Yêu cầu
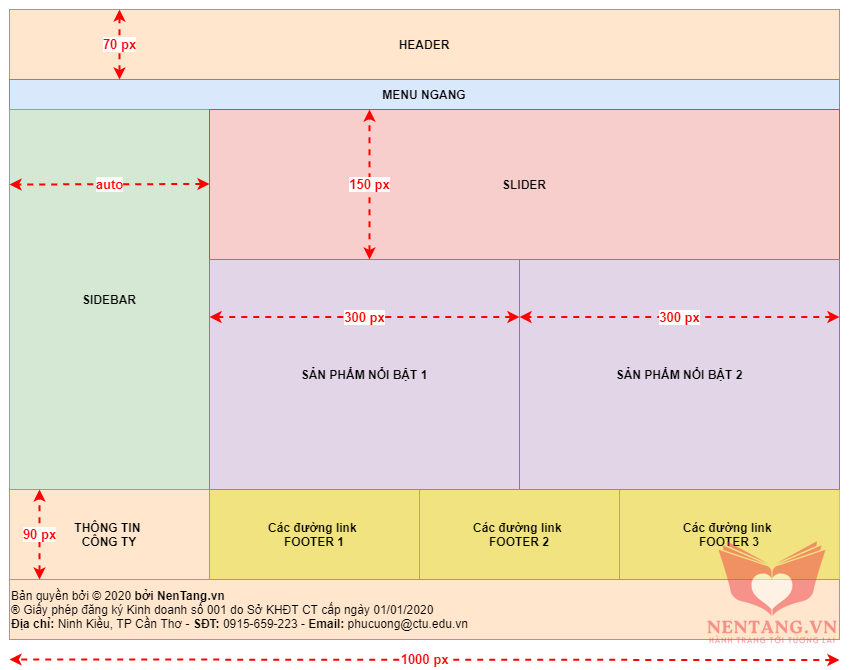
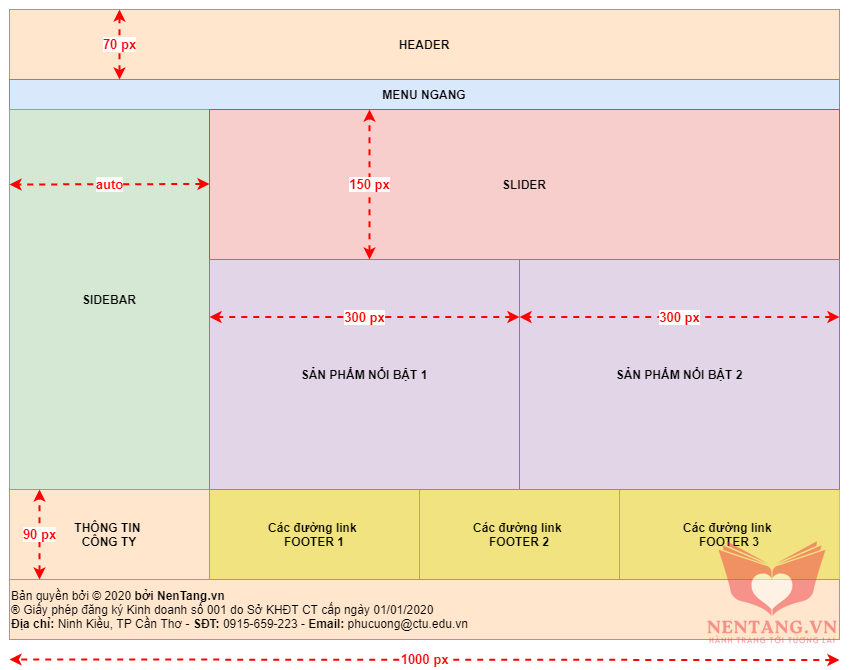
Tạo bố cục (layout) trang web sử dụng thẻ TABLE (table tag) như hình sau:

Step 1: tạo cấu trúc chuẩn file HTML5
- Tạo file:
layout-website.html
- Nội dung file:
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
</body>
</html>
Step 2: phân tích bố cục (layout) tổng thể
Có nhiều cách để phân tích bố cục (layout) tùy theo trí tưởng tượng/sáng tạo của mỗi người. Cách đơn giản nhất là:
- Chia tổng số dòng và số cột nhiều nhất có thể.
- Sau đó gom cột (colspan) hay gom dòng (rowspan) từ từ lại.
Bước đầu thực hiện bố cục (layout) của trang web, cần phải vẽ ra giấy để hình dung được bố cục (layout) tổng thể của trang web.
Sau khi phân tích, ta có bố cục (layout) như hình sau:

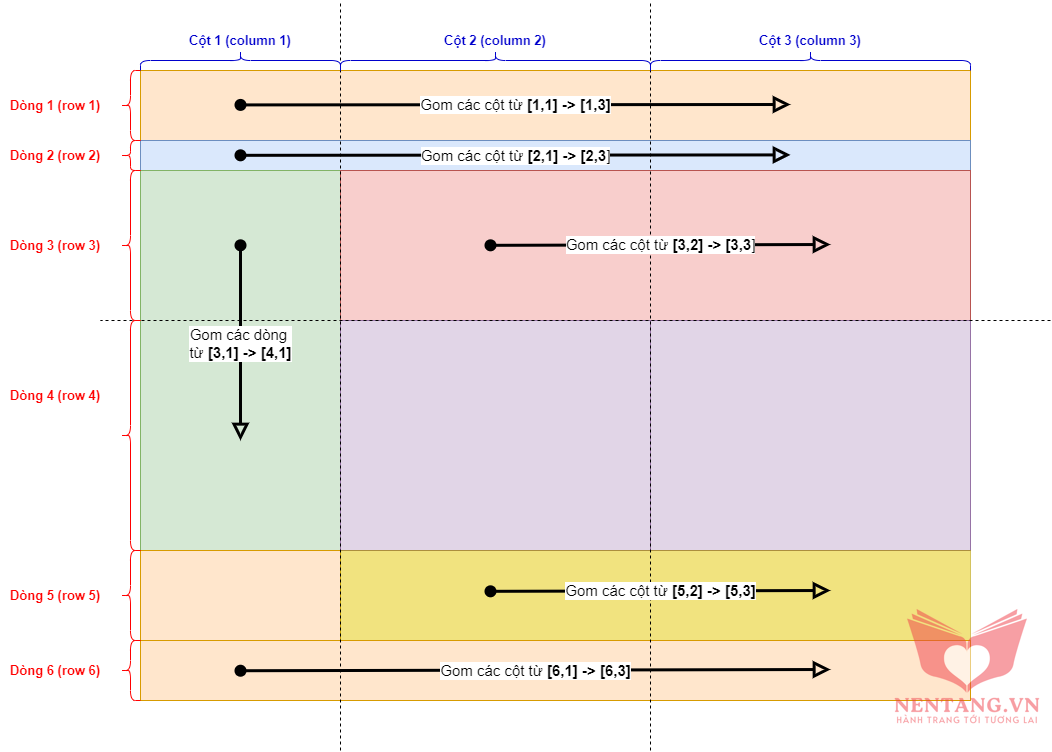
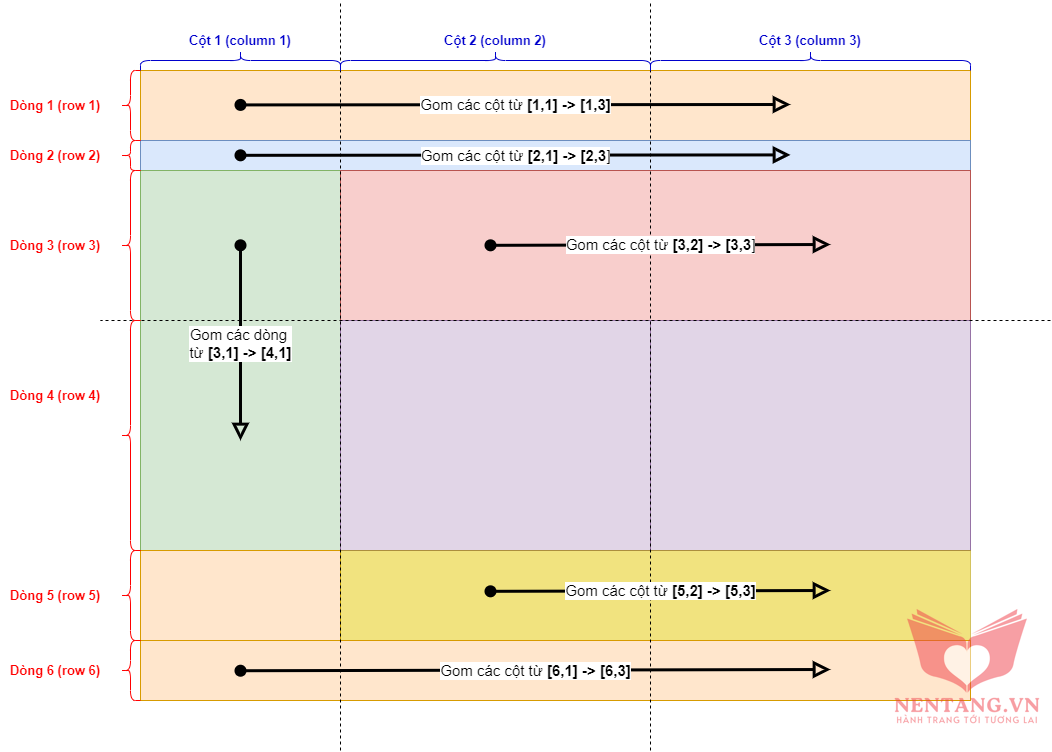
2.1. Chúng ta sẽ chia bố cục (layout) như sau:
- Có tổng cộng nhiều nhất là
6 dòng và 3 cột.
- Hiệu chỉnh nội dung file code như sau:
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
<table border="1" width="1000px">
<tr>
<td>HEADER</td>
<td></td>
<td></td>
</tr>
<tr>
<td>MENU NGANG</td>
<td></td>
<td></td>
</tr>
<tr>
<td>SIDEBAR</td>
<td>SLIDER</td>
<td></td>
</tr>
<tr>
<td></td>
<td>SẢN PHẨM NỔI BẬT 1</td>
<td>SẢN PHẨM NỔI BẬT 2</td>
</tr>
<tr>
<td>THÔNG TIN CÔNG TY</td>
<td>Các đường link FOOTER 1 2 3</td>
<td></td>
</tr>
<tr>
<td>
Bản quyền bởi © 2020 bởi <a href="https://nentang.vn">NenTang.vn</a><br />
® Giấy phép đăng ký Kinh doanh số 001 do Sở KHĐT CT cấp ngày 01/01/2020<br />
<b>Địa chỉ:</b> Ninh Kiều, TP Cần Thơ - <b>SĐT:</b> 0915-659-223 - <b>Email:</b> <a href="mailto:[email protected]">[email protected]</a>
</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
2.2. Gom các dòng, cột theo bố cục đã phân tích
- Vùng chứa nội dung HEADER chúng ta sẽ gom 3 cột lại.
- Vùng chứa nội dung MENU NGANG chúng ta sẽ gom 3 cột lại.
- Vùng chứa nội dung SLIDER chúng ta sẽ gom 2 cột lại.
- Vùng chứa nội dung SIDEBAR, chúng ta sẽ gom 2 dòng lại.
- Vùng chứa nội dung FOOTER 1, FOOTER 2, FOOTER 3, chúng ta sẽ gom 2 dòng lại.
- Vùng chứa nội dung BẢN QUYỀN, chúng ta sẽ gom 3 cột lại.
Hiệu chỉnh nội dung file code như sau:
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
<table border="1" width="1000px">
<tr>
<td colspan="3">HEADER</td>
</tr>
<tr>
<td colspan="3">MENU NGANG</td>
</tr>
<tr>
<td rowspan="2">SIDEBAR</td>
<td colspan="2">SLIDER</td>
</tr>
<tr>
<td>SẢN PHẨM NỔI BẬT 1</td>
<td>SẢN PHẨM NỔI BẬT 2</td>
</tr>
<tr>
<td>THÔNG TIN CÔNG TY</td>
<td colspan="2">Các đường link FOOTER 1 2 3</td>
</tr>
<tr>
<td colspan="3">
Bản quyền bởi © 2020 bởi <a href="https://nentang.vn">NenTang.vn</a><br />
® Giấy phép đăng ký Kinh doanh số 001 do Sở KHĐT CT cấp ngày 01/01/2020<br />
<b>Địa chỉ:</b> Ninh Kiều, TP Cần Thơ - <b>SĐT:</b> 0915-659-223 - <b>Email:</b> <a href="mailto:[email protected]">[email protected]</a>
</td>
</tr>
</table>
</body>
</html>
2.3. Hiệu chỉnh định dạng bảng tính, chiều cao, chiều rộng các dòng, cột theo yêu cầu
- Hiệu chỉnh cho khoảng cách giữa các ô table nhỏ lại để đường nét được nhỏ hơn, sử dụng thuộc tính
cellspacing="? px" cho thẻ <table>
- Hiệu chỉnh chiều cao sử dụng thuộc tính
height="? px" cho thẻ <tr> hoặc <td>
- Hiệu chỉnh chiều rộng sử dụng thuộc tính
width="? px" cho thẻ <tr> hoặc <td>
- Tô màu nền sử dụng thuộc tính
bgcolor="?color" cho thẻ <tr> hoặc <td>
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
<table border="1" width="1000px" cellspacing="0">
<tr height="70px" bgcolor="#FFE6CC">
<td colspan="3">HEADER</td>
</tr>
<tr bgcolor="#DAE8FC">
<td colspan="3">MENU NGANG</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#82B366">SIDEBAR</td>
<td colspan="2" height="150px" bgcolor="#F8CECC">SLIDER</td>
</tr>
<tr>
<td width="300px" bgcolor="#E1D5E7">
SẢN PHẨM NỔI BẬT 1
<br />
<br />
<br />
<br />
<br />
</td>
<td width="300px" bgcolor="#E1D5E7">
SẢN PHẨM NỔI BẬT 2
<br />
<br />
<br />
<br />
<br />
</td>
</tr>
<tr height="90px">
<td bgcolor="#FFE6CC">THÔNG TIN CÔNG TY</td>
<td colspan="2" bgcolor="#E3C800">Các đường link FOOTER 1 2 3</td>
</tr>
<tr>
<td colspan="3" bgcolor="#FFE6CC">
Bản quyền bởi © 2020 bởi <a href="https://nentang.vn">NenTang.vn</a><br />
® Giấy phép đăng ký Kinh doanh số 001 do Sở KHĐT CT cấp ngày 01/01/2020<br />
<b>Địa chỉ:</b> Ninh Kiều, TP Cần Thơ - <b>SĐT:</b> 0915-659-223 - <b>Email:</b> <a
href="mailto:[email protected]">[email protected]</a>
</td>
</tr>
</table>
</body>
</html>
2.4. Canh lề nội dung trong ô <td>
- Canh lề theo chiều ngang: sử dụng thuộc tính
align="{left | center | right}" cho thẻ <td>
- Canh lề theo chiều dọc: sử dụng thuộc tính
valign="{top | middle | bottom}" cho thẻ <td>
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
<table border="1" width="1000px" cellspacing="0">
<tr height="70px" bgcolor="#FFE6CC">
<td colspan="3" align="center" valign="middle">HEADER</td>
</tr>
<tr bgcolor="#DAE8FC">
<td colspan="3" align="center" valign="middle">MENU NGANG</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#82B366" align="center" valign="middle">SIDEBAR</td>
<td colspan="2" height="150px" bgcolor="#F8CECC" align="center" valign="middle">SLIDER</td>
</tr>
<tr>
<td width="300px" bgcolor="#E1D5E7" align="center" valign="middle">
SẢN PHẨM NỔI BẬT 1
<br />
<br />
<br />
<br />
<br />
</td>
<td width="300px" bgcolor="#E1D5E7" align="center" valign="middle">
SẢN PHẨM NỔI BẬT 2
<br />
<br />
<br />
<br />
<br />
</td>
</tr>
<tr height="90px">
<td bgcolor="#FFE6CC" align="center" valign="middle">THÔNG TIN CÔNG TY</td>
<td colspan="2" bgcolor="#E3C800">Các đường link FOOTER 1 2 3</td>
</tr>
<tr>
<td colspan="3" bgcolor="#FFE6CC">
Bản quyền bởi © 2020 bởi <a href="https://nentang.vn">NenTang.vn</a><br />
® Giấy phép đăng ký Kinh doanh số 001 do Sở KHĐT CT cấp ngày 01/01/2020<br />
<b>Địa chỉ:</b> Ninh Kiều, TP Cần Thơ - <b>SĐT:</b> 0915-659-223 - <b>Email:</b> <a
href="mailto:[email protected]">[email protected]</a>
</td>
</tr>
</table>
</body>
</html>
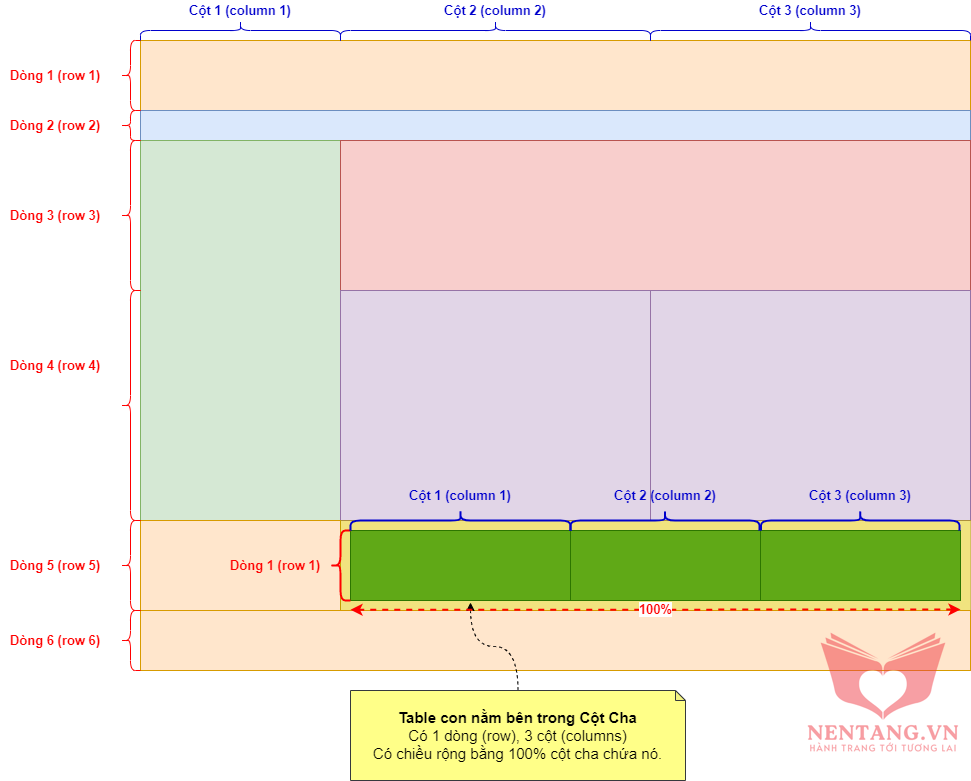
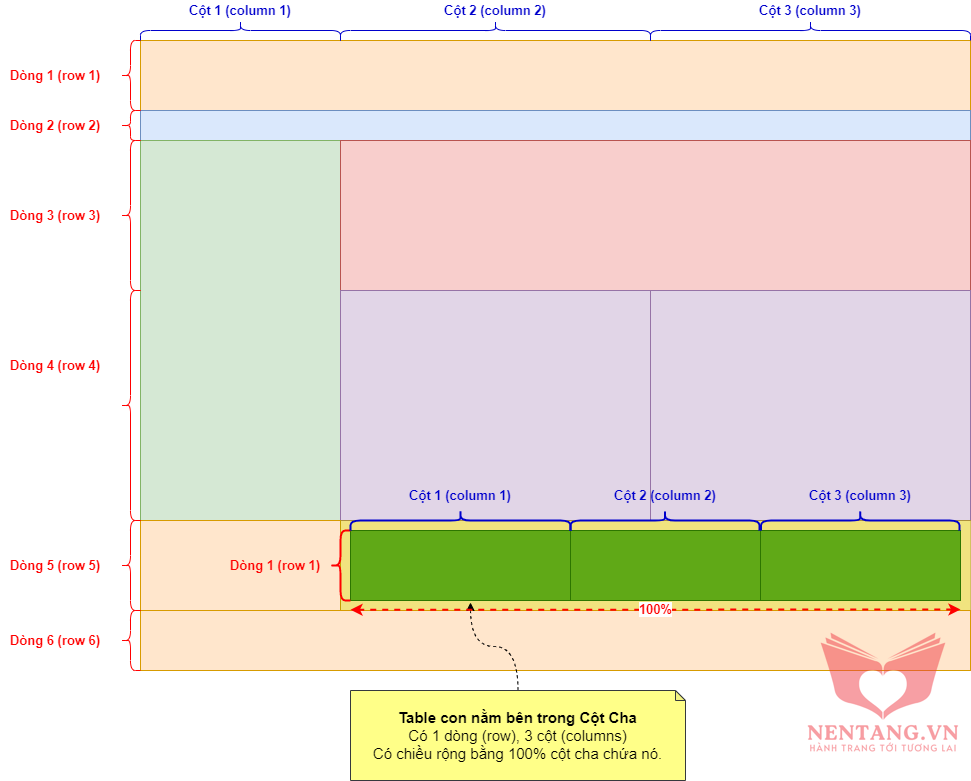
Step 3: phân tích bố cục (layout) chi tiết
Bên trong Vùng chứa nội dung FOOTER 1, FOOTER 2, FOOTER 3, chúng ta sẽ tạo 1 table con nằm bên trong, bao gồm:
- 1 dòng và 3 cột.
- Có chiều rộng width = 100% chiều rộng của cột cha chứa nó.

<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Bố cục trang web Sử dụng thẻ TABLE đơn giản</h1>
<table border="1" width="1000px" cellspacing="0">
<tr height="70px" bgcolor="#FFE6CC">
<td colspan="3" align="center" valign="middle">HEADER</td>
</tr>
<tr bgcolor="#DAE8FC">
<td colspan="3" align="center" valign="middle">MENU NGANG</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#82B366" align="center" valign="middle">SIDEBAR</td>
<td colspan="2" height="150px" bgcolor="#F8CECC" align="center" valign="middle">SLIDER</td>
</tr>
<tr>
<td width="300px" bgcolor="#E1D5E7" align="center" valign="middle">
SẢN PHẨM NỔI BẬT 1
<br />
<br />
<br />
<br />
<br />
</td>
<td width="300px" bgcolor="#E1D5E7" align="center" valign="middle">
SẢN PHẨM NỔI BẬT 2
<br />
<br />
<br />
<br />
<br />
</td>
</tr>
<tr height="90px">
<td bgcolor="#FFE6CC" align="center" valign="middle">THÔNG TIN CÔNG TY</td>
<!-- Table con chứa các vùng FOOTER - START -->
<td colspan="2" bgcolor="#E3C800">
<table border="1" cellspacing="0" width="100%">
<tr height="90px">
<td align="center" valign="middle">Các đường link FOOTER 1</td>
<td align="center" valign="middle">Các đường link FOOTER 2</td>
<td align="center" valign="middle">Các đường link FOOTER 3</td>
</tr>
</table>
</td>
<!-- Table con chứa các vùng FOOTER - END -->
</tr>
<tr>
<td colspan="3" bgcolor="#FFE6CC">
Bản quyền bởi © 2020 bởi <a href="https://nentang.vn">NenTang.vn</a><br />
® Giấy phép đăng ký Kinh doanh số 001 do Sở KHĐT CT cấp ngày 01/01/2020<br />
<b>Địa chỉ:</b> Ninh Kiều, TP Cần Thơ - <b>SĐT:</b> 0915-659-223 - <b>Email:</b> <a
href="mailto:[email protected]">[email protected]</a>
</td>
</tr>
</table>
</body>
</html>
|