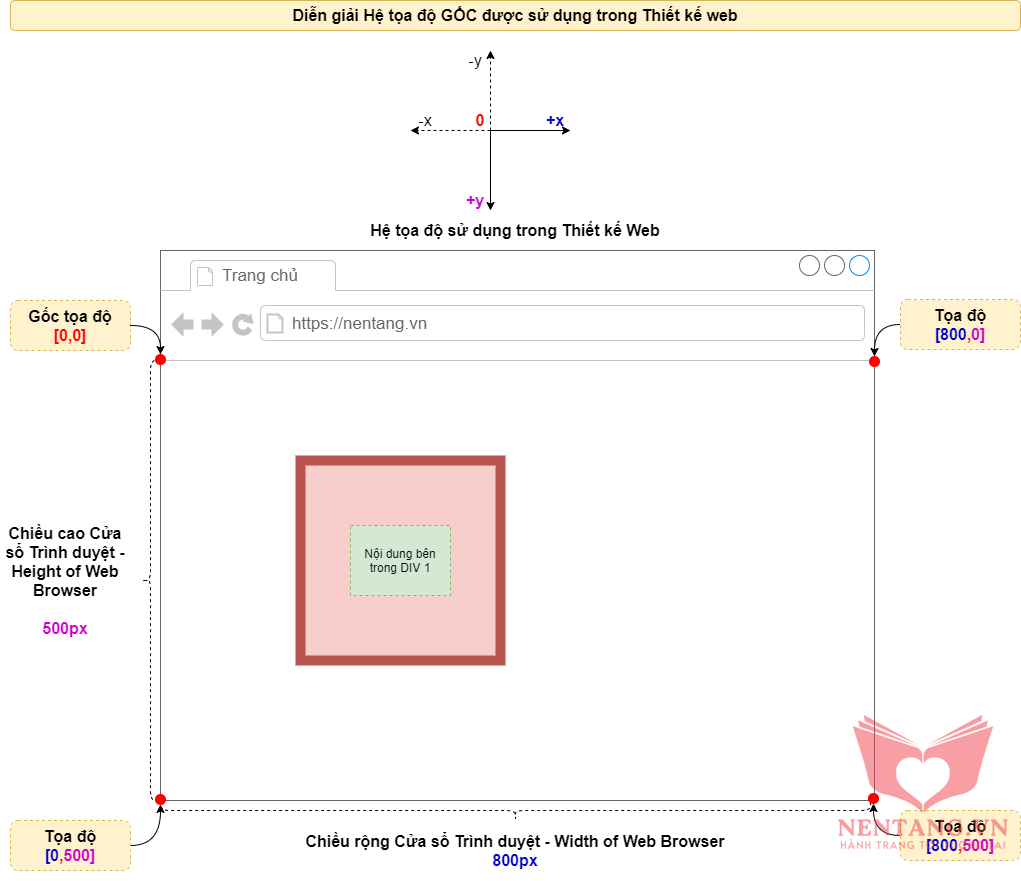
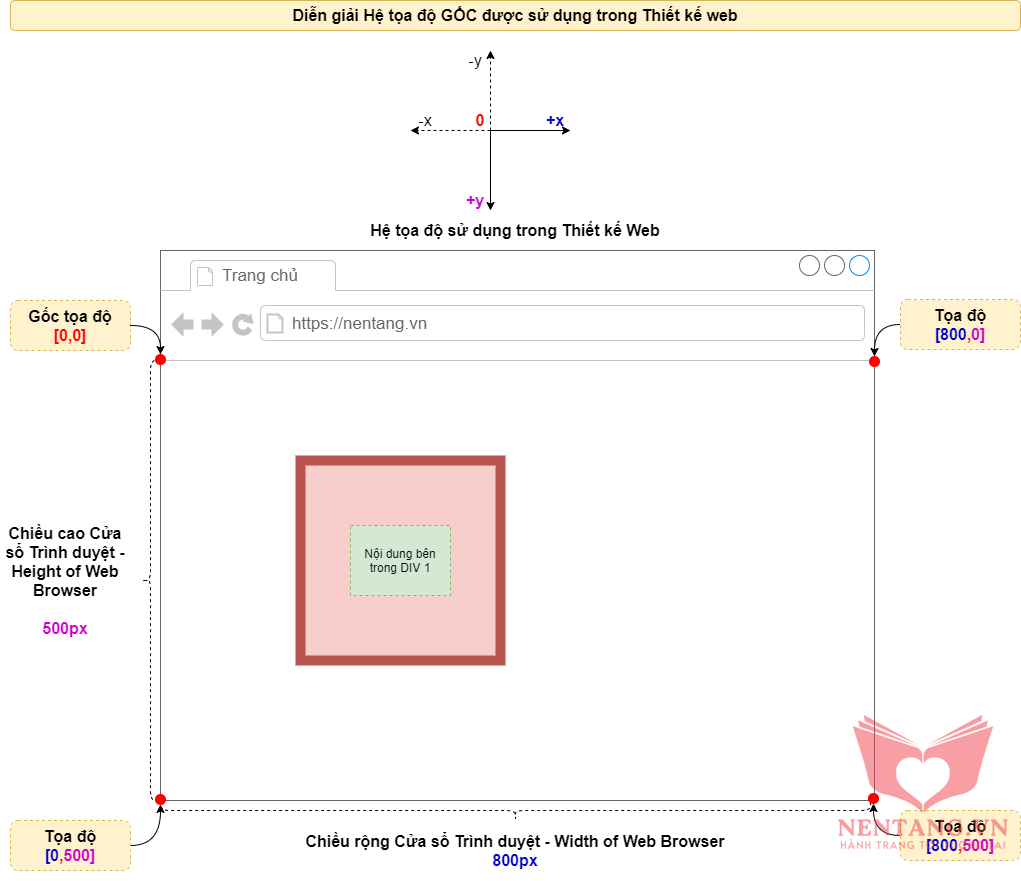
Diễn giải Hệ tọa độ GỐC được sử dụng trong Thiết kế web

Thuộc tính position trong CSS
Trong thiết kế web, mặc định vị trí khi xuất hiện ra màn hình web của các phần tử (element) sẽ được tính theo vị trí viết code. Khi muốn cố định phần tử (element) với một GỐC TỌA ĐỘ, chúng ta có thể sử dụng thuộc tính position: value trong CSS
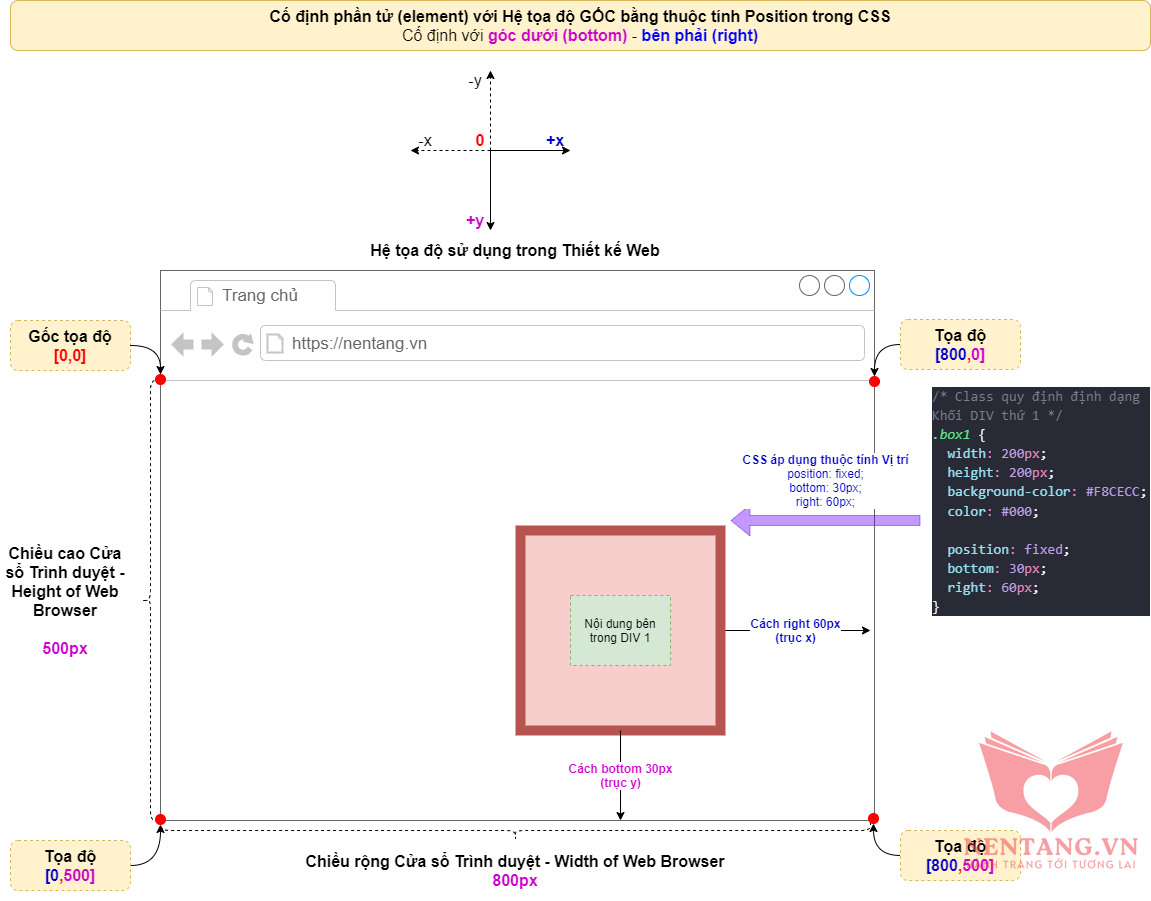
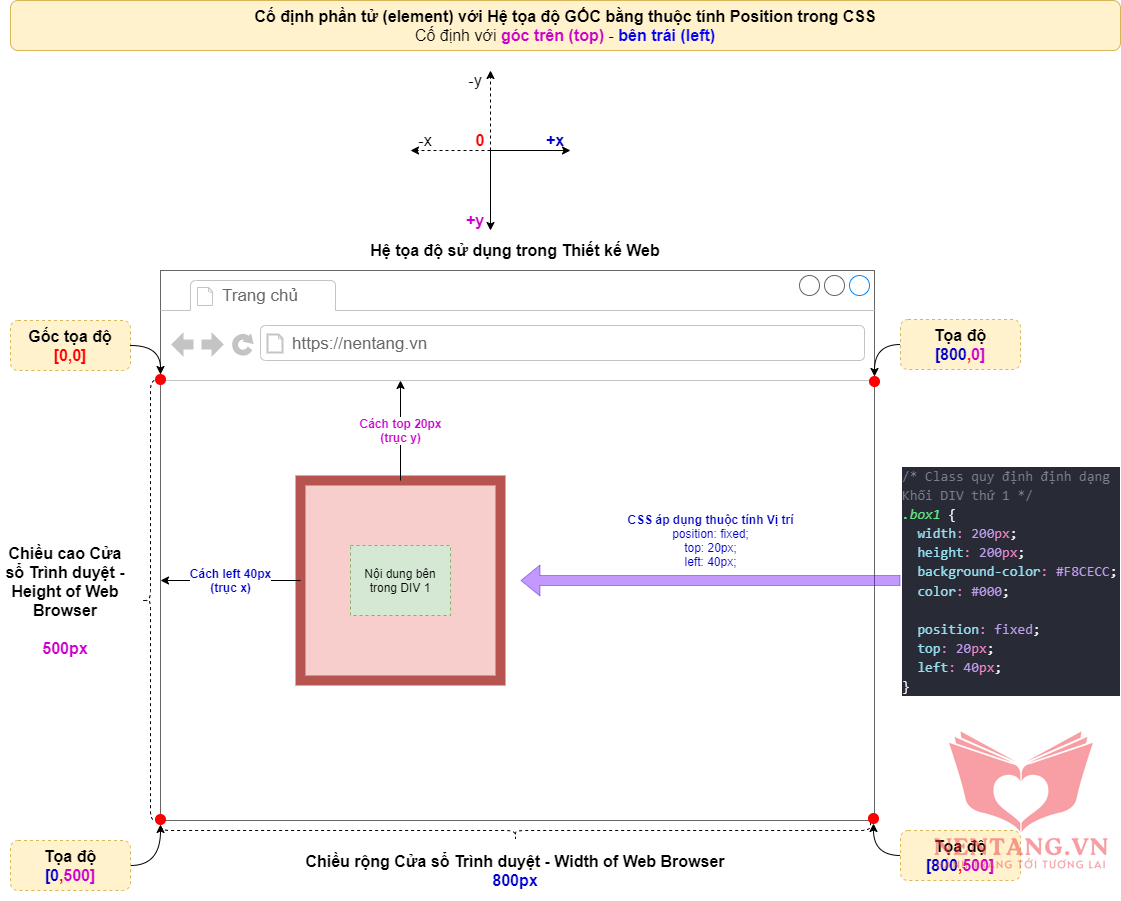
Cố định phần tử (element) với Hệ tọa độ GỐC
Khi muốn cố định phần tử (element) với Hệ tọa độ GỐC, chúng ta sử dụng
Ví dụ cố định phần tử (element) ở góc dưới (bottom) - bên phải (right) với Hệ tọa độ GỐC

Ví dụ cố định phần tử (element) ở góc trên (top) - bên trái (left) với Hệ tọa độ GỐC

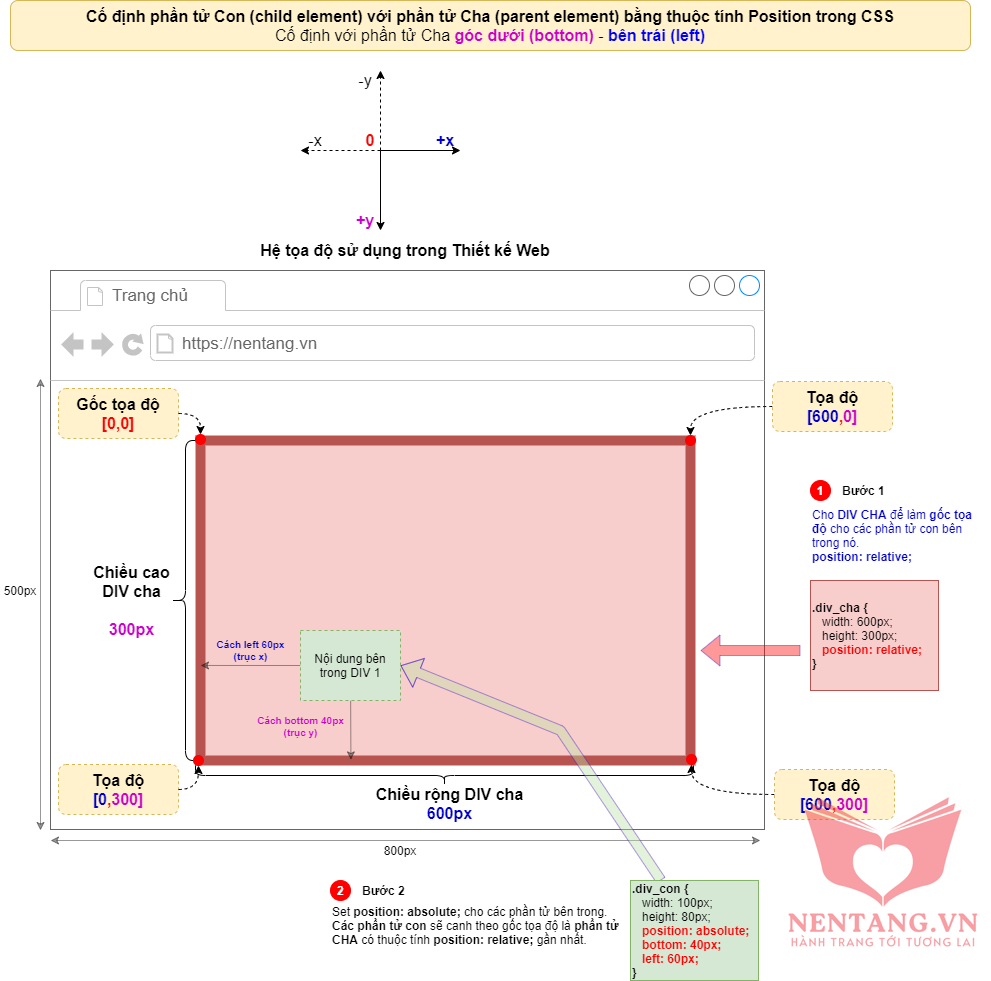
Các bước cố định phần tử Con (child element) với phần tử Cha (parent element)
Có 2 bước:
- Yêu cầu phần tử Cha (parent element) làm chuẩn (làm gốc tọa độ) để các phần tử Con canh theo.
- Sử dụng thuộc tính
position: relative
- Yêu cầu phần tử Con (child element) tìm và canh theo phần tử Cha (parent element) đang làm chuẩn gần nhất.
- Sử dụng thuộc tính
position: absolute
- Và các thuộc tính canh lề tương ứng: hoặc
top - bottom, hoặc right - left
Ví dụ cố định phần tử Con (child element) ở góc dưới (bottom) - bên trái (left) so với phần tử Cha (parent element)

Học thêm tại trang của Mozilla Firefox:
https://developer.mozilla.org/en-US/docs/Web/CSS/position
|