ viền khung đứt nét xung quanh:
border: 1px dashed #82B366
- Cách xung quanh:
margin: 10px;
Nội dung file code HTML
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Nền tảng,HTML,CSS,XML,JavaScript, Lập trình C#, Lập trình, Web, Kiến thức, Đồ án">
<meta name="author" content="Dương Nguyễn Phú Cường">
<meta name="description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ...">
<title>Tìm hiểu về thuộc tính Float Left trong CSS | NenTang.vn</title>
<link href="app.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h1>Tìm hiểu về thuộc tính Float Left trong CSS</h1>
<div class="box-cha">
<div class="box-con">
Div Con 1
</div>
<div class="box-con">
Div Con 2
</div>
<div class="box-con">
Div Con 3
</div>
<div class="box-con">
Div Con 4
</div>
</div>
</body>
</html>
Nội dung file CSS
.box-cha {
width: 400px;
height: 400px;
background-color: #F8CECC;
border: 5px solid #B85450;
}
.box-con {
width: 100px;
height: 100px;
background-color: #D5E8D4;
border: 1px dashed #82B366;
margin: 10px;
float: left;
}
|